跨平台移动开发_Android 平台使用 PhoneGap 方法
PhoneGap 下载地址http://phonegap.com/install/
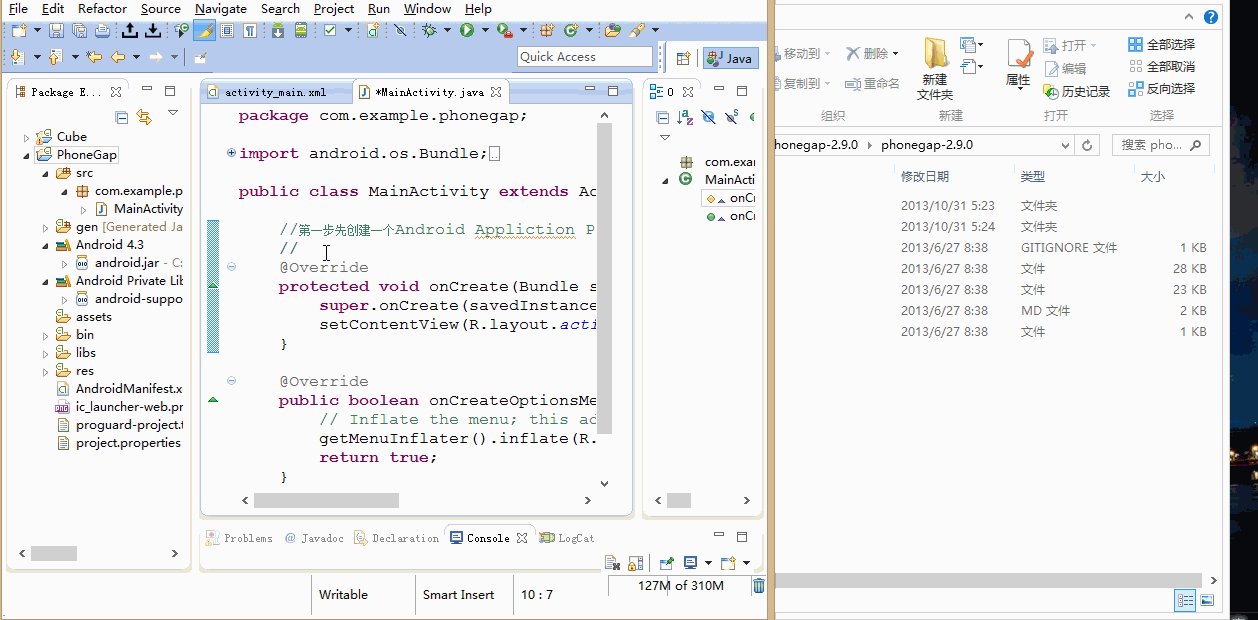
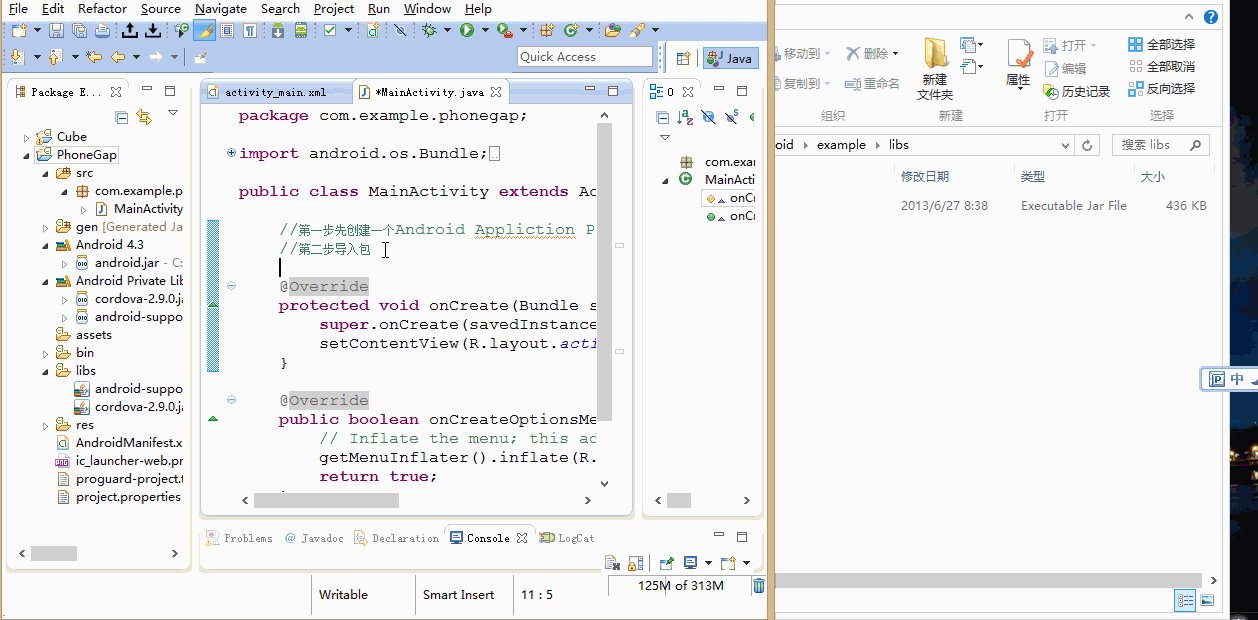
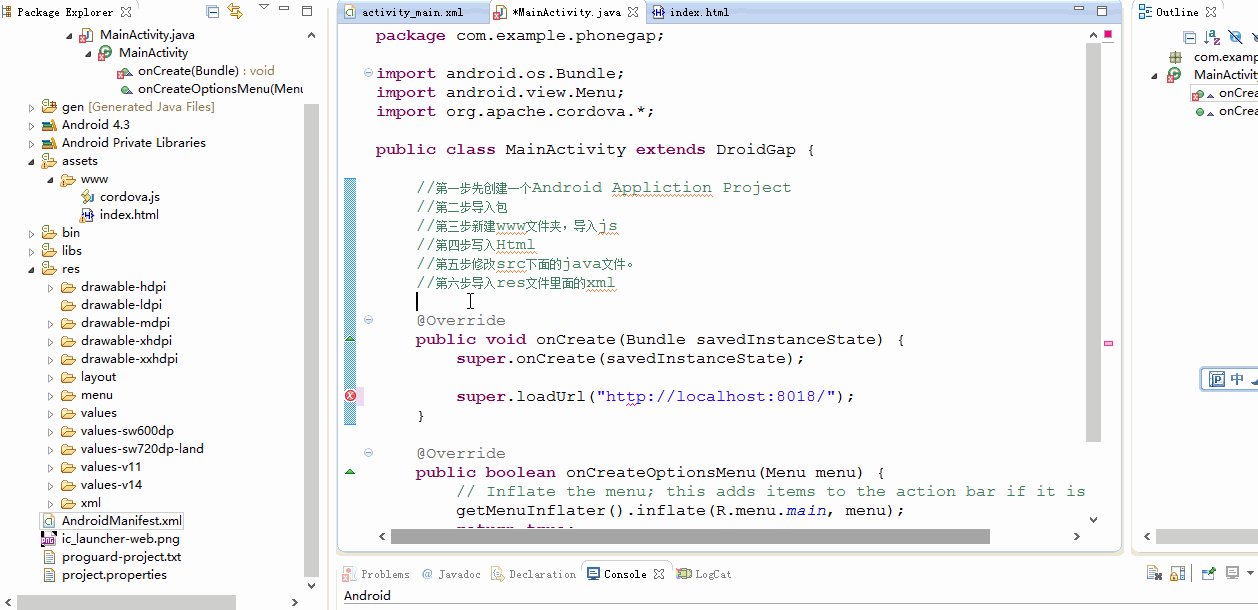
1.打开 Eclipse,在文件菜单下面点击 创建> Android Application Project
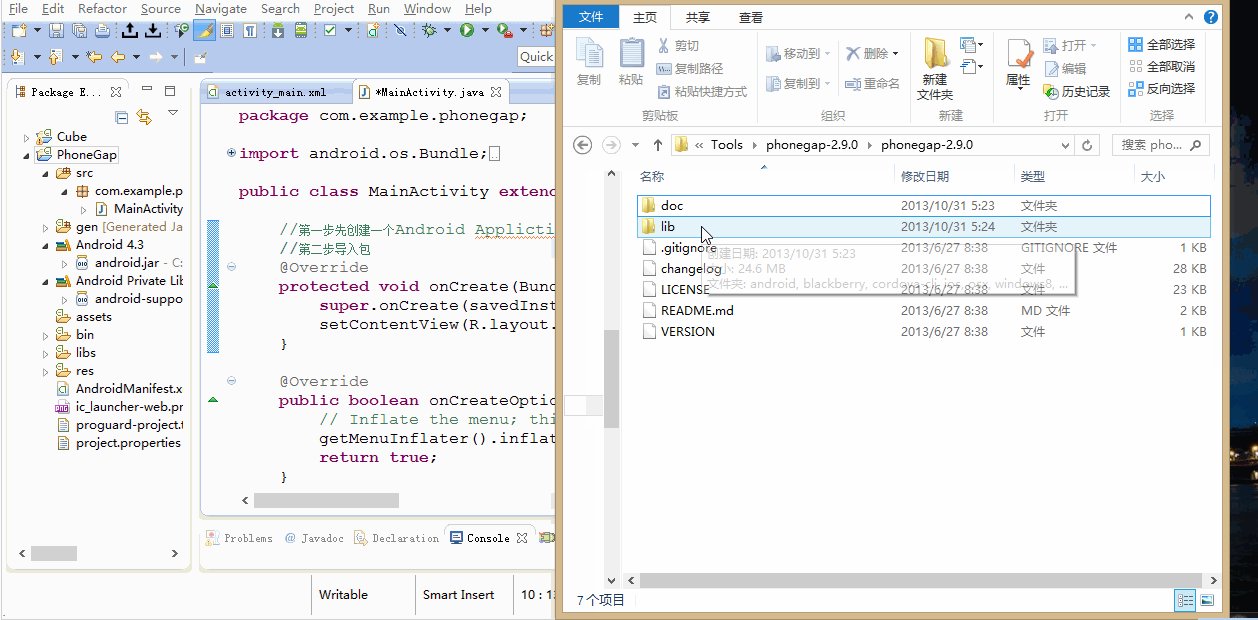
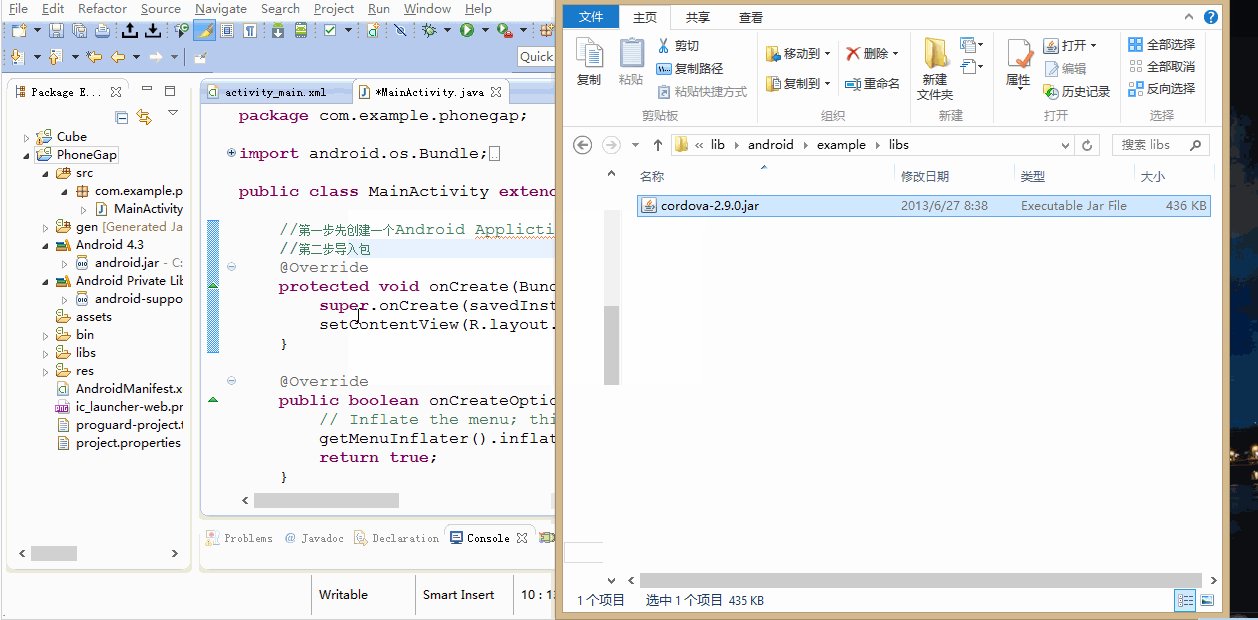
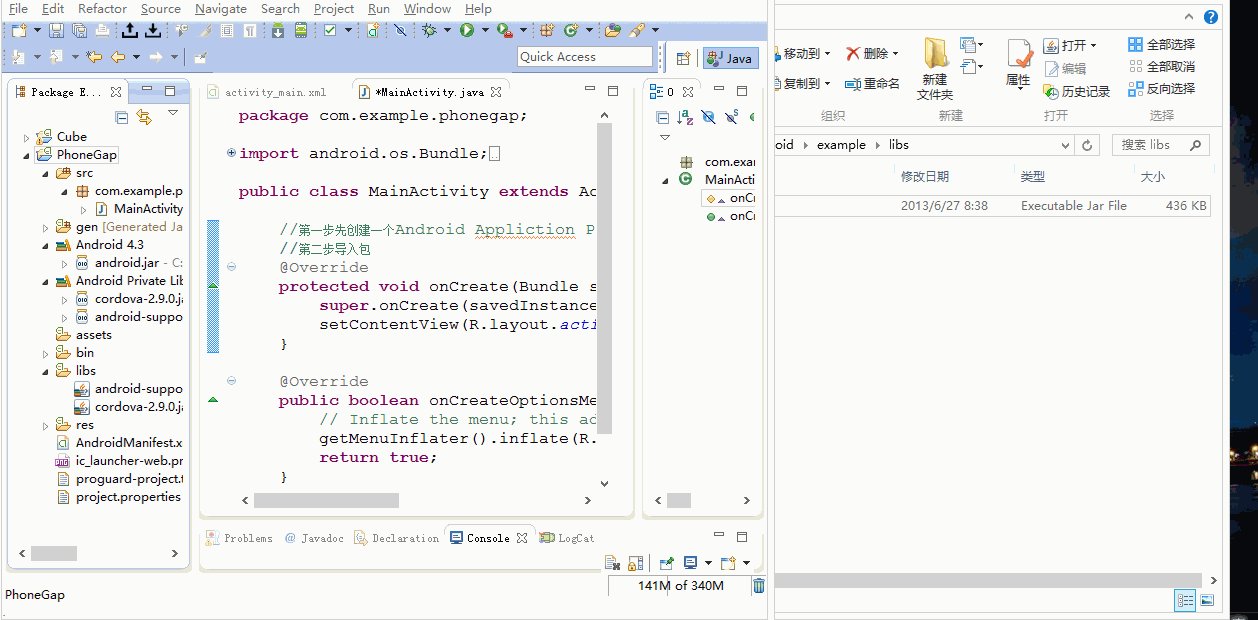
2.导入cordova.jar

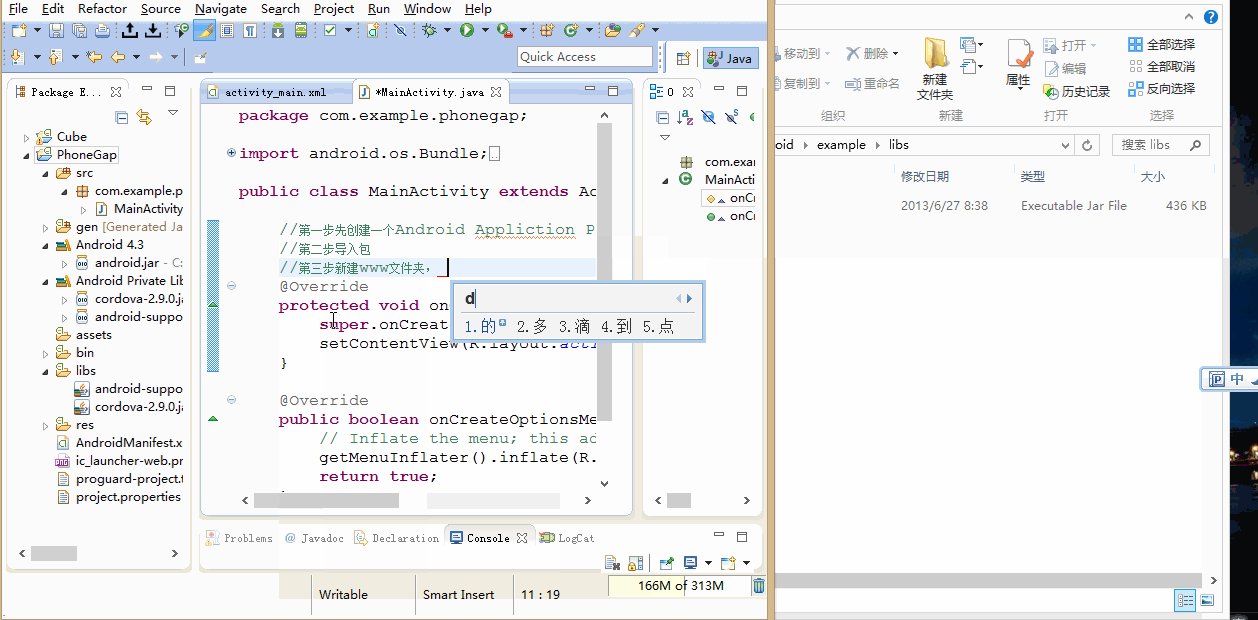
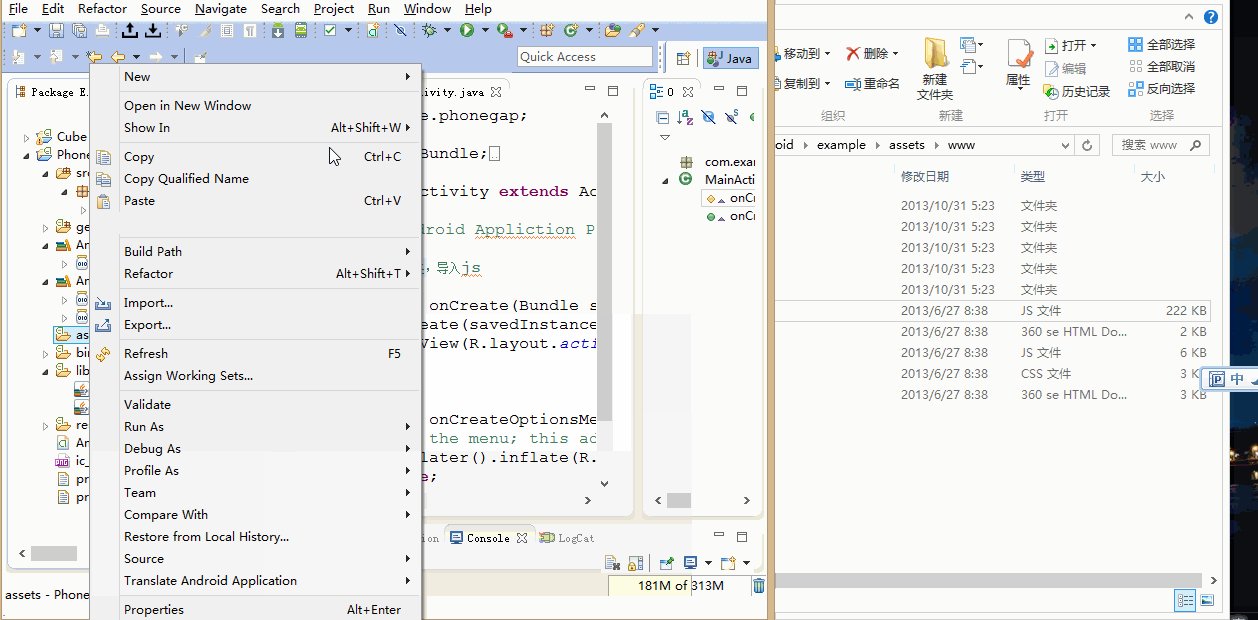
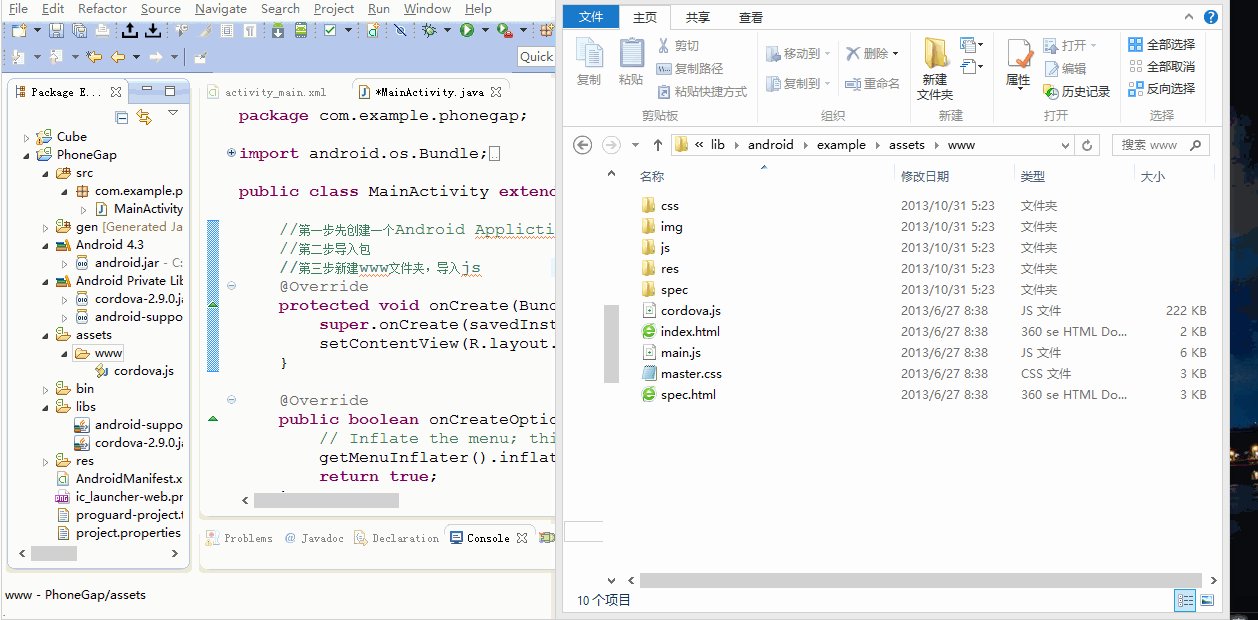
3.创建www文件夹,导入cordova.js

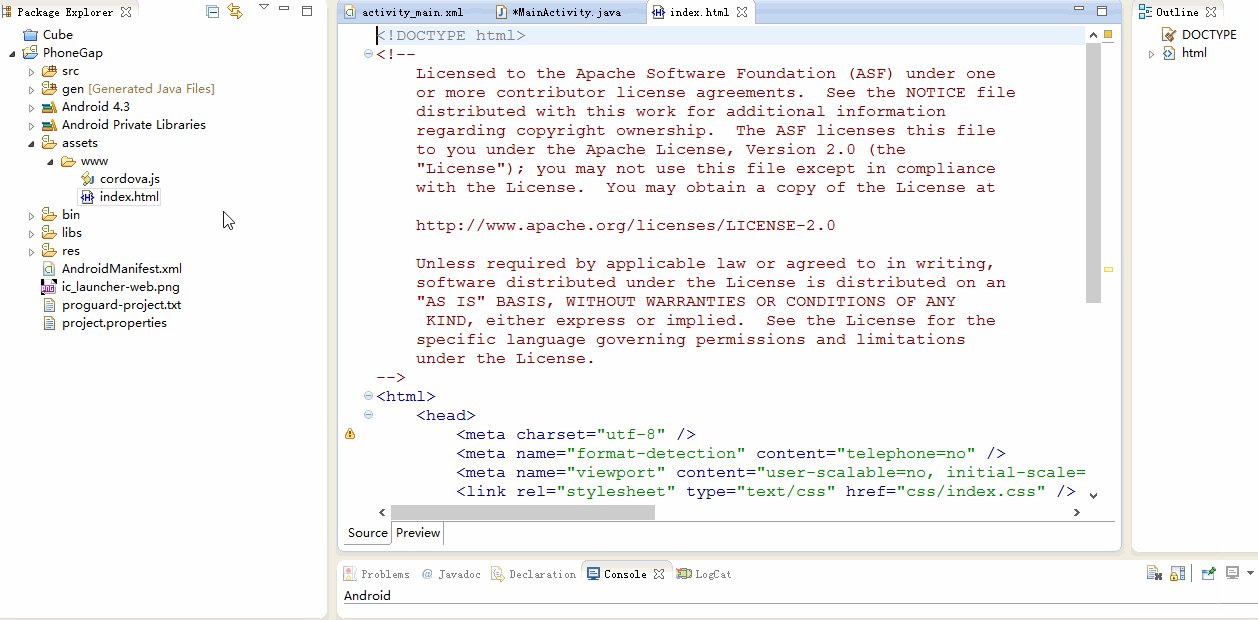
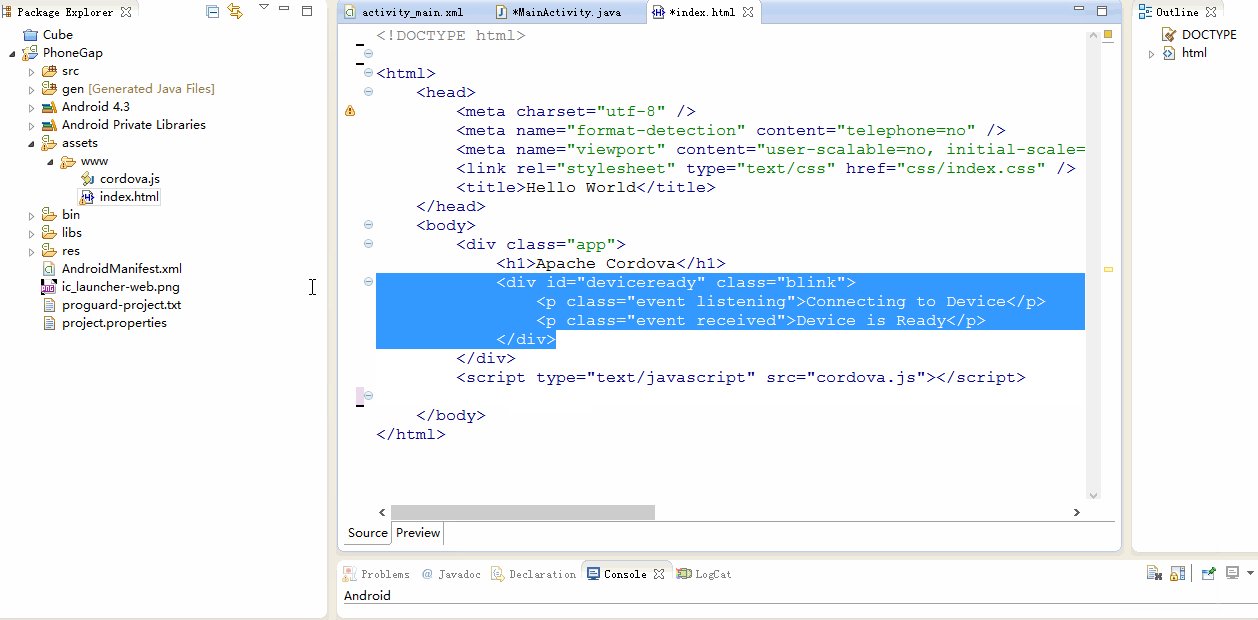
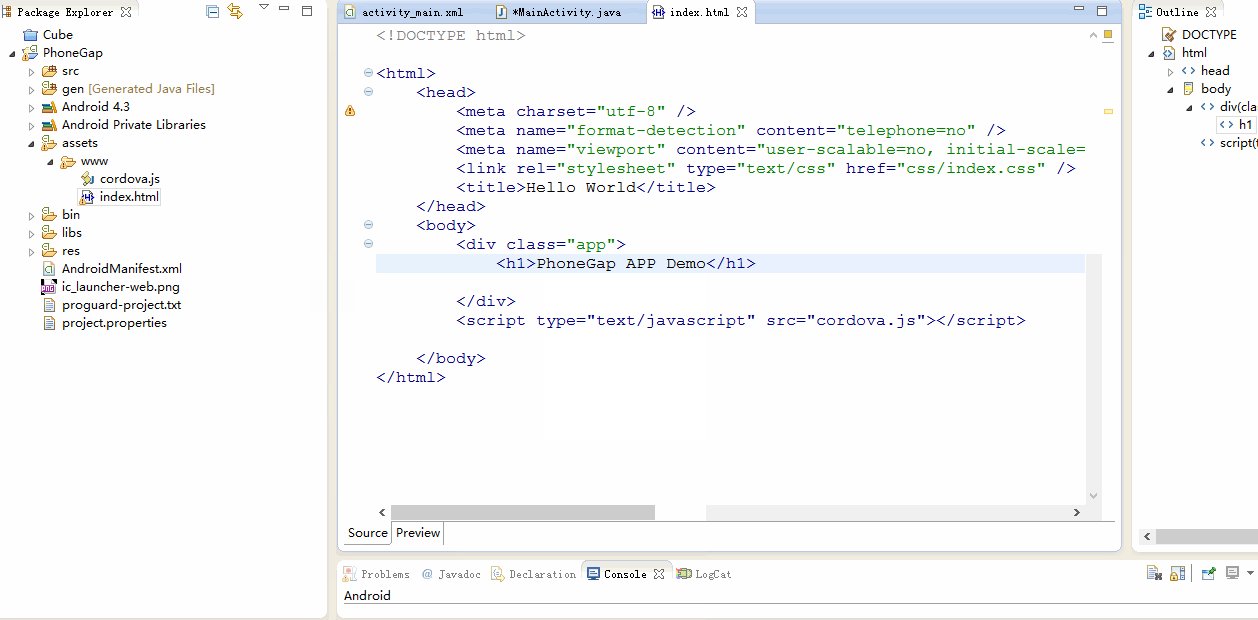
4.写入index.html

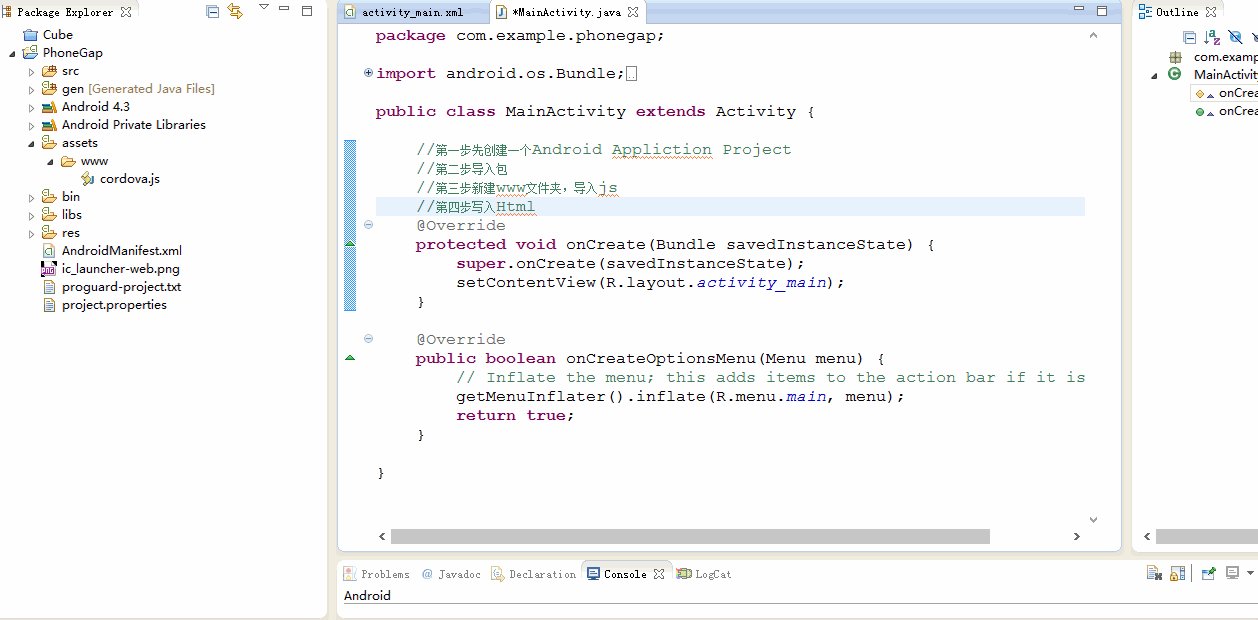
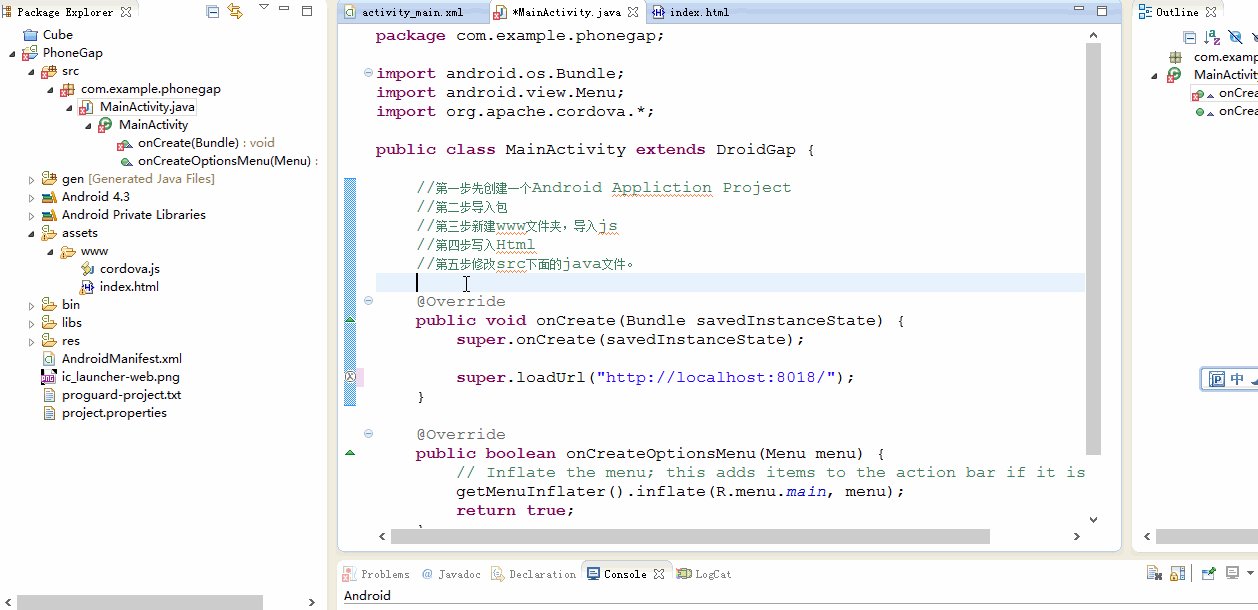
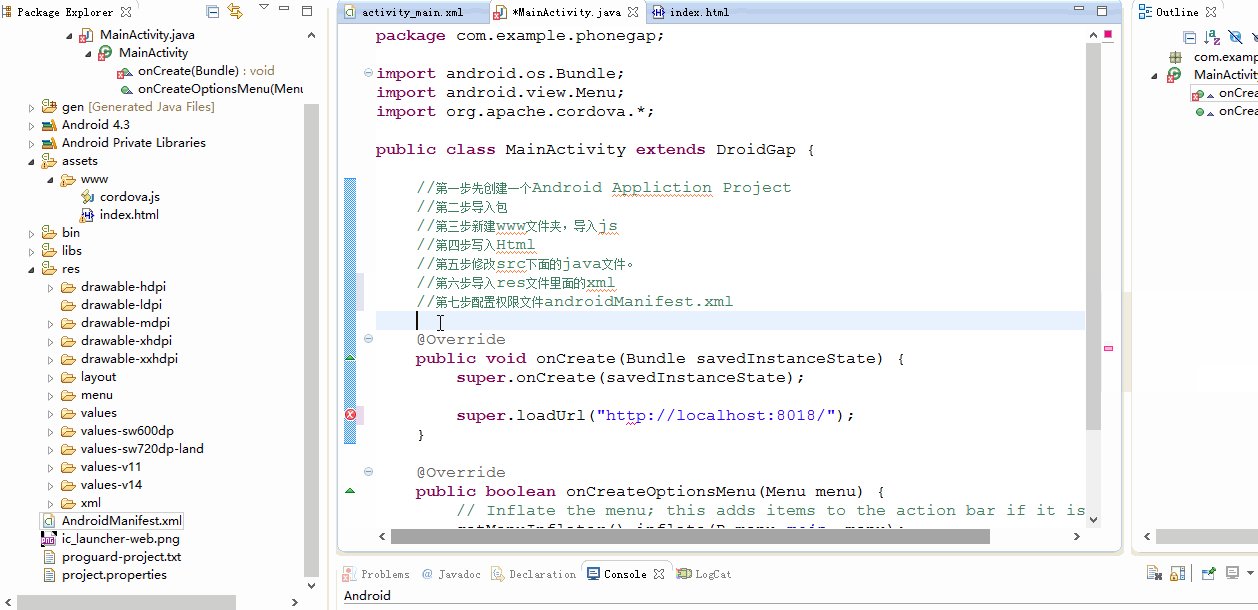
5.修改src文件夹里面的java文件

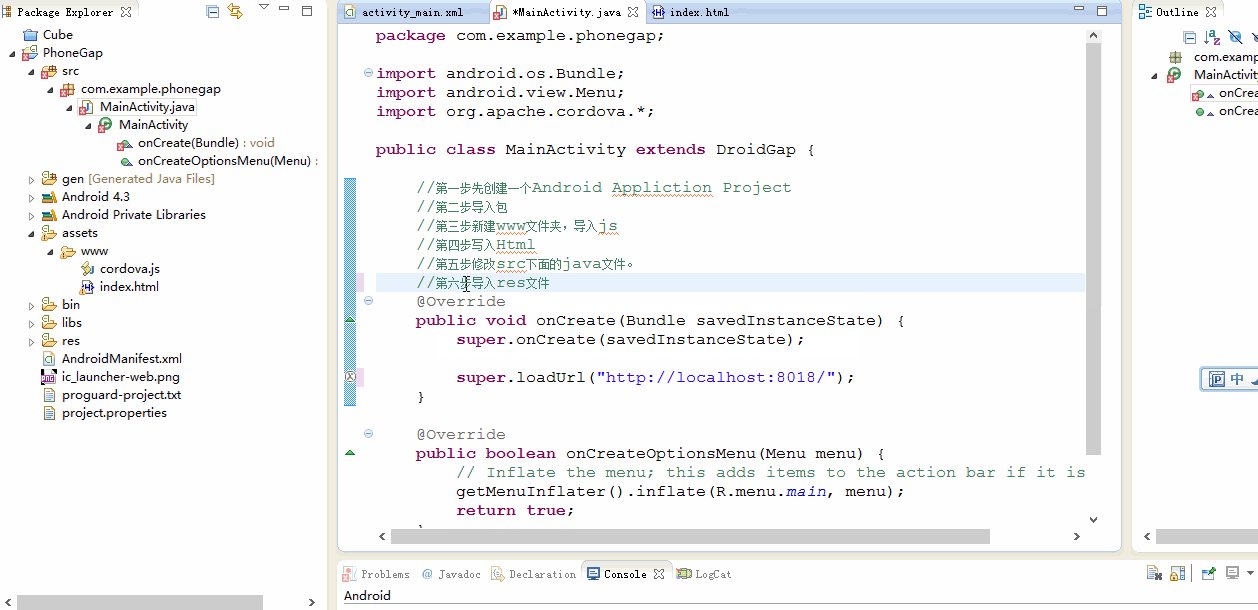
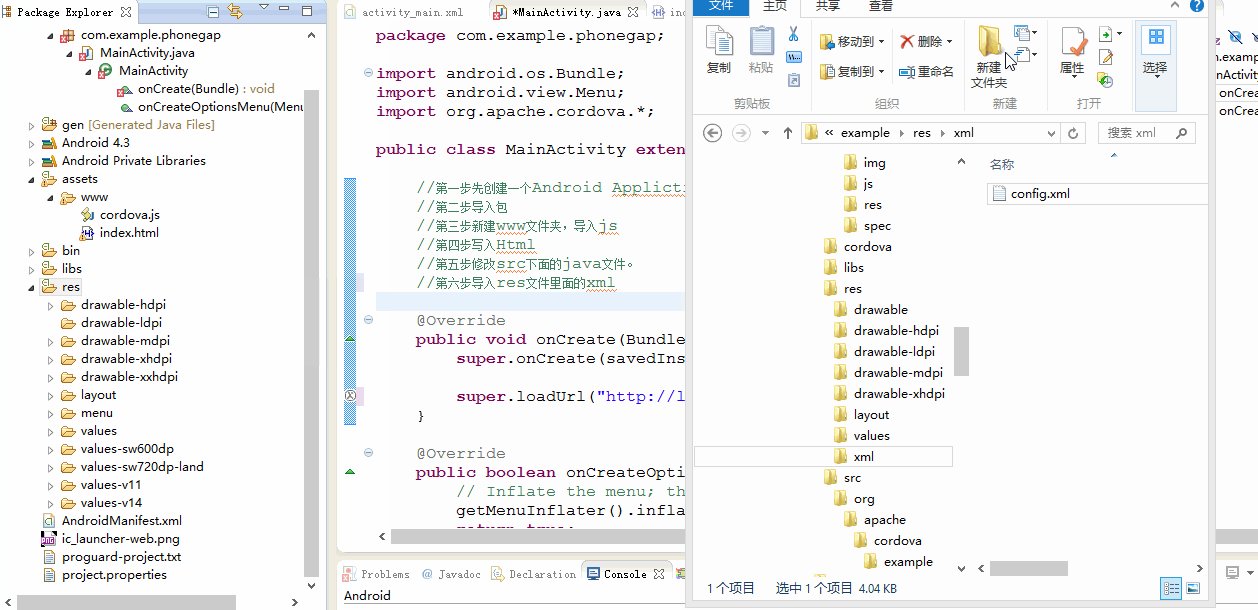
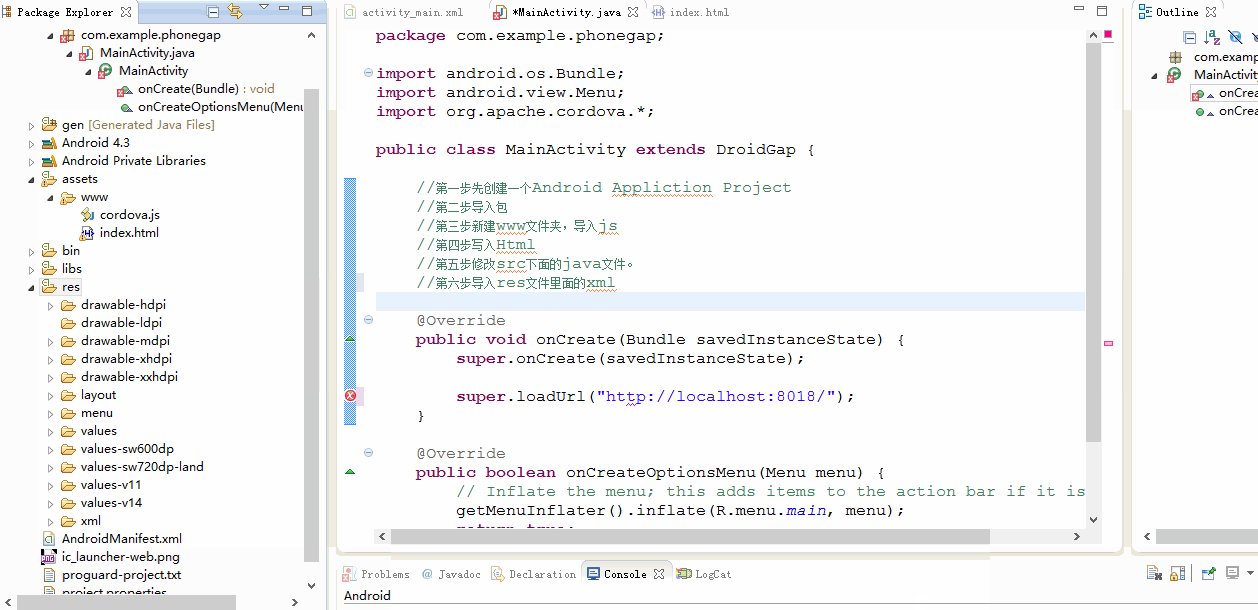
6.导入xml文件夹到res 目录
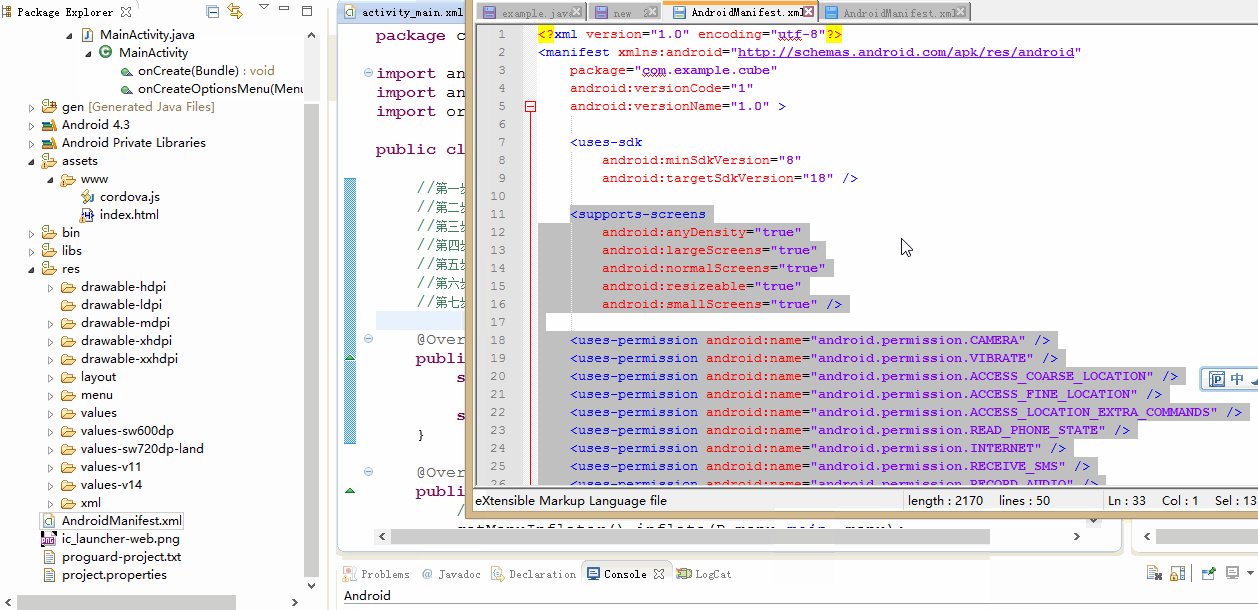
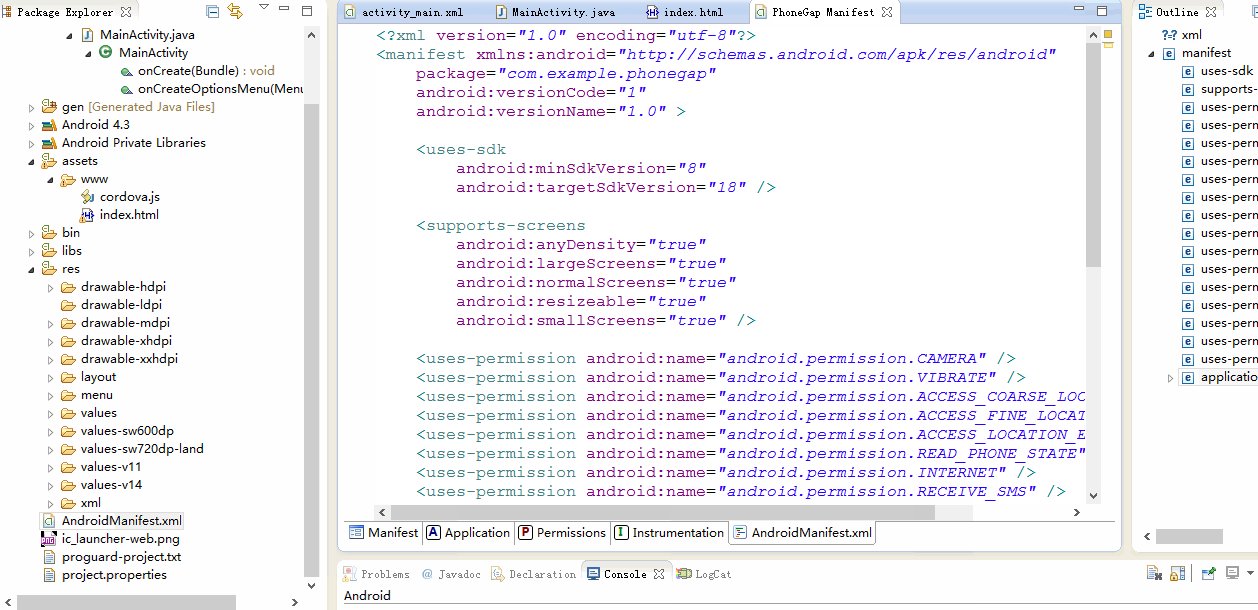
7.右键单击AndroidManifest.xml并选择 Open With > Text Editor
将下面的权限设置拷贝到versionName之后:(如下图)
代码
<supports-screens
android:largeScreens="true"
android:normalScreens="true"
android:smallScreens="true"
android:resizeable="true"
android:anyDensity="true"
/>
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.RECEIVE_SMS" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.READ_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.GET_ACCOUNTS" />

8.运行程序

跨平台移动开发_Android 平台使用 PhoneGap 方法的更多相关文章
- 跨平台移动开发_Windows 8平台使用 PhoneGap 方法
原文地址: Using PhoneGap in Windows 8 Store Applications 下载phonegap 2.9.1 下载地址: https://codeload.github. ...
- .NET Core 跨平台物联网开发:SDK 属性、方法、委托、类(四)
系列教程目录 (一) 连接阿里云IOT (二) 设置委托事件 (三) 上报属性 (四) SDK文档 属性.方法.委托.类 http://pan.whuanle.cn/index.php?dir=up ...
- 跨平台移动开发工具:PhoneGap与Titanium全方位比拼
PhoneGap和Appcelerator Titanium,对于封装和配置移动应用程序而言,二者都是非常受欢迎的开源JavaScript框架.本文为Appcelerator开发者Kevin Whin ...
- 跨平台移动开发phonegap/cordova 3.3全系列教程-简介
一. 跨平台實現架構: phonegap +asp.net+jquery mobile/jqmobi 二. PhoneGap简介 PhoneGap是一个开源的开发框架,用来构建跨平台的使用HT ...
- [.net 面向对象程序设计深入](5)MVC 6 —— 构建跨平台.NET开发环境(Windows/Mac OS X/Linux)
[.net 面向对象程序设计深入](5)MVC 6 —— 构建跨平台.NET开发环境(Windows/Mac OS X/Linux) 1.关于跨平台 上篇中介绍了MVC的发展历程,说到ASP.NET ...
- 全球首个全流程跨平台界面开发套件,PowerUI分析
一. 首个全流程跨平台界面开发套件,PowerUI正式发布 UIPower在DirectUI的基础上,自主研发全球首个全流程跨平台界面开发套件PowerUI(PUI)正式发布,PowerU ...
- 【转贴】-- 基于QT的跨平台应用开发
原帖地址:http://www.cnblogs.com/R0b1n/p/4106613.html 1 Qt简介 Qt是1991年奇趣科技开发的一个跨平台的C++图形用户界面应用程序框架.它提供给应用程 ...
- 跨平台 webapp 开发技术之 Hybrid App
前所知的 APP 开发模式有三种: 基于操作系统运行的 APP -> Native App,侧重于原生开发,用户体验好,需要安装才会升级 基于浏览器运行的 APP -> Web App,侧 ...
- 带你从零学ReactNative开发跨平台App开发(一)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
随机推荐
- php 佛祖保佑 永无bug
<pre name="code" class="java">/* _ooOoo_ o8888888o 88" . "88 (| ...
- org.hibernate.ObjectNotFoundException: No row with the given identifier exists: [cn.facekee.cms.entity.CmsFansgroup#195]
刚开始报错还是报的稀奇古怪的错误,让我纠结了好久,再三检查报错的位置,发现并没有错误,最后认真分析查看每行报错的信息才找到如题所述的错误!!!!! 报这种错误的原因可能是POJO映射文件中的字段和数据 ...
- 忘记了Ubuntu的密码
今天装了个虚拟机,现在装起来顺手的不行,毕竟用了多少次VMware了,结果进去发现,以前用过的虚拟机密码忘了,于是就百度解决方法,总结如下,其实很简单. 我用的Ubuntu 11的版本,后续即使有改动 ...
- Charles常用设置
一.软件说明 Charles 通过将自己设置成系统的网络访问代理服务器,使得所有的网络访问请求都通过它来完成,从而实现了网络封包的截取和分析. 二.mock数据 场景说明: 使用步骤: 1.保存待测试 ...
- APP https抓包
一.软件准备 charles 安卓模拟器(windows系统用逍遥模拟器,mac os 用夜神安卓模拟器) Xposed的apk安装包(安装到模拟器上),地址:http://repo.xposed.i ...
- Django应用部署:nginx+uwsgi方式
环境准备 nginx+uwsgi方式部署顾名思义,需要nginx和uwsgi两个软件包. nginx不用说,是必备的,关于nginx的安装本文不再赘述,详情可以自行搜索或者参考我以前的文章: Debi ...
- Android 版本更新升级
推荐一款很好的版本升级开源框架: https://github.com/WVector/AppUpdate 个人地址:总结https://gitee.com/anan9303/AppVersionUp ...
- Axis-Parallel Rectangle
D - Axis-Parallel Rectangle Time limit : 2sec / Memory limit : 256MB Score : 400 points Problem Stat ...
- Sequence I
Sequence I (hdu 5918) Time Limit: 3000/1500 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Ot ...
- cvs 文件如何解析?
QList<QStringList> RwCvs::readToList(const QString &path, const QString separator) { QList ...
