react工程目录简介

react工程目录简介的更多相关文章
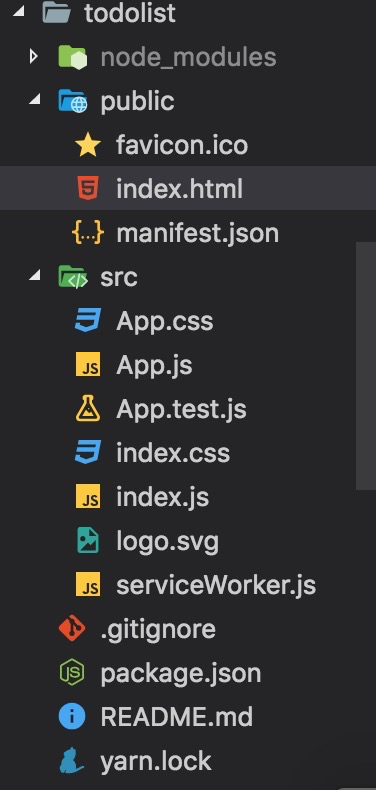
- react 工程目录简介
创建一个 todolist 项目,下图是其工程目录. node_modules文件夹 里面存放的是我们所建项目放所依赖的第三方的包 public文件夹 favicon.ico 图标文件,网页标题左上角 ...
- react第十八单元(redux中间件redux-thunk,redux工程目录的样板代码,规范目录结构)
第十八单元(redux中间件redux-thunk,redux工程目录的样板代码,规范目录结构) #课程目标 中间件:中间件增强redux的可扩展性,实现功能复用的目的. redux-thunk异步逻 ...
- Linux-/proc目录简介
Linux /proc目录简介 1.简单了解 以文件系统的方式为访问系统内核数据的操作提供接口 由linux内核提供:通过/proc文件系统,在运行时访问内核内部数据结构.改变内核设置的一种机制 pr ...
- nodejs学习笔记一:安装express框架并构建工程目录
偶遇node是在一个阳光明媚的上午,无意间打开博客看到一片关于nodejs的介绍,通读全篇后,心情跌宕起伏,哎呀,这么好的东西我竟然现在才知道,这是最气的,于是马上开始制定学习nodejs计划,好了, ...
- 初始化 Gradle 工程目录(转自: 隔叶黄莺 Unmi Blog)
最近重新在 Eclipse 中打开旧的 Maven 项目,总有些什么错误,备受折磨.期间试手了 Ant+Ivy, 现今试用了下 Gradle,感觉不错,它应该才是我真想要的,Maven 差不多该扔到一 ...
- android的helloworld工程目录学习
android的helloworld工程目录学习 Android工程的主要目录有src.gen.Android X.X.bin.res等文件夹. 1. Src文件夹 Src文件夹包含java源 ...
- Android Studio工程目录介绍
来自知乎: Android Studio工程目录结构 .gradle 是gradle运行以后生成的缓存文件夹. .idea 是android studio/Intellij IDEA工程打开以后生成的 ...
- C#.bat文件清理工程目录
另外一种方法是自己写一个bat文件来清理,非常方便,下面是自己写的验证过比较好用的方法. bat文件内容如下: echo 正在清理VS2010工程中不需要的文件 echo 请确保本文件放置在工程目录之 ...
- IOS的工程目录结构和生命周期
IOS的工程目录结构和生命周期 ·simple table文件夹:工程相关源代码和配置文件 BIDAppDelegate : 委托的声明和实现 BIDViewController: 视图控 ...
随机推荐
- 文献综述八:基于JAVA的商品网站的研究
一.基本信息 标题:基于JAVA的商品网站的研究 时间:2015 出版源:信息技术 文件分类:对java语言的研究 二.研究背景 本文主要介绍了系统的分析,设计和开发的全部过程. 三.具体内容 文献的 ...
- eclipse中注释快捷键
手动注释: ①类注释:Shift+Alt+J ②方法注释:在方法上方输入/** 后点击回车 自动注释:点击菜单栏上的Window -->Preferences-->Java-->Co ...
- pjsip与QT进行适配
pjsip是纯C语言写的一个sip协议库,整个代码写得还是比较模块化的,得益于此的设计,只要理解了pjsip的设计,就可以对其网络层进行扩展. 我们项目是QT作为主要开发工具,而PJSIP的库默认是利 ...
- 路由器中带宽设置(Bandwidth) 20MHZ/40MHZ
原文是英文的,在这里:http://routerguide.net/setting-up-20-mhz-or-40-mhz-bandwidth-how-to-improve-wifi-network- ...
- (转)shell脚本之seq命令
shell脚本之seq命令 原文:http://blog.csdn.net/paoxiaohui/article/details/52830595 seq 用于生成从一个数到另一个数之间的所有整数. ...
- Git~分支真的很轻
轻,让人觉得很爽 所有源代码管理工具都有管理分支的功能,git当然也不例外,而且git的分支是非常轻的,不像tfs,svn那样,复制一大堆代码,git只记录变化的内容,有本地分支与远程分支之分,原则上 ...
- Java性能调优-jstack-jstat-jmap
0. 必须在java进程的用户下执行 a). 先排查自己业务代码,再第三方的开源代码 b). 工具类都在jdk/bin目录下, 实现代码在tools.jar中 1. jstack-线程快照-死锁/阻塞 ...
- Hibernate 缓存机制详细解析
一.why(为什么要用Hibernate缓存?) Hibernate是一个持久层框架,经常访问物理数据库. 为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能. 缓存内的数据是对物理数 ...
- .Net Mvc框架知识点
一.实现Controller的依赖注入: 1.自定义继承DefaultControllerFactory 类的控制器工厂类并重写GetControllerInstance方法:(如:InjectCon ...
- net2.0实现net3.5特性,如扩展方法,Linq等
差不多两年没碰net了,今天想做个小工具,于是打开了久违的VS2012,由于客户终端还是winxp时代,而且是net2.0,且升级存在限制,因此必需在2.0下开发,之前的常用库是3.5写的,而且因为3 ...
