parallax corrected cubemap
https://community.arm.com/graphics/b/blog/posts/reflections-based-on-local-cubemaps-in-unity
https://seblagarde.wordpress.com/2012/09/29/image-based-lighting-approaches-and-parallax-corrected-cubemap/
https://seblagarde.files.wordpress.com/2012/08/parallax_corrected_cubemap-siggraph2012.pdf
https://armkeil.blob.core.windows.net/developer/Files/pdf/graphics-and-multimedia/ImplementingReflectionsinUnityUsingLocalCubemaps.pdf
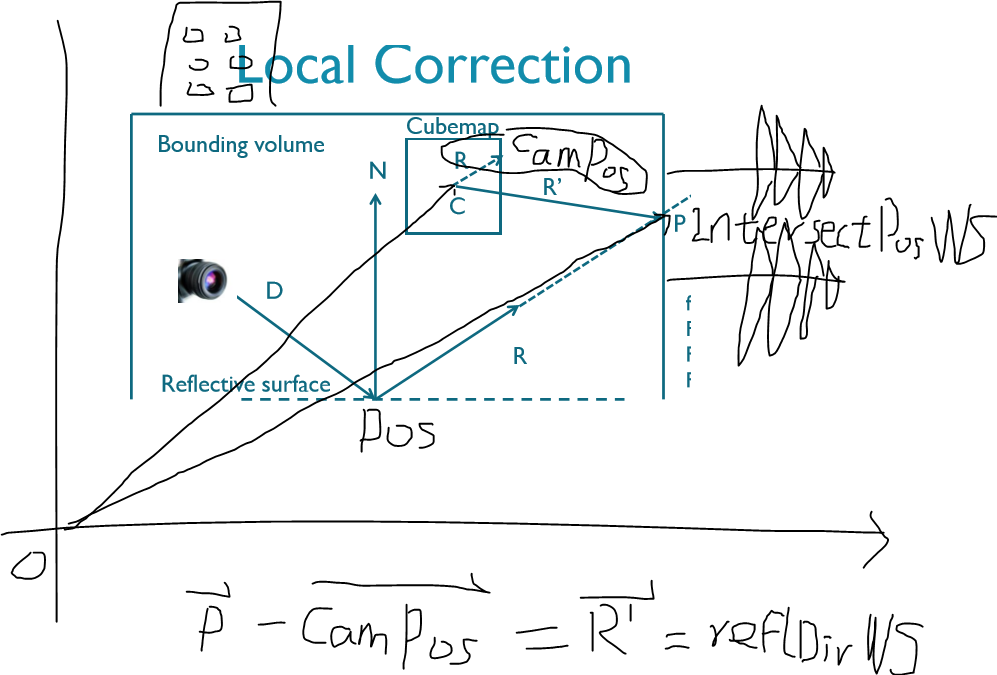
camera放在camPos 生成一个local cubemap
box设置在 比如湖面的边界



Pos沿R的方向 的distance
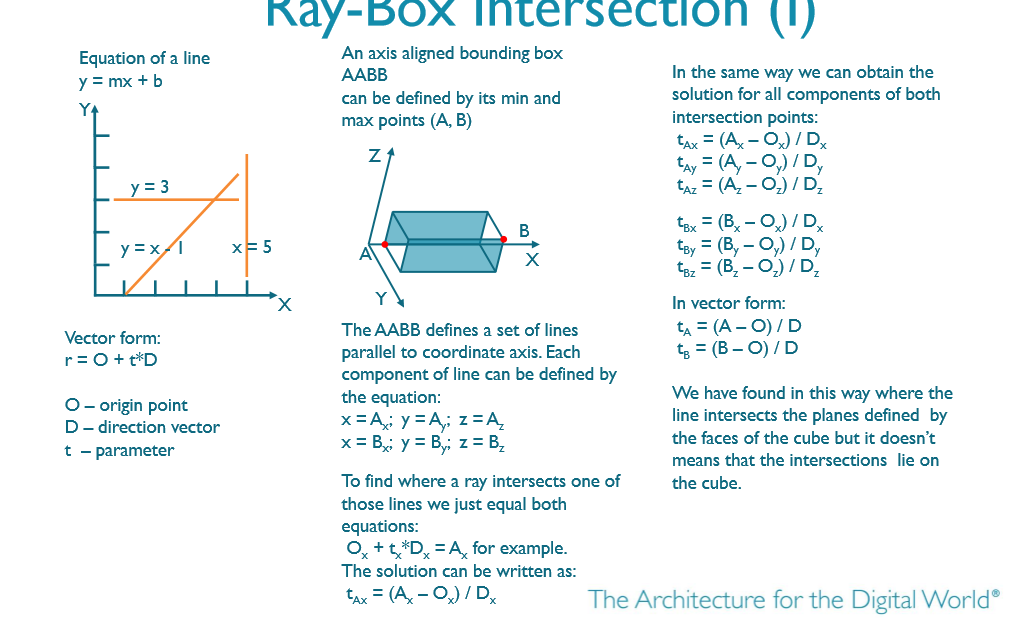
dis= (A-O)/D
=(IntersectPosWS-Pos)/R
parallax corrected cubemap的更多相关文章
- unity reflection probe --- forward deferred transparent opaque
deferred 和forward reflection probe 的差别 deferred ref是逐像素的 forward是逐 obj 但我还遇到一个问题就是box projection ref ...
- u3d_Shader_effects笔记6 第四章 使用cubeMap简单的反射读取
一:前面心情: 1.今天开了个小会,该看的继续要看,不要堕落. 2.还有就是丽的生活习惯不太好.慢慢改变. 3.哎,公司人员争夺吗?哎,不知道,不了解,不去想,提升自己,内心明净 二.主要内容和参考 ...
- [转]Android开发:Parallax效果的ScrollerView,改编自ParallaxListView
https://github.com/nirhart/ParallaxScroll这个gethub上的地址 本文转自http://www.2cto.com/kf/201502/376970.html ...
- OpenGL cubeMap
glsl 的reflect(I,N)其中I是 眼睛(camera)位置到顶点位置的方向向量,N为顶点法线,必须要归一化 橙宝书里给出的计算过程是这样的:reflect(I,N) = I - 2 *do ...
- Parallax.js – 自适应智能设备方向的视差效果插件
Parallax.js 是一个简单的,轻量级的的视差引擎,能够对智能设备的方向作出反应.在没有没有陀螺仪或运动检测硬件可用的时候,使用光标的位置来代替.有很多的行为,你就可以设置为任何给定的视差实例. ...
- 在 OpenGL ES 2.0 上实现视差贴图(Parallax Mapping)
在 OpenGL ES 2.0 上实现视差贴图(Parallax Mapping) 视差贴图 最近一直在研究如何在我的 iPad 2(只支持 OpenGL ES 2.0, 不支持 3.0) 上实现 视 ...
- 使用Texture2D创建Cubemap
网上有很多,但大多使用Camera.RenderToCubemap接口,不能满足需求. 写了段代码可以载入Texture2D生成Cubemap(在Editor下运行): /// <summary ...
- 视差贴图(Parallax Mapping)
使用顶点光照的模型,当模型的面数很少的时候,光照效果会显得很奇怪,因为只有顶点上的光照是正确计算出来的,三角面上的光照都是通过硬件插值得到,所以难免会出现问题.基于像素的光照可以很好的改善这个问题.如 ...
- 【Unity Shaders】学习笔记——SurfaceShader(九)Cubemap
[Unity Shaders]学习笔记——SurfaceShader(九)Cubemap 如果你想从零开始学习Unity Shader,那么你可以看看本系列的文章入门,你只需要稍微有点编程的概念就可以 ...
随机推荐
- 转:SWT中的Display 对象和 Shell对象
转自: http://blog.csdn.net/chulaixi/article/details/3095478 我们书写swt程序的步骤,这些步骤是: 1. 创建一个Display对象 2. 创建 ...
- vs附加到进程报MSVSMON.EXE未在远程计算机启动错误
拿到同事电脑发现居然附加不上本地进程,网上那些关防火墙更改目标平台之类的方法都没用.最后发现是后台运行着一个叫 ss_privoxy.exe 的代理软件搞的,禁用所有非系统服务重启后删掉以绝后患.
- Oracle基础 03 回滚表空间 undo
--查询默认的undo表空间 select name,value from v$parameterwhere name like '%undo%'; --创建 undotbs2 表空间 create ...
- redis的持久化(RDB&AOF的区别)
RDB 是什么? 在指定的时间间隔内将内存中的数据集快照写入磁盘, 也就是行话讲的Snapshot快照,它恢复时是将快照文件直接读到内存里. Redis会单独创建(fork)一个子进程来进行持久化,会 ...
- linux下IPTABLES配置详解 (防火墙命令)
linux下IPTABLES配置详解 -A RH-Firewall-1-INPUT -p tcp -m state --state NEW -m tcp --dport 24000 -j ACCEPT ...
- 跨机房openvpn互联
实现目标:北京的client能访问上海的client (1)vpn server配置 1)基本配置 关闭selinux sed -ri '/^SELINUX=/cSELINUX=disabled' / ...
- 肖申克的救赎 -Hope
典狱长诺顿高高在上,平时道貌岸然,对圣经倒背如流,实际上攫取利益时不择手段,残酷.阴险而贪婪.狱警长海利和其他警员,凶狠残暴,充当诺顿的打手,草菅囚犯的人命.他们是不是象极了我们现实中的掌权阶层?我称 ...
- [win7] 带网络的安全模式,启动QQEIMPlatform第三方服务
REG ADD "HKLM\SYSTEM\CurrentControlSet\Control\SafeBoot\Network\QQEIMPlatform" /VE /T REG_ ...
- HDU 6356.Glad You Came-线段树(区间更新+剪枝) (2018 Multi-University Training Contest 5 1007)
6356.Glad You Came 题意就是给你一个随机生成函数,然后从随机函数里确定查询的左右区间以及要更新的val值.然后最后求一下异或和就可以了. 线段树,区间最大值和最小值维护一下,因为数据 ...
- HDU 6343.Problem L. Graph Theory Homework-数学 (2018 Multi-University Training Contest 4 1012)
6343.Problem L. Graph Theory Homework 官方题解: 一篇写的很好的博客: HDU 6343 - Problem L. Graph Theory Homework - ...
