webpack配置:css文件打包、JS压缩打包和HTML文件发布
一、CSS文件打包
1、在src下新建css文件,在css文件下新建index.css文件,输入以下代码
body{
color:red;
font-size:20px;
}
2、css建立好后,需要引入到入口文件,这里我们引入到index.js中
import css from './css/index.css';
document.write("It works.");
3、在终端安装style-loader和css-loader

4、安装好后,我们开始在webpack.config.js中配置module选项
//模块:例如解读CSS,图片如何转换,压缩
module:{
rules:[
{
test:/\.css$/,
use:['style-loader','css-loader']
}
]
},
5、在终端输入 npm run server,可以看到出来的效果有了样式。

二、JS压缩打包
1、首先在webpack.config.js中引入
const uglify = require('uglifyjs-webpack-plugin');
2、然后在plugins里配置
//插件,用于生产模版和各项功能
plugins:[
new uglify()
],// 插件,多个插件,所以是数组
const path = require('path');
const uglify = require('uglifyjs-webpack-plugin');
module.exports={
//入口文件的配置项
entry:{
entry:'./src/index.js'
},
//出口文件的配置项
output:{
//输出的路径,用了Node语法
path:path.resolve(__dirname,'dist'),
//输出的文件名称
filename:'bundle.js'
},
mode:"development",
//模块:例如解读CSS,图片如何转换,压缩
module:{
rules:[
{
test:/\.css$/,
use:['style-loader','css-loader']
}
]
},
//插件,用于生产模版和各项功能
plugins:[
new uglify()
],// 插件,多个插件,所以是数组
//配置webpack开发服务功能
devServer:{
contentBase:path.resolve(__dirname,'dist'),//本地服务器所加载的页面所在的目录
host:'192.168.118.221',
compress:true,
port:
}// 配置webpack服务
}
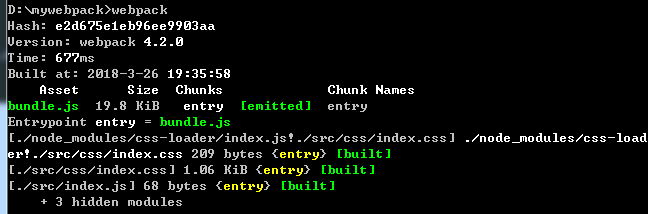
3、在终端输入webpack,你会发现JS代码已经被压缩了

三、HTML文件发布
1、把dist中的index.html复制到src目录中,并去掉我们引入的js
2、在webpack.config.js中引入
const htmlPlugin = require('html-webpack-plugin');
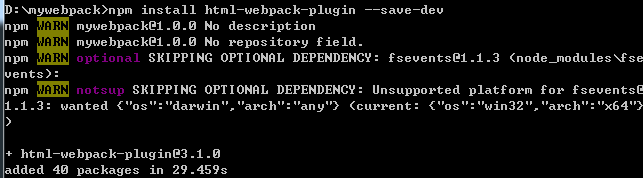
3、引入后进行安装 npm install html-webpack-plugin --save-dev

4、在webpack.config.js中进行插件配置
plugins:[
new uglify(),
new htmlPlugin({
minify:{
removeAttributeQuotes:true
},
hash:true,
template:'./src/index.html'
})
],// 插件,多个插件,所以是数组
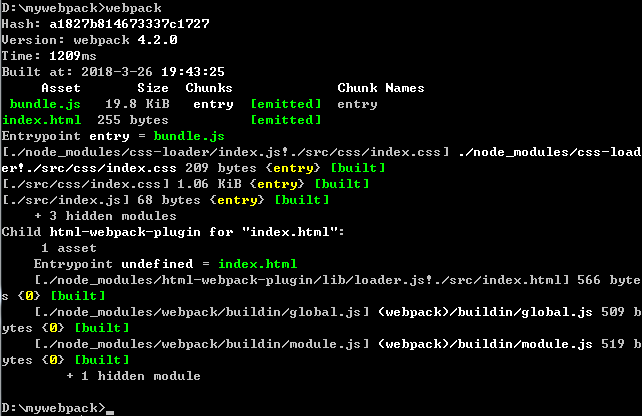
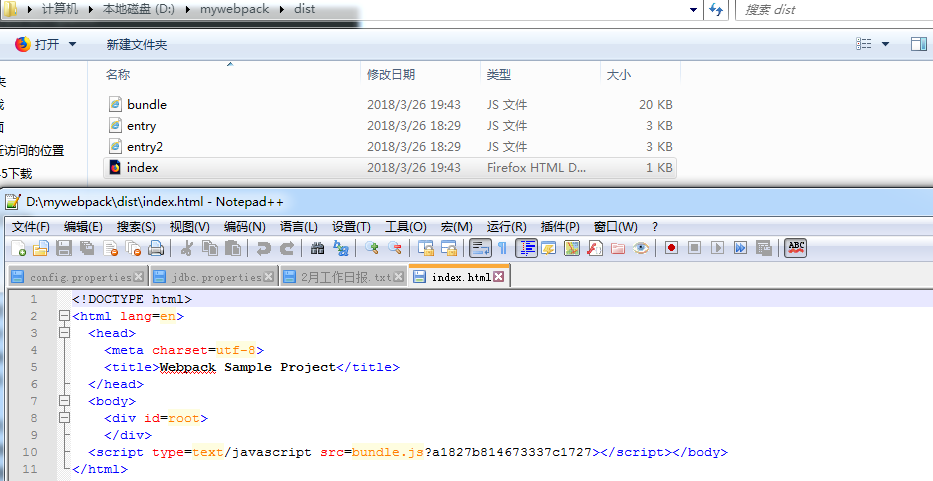
5、在终端中输入webpack,进行打包,你会看到index.html文件已经被我们打包到dist文件目录下了,并且自动引入了js文件


webpack配置:css文件打包、JS压缩打包和HTML文件发布的更多相关文章
- r.js压缩打包(require + backbone)项目开发文件
最近项目稳定了一点,之前一直没空关注的开发文件压缩打包问题也有时间来解决了 AMD模块化开发中的代码压缩打包工具——r.js 环境搭建基于nodejs:用于AMD模块化开发中的项目文件压缩打包,不是A ...
- r.js压缩打包
AMD模块化开发中的代码压缩打包工具——r.js 环境搭建基于nodejs:用于AMD模块化开发中的项目文件压缩打包,不是AMD模式也是可以的 javascript部分 压缩javascript项目开 ...
- webpack 3.X学习之JS压缩与打包HTML文件
js压缩 webpack自带一个插件uglifyjs-webpack-plugin来压缩js,所以不需要再次安装,当一切都准备妥当,引入uglifyjs-webpack-plugin模块: const ...
- mvc BundleConfig实现对Css、Js压缩打包加载
Bundle不是.net Framework框架中的一员,使用Bundle首先要先添加引用,如下: nuget包管理--程序包管理控制台--Install-Package Microsoft.AspN ...
- webpack 配置 (支持 React SCSS ES6 编译打包 和 模块热更新 / 生成SourceMap)
1.首先是目录结构 |-node_modules/ #包文件 |-build/ #静态资源生成目录 |-src/ #开发目录 |-js/ |-index.js #入口文件 |-app.js #Reac ...
- webpack配置:增加babel支持、打包后调试
一.babel支持 Babel其实是几个模块化的包,其核心功能位于称为babel-core的npm包中,webpack可以把其不同的包整合在一起使用,对于每一个你需要的功能或拓展,你都需要安装单独的包 ...
- Webpack, 现在最流行的模块打包工具.压缩打包
压缩bundle.js 1.把我们项目的代码从es6 -> es5 [babel] 参考:http://babeljs.io/docs/setup/#installation 1.1.安装包 b ...
- webpack配置css浏览器前缀
webpack打包时,css自动添加浏览器前缀.我们需要用到一个Loader:postcss-loader,和一个插件:autoprefixer 安装 npm i postcss-loader aut ...
- webpack配置css相关loader注意先后顺序
一.问题描述 在webpack3中,引入animate.css失败. 二.问题分析 1.难道是入口main.js引用方式不对? import animate from 'animate.css' 2. ...
随机推荐
- [Leetcode Week3]Clone Graph
Clone Graph题解 原创文章,拒绝转载 题目来源:https://leetcode.com/problems/clone-graph/description/ Description Clon ...
- android usb adb流程[转]
android adb 概述 android adb的代码分为两部分: kernel层的代码在如下路径: drivers/usb/gadget/f_adb.c drivers/usb/gadget/a ...
- UVA 10668 Expanding Rods
Problem A: Expanding Rods When a thin rod of length L is heated n degrees, it expands to a new lengt ...
- CSS变形
css3 变形/变换 相关属性 transform transform-origin transform-style:flat/preserve-3d perspective: 长度单位 perspe ...
- CSS选择器及其权重
#转载请留言联系 1.标签选择器 标签选择器,此种选择器影响范围大,一般用来做一些通用设置,或用在层级选择器中.举例: div{color:red} ...... <div>这是第一个di ...
- Spring Boot 项目部署到本地Tomcat,出现访问路径问题
首先确定war 包没问题,把war包放在webapps目录下,访问http://localhost:8080/ + 项目名称 发现首页可以访问但css,js请求都是404,跳转页面也是404 解决方法 ...
- elasticsearch SpanNearQuery inOrder参数
一直没有注意还有一个inOrder参数: public SpanNearQuery(SpanQuery[] clauses, int slop, boolean inOrder) When inOrd ...
- getRequestDispatcher
request.getRequestDispatcher("/xx/xx.jsp").forward( request, response); http://blog.csdn.n ...
- 测试social_navigation_layers
目标:测试social_navigation_layers 方法: 使用move_base接口启动costmap_2d 这样就能直接用configure方法来进行测试不用自己写代码 一.启动move_ ...
- Go语言,用原子函数atomic避免资源竞争
下一步应该是互斥锁了. package main import ( "fmt" "runtime" "sync" "sync/at ...
