Selenium2学习(六)-- 定位神器CSS
前言
大部分人在使用selenium定位元素时,用的是xpath定位,因为xpath基本能解决定位的需求。css定位往往被忽略掉了,其实css定位也有它的价值,css定位更快,语法更简洁。
这一篇css的定位方法,主要是对比上一篇的xpath来的,基本上xpath能完成的,css也可以做到。两篇对比学习,更容易理解。
一、css:属性定位
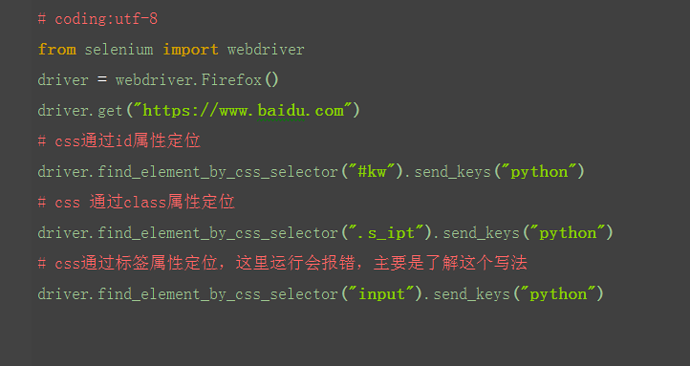
1.css可以通过元素的id、class、标签这三个常规属性直接定位到
2.如下是百度输入框的的html代码:
<input id="kw" class="s_ipt" type="text" autocomplete="off" maxlength="100" name="wd"/>
3.css用#号表示id属性,如:#kw
4.css用.表示class属性,如:.s_ipt
5.css直接用标签名称,无任何标示符,如:input

二、css:其它属性
1.css除了可以通过标签、class、id这三个常规属性定位外,也可以通过其它属性定位
2.以下是定位其它属性的格式

三、css:标签
1.css页可以通过标签与属性的组合来定位元素

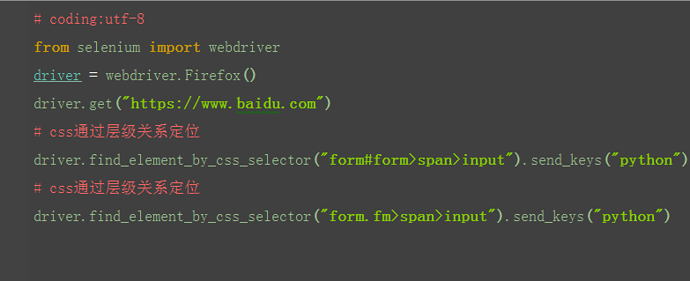
四、css:层级关系
1.在前面一篇xpath中讲到层级关系定位,这里css也可以达到同样的效果
2.如xpath://form[@id='form']/span/input和
//form[@class='fm']/span/input也可以用css实现

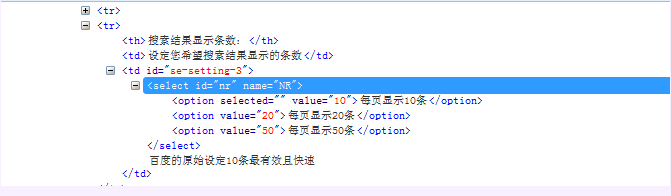
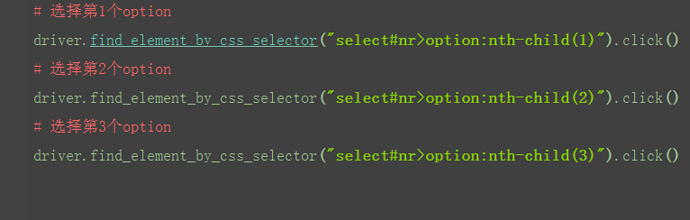
五、css:索引
1.以下图为例,跟上一篇一样

2.css也可以通过索引option:nth-child(1)来定位子元素,这点与xpath写法用很大差异,其实很好理解,直接翻译过来就是第几个小孩

1.css同样也可以实现逻辑运算,同时匹配两个属性,这里跟xpath不一样,无需写and关键字

七、css:模糊匹配
1.css的模糊匹配contains('xxx'),网上虽然用各种资料显示能用,但是小编亲自试验了下,一直报错。
2.在各种百度后找到了答案:you can't do this with CSS selectors, because there is no such thing as:contains() in CSS. It was a proposal that was abandoned years ago.
非常遗憾,这个语法已经被抛弃了,所以这里就没继续研究了。
css语法远远不止上面提到的,还有更多更强大定位策略,有兴趣的可以继续深入研究。官方说法,css定位更快,语法更简洁,但是xpath更直观,更好理解一些。
Selenium2学习(六)-- 定位神器CSS的更多相关文章
- CSS学习摘要-定位实例
CSS学习摘要-定位实例 注:全文摘自MDN-CSS定位实例 列表消息盒子 我们研究的第一个例子是一个经典的选项卡消息框,你想用一块小区域包括大量信息时,一个非常常用的特征.这包括含有大信息量的应用, ...
- CSS学习摘要-定位
CSS学习摘要-定位 注:全文摘自MDN-CSS定位 定位允许您从正常的文档流布局中取出元素,并使它们具有不同的行为,例如放在另一个元素的上面,或者始终保持在浏览器视窗内的同一位置. 本文解释的是定位 ...
- 学习笔记 第六章 使用CSS美化图片
第六章 使用CSS美化图片 6.1 在网页中插入图片 GIF图像 跨平台能力,无兼容性问题: 具有减少颜色显示数目而极度压缩文件的能力,不会降低图像的品质(无损压缩): 支持背景透明功能,便于图像 ...
- Selenium2学习-002-Selenium2 Web 元素定位及 XPath 编写演示示例
此文主要对 Selenium2 的 Web 元素定位及 XPath 编写示例,敬请各位亲们参阅,共同探讨.若有不足之处,敬请各位大神指正,不胜感激! 通过 Firefox(火狐)浏览器的插件 Fire ...
- CSS学习总结3:CSS定位
CSS 定位机制 CSS 有三种基本的定位机制:普通流.浮动和绝对定位. 一.普通流 除非专门指定,否则所有框都在普通流中定位.普通流中元素框的位置由元素在(X)HTML中的位置决定.块级元素从上到下 ...
- Selenium2学习-039-WebUI自动化实战实例-文件上传下载
通常在 WebUI 自动化测试过程中必然会涉及到文件上传的自动化测试需求,而开发在进行相应的技术实现是不同的,粗略可划分为两类:input标签类(类型为file)和非input标签类(例如:div.a ...
- Selenium2学习-040-JavaScript弹出框(alert、confirm、prompt)操作演示实例
弹出框是网页自动化测试常见得操作页面元素之一,常见的JavaScript弹出框有如下三种: 1.alert(message):方法用于显示带有一条指定消息和一个 OK 按钮的警告框.DemoAlert ...
- Selenium2学习-014-WebUI自动化实战实例-012-Selenium 操作下拉列表实例-div+{js|jquery}
之前已经讲过了 Selenium 操作 Select 实现的下拉列表:Selenium2学习-010-WebUI自动化实战实例-008-Selenium 操作下拉列表实例-Select,但是在实际的日 ...
- Selenium2学习-010-WebUI自动化实战实例-008-Selenium 操作下拉列表实例-Select
此文主要讲述用 Java 编写 Selenium 自动化测试脚本编写过程中,对下拉列表框 Select 的操作. 下拉列表是 Web UI 自动化测试过程中使用率非常高的,通常有两种形式的下拉列表,一 ...
随机推荐
- Go 语言 基础 【第一篇】:package fmt导入
package main 解释:只要你 一个可执行 程序
- flume将数据发送到kafka、hdfs、hive、http、netcat等模式的使用总结
1.source为http模式,sink为logger模式,将数据在控制台打印出来. conf配置文件如下: # Name the components on this agent a1.source ...
- [转] Java运行时动态生成class的方法
[From] http://www.liaoxuefeng.com/article/0014617596492474eea2227bf04477e83e6d094683e0536000 廖雪峰 / 编 ...
- Oracle分析函数系列之first_value/last_value:在记录集中查找第一条记录和最后一条记录
[转自] http://blog.csdn.net/rfb0204421/article/details/7675911 注意:与max,min的区别,虽然也可以实现,但只是针对数字字段. 1.初始化 ...
- Oracle PL/SQL之GROUP BY GROUPING SETS
[转自] http://blog.csdn.net/t0nsha/article/details/6538838 使用GROUP BY GROUPING SETS相当于把需要GROUP的集合用UNIO ...
- 一个矩阵 JavaScript
//矩阵运算的函数 ;(function(global){ global.Matrix = { //生成对角矩阵,非零元素都为1 eye : function( n ){ var result = [ ...
- Git merge rebase cherry-pick 以及 游离commit 的测试
Microsoft Windows [版本 10.0.17134.345] (c) Microsoft Corporation.保留所有权利. C:\Users\zhangyang\Desktop\b ...
- 正则提取字符串IP地址,返回IP列表
public class Main { public static void main(String args[]) { String str = "10.11.90.1 asedfa 1. ...
- 文献综述八:基于JAVA的商品网站的研究
一.基本信息 标题:基于JAVA的商品网站的研究 时间:2015 出版源:信息技术 文件分类:对java语言的研究 二.研究背景 本文主要介绍了系统的分析,设计和开发的全部过程. 三.具体内容 文献的 ...
- 智能手表ticwatch穿戴体验
前言 可穿戴设备近几年越来越火,最开始是谷歌眼睛.手环,再到手表.VR眼镜,相信未来几年这片领域依旧火热~ 自从谷歌发布Android Wear.苹果发布Apple Watch之后,智能手表的战役就正 ...
