Web安全色的意义

Web安全色的意义的更多相关文章
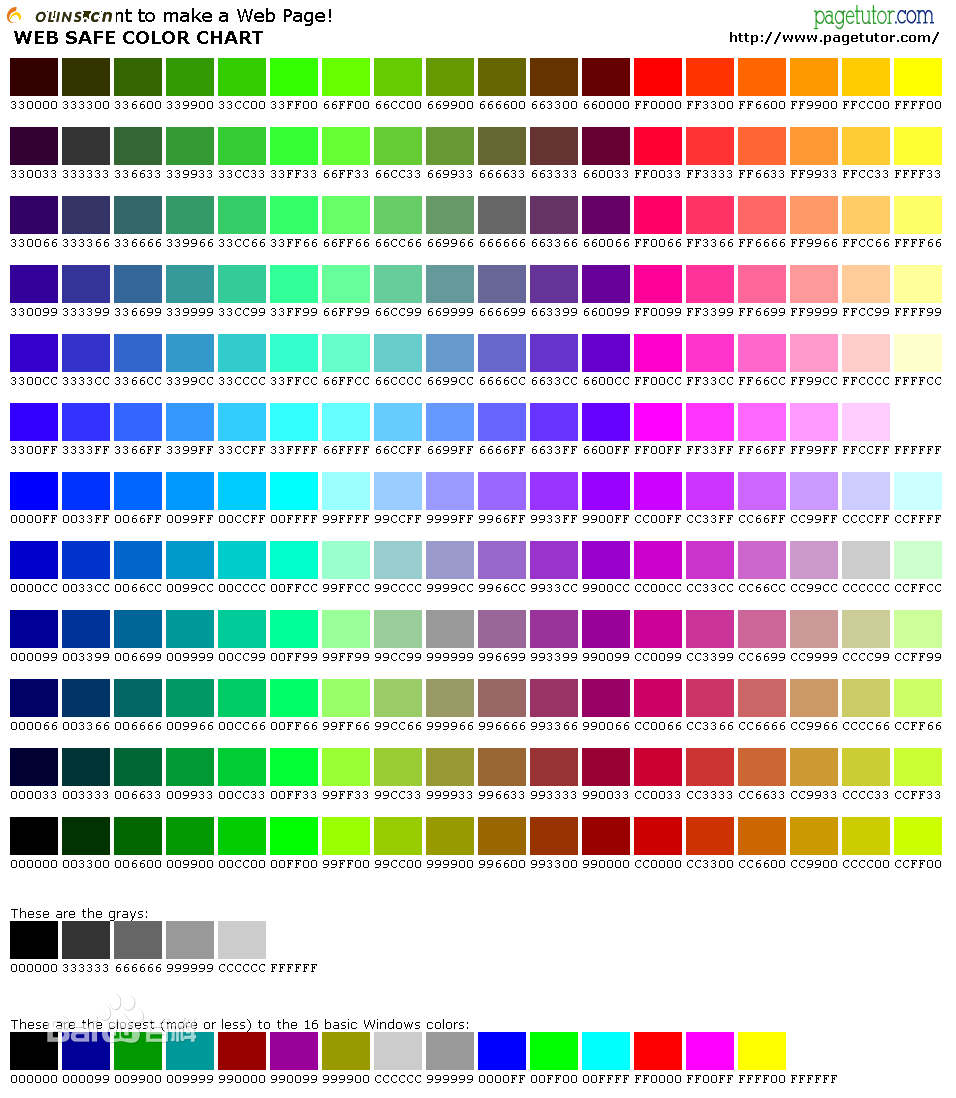
- web安全色
web安全色产生的原因 不同的平台(Mac.PC等)有不同的调色板,不同的浏览器也有自己的调色板.这就意味着对于一幅图,显示在Mac上的Web浏览器中的图像,与它在PC上相同浏览器中显示的效果可能差别 ...
- 论 Web 前端加密的意义
论 Web 前端加密的意义 Web前端密码加密是否有意义? https://www.zhihu.com/question/25539382 https://blog.csdn.net/hla19910 ...
- js生成web安全色
256色里有40种颜色在Macintosh和Windows里显示的效果不一样,所以能安全使用的只有216色. <!DOCTYPE HTML> <html> <head&g ...
- 使用css3和javascript开发web拾色器实例
本实例中的web拾色器功能使用css3实现页面效果,即在页面上显示的元素用css3样式来实现的.再使用js生成拾色器颜色数据,并控制各元素的鼠标事件.当事件作为反应时,获取到对应的数据并显示颜色值. ...
- Web前端MVC框架的意义分析
前言: Web前端开发是Web技术发展中的一个重要组成部分,在传统的前端开发中由于外界因素的影响导致其开发形式呈现出简单化的特点,即以页面为主体来展示界面中的信息.然而随着科学技术的不断进步,Web前 ...
- html-----012---颜色的改变
颜色由红色.绿色.蓝色混合而成. 颜色值 颜色由一个十六进制符号来定义,这个符号由红色.绿色和蓝色的值组成(RGB). 每种颜色的最小值是0(十六进制:#00).最大值是255(十六进制:#FF). ...
- 几道web前端练习题目
在 HTML 语言中,以下哪个属性不是通用属性?A]<class>B]<title>C]<href>D]<style> 在线练习:http://hove ...
- 【转】谈谈Google Polymer以及Web UI框架的未来
原文转自:http://www.csdn.net/article/2013-05-27/2815450-google-polymer 摘要:开发者Axel Rauschmayer在自己的博客上详解了G ...
- 周末web前端练习
在 CSS 样式定义中,以下哪种 RGB 颜色值是 Web 安全色? A]#111111B]#222222C]#333333D]#444444 答案:http://hovertree.com/ti ...
随机推荐
- TX2 默认root用户启动
Jetpack3.1 修改方式 修改1 gedit /usr/share/lightdm/lightdm.conf.d/50-ubuntu.conf 修改后: 修改2 gedit /root/.pro ...
- bzoj2190 仪仗队
题目传送门 思路: 哪些点能被人看到,其实就是哪些点不会被其他点挡住,只要顶点的坐标互质就可以了,互质用欧拉函数算.特殊考虑一下n=1和0的情况. 欧拉函数,Φ(x)=x(1-1/p1)(1-1/p2 ...
- java获取缓存通用类
1 class JedisHelper { public static <T, R> T getBySecond(String cacheKey, int seconds, R p, Fu ...
- nodejs下载器,通过chrome代理下载http资源
var config={ //不想访问的东西,节约流量 "404":[ "http://qidian.qpic.cn/qdbimg" ], //奇数为需要下载的 ...
- 马踏棋盘--dfs
[问题描述]关于马踏棋盘的基本过程:国际象棋的棋盘为 8*8 的方格棋盘.现将"马"放在任意指定的方格中,按照"马"走棋的规则将"马"进行移 ...
- JAVA 序列化_基础
JAVA序列化 实现 Serializable 接口的对象,可以序列化为本地文件 简单示例: //序列化类 public class Test implements Serializable { pr ...
- linux中安装软件,查看、卸载已安装软件方法
各种主流Linux发行版都采用了某种形式的包管理系统(PMS)来控制软件和库的安装. 软件包存储在服务器上,可以利用本地Linux系统上的PMS工具通过互联网访问.这些服务器称为仓库. 由于Linux ...
- unity文件 PlayerPrefs.SetInt 保存 And PlayerPrefs.GetInt读取
unity文件保存读取PlayerPrefs.SetInt And PlayerPrefs.GetInt using UnityEngine; using System.Collections; ...
- jQuery遍历祖先元素:parentsUntil
Description: Get the ancestors of each element in the current set of matched elements, up to but not ...
- linux_api之信号
本片索引: 1.引言 2.信号 3.程序启动 4.signal函数 5.系统调用的中断和系统调用的重启(了解) 6.可再入与不可再入函数(了解) 7.kill函数和raise函数 8.alarm函数和 ...
