百度编辑器 Ueditor使用记录
Ueditor官网: http://fex.baidu.com/ueditor/#dev-bale_width_grunt
UeditorAPI文档: https://ueditor.baidu.com/doc/#COMMAND.LIST
Ueditor下载网址:https://ueditor.baidu.com/website/download.html
一、项目引用
因为Ueditor不支持模块化引入,最简单的方式就是把ueditor直接下载到项目里,这样不存在跨域问题,因为Ueditor里的表格操作弹窗,这些都是用iframe嵌入,而我们项目所处的环境是不允许跨域的,所以我是把ueditor直接放在前端项目里。后面二次开发完成之后,将文件打包压缩,放在发布项目里。还有另外一种方式,就是把Ueditor模块化,使用import 引用,但是由于时间有限,资料也比较少,没有过深的了解。
二、二次开发
1、在工具栏新增操作按钮 插入布局
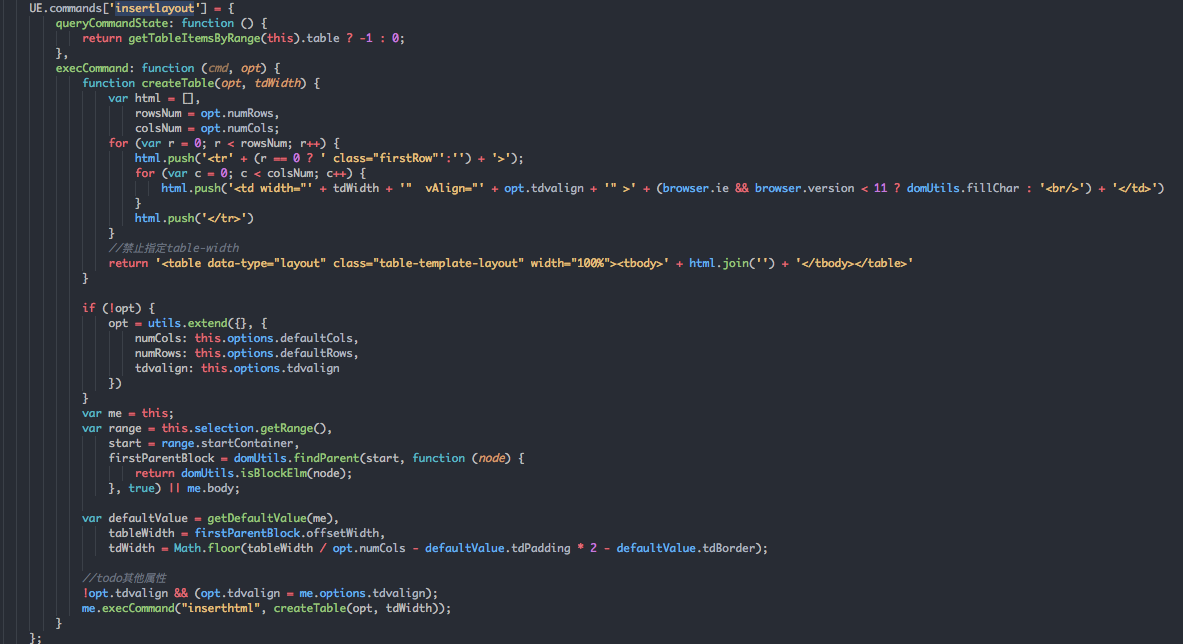
插入布局是在ueditor.all.js里直接修改源码的,这个功能其实是和表格一样,只是边框是虚线,需要和表格共存。新增命令 UE.commands['insertlayout'],直接把table的命令拷下来,把命令的名称修改一下,生成的html样式修改一下就可以了。

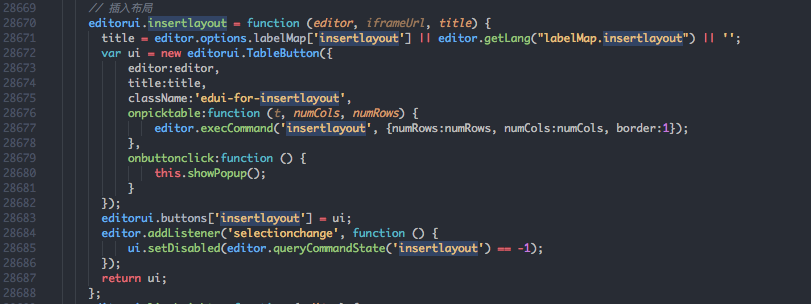
然后在ui这块生成一个按钮

最后在commands 里加上insertlayout,在自定义 config.js里 toolbars加上这个命令,就可以在工具栏看到了,对应的图标替换,是直接在ueditor.css里修改的,最直接。

2、自定义工具栏:插入动态表格
这个虽然和插入布局都是添加工具栏按钮,但是不同于插入布局,动态表格需要对接项目的接口,及自定义弹窗,所以这个功能采用了ueditor提供的二次开发方法:
UE.registerUI('insertdtablebtn', function(editor, uiName) {
var dialog = new UE.ui.Dialog({
//指定弹出层中页面的路径,这里只能支持页面
iframeUrl: '/ueditor/dialogs/dtable/dtable.html'
//需要指定当前的编辑器实例
editor:editor,
//指定dialog的名字
name:uiName,
//dialog的标题
title:"插入动态表格",
//指定dialog的外围样式
cssRules:"width:420px;height:165px;",
//如果给出了buttons就代表dialog有确定和取消
buttons:[{
className:'edui-okbutton',
label:'确定',
onclick:function () {
// 执行你的操作
// 获取弹窗里的iframe 的 document
let targetDocument = this.target.offsetParent.offsetParent.offsetParent.children[2].children[1].contentWindow.document;
// 执行插入动态表格
editor.execCommand('insertdtable', {numCols:cols, border:1, source: source, ifIncrement});
dialog.close(false);
},
{
className:'edui-cancelbutton',
label:'取消',
onclick:function () {
dialog.close(false);
}
}
]});
var btn = new UE.ui.Button({
name:'dialogbutton' + uiName,
title:'插入动态表格',
//需要添加的额外样式,指定icon图标
cssRules :'background-image: url("https://dingtalkcdn.superboss.cc/dingcrm/yunyin/huodong/dtable@2x.png")!important; background-size: 15px 15px !important;background-position: center;background-repeat: no-repeat;',
onclick:function () {
//执行你的代码
}
});
//因为是添加button,所以需要返回这个button
return btn;
})
弹窗内部是引用了一个html, 这个是一个自定义的页面,写在dialogs里。源码里只需要添加命令 UE.commands['insertdtable'],类似于表格,生成你需要的HTML就可以了,不需要再添加ui了。
3、动态表格里的操作 禁止删除行,插入行等操作
ueditor.all.js 重定义 UE.commands["insertrow"] UE.commands["deleterow"]
可以在你生成的html里添加自定义属性,然后在重定义方法的时候进行判断,其他地方的禁用操作类似这种操作,注意的是自定义的属性需要在配置js里xss过滤白名单里加上自定义属性的名称,否则是加不上去的。
if($(ut.table).attr("data-type") == "dtable"){
return
}
在自定义配置结束后,还可以添加对编辑器的监听,注册事件,可以进行你自己的操作
// 注册事件
ue.addListener("ready contentChange click keydown selectionchange",(type)=>{
// 获取当前选区
let range = ue.selection.getRange();
let value = range.startContainer;
switch(type){
case "ready":
break;
case "selectionchange":
case "contentchange":
break;
case "click":
break;
deault:
break;
}
})
几个主要的功能实现说完了,一些细节的操作就不多说了。其实中间最重要的是看懂ueditor.all.js里的源码。在实现自己的功能时,用他们提供的API会方便很多,二次开发之前可以多看看 源码和API文档。看好了再动手,事半功倍。
百度编辑器 Ueditor使用记录的更多相关文章
- 百度编辑器 ueditor .net开发
ueditor1.4.3 下载地址:http://pan.baidu.com/s/1bnCQVtd <!--editor--> <script type="text/j ...
- 关于百度编辑器UEditor的一点说明
大家在使用的时候要特别注意editor_config.js中的“URL”这个参数 我的理解:1.这个参数是editor整个结构的总路径 2.首先要把这个路径配置好了.才能正常的显示, ...
- 百度编辑器ueditor插入表格没有边框颜色的解决方法
附:从word excel 中 复制的表格提交后无边框,参考这个同学的,写的很详细: http://blog.csdn.net/lovelyelfpop/article/details/51678 ...
- 百度编辑器ueditor插入表格没有边框,没有颜色的解决方法 2015-01-06 09:24 98人阅读 评论(0) 收藏
百度富文本编辑器..很强大.. - - ,不过有些BUG..真的很无解.. 最近用这个,发现上传的表格全部没有表框.. 解决办法如下: 转载的.. 百度编辑器ueditor插入一个表格后,在编辑过程中 ...
- 百度编辑器ueditor 异步加载时,初始化没办法赋值bug解决方法
百度编辑器ueditor 异步加载时,初始化没办法赋值bug解决方法 金刚 前端 ueditor 初始化 因项目中使用了百度编辑器——ueditor.整体来说性能还不错. 发现问题 我在做一个编辑页面 ...
- 工具,如何去掉百度编辑器 ueditor 元素路径、字数统计等
去掉如下截图: 在百度编辑器 ueditor 根目录下: ueditor.config.js 文件中 搜索并将参数elementPathEnabled设置成false即可 常用功能开关如下: ,ele ...
- [转载]百度编辑器-Ueditor使用
前段时间发表过一篇关于“KindEditor在JSP中使用”的博文.这几天在沈阳东软进行JavaWeb方面的实习工作,在一个CMS系统的后台和博客板块中又要用到文本编辑器,突然发现了这个——百度编辑器 ...
- [moka同学笔记]百度编辑器Ueditor自动换行,添加<p>的问题(摘录)
原文:http://www.cnblogs.com/kissdodog/p/5419919.html 百度编辑器Ueditor其实蛮好用的,后来使用了一段时间发现,每次打开后又保存,发现都会往内容的 ...
- 百度编辑器ueditor获取不到内容?请把form放在table等其他元素最外面
百度编辑器ueditor获取不到内容?请把form放在table等其他元素最外面. <form name="form" method="post" act ...
随机推荐
- Spring Cloud Eureka 4 (高可用服务注册中心)
在微服务这样的分布式环境中,我们需要充分考虑发生故障的情况,所以在生产环境中必须考虑对各个组件进行高可用部署,对于服务注册中心也是一样. Eureka Server 的高可用实际上就是讲自己作为服务向 ...
- webmagic使用
webmagic是Java语言用于爬虫的工具.官网地址:http://webmagic.io/,中文文档地址:http://webmagic.io/docs/zh/ 使用webmagic有3种配置需要 ...
- Properties & Method
[Properties] 1.lazy property,通过@property来定义, lazy property的属性直到使用的时候才初始化: 2.Computed Properties: 2.对 ...
- python拷贝文件小程序(windows)
#!/usr/bin/python import os source='F:\\lh.jpg' target='E:\\' copy_command="xcopy %s %s"%( ...
- 【HDU5391】Zball in Tina Town
[题目大意] 一个球初始体积为1,一天天变大,第一天变大1倍,第二天变大2倍,第n天变大n倍.问当第 n-1天的时候,体积变为多少.注意答案对n取模. [题解] 根据威尔逊定理:(n-1)! mod ...
- IIS身份验证知识摘录
IIS 身份验证 ASP.NET 身份验证分为两个步骤.首先,Internet 信息服务 (IIS) 对用户进行身份验证,并创建一个 Windows 令牌来表示该用户.IIS 通过查看 IIS 元数据 ...
- CentOS7下源码包方式安装rabbitmq
1.先安装erlang http://www.cnblogs.com/justphp/p/6093880.html 2.下载rabbitmq rpm包: wget http://www.rabbitm ...
- 如何处理与开发有争议的Bug?
工作中,测试人员有时会遇到类似的问题:提交了一份软件缺陷报告,可由于某种原因,无论是开发人员还是开发经理就是不愿修改程序.应如何处理这类问题呢?我认为,当对报告出现分歧意见后,测试工程师应首先做如下 ...
- Linq学习<一>
lambda查询语法: var result =arrarylist.where(n=>n.contains("l")) 简化的委托方法实例 linq查询结构: var ...
- 编写高质量代码改善C#程序的157个建议——建议44:理解委托中的协变
建议44:理解委托中的协变 委托中的泛型变量天然是部分支持协变的.为什么是“部分支持协变”?看下面示例: class Program { public delegate T GetEmployeeHa ...
