使用手淘flexible.js适配移动端布局
下载flexible: https://github.com/amfe/lib-flexible
//未压缩版
(function flexible (window, document) {
var docEl = document.documentElement
var dpr = window.devicePixelRatio || 1 // adjust body font size
function setBodyFontSize () {
if (document.body) {
document.body.style.fontSize = (12 * dpr) + 'px'
}
else {
document.addEventListener('DOMContentLoaded', setBodyFontSize)
}
}
setBodyFontSize(); // set 1rem = viewWidth / 10
function setRemUnit () {
var rem = docEl.clientWidth / 10
docEl.style.fontSize = rem + 'px'
} setRemUnit() // reset rem unit on page resize
window.addEventListener('resize', setRemUnit)
window.addEventListener('pageshow', function (e) {
if (e.persisted) {
setRemUnit()
}
}) // detect 0.5px supports
if (dpr >= 2) {
var fakeBody = document.createElement('body')
var testElement = document.createElement('div')
testElement.style.border = '.5px solid transparent'
fakeBody.appendChild(testElement)
docEl.appendChild(fakeBody)
if (testElement.offsetHeight === 1) {
docEl.classList.add('hairlines')
}
docEl.removeChild(fakeBody)
}
}(window, document))
//压缩版
!function(e,t){function n(){t.body?t.body.style.fontSize=12*o+"px":t.addEventListener("DOMContentLoaded",n)}function d(){var e=i.clientWidth/10;i.style.fontSize=e+"px"}var i=t.documentElement,o=e.devicePixelRatio||1;if(n(),d(),e.addEventListener("resize",d),e.addEventListener("pageshow",function(e){e.persisted&&d()}),o>=2){var a=t.createElement("body"),s=t.createElement("div");s.style.border=".5px solid transparent",a.appendChild(s),i.appendChild(a),1===s.offsetHeight&&i.classList.add("hairlines"),i.removeChild(a)}}(window,document);
【使用】
1、在head标签中引入上述的代码
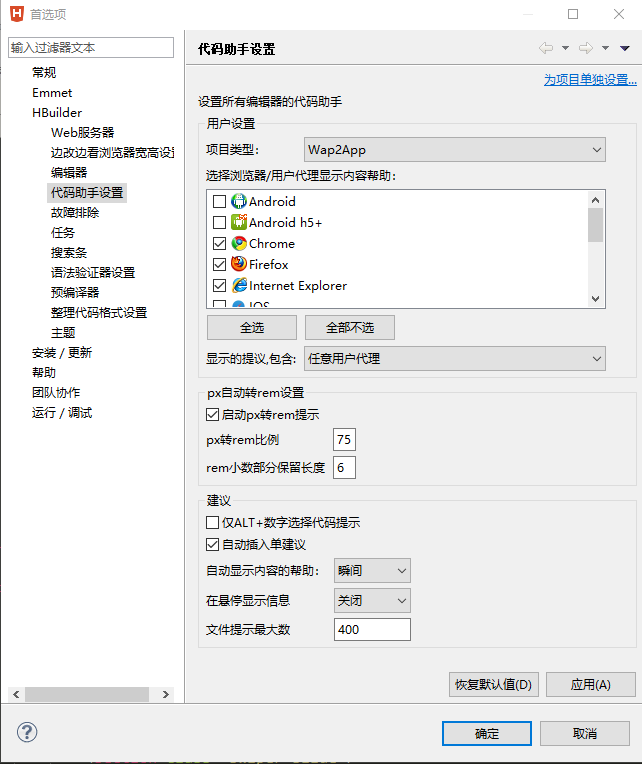
2、去hubilder配置px转换rem相关设置,可参考 hbuiler设置自动px转rem ,这里我配置的比例是75

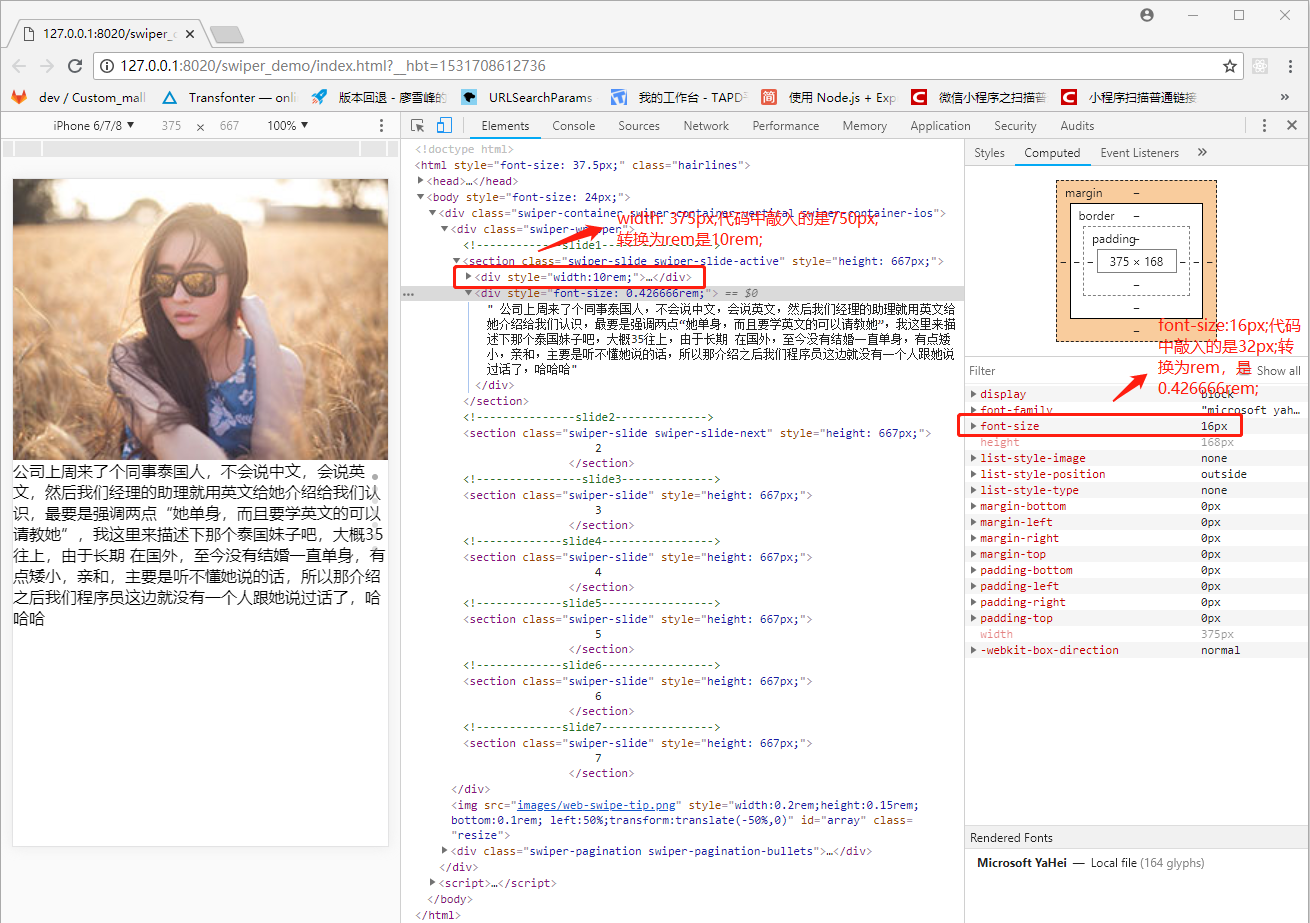
3、编写代码,由于设计给的图是375尺寸的,因此在写的过程中需要注意的是: 将设计图上量到的尺寸 *2 再敲到代码中去
iphone6下:

iphone5下:

iphone6plus:

参考文章:
大漠老师的文章:使用Flexible实现手淘H5页面的终端适配
rem自适应布局:http://caibaojian.com/flexible-js.html
使用手淘flexible.js适配移动端布局的更多相关文章
- 手淘flexible.js框架使用和源代码讲解
手淘框架是一个用来适配移动端的js框架,下面我们来讲解一下如何使用手淘的这套框架. 其实手淘框架的核心原理就是根据不同的width给网页中html跟节点设置不同的font-size,然后所有的距离大小 ...
- 通过media媒体查询设置ie7/8样式、使用media判断各机型、手淘flexible.js
@media all and (min-width:1280px){ /* 所有设备宽度大于1280干嘛干嘛嘞... */ body{ background:#f00; } } @media (min ...
- 解决手淘lib-flexible.js在移动端首次加载页面页面先放大后正常问题
例如这样 然后这样 出现这样的原因一般是 静态的,即html里有一些静态的(即非js动态添加的) 如果在页面加载完成后,页面是用js动态添加的,这个问题就不太明显, doc.addEventLis ...
- 更新 手淘 flexible 布局 rem 单位适配问题
详见链接 https://github.com/amfe/lib-flexible
- 使用lib-flexible.js适配移动端UI设计750px设计图
最近在和设计沟通关于设计图尺寸大小和前端实际页面尺寸大小不一致的情况,我们的UI设计是使用的iPone6的,(iphone6: 375px*667px 实际像素:750px*1334px)如果 ...
- 手淘适配-flexible
目标 拿一个双11的Mobile页面来做案例,比如你实现一个类似下图的一个H5页面: 目标很清晰,就是做一个这样的H5页面. 痛点 虽然H5的页面与PC的Web页面相比简单了不少,但让我们头痛的事情是 ...
- vue.js移动端配置flexible.js
前言 最近在用vue做移动端项目,网上找了一些移动端适配的方案,个人觉得手淘团队flexible.js还是比较容易上手,在这里做下总结. 主体 flexible.js适配方案采用rem布局,根据屏幕分 ...
- Flexible实现H5移动端适配小demo
前言 看了宇哥关于移动端适配的分享后,加上目前公司项目也需要做移动端适配,今天就抽空搞了搞.目前业界还是比较推崇手淘使用"rem+viewport"的解决方案,今天自己模仿手淘fl ...
- vue 的rem 配置和flexible.js的应用
1.环境的配置: C:\Windows\System32\drivers\etc 2.多行注释: 光标放在函数中间,连按两次:“Ctrl+Alt+D”,就会出现以下的内容 3.总结使用过程:vue移动 ...
随机推荐
- 解决error C2365
今天把一个FILE_BOTH_DIRECTORY_INFORMATION结构的变量,愣是写成了“enum”枚举....然后出现error C2365错误. 在CSDN上看到别人遇到问题,有人回复了“如 ...
- UOJ#22. 【UR #1】外星人
传送门 分析 我们发现一个很神的性质,就是对于一个数如果放在它之前的数小于它那它一定对答案没有贡献 于是我们用dp[i][j]表示从大往小考虑了前i个数,当前答案是j的方案数 我们知道它由两种情况转移 ...
- linux蓝屏时间修改
setterm -blank 2 #/etc/profile里添加这样一句话,可以让屏幕2分钟后没有信号(蓝屏) setterm -blank 0 #/etc/profile里添加这样一句话, ...
- spark源码阅读之network(2)
在上节的解读中发现spark的源码中大量使用netty的buffer部分的api,该节将看到netty核心的一些api,比如channel: 在Netty里,Channel是通讯的载体(网络套接字或组 ...
- hdu 4740 The Donkey of Gui Zhou
1.扯犊子超多if else 判断的代码,华丽丽的TLE. #include<stdio.h> #include<string.h> #define N 1010 int ma ...
- Linux 下安装Yaf扩展
1.在官网下载了yaf扩展包 yaf-3.0.3.tgz 2.开始安装yaf扩展 tar zxvf yaf-3.0.3.tgz cd yaf-3.0.3 phpize ./configure --wi ...
- JavaEE互联网轻量级框架整合开发(书籍)阅读笔记(6):Spring IOC容器学习(概念、作用、Bean生命周期)
一.IOC控制反转概念 控制反转(IOC)是一种通过描述(在Java中可以是XML或者是注解)并通过第三方去生产或获取特定对象的方式. 主动创建模式,责任在于开发者,而在被动模式下,责任归于Ioc容器 ...
- 编写高质量代码改善C#程序的157个建议——建议19:使用更有效的对象和集合初始化
建议19:使用更有效的对象和集合初始化 依赖于属性和FCL 3.5之后的语法规则,现在我们有了更加简洁有效的对象和集合初始化机制:对象和集合初始化设定项. 对象初始化: class Person { ...
- APUE(3)---文件I/O (1)
一.引言 UNIX系统中的大多数文件对I/O只需用到5个函数:open/read/write/lseek和close,这些函数都是不带缓冲I/O(Unbuffered I/O).只要涉及到多个进程间共 ...
- 一张图看懂ASP.NET MVC5认证和授权过滤器的执行顺序
IAuthenticationFilter是MVC5中的新特性,它有2个关键方法: OnAuthentication OnAuthenticationChallenge 当IAuthenticatio ...
