PIE SDK地图范围设置和图层事件监听
1. 功能简介
地图范围设置的监听就是通过IMapControlEvents接口对地图的视图范围更新或者地图的分辨率发生变化进行监听,然后做出相应的操作。
图层事件的监听就是通过IActiveViewEvents接口对地图的添加,删除和移动图层操作进行监听,然后做出相应操作,例如鹰眼图,当监听主地图添加一个新图层数据时,鹰眼图就可以通过将新图层显示在鹰眼图中。
2. 功能实现说明
2.1. 实现思路及原理说明
|
第一步 |
绑定地图视图事件,添加地图控制的监听事件 |
|
第二步 |
根据不同的事件进行不同的功能操作 |
2.2. 核心接口与方法
|
接口/类 |
方法/属性 |
说明 |
|
PIE.Carto.IActiveViewEvents |
OnLayerAdded |
图层添加事件 |
|
OnLayerDeleted |
图层删除事件 |
|
|
OnLayerReordered |
图层排序事件 |
|
|
PIE.AxControls.IMapControlEvents |
OnExtentUpdated |
视图更新事件 |
|
OnResolutionUpdated |
视图分辨率更新事件 |
2.3. 示例代码
|
项目路径 |
百度云盘地址下/PIE示例程序/02.地图操作/02.地图图层控制/PIEMapLayerControlDemo |
|
数据路径 |
百度云盘地址下/PIE示例数据/栅格数据/04.World/World.tif |
|
视频路径 |
百度云盘地址下/PIE视频教程/02.地图操作/03.地图范围设置和图层事件监听.avi |
|
示例代码 |
|
/// <summary> |
|
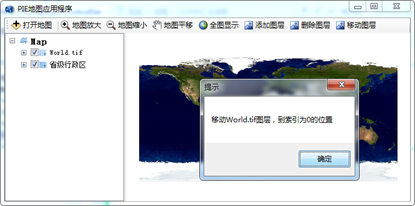
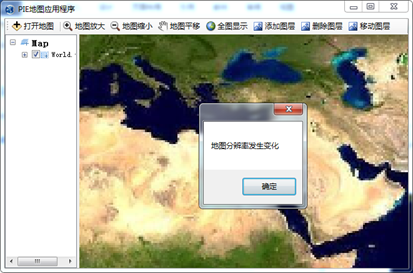
2.4. 示例截图




PIE SDK地图范围设置和图层事件监听的更多相关文章
- Jquery系列:checkbox 获取值、选中、设置值、事件监听等操作
<div id="divId" class="divTable"> <div class="tableBody"> ...
- PIE SDK地图范围设置
1.功能简介 地图范围设置主要就是对图层的地图浏览控制,例如地图的放大.缩小.漫游.全图显示.1:1视图.比例尺等功能,能更好的与地图有一个互动的地图浏览体验.PIE SDK对地图范围设置主要利用IC ...
- 为EditText设置OnTouchListener事件监听
在项目中需要在EditText输入前,判断某个值是否已经有值,有才可以输入,为NULL值则提示不让输入,先填写指定的编辑框 自己试过监听获取焦点事件,来设置setFocusable(true)或者se ...
- [JS]笔记12之事件机制--事件冒泡和捕获--事件监听--阻止事件传播
-->事件冒泡和捕获-->事件监听-->阻止事件传播 一.事件冒泡和捕获 1.概念:当给子元素和父元素定义了相同的事件,比如都定义了onclick事件,点击子元素时,父元素的oncl ...
- [问题贴]mui.openWindow+自定义事件监听操作让alert()执行两次
仔细看,Alert函数执行了两次 共两个页面:index.html和detail.html, detail.html为按钮设置了自定义事件监听(newsId),触发alert. 在index.html ...
- NavigationView的头部的事件监听
现在App的UI设计中Drawerlayout+NavigationView是一个比较常用的设计了,而以前我一般只是在Navigation中的menu(即下部的item中)添加事件监听,而今天碰到一个 ...
- 关于v4包的Fragment过渡动画的事件监听无响应问题解决
项目中部分功能模块采用了单Activity+多Fragment模式,当Fragment切换时,需要在过渡动画执行完后做一些操作,通常就是在自己封装的FragmentBase中重写onCreateAni ...
- Spring整合redis实现key过期事件监听
打开redis服务的配置文件 添加notify-keyspace-events Ex 如果是注释了,就取消注释 这个是在以下基础上进行添加的 Spring整合redis:https://www. ...
- PIE SDK地图鼠标事件监听
1.功能简介 地图鼠标事件包含鼠标的按下MouseDown(),弹起MouseUp(),移动MouseMove()等事件,通过这些事件可以对地图进行动态的操作,接下来以地图状态栏的信息为例具体介绍如何 ...
随机推荐
- The Difference Between @Helpers and @Functions In WebMatrix
from: http://www.mikesdotnetting.com/article/173/the-difference-between-helpers-and-functions-in-web ...
- iOS CocoaPods安装与使用 好东西保存
http://www.cnblogs.com/daguo/p/4097263.html http://www.cnblogs.com/pican/p/3939941.html?utm_source=t ...
- HTTP文件上传插件开发文档-ASP
版权所有 2009-2016 荆门泽优软件有限公司 保留所有权利 官方网站:http://www.ncmem.com/ 产品首页:http://www.ncmem.com/webplug/http-u ...
- JAVA的编码转换测试
package test; import java.io.UnsupportedEncodingException; /** * * @author jim */ public class Test ...
- 编写高质量代码改善C#程序的157个建议——建议52:及时释放资源
建议52:及时释放资源 垃圾回收机制自动为我们隐式地回收了资源(垃圾回收器会自动调用终结器),那我们为什么要主动释放资源呢? private void buttonOpen_Click(object ...
- c++基本
要投身游戏业了,自学cocos2d-x之前准备把c++的基础再捡起来 基本语法 1. cout<<"hello world"; 2. 开头写 #include < ...
- githup上传文件
GitHub是基于git实现的代码托管.git是目前最好用的版本控制系统了,非常受欢迎,比之svn更好. GitHub可以免费使用,并且快速稳定.即使是付费帐户,每个月不超过10美刀的费用也非常便宜. ...
- select chosen 的入门使用
首先要引用 因为肯定要引用jq,所以就没有写啦 <link rel="stylesheet" href="__ROOT__/Public/jschy/chosen_ ...
- javascript点击变绿色再点击变红色
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- windows 2003 远程桌面无法使用剪贴板共享纯文本的解决方法(亲测可用)
远程桌面无法使用剪贴板共享纯文本的解决方法========================================以下操作须在远程桌面上操作,本地机没用的!================== ...
