ImageBox Control with Zoom/Pan Capability

Introduction
This control extends the capability of an ImageBox by including scrollbars to pan the image and a method for zooming
the size of the image. My goal here is to show you two things:
- How to create your own controls that extend the
System.Windows.Formscontrols. - How to add zoom/pan capability to an image display in a simple fashion.
Creating the control
Using Microsoft Visual Studio .NET, the easiest way to create a control is to begin by right-clicking on the project and selecting "Add -> Add User Control".
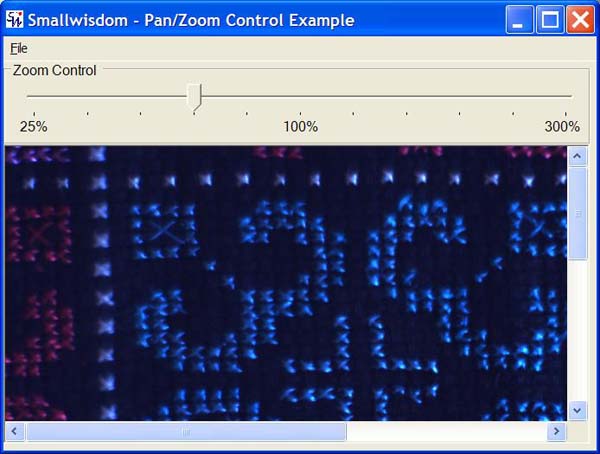
The Zoom control was created by adding a GroupBox, TrackBar,
and three Labels for the minimum zoom (25%), center zoom (100%) and maximum zoom (300%). I set the Anchor property
of the GroupBox and TrackBar to
"Right, Top, Left" so that resizing the window will resize the width of these controls. To keep the 100% Label aligned
to the center of the GroupBox, I set the Anchor property
to "Top".
The Image control with automatic scroll bars was created by dropping a Panel onto
the control and sizing it to fill the remaining section of the control (below the Zoom control) and setting its Anchor property
to "Left, Top, Right, Bottom" so that it will resize with the control. Set the AutoScroll property to "true".
Finally, I dropped an ImageBox inside the panel with Location and
= 0,0SizeMode=StretchImage.
The properties must be set with AutoScroll=true and SizeMode=StretchImage in
order for the zoom and scroll bars to work properly.
 Collapse | Copy
Collapse | CopyCode
// zoom controls
private System.Windows.Forms.GroupBox groupBox1;
private System.Windows.Forms.TrackBar scrollZoom;
private System.Windows.Forms.Label lblMax;
private System.Windows.Forms.Label lblMin;
private System.Windows.Forms.Label lblCenter;
// image controls
private System.Windows.Forms.Panel imagePanel;
private System.Windows.Forms.PictureBox imgBox;
Developing the code
At this point it becomes very simple. By placing the ImageBox inside a Panel with AutoScroll=true,
the Panel will automatically add scrollbars when the ImageBox size
exceeds the size of the Panel. So, all you have to do is to add code to get or set the image and a little bit of code
to control the zoom.
The image is set by adding a public property. In this case, I chose to make the property available at design
time by setting Browsable(true).
I also re-center the zoom scroll when a new image is loaded and disable the zoom scroll if the image is null.
Finally, I set the size of the ImageBox equal to the size of the Image for
a zoom factor of 100%.
As mentioned in the comments below by yfoulon, adding scrollZoom.Focus() should allow the use of mousewheel to zoom
the image. (I don't have a mouse so I was unable to test this.)
 Collapse | Copy
Collapse | CopyCode
[Browsable(true),
Description("Image loaded into the box.")]
public Image Image
{
get
{
return imgBox.Image;
}
set
{
// Set the image value
imgBox.Image = value; // enable the zoom control if this is not a null image
scrollZoom.Enabled = (value != null); if (scrollZoom.Enabled)
{
// reset zoom control
scrollZoom.Value = this.scrollZoom.Maximum/2; // Initially, the zoom factor is 100% so set the
// ImageBox size equal to the Image size.
imgBox.Size = value.Size;
}
else
{
// If null image, then reset the imgBox size
// to the size of the panel so that there are no
// scroll bars.
imgBox.Size = imagePanel.Size;
}
}
}
The zoom is handled with an EventHandler that calls a method when the user scrolls the zoom TrackBar.
The zoom factor is currently a hard-coded array with 11 elements which is the same as the number of positions on the TrackBar(min
= 0, center = 5, max = 10). The ImageBox is then resized by multiplying the Image size
by the new zoom factor. Because the ImageBox's SizeMode is
set to "StretchImage", the Image will
be scaled to fit the new size of theImageBox.
 Collapse | Copy
Collapse | CopyCode
private double[] zoomFactor =
{.25, .33, .50, .66, .80, 1, 1.25, 1.5, 2.0, 2.5, 3.0}; private void scrollZoom_Scroll(object sender,
System.EventArgs e)
{
setZoom();
} private void setZoom()
{
// The scrollZoom changed so reset the zoom factor
// based on the scrollZoom TrackBar position.
double newZoom = zoomFactor[scrollZoom.Value]; // Set the ImageBox width and height to the new zoom
// factor by multiplying the Image inside the Imagebox
// by the new zoom factor.
imgBox.Width =
Convert.ToInt32 ( imgBox.Image.Width * newZoom);
imgBox.Height =
Convert.ToInt32 ( imgBox.Image.Height * newZoom );
}
Additionally, I also added a KeyDown event handler and some code to allow the user to increase or decrease the zoom
factor using the Ctrl+ and Ctrl- keys.
 Collapse | Copy
Collapse | CopyCode
private void ImageBoxPanZoom_KeyDown(object sender, KeyEventArgs e)
{
// Was the key combination that was pressed Ctrl+ or Ctrl-?
// If so, then change the zoom level (but only if the zoom
// is enabled)
if (scrollZoom.Enabled)
{
// Note: The e.KeyData is the combination of all the
// keys currently pressed down. To find out if this is
// the Ctrl key *and* the + key, you "or" the Keys
// together. This is a bitwise "or" rather than the
// || symbol used for boolean logic. if((e.KeyData == (Keys.Oemplus | Keys.Control)) &&
(scrollZoom.Value != scrollZoom.Maximum))
{
scrollZoom.Value++;
setZoom();
}
else if ((e.KeyData == (Keys.OemMinus | Keys.Control)) &&
(scrollZoom.Value != scrollZoom.Minimum))
{
scrollZoom.Value--;
setZoom();
}
}
}
转自:http://www.codeproject.com/Articles/12331/ImageBox-Control-with-Zoom-Pan-Capability
ImageBox Control with Zoom/Pan Capability的更多相关文章
- iphone dev 入门实例6:How To Use UIScrollView to Scroll and Zoom and Page
http://www.raywenderlich.com/10518/how-to-use-uiscrollview-to-scroll-and-zoom-content Getting Starte ...
- Scroll Segmented Control(Swift)
今天用了一个github上一个比较好用的Segmented Control但是发现不是我要效果,我需要支持scrollView.当栏目数量超过一屏幕,需要能够滑动. 由于联系作者没有回复,我就自己在其 ...
- ZedGraph 柱状图、饼图、折线图演示源码
http://code1.okbase.net/codefile/ZedGraphControl.ContextMenu.cs_201211225626_97.htm // //This librar ...
- Pyhton开源框架(加强版)
info:Djangourl:https://www.oschina.net/p/djangodetail: Django 是 Python 编程语言驱动的一个开源模型-视图-控制器(MVC)风格的 ...
- Python开源框架
info:更多Django信息url:https://www.oschina.net/p/djangodetail: Django 是 Python 编程语言驱动的一个开源模型-视图-控制器(MVC) ...
- 【Leafletjs】4.L.Map 中文API
L.Map API各种类中的核心部分,用来在页面中创建地图并操纵地图. 使用 example // initialize the map on the "map" div with ...
- 一个优秀的C#开源绘图软件 DrawTools
1.Extensions to DrawTools Author Mark Miller I develop software for a leading healthcare system in N ...
- Devexpress VCL Build v2015 vol 15.1.2发布
2015年马上过半年了.终于第一个大版出来了. What's New in 15.1.2 (VCL Product Line) New Major Features in 15.1 What's ...
- zedgraph控件的一些比较有用的属性 转
(1)zedgraph控件属性具体解释: AxisChange()() ->> This performs an axis change command on the graphPane. ...
随机推荐
- 使用selenium模拟知网登录
之前都是用phantomjs和selenium模拟浏览器动作的,后来phantomjs不再更新,就转用chrome了 本次模拟登录的网站是中国知网http://login.cnki.net/login ...
- 用户点击行为实时分析系统spark
系统设计技术有:Hadoop2.xZookeeperFlumeHiveHbaseKafkaSpark2.xSpark StreamingStructured StreamingMySQLHueJava ...
- POJ1861 Network(Kruskal)(并查集)
Network Time Limit: 1000MS Memory Limit: 30000K Total Submissions: 16047 Accepted: 6362 Spec ...
- Linux命令之dd
dd [OPERAND] dd 选项 复制一个文件,根据[OPERAND]进行转换和格式化 (1). OPERAND参数 说明1:dd的选项只有’--help’和’--version’,也就是帮助与版 ...
- 11、Django实战第11天:templates模板继承
Django模板的继承,它首先定义一个整体的框架(父类),然后动态的部分(子类)只需要重写自己本身的代码就可以了. 1.在templates目录下创建base.html 2.把org-list.htm ...
- SD 一轮集训 day1 lose
神TM有是结论题,我讨厌结论题mmp. 杨氏矩阵了解一下(建议去维基百科). 反正就是推柿子,使劲推,最后写起来有一点小麻烦,但是在草稿纸(然鹅我木有啊)上思路清晰的话还是没问题的. #include ...
- [BZOJ4538]网络
今天打比赛,毒瘤yww把这题出到$n,m\leq 5\times10^5$,因为不会写整体二分所以来写坑爹的$O\left(n\log_2n\right)$做法 考虑按重要度建权值线段树(相同权值的请 ...
- Java静态static工具类线程安全问题研究
针对静态方法有以下一些前提: 静态方法和实例方法的区别是静态方法只能引用静态变量,静态方法通过类名来调用,实例方法通过对象实例来调用 每个线程都有自己的线程栈,栈与线程同时创建,每一个虚拟机线程都有自 ...
- T-sql脚本规范
一.创建表 IF NOT EXISTS (SELECT * FROM sys.objects WHERE object_id = OBJECT_ID(N'表名') AND type in (N'U') ...
- android线程及线程池
众所周知,在UI系统中进行一些耗时操作,都会导致卡顿现象,因为一次刷新在16ms,如果当次操作过了这个时间,那么用户就能感觉到明显的卡顿,甚至引起ANR . 对于这种情况,一般都是再起一个线程,进行一 ...
