在react项目中使用ECharts
这里我们要在自己搭建的react项目中使用ECharts,我们可以在ECharts官网上看到有一种方式是在 webpack 中使用 ECharts,我们需要的就是这种方法。
我们在使用ECharts之前要先安装ECharts,在以往的开发模式中,我们很多使用就是把官网中的ECharts的核心js文件导入到我们的html或者是jsp等文件里面,但是在react项目中,我们可以直接使用node.js的npm命令安装:
npm install echarts --save
这个时候我们的ECharts就被下载到项目中的node_modules文件夹中,这个时候我们就可以在编写的react组件中使用ECharts了,下面直接看代码:
import React, { Component } from 'react';
// 引入 ECharts 主模块
import echarts from 'echarts/lib/echarts';
// 引入柱状图
import 'echarts/lib/chart/bar';
// 引入提示框和标题组件
import 'echarts/lib/component/tooltip';
import 'echarts/lib/component/title';
class EchartsTest extends Component {
componentDidMount() {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 绘制图表
myChart.setOption({
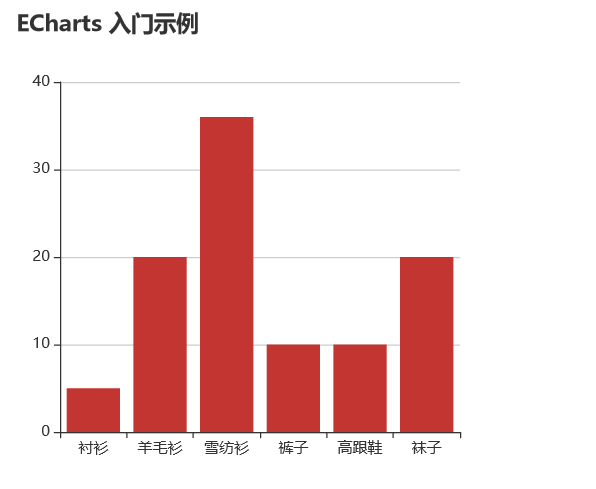
title: { text: 'ECharts 入门示例' },
tooltip: {},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
});
}
render() {
return (
<div id="main" style={{ width: 400, height: 400 }}></div>
);
}
}
export default EchartsTest;
这里我们在使用ECharts的时候要在render()方法中return一个有id和大小的div,然后在componentDidMount()方法中像我们以往的方式一样渲染数据,这里都是一些静态的数据,当我们的数据是动态获取的时候,我们就要把渲染ECharts的数据放入到state中,这样我们才能够做出有交互性的动态效果。
下面是展示代码的效果:

在react项目中使用ECharts的更多相关文章
- echarts在react项目中的使用
数据可视化在前端开发中经常会遇到,万恶的图表,有时候总是就差一点,可是怎么也搞不定. 别慌,咱们一起来研究. 引入我就不多说了 npm install echarts 对于基础的可视化组件,我一般采用 ...
- 如何在非 React 项目中使用 Redux
本文作者:胡子大哈 原文链接:https://scriptoj.com/topic/178/如何在非-react-项目中使用-redux 转载请注明出处,保留原文链接和作者信息. 目录 1.前言 2. ...
- 如何优雅地在React项目中使用Redux
前言 或许你当前的项目还没有到应用Redux的程度,但提前了解一下也没有坏处,本文不会安利大家使用Redux 概念 首先我们会用到哪些框架和工具呢? React UI框架 Redux 状态管理工具,与 ...
- react项目中实现元素的拖动和缩放实例
在react项目中实现此功能可借助 react-rnd 库,文档地址:https://github.com/bokuweb/react-rnd#Screenshot .下面是实例运用: import ...
- Vue+Typescript项目中使用echarts
方案一:推荐 在typescript+Vue的项目中引用echarts,为了加强引用,引入echarts和@types/echarts两个包,一个是工程依赖,一个是声明依赖. npm install ...
- React项目中实现右键自定义菜单
最近在react项目中需要实现一个,右键自定义菜单功能.找了找发现纯react项目里没有什么工具可以实现这样的功能,所以在网上搜了搜相关资料.下面我会附上完整的组件代码. (注:以下代码非本人原创,具 ...
- React项目中使用Mobx状态管理(二)
并上一节使用的是普通的数据状态管理,不过官方推荐使用装饰器模式,而在默认的react项目中是不支持装饰器的,需要手动启用. 官方参考 一.添加配置 官方提供了四种方法, 方法一.使用TypeScrip ...
- 优雅的在React项目中使用Redux
概念 首先我们会用到哪些框架和工具呢? React UI框架 Redux 状态管理工具,与React没有任何关系,其他UI框架也可以使用Redux react-redux React插件,作用:方便在 ...
- 深入浅出TypeScript(5)- 在React项目中使用TypeScript
前言 在第二小节中,我们讨论了利用TypeScript创建Web项目的实现,在本下节,我们讨论一下如何结合React创建一个具备TypeScript类型的应用项目. 准备 Webpack配置在第二小节 ...
随机推荐
- [leetcode-648-Replace Words]
In English, we have a concept called root, which can be followed by some other words to form another ...
- linux备忘录-shell脚本
知识 shell执行方式 shell执行方式有 通过source或. 在现在的bash环境中执行脚本 变量等会保持 通过bash shell.sh或sh shell.sh 使用一个新的bash环境执行 ...
- 并查集——poj1182(带权并查集高阶)
题目链接:食物链 题解:点击 说一声:这题关系推导值得学习.
- nopcommerce商城系统--开发者常遇问题清单
原址:http://www.nopcommerce.com/docs/74/frequently-asked-development-questions.aspx 以下是开发者常见问题的清单.也介绍了 ...
- JavaScript中注册时间处理程序的方式
基本的方式有两种: 一.第一种方式,出现在Web初期,给时间目标对象或文档元素设置属性. 1.设置JavaScript对象属性为事件处理程序. 示例: 缺点,这种设计都是围绕着假设每个事件目标对于每种 ...
- 学习MVC中出现的一个BUG
BUG描述:No Entity Framework provider found for the ADO.NET provider with invariant name 'System.Data.S ...
- AtCoder Grand Contest 025 Problem D - Choosing Points
题目大意:输入$n,d1,d2$,你要找到$n^2$个整点 x, y 满足$0 \leqslant x, y<2n$.并且找到的任意两个点距离,既不是$\sqrt{d1}$,也不是 $\sqrt ...
- jsp电子商务 购物车实现之二 登录和分页篇
登录页面核心代码 <div id="login"> <h2>用户登陆</h2> <form method="post" ...
- HNOI2002 彩票 [搜索]
题目描述 某地发行一套彩票.彩票上写有1到M这M个自然数.彩民可以在这M个数中任意选取N个不同的数打圈.每个彩民只能买一张彩票,不同的彩民的彩票上的选择不同. 每次抽奖将抽出两个自然数X和Y.如果某人 ...
- BZOJ1051:受欢迎的牛(并查集 / Tarjan)
1051: [HAOI2006]受欢迎的牛 Time Limit: 10 Sec Memory Limit: 162 MBSubmit: 8161 Solved: 4460 Description ...
