数组reduce方法以及高级技巧
基本概念:
reduce()方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终为一个值。
reduce为数组中的每一个元素依次执行回调函数。不包括数组中被删除或从未赋值的元素,接受两个参数。第一参数是一个回调函数,又接收四个参数:初始值(或者上一次回调函数的返回值),当前元素值,当前索引,调用reduce的数组。第二个参数是作为第一次调用callback的第一个参数即初始参数。
语法:
arr.reduce(callback, [initialValue])
* callback(执行数组中每一个值得函数,包含四个参数)
previousValue(上一次调用回返回的值,或者是提供的初始值(initialValue))
currentValue(数组中当前被处理的元素)
index(当前元素在数组中的索引)
array(调用reduce的数组)
* inatialValue(作为第一次调用callback的第一个参数)
简单应用

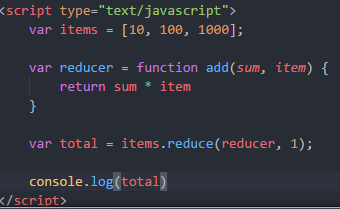
可以看出,reduce函数根据初始值1,不断地进行叠加,完成最简单的递归
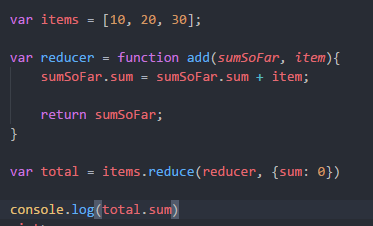
reduce函数的返回值结果类型和传入的初始值相同,上个实例中初始值为number类型,同理,初始值也可以为object类型

进阶应用
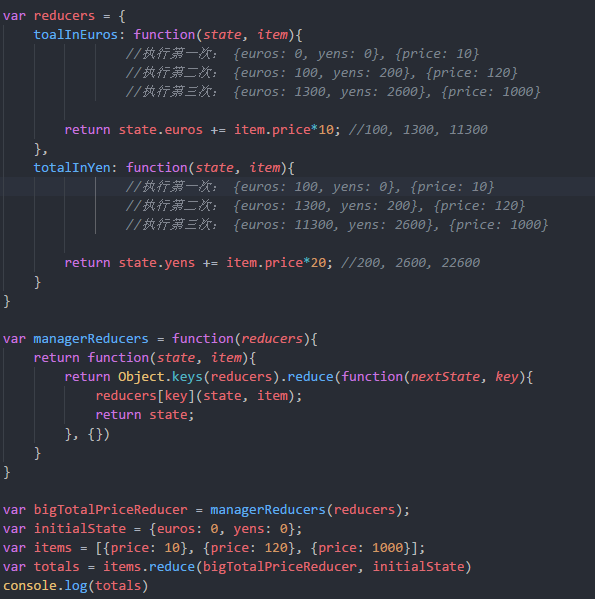
使用reduce方法可以完成多维的数据叠加,如上例中的初始值{sum: 0},这仅仅是一个维度的操作,如果涉及到了多个属性的叠加,如: {sum: 0, totalInEuros: 0, totalInYen: 0}, 则需要相应逻辑进行处理。
在下面的方法中,采用分而治之的方法,即将reduce函数第一个参数callback封装一个数组,有数组中的每一个函数单独进行叠加并完成reduce操作。所有的一切通过一个manager函数来管理流程和传递初始参数。
前方高能!!!!!我也是花了半个多小时才看懂研究出来的,已经加上注释了,希望能够帮助你,有兴趣的可以研究下

上面manager函数的实现,他需要reducers对象作为参数,并返回一个callback类型的函数,作为reduce的第一个参数,在该函数内部,则执行多维的叠加工作(Object.key())。通过这种分而治之的思想,可以完成对象的多个属性同时叠加。
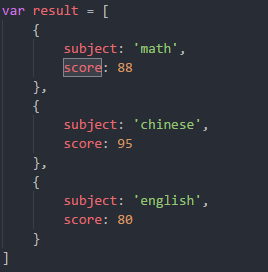
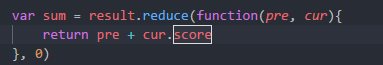
再来举一个例子:某个同学的期末成绩如下表示

如何求该同学的总成绩?

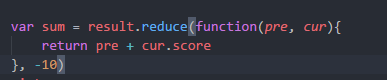
假设同学因为违纪被处罚在总成绩扣10分,只需要将初始值-10即可。

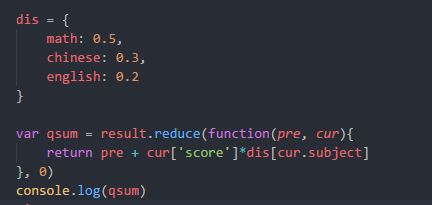
接下来举的这个例子,增加一点难度。假设该同学的总成绩中,各科所占的比重不同,分别为:50%, 30%, 20%,我们应该如何求出最终的权重结果呢?

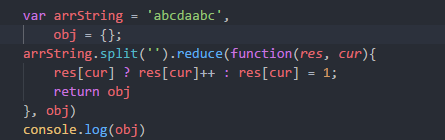
再来看一个例子, 如何知道一串字符串中每个字母出现的次数

由于可以通过第二个参数设置叠加结果的类型初始值,因此这个时候reduce就不仅仅是做一个加法了, 我们可以灵活运用它来进行各式各样的类型转换为对象,也可以将一种形式的数组转换为另一种形式的数组。可以动手尝试一下。
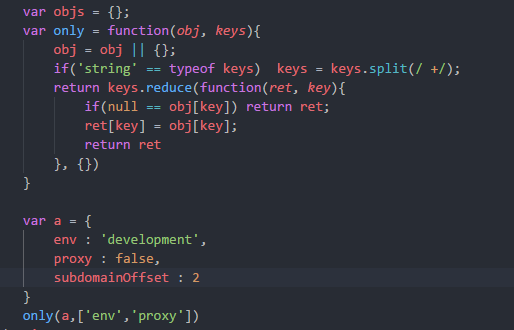
koa(node的框架)源码中,有一个only模块,整个模块就一个简单的返回reduce方法操作的对象:

希望以上的内容会对你对reduce有更深层次的了解,谢谢!
数组reduce方法以及高级技巧的更多相关文章
- JS进阶篇--JS数组reduce()方法详解及高级技巧
基本概念 reduce() 方法接收一个函数作为累加器(accumulator),数组中的每个值(从左到右)开始缩减,最终为一个值. reduce 为数组中的每一个元素依次执行回调函数,不包括数组中被 ...
- es 5 数组reduce方法记忆
reduce() 方法接收一个函数作为累加器(accumulator),数组中的每个值(从左到右)开始合并,最终为一个值. 概念:对数组中的所有元素调用指定的回调函数.该回调函数的返回值为累积结果,并 ...
- js数组reduce()方法的使用和一些应用场景
reduce()的使用 reduce()方法为归并类方法,最常见的应用场景就是,计算数组中每一项的总和. reduce()方法会遍历数组的每一项,它接收两个参数: 第一个参数是:每次遍历都会调用的函数 ...
- 手写redux方法以及数组reduce方法
reduce能做什么? 1)求和 2)计算价格 3)合并数据 4)redux的compose方法 这篇文章主要内容是什么? 1)介绍reduce的主要作用 2)手写实现reduce方法 0)了解red ...
- ES6中的数组reduce()方法详解
reduce() 方法对数组中的每个元素执行一个由我们提供的reducer函数(升序执行),将其结果汇总为单个返回值. 1. 语法reduce说明 arr.reduce(callback(accumu ...
- JS数组reduce()方法详解及高级技巧
1.语法 arr.reduce(callback,[initialValue]) reduce 为数组中的每一个元素依次执行回调函数,不包括数组中被删除或从未被赋值的元素,接受四个参数:初始值(或者上 ...
- JS数组reduce()方法
1.语法 arr.reduce(callback,[initialValue]) reduce 为数组中的每一个元素依次执行回调函数,不包括数组中被删除或从未被赋值的元素,接受四个参数:初始值(或者上 ...
- 数组-reduce方法
转自: https://github.com/Advanced-Frontend/Daily-Interview-Question/issues/139 实现 convert 方法,把原始 list ...
- JS reduce()方法详解,使用reduce数组去重
壹 ❀ 引 稍微有了解JavaScript数组API的同学,对于reduce方法至少有过一面之缘,也许是for与forEach太强大,或者filter,find很实用,在实际开发中我至始至终没使用过 ...
随机推荐
- node会话管理——cookie-parser
cookie是由服务器发送给客户端(浏览器)的小量信息. 我们知道,平时上网时都是使用无状态的HTTP协议传输出数据,这意味着客户端与服务端在数据传送完成后就会中断连接.这时我们就需要一个一直保持会话 ...
- C#简单实现读取txt文本文件并分页存储到数组
最近做一个VR项目,需要把某个中草药的介绍信息分页显示到unity场景里然后用VR手柄切换信息. unity的脚本是c#,就先在本地写了个代码测试了一下,利用控制台测试输出,到时候拷贝函数过去再结合交 ...
- js动画杂记
在画布上做动画 方法有 setIntervel(function(){},time); setTimeout(function(){},time); 新方法 window.requestAnimati ...
- 学习 JavaScript 树
学习 JavaScript 树 树(Tree) 在计算机科学中,数据结构是一门研究非数值计算的程序设计问题中计算机的操作对象(数据元素)以及它们之间的操作和运算等的学科. 它包含三方面的内容: 数据的 ...
- JavaScript中文拼音排序函数
要对很多设备根据名称排序,找了找没有找到特别适合的,然后就自己写了一个根据中文拼音首字母排序的方法. github: https://github.com/haboll/sort.git
- Sde各类命令详解(sdemon 、sdelayer、sdeservice、sdetable、sdeconfig、SdeExport_SdeImport)
Sdemon命令详解: http://wenku.baidu.com/view/3b53e8ec0975f46527d3e1c2.html 1.重建空间索引 D:\Program Fi ...
- 清理SharePoint 2010的SQL Server 2008 R2日志数据库的方法
最近发现Sharepoint的数据库磁盘经常满,导致无法保存数据,经检查发现数据磁盘的所有日志文件远远大于数据文件,因此需要收缩日志文件,一开始利用图形化的收缩文件方式,只有收缩数据文件的大小,对于日 ...
- Dynamics CRM 之团队模板
位置:设置——安全性——访问团队模板 实体:关联实体,若关联了实体,相关关联的角色可以对当前实体进行下列访问权限的操作: 团队模板的赋值: 插件代码 //通过团队模板名称获取团队模板 var team ...
- visual studio 调试 不进断点 断点失效 提示当前不会命中该断点等问题解决
1.首先看一下 当前调试模式是否为debug 2. 点击[调试]>[选项和设置] 将[要求源文件与原始文件完全匹配]勾选掉 3.点击调试的最后一个选项 点击[web] 将调试器内部勾选上需要测 ...
- 关于java文件名字影响系统配置
测试OAM和OIF单点登录过程中,wlsh.sh中一个命令运行不过.查看一个java文件中有_en标示.修改名称,去掉_en后可以通过.
