针对angularjs下拉菜单第一个为空白问题处理
angularjs 的select的option是通过循环造成的,循环的方式可能有 ng-option 或 者 <option ng-repeat></option>option中利用ng-repeat的指令但是传来的下拉列表总是第一行显示的是空的。
一、错误有空白
(一)、代码展示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcss.com/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<style>
select{
width: 150px;
height: 30px;
}
</style>
<div ng-app="myApp" ng-controller="myCtrl">
<select ng-model="selectedName" ng-options="x for x in names">
</select>
</div>
<p>ng-options 指令的使用。</p>
</body>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.names = ["my", "dragon", "boke"];
});
</script>
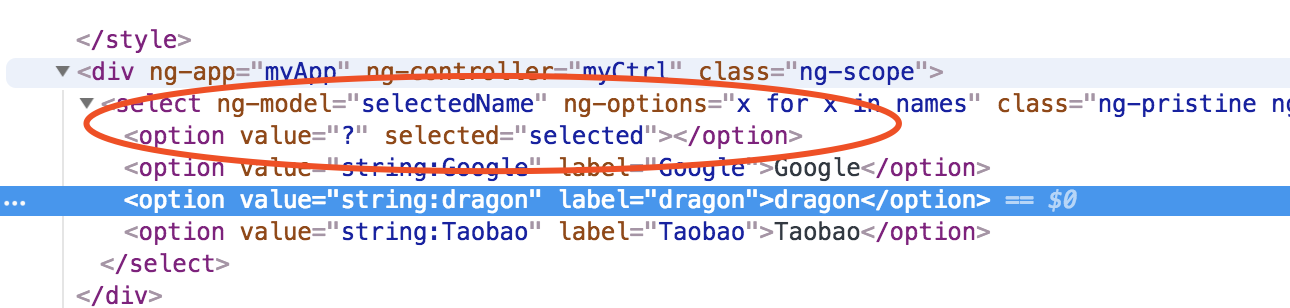
(二)、浏览器展示


如上图展示下拉菜单给开发者获取select的value值带来很大的不便。 所以经过给select的ng-model一个默认的值,或者这样<option value="">请选择</option>这个样子的话,下拉列表里面那个空值就会变成请选择字样,就会去掉空白的option。如下
二、正确处理空白
(一)、代码展示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcss.com/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<style>
select{
width: 150px;
height: 30px;
}
</style>
<div ng-app="myApp" ng-controller="myCtrl">
<select ng-init="selectedName = names[0]" ng-model="selectedName" ng-options="x for x in names">
</select>
</div>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.names = ["my", "dragon", "boke"];
});
</script>
<p>ng-options 指令的使用。</p>
</body>
</html>
(二)、浏览器展示


针对angularjs下拉菜单第一个为空白问题处理的更多相关文章
- AngularJS进阶(五)Angular实现下拉菜单多选
Angular实现下拉菜单多选 写这篇文章时,引用文章地址如下: http://ngmodules.org/modules/angularjs-dropdown-multiselect http:// ...
- 第一百三十二节,JavaScript,封装库--下拉菜单
JavaScript,封装库--下拉菜单 封装库,增加了3个方法 shu_biao_yi_ru_yi_chu()方法,给元素设置鼠标移入移出事件,接收两个参数,参数是移入和移出时的执行函数(包含代码) ...
- selenium.common.exceptions.ElementNotVisibleException: Message: element not visible处理方法:selenium针对下拉菜单事件的处理
使用Selenium爬虫时,可能会遇到一些下拉菜单,动态加载,如果直接使用find_element_by_函数会报错,显示selenium.common.exceptions.ElementNotVi ...
- 第一百四十六节,JavaScript,百度分享保持居中--下拉菜单
JavaScript,百度分享保持居中--下拉菜单 百度分享保持居中 效果图 html代码 <div id="share"> <h2>分享到</h2& ...
- Bootstrap框架(基础篇)之按钮,网格,导航栏,下拉菜单
一,按钮 注意:虽然在Bootstrap框架中使用任何标签元素都可以实现按钮风格,但个人并不建议这样使用,为了避免浏览器兼容性问题,个人强烈建议使用button或a标签来制作按钮. 框架中提供了基础按 ...
- JS列表的下拉菜单组件(仿美化控件select)
JS列表的下拉菜单组件(仿美化控件select) 2014-01-23 23:51 by 龙恩0707, 1101 阅读, 6 评论, 收藏, 编辑 今天是农历23 也是小年,在这祝福大家新年快乐!今 ...
- python selenium-webdriver 下拉菜单处理 (九)
测试过程中经常遇到下来菜单,比如说分页,每页显示的条数,以及语言的切换,很多时候经常是以下来菜单的形式展现,下面我们看一下selenium如何处理下来菜单. 首先selenium 很人性化的给提供了一 ...
- 有序无序Ul->Li Ol->Li菜单,默认点击当前弹出下拉,再次点击收起下拉菜单(变形2 ---修饰)
从上面可以看出,两个问题,第一:下拉出现的太快太突然,第二:再点击下一个下拉菜单的时候,上一个不会闭合,针对这两个问题,接下来会一 一解决. 解决下拉太快: js中有个jquery效果,有一个效果是j ...
- 如何在webapp中做出原生的ios下拉菜单效果
github:https://github.com/zhoushengmufc/iosselect webapp模仿ios下拉菜单 html下拉菜单select在安卓和IOS下表现不一样,iossel ...
随机推荐
- Html5的localStorage与sessionStorage五种循序渐进的使用方法
需求:本地记录用户上次输入的内容 使用关键技术:localStorage 第一步:使用jQuery的普通写法 1.JS代码 // 获取window的localStorage对象 var localS ...
- Stage3--Python控制流程及函数
说在前面: Stage1-Stage4简单介绍一下Python语法,Stage5开始用python实现一些实际应用,语法的东西到处可以查看到,学习一门程序语言的最终目的是应用,而不是学习语法,语法本事 ...
- attention
attention: 时序的刻画 attention 在recommendation 中的应用: 年龄的增长, 对于商品的喜好 Dynamic attention deeo model:
- 转:C函数调用理解
1 空函数 int main() { 00411360 push ebp ;压入ebp 00411361 mov ebp,esp ;ebp = esp,保留esp,待函数调用完再恢复,因为函数调用中肯 ...
- Git学习1:Git起步
本系列文章部分原理和命令相关内容是从 https://git-scm.com/book/zh/v2 摘录,软件实际使用是总结自己的实践经验成文. 1. 关于版本控制 版本控制是一种记录一个或若干文件内 ...
- GridView的分页代码
1.前台代码 <PagerTemplate><div style="text-align:center; color:Blue"> <asp:Link ...
- php nginx 获取header信息
nginx中可能没有getallheaders函数 因此编写新函数 function NginxGetAllHeaders(){//获取请求头 $headers = []; foreach ($_SE ...
- 【[SDOI2014]旅行】
听说这是动态开点主席树的板子题,但是发现我还不会,于是就来写一写 其实跟主席树一个样子的 这里就是存个板子吧 #include<cstdio> #include<cstring> ...
- 【转】 Android Fragment 真正的完全解析(下)
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/37992017 上篇博客中已经介绍了Fragment产生原因,以及一些基本的用法和 ...
- 获取input的值
一.jQuery获取单选框的值1.$('input:radio:checked').val():2.$("input[type='radio']:checked").val();3 ...
