jmeter简单的接口请求
骤是:在测试计划下面新建一个线程组,线程组下面添加请求,再线程下加入HTTP信息头管理器(如果要求传此参数的话)请求中添加结果和断言
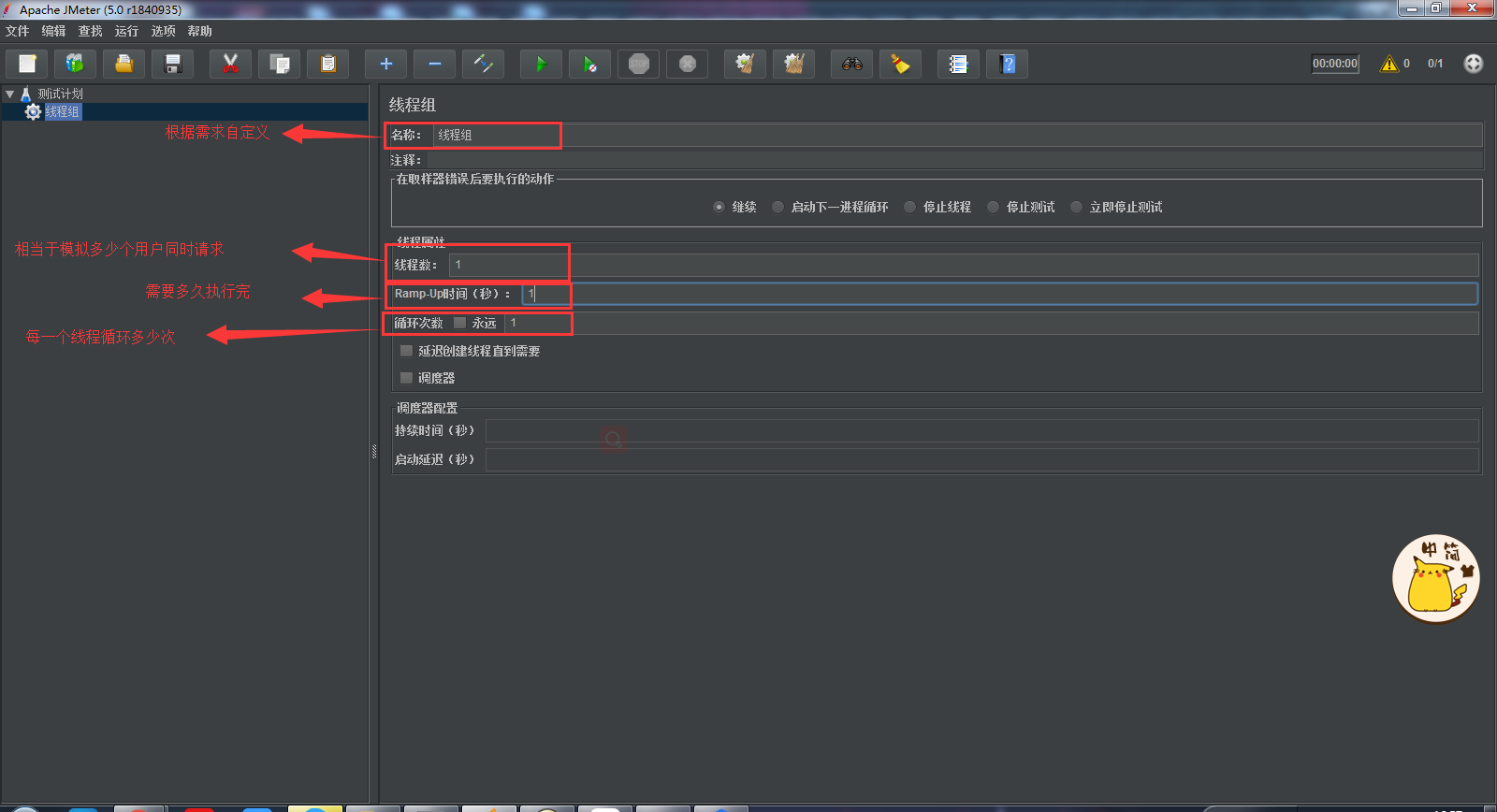
1、打开页面添加一个线程组:

2.线程组中设置参数:
很重要的几个参数:线程数、ramp-up period、循环次数。
线程数:是执行的时候执行次数;
ramp-up period:是完成上面设置线程数所用的时间,则每一个线程数耗用的时间就为,设置的时间除以线程数;
循环次数:为设置的时间和线程数循环执行多少次,如果选择永远则手动输入的次数不能输入,也就是永远的循环执行下去,直到自己手动点击停止执行。

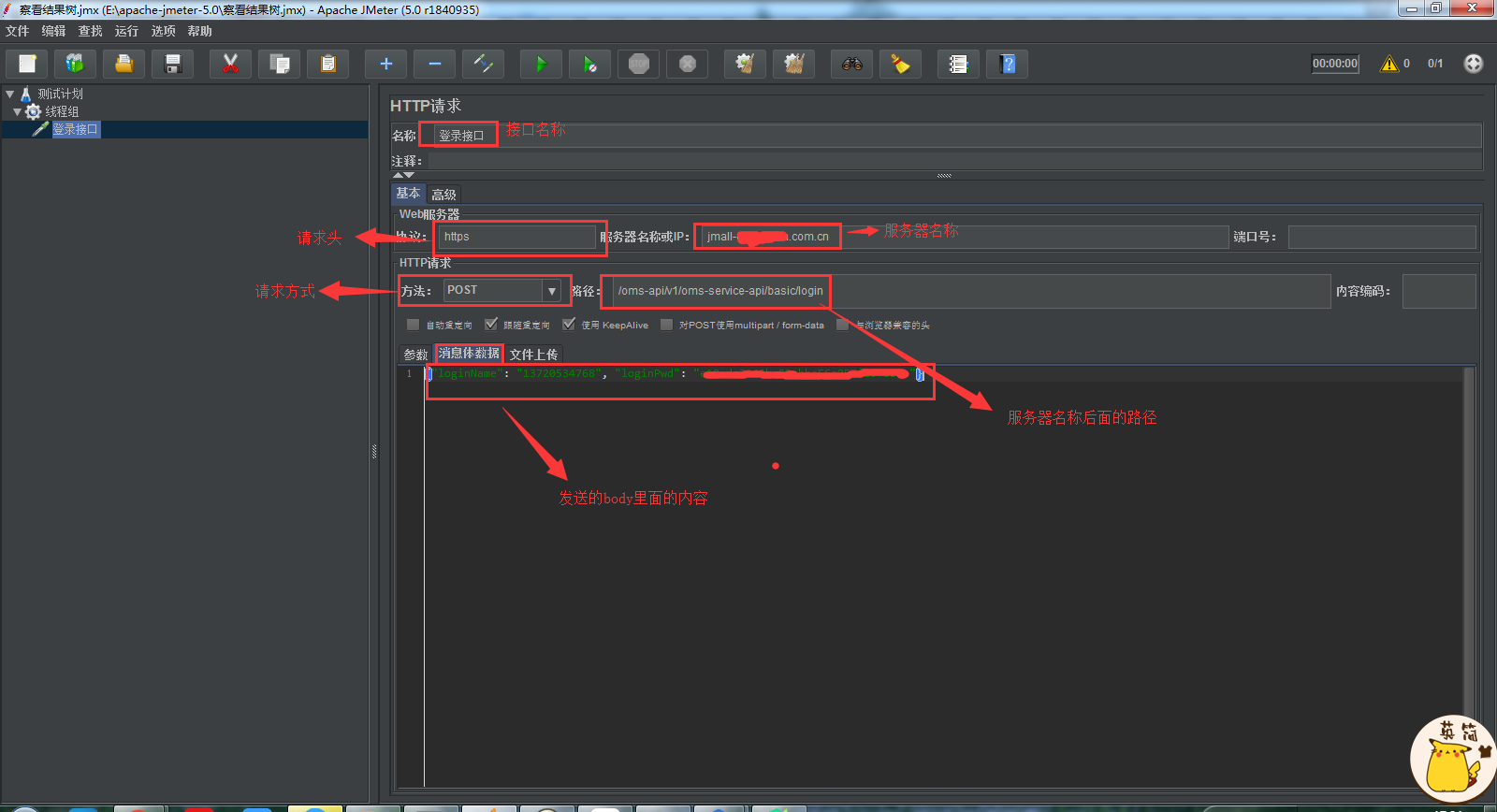
3.添加请求

4.填写请求信息
中的路径就是:https://jmall-daily.juran.com.cn/oms-api/v1/oms-service-api/basic/login 中:/v1/oms-service-api/basic/login这部分

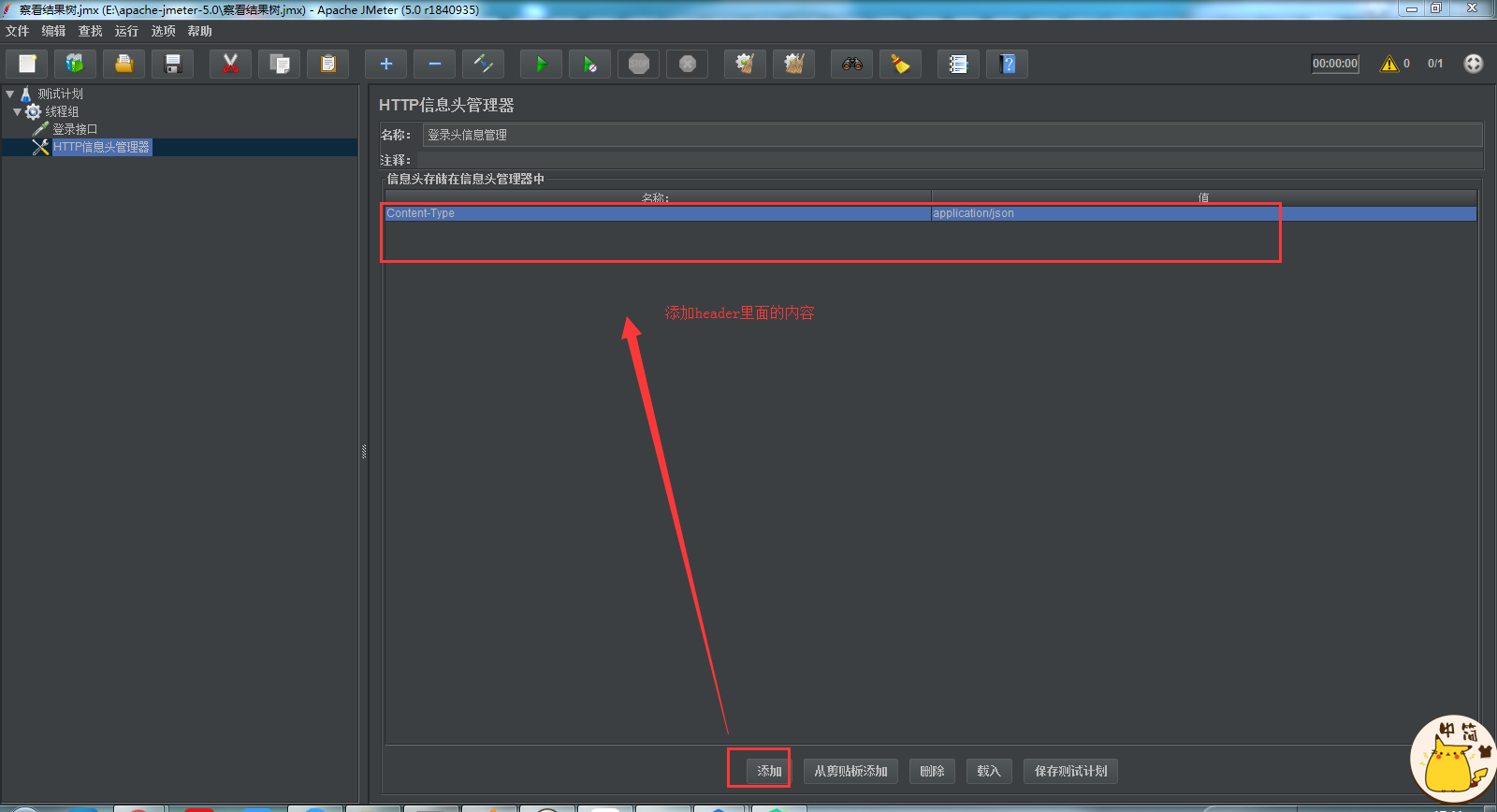
5.添加HTTP信息头管理器

6.填写HTTP信息头管理器

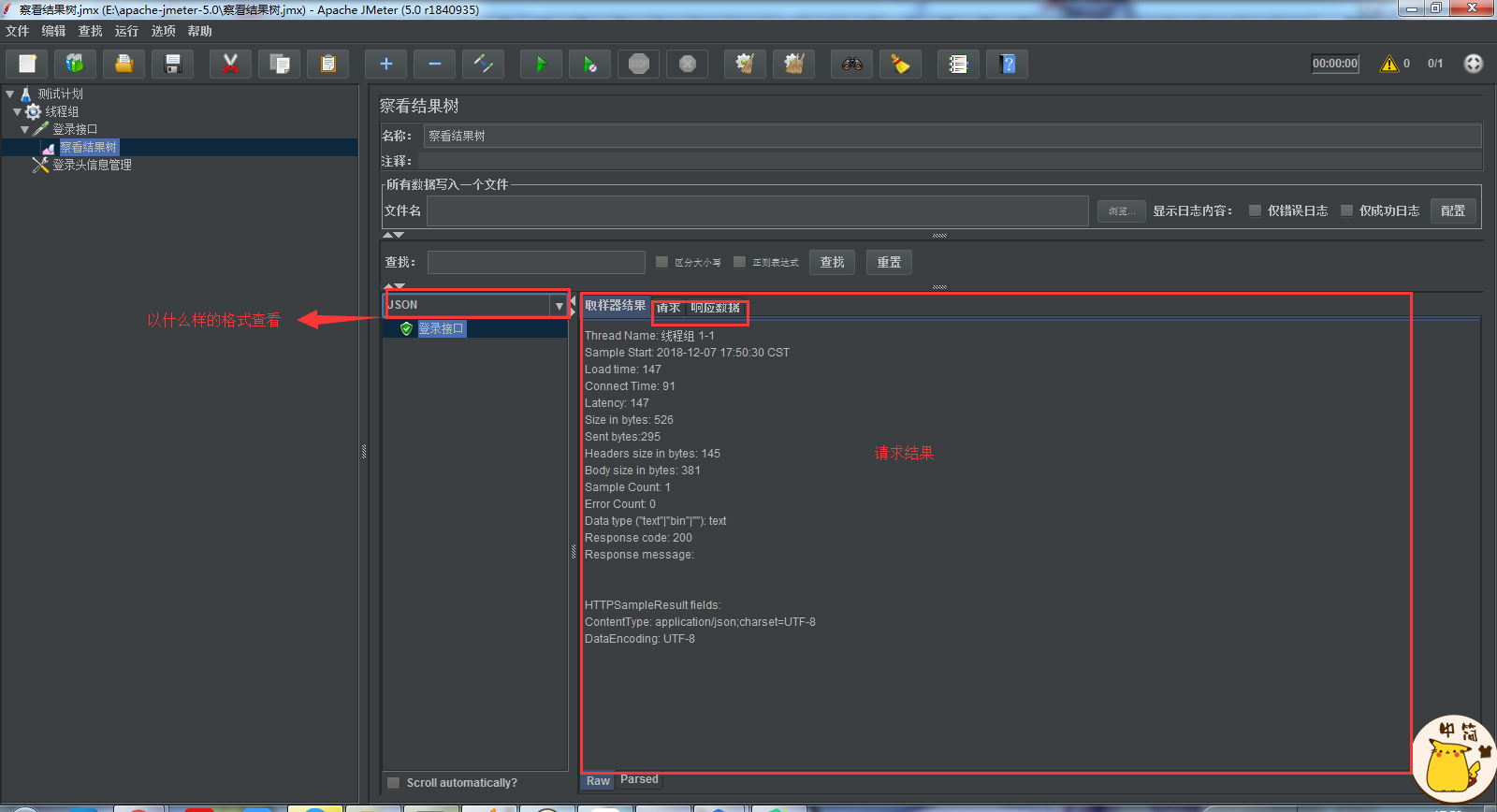
7.添加察看结果树


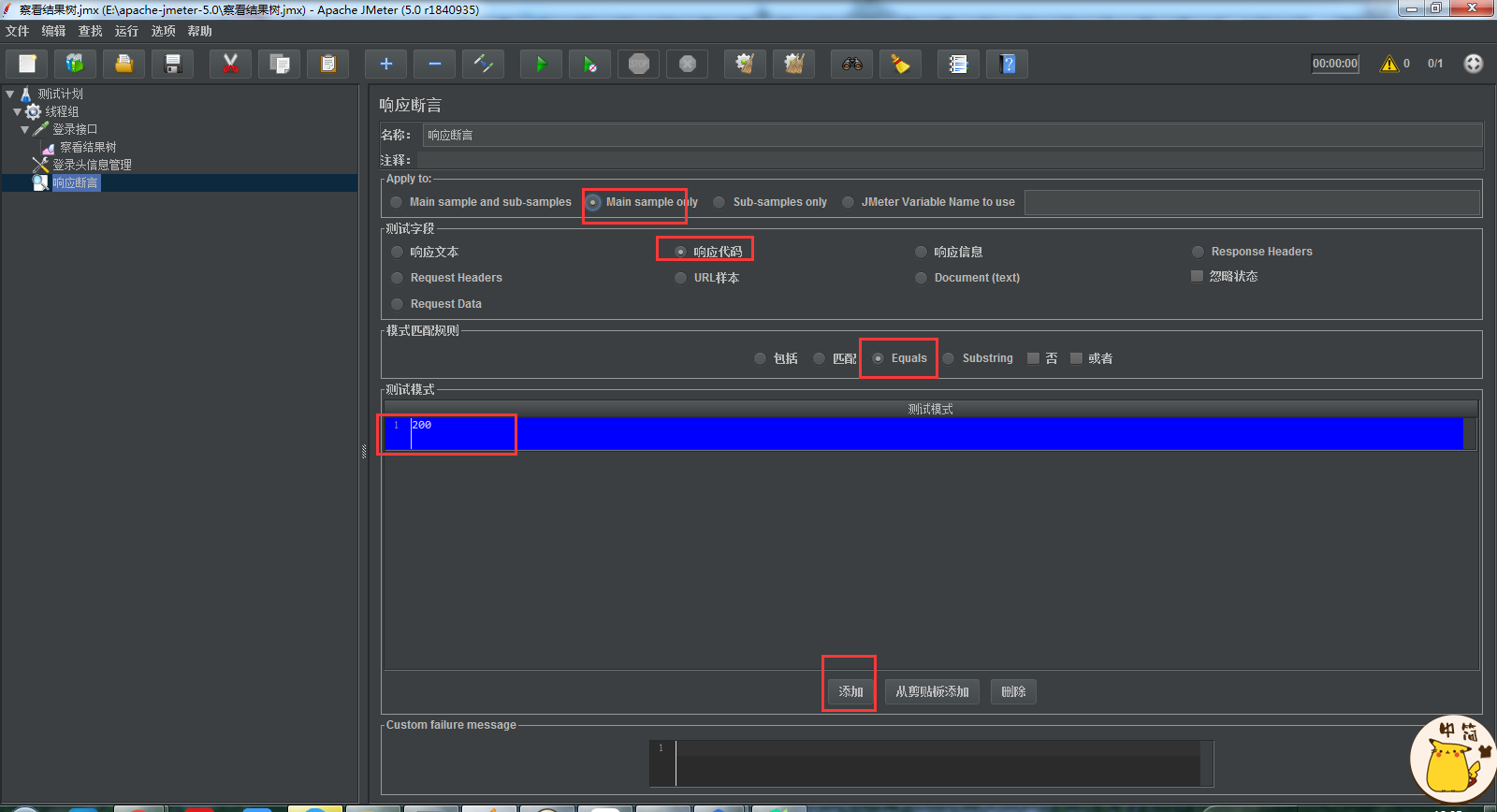
8.添加断言:响应断言,响应断言也是比较常用的一个断言


9.添加断言结果:方便查看断言情况



jmeter简单的接口请求的更多相关文章
- 通过jmeter发送webservice接口请求
1.webservice接口地址:http://ip:port/...?wsdl 2.接口数据类型:<cuxGmiChukuRmaTrxV><salesrepId xmlns:xsi ...
- jmeter测试 flask 接口请求
jmeter测试 flask 接口请求 flask的代码如下: #!/usr/bin/env python # -*- coding: utf-8 -*- from flask import Flas ...
- jmeter简单的接口性能测试
原文转自:https://blog.csdn.net/lovesoo/article/details/78579547 Apache JMeter是一款纯java编写负载功能测试和性能测试开源工具软件 ...
- 【Jmeter测试】接口请求完成后,查询数据库结果,检测数据存储是否正确
Jmeter脚本逻辑 发送POST请求,把数据保存到数据库中 发讯数据库,数据库查询结果保存的变量中 使用BeanShell判断数据库查询结果 Jmeter脚本结构 第一个箭头指的是JDBC Conn ...
- jmeter的简单http接口用法
1. jmeter的启动:windows下的环境 进入jmeter的并目录双击启动 Mac电脑 进入bin目录找到jmeter.sh 文件 在终端执行./jmeter.sh 或者./jmeter. ...
- jmeter处理带表单的接口请求
如何用jmeter处理带选项的表单接口请求 下面是用到了F12 抓包的处理方法 下图是直接手动在页面上请求的结果 下面就是采用F12抓包抓到url 和FormData 分别把上面获取的url和Form ...
- JMeter中使用Put请求方式请求接口
前言 现在有如下接口,是以PUT的方式请求的: 请求URL:IP+Port+/api/v1/apps/{appId} 请求参数: 参数名 必选 类型 nameCn 是 string nameEn 是 ...
- Jmeter 使用实践 - 接口 diff 测试
大多数人都使用 Jmeter 做过性能测试,但是在使用的过程中你会发现,它不仅可以做性能测试和功能测试,还能够满足基本的接口测试需求. 相比其他工具,Jmeter 入门门槛较低,安装也比较方便,根据自 ...
- Jmeter+Ant+Jenkins接口自动化测试(二)_测试方案设计及jmeter脚本开发
前言 根据之前部署好的测试环境,进行接口自动化测试的方案设计及Jmeter脚本开发.测试方案设计过程中采用了数据分离和对象分离等思路,因此直接通过特定的测试用例文档来驱动整个自动化接口测试的执行,相关 ...
随机推荐
- SpringBoot整合ActiveMQ快速入门
Spring Boot 具有如下特性: 为基于 Spring 的开发提供更快的入门体验 开箱即用,没有代码生成,也无需 XML 配置.同时也可以修改默认值来满足特定的需求. 提供了一些大型项目中常见的 ...
- 148. Sort List (List)
Sort a linked list in O(n log n) time using constant space complexity. 法I:快排.快排的难点在于切分序列.从头扫描,碰到> ...
- SQL 中怎么查询数据库中具有的表、存储过程、试图数目、总触发器数、作业数
用户表:select count(*) 总表数 from sysobjects where xtype='u' 刚才那个是用户表,下面这个是系统表加用户表: select count(*) 总表数 f ...
- Openssl genrsa命令
一.简介 生成RSA私有密钥 二.语法 openssl genrsa [-out filename] [-passout arg] [-f4] [-] [-rand file(s)] [-engine ...
- Centos6.6升级python2到python3
系统更新部分: 一.由于系统原有的源无法连接,需要更新为新的源.起初,首选163的源,但是由于更改源以后,无法使用yum等问题,所以直接使用上海交通大学提供的源. 修改前,将原来/etc/yum.re ...
- Python的内建比较函数cmp比较原理剖析-乾颐堂
cmp( x, y):比较2个对象,前者小于后者返回-1,相等则返回0,大于后者返回1. Python的cmp比较函数比较原理 Python的cmp函数可以比较同类型之间,或者不同数据类型之间.然后根 ...
- 遍历properties文件
Properties pro = new Properties();try { InputStream inStr = ClassLoader.getSystemResourceAsStream ...
- MP3 Lame 转换 参数 设置(转)
我们在对音频格式的转换中,打交道最多的就是MP3了.如果你能彻底玩转MP3,那么对你的音频创作和对其他音频格式的掌握会有很大的帮助.下面我们给大家介绍MP3制作软件:LAME 要制作出高音质的MP3靠 ...
- vscode填坑之旅: vscode设置中文,设置中文不成功问题
刚安装好的vscode界面显示中文,如何设置中文呢? 在locale.json界面设置”locale":"zh-cn"也未能实现界面为中文,在网上找了参考了,以下教程真实 ...
- Generated by NetworkManager、ubuntu DNS设置丢失(network-manager造成的情况)
方法一:去掉重启 方法二:卸载network-manager 实测网络不稳,经常掉线(kalinux2.0环境)
