css中的左右垂直居中的问题,可兼容各种版本浏览器的写法
目前主流的css布局包含:居中布局、多列布局、全屏布局。
主要样式参考:
<style type="text/css">
html,body,p,h1,h2,ul,li{
margin: 0;
padding: 0;
list-style: none;
}
.main ul{
display:flex;
flex-direction: row;
justify-content: space-between;
padding:20px;
}
.main div{
width: 200px;
height: 200px;
text-align: center;
margin-bottom: 10px;
background-color: #faa755;
}
.main div p{
width: 100px;
height: 50px;
background-color: #fedcbd;
}
/*水平居中*/
.center-line-inline{
display:inline-block;
text-align: center;
}
.center-line-inblock{
margin:0 auto;
text-align: center;
}
.center-line-flex{
display:flex;
flex-direction: row;
justify-content: center;
} /*垂直居中*/
.center-row{
display: table-cell;
vertical-align:middle;
}
.center-row-position{
position:relative;
margin-top:10px;
}
.center-row-position p{
position: absolute;
top:50%;
left:0;
margin-top: -25px;
}
.center-row-flex{
display:flex;
align-items: center;
}
/*水平垂直居中*/
.center-all{
display: table-cell;
text-align: center;
vertical-align:middle;
}
.center-all p{
display: inline-block;
}
.center-all-position{
position: relative;
margin-top:10px;
}
.center-all-position p{
position:absolute;
left:50%;
top:50%;
margin-top:-25px;
margin-left:-50px;
}
.center-all-flex{
display:flex;
align-items: center;
justify-content: center;
} /*圣杯布局*/
.main .grail-box{
width: 100%;
height: 600px;
position:relative;
}
.main .grail-box .center{
background:#feeeed;
width: 100%;
height: 600px;
}
.main .grail-box .left{
background:#f391a9;
width: 200px;
height: 600px;
position:absolute;
left:0;
top:0;
}
.main .grail-box .right{
background: #4e72b8;
width: 200px;
height: 600px;
position:absolute;
right:0;
top:0;
} .main .grail-box-fl{
width: 100%;
height: 600px;
overflow: hidden;
}
.main .grail-box-fl .center{
background:#feeeed;
width: calc(100% - 400px);
height: 600px;
float:left;
}
.main .grail-box-fl .left{
background:#f391a9;
width: 200px;
height: 600px;
float:left;
}
.main .grail-box-fl .right{
background: #4e72b8;
width: 200px;
height: 600px;
float: left;
}
</style>
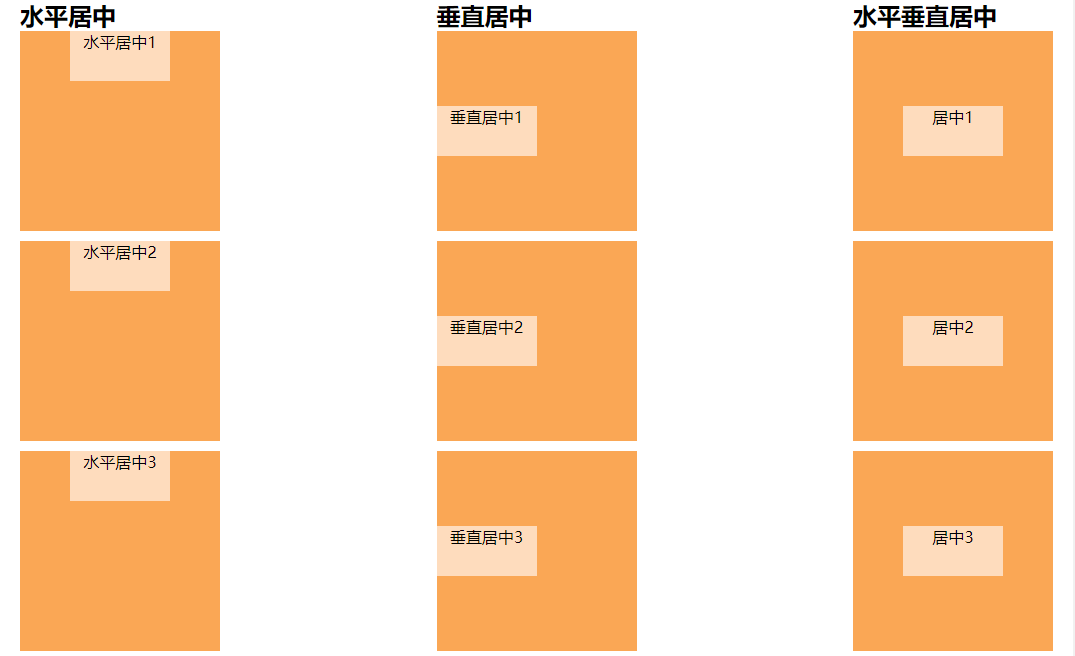
一、居中布局

<ul>
<li>
<h2>水平居中</h2>
<div>
<p class="center-line-inline">水平居中1</p> <!-- 块级元素:text-align:center -->
</div>
<div>
<p class="center-line-inblock">水平居中2</p> <!-- 块级元素:margin:0 auto -->
</div>
<div class="center-line-flex">
<p>水平居中3</p> <!-- 弹性盒模型 justify-content: center;-->
</div>
</li>
<li>
<h2>垂直居中</h2>
<div class="center-row">
<p class="center-row-inline">垂直居中1</p> <!-- vertical-align:该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐(大白话就是相对于同一行元素来说),所以使用此属性布局垂直居中,需要设置父级元素属性为表格属性 -->
</div>
<div class="center-row-position">
<p>垂直居中2</p> <!-- 通过定位计算,需要知道子元素的高度 -->
</div>
<div class="center-row-flex">
<p>垂直居中3</p> <!-- 弹性盒模型 align-items: center; -->
</div>
</li>
<li>
<h2>水平垂直居中</h2>
<div class="center-all">
<p>居中1</p> <!-- vertical-align结合align-center-->
</div>
<div class="center-all-position">
<p>居中2</p> <!-- 通过定位计算,需要知道子元素的宽高-->
</div>
<div class="center-all-flex">
<p>居中3</p> <!-- 通过弹性盒模型-->
</div>
</li>
</ul>
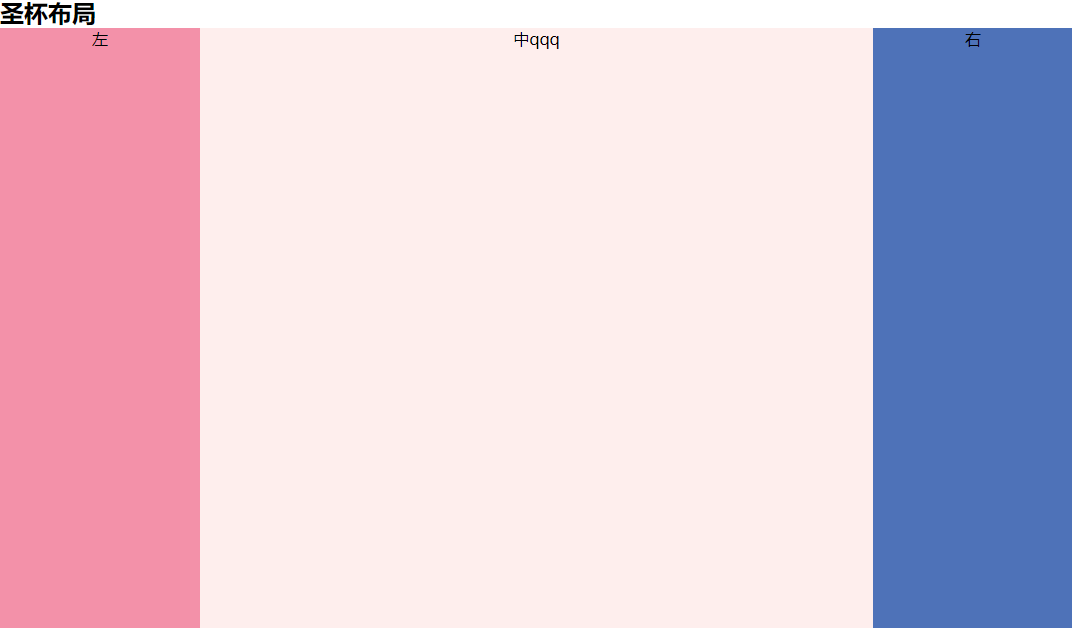
二、多列布局(两列/三列布局、圣杯布局)

<h1>多列布局</h1>
<h2>圣杯布局</h2> <!-- (左右固定中间自适应)(中间栏要在浏览器中优先渲染) -->
<div class="grail-box"> <!-- 通过绝对定位 -->
<p class="center">中qqq</p>
<p class="left">左</p>
<p class="right">右</p>
</div>
<div class="grail-box-fl"> <!-- 通过浮动 -->
<p class="left">左</p>
<p class="center">中</p>
<p class="right">右</p>
</div>
三、全屏布局(等分布局、等高布局、全屏布局)
css中的左右垂直居中的问题,可兼容各种版本浏览器的写法的更多相关文章
- CSS中设置DIV垂直居中的N种方法 兼容IE浏览器
在说到这个问题的时候,也许有人会问CSS中不是有vertical-align属性来设置垂直居中的吗?即使是某些浏览器不支持我只需做少许的CSS Hack技术就可以啊!所以在这里我还要啰嗦两句,CSS中 ...
- CSS中设置div垂直居中
在说到这个问题的时候,也许有人会问CSS中不是有vertical-align属性来设置垂直居中的吗?即使是某些浏览器不支持我只需做少许的CSS Hack技术就可以啊!所以在这里我还要啰嗦两句,CSS中 ...
- css中元素水平垂直居中4种方法介绍
table-cell轻松设置文本图片水平垂直居中 让一个元素垂直居中的思路:把这个元素的容器设置为table-cell,也就是具有表格单元格的特性,再使用vertical-align(这个属性对blo ...
- CSS中图片水平垂直居中方法小结
写页面时难免会遇到水平垂直居中的问题,总结一下最近使用的方法. 一.使用垂直居中和水平居中 <div id="div1"> <img src="img/ ...
- 在CSS中水平居中和垂直居中:完整的指南
这篇文章将会按照如下思路展开: 一.水平居中 1. 行内元素水平居中 2. block元素水平居中 3. 多个块级元素水平居中 二.垂直居中 1. 行内元素水平居中 2. block元素水平居中 3. ...
- CSS中元素水平居中和垂直居中的方法
#CSS中水平居中和垂直居中的方法 一. 水平居中 1.行内元素(文本,图片等) 如果被设置元素为文本.图片等行内元素时,可以通过给父元素设置` text-align:center;` 来实现 2.定 ...
- css中的1px并不总等于设备的1px(高分辨率不等 低分辨等)
在css中我们一般使用px作为单位,在桌面浏览器中css的1个像素往往都是对应着电脑屏幕的1个物理像素,这可能会造成我们的一个错觉,那就是css中的像素就是设备的物理像素.但实际情况却并非如此,css ...
- CSS中强大的EM
(转)作者:dearjohn ,发布于2012-7-31 http://www.uml.org.cn/html/201207311.asp 使用CSS也好久了,但一直都是在使用“px”来设置Web元素 ...
- css中的em 简单教程 -- 转
先附上原作的地址: https://www.w3cplus.com/css/px-to-em 习惯性的复制一遍~~~~ -------------------------------我是分界线---- ...
随机推荐
- 利用fetch进行POST传参
fetch(config.host+"url",{ method:"POST", mode: 'cors',跨域请求 headers: { ...
- 怎样用jQuery拿到select中被选中的option的值
1.首先要保证select中每一个option标签都有value属性: 2.jquery的写法 1 $('#sele').val()//这里假设select的id是sele,这样可以获取当前选中的op ...
- zabbix自定义key监控redis
一.启动redis-server cd /data/redis redis-server redis.conf (根据自己的环境启动redis) 测试脚本(写入1000个数据): seq |while ...
- 富文本编辑器和fastdfs的使用
宜立方商城的系统架构a) 功能介绍(项目架构,有哪些功能模块,这些功能模块如何实现?)b) 架构讲解工程搭建-后台工程c) 使用maven搭建工程(后台工程如何搭建?)d) 使用maven的tomca ...
- VIO系统的IMU与相机时间偏差标定
视觉里程计(VIO)作为一种空间定位方法,广泛应用于VR/AR.无人驾驶和移动机器人,比如近年火热的苹果 AR-Kit和谷歌AR-Core都使用了VIO技术进行空间定位.通常,VIO系统忽略IMU ...
- EntityFramework - Code First - 数据迁移
需求 在更新模型之后同步更新数据库里的表,并不丢失原有数据 使用默认值填充新增加的字段 EntityFramework迁移命令 Enable-Migrations 启用迁移 Add-Migration ...
- loadrunner怎样进行手动关联
转自:http://novasblog.blog.163.com/blog/static/43713514200901341934981/ 手动关联的主要步骤为: 第一步:录制测试脚本, ...
- Zedboard学习(四):PS+PL搭建SoC最小系统 标签: fpgazedboardxilinxsoczynq 2017-07-07 15:58 7人阅读
zynq最核心的设计理念就是软件加硬件,即PS+PL.通过软硬件协同设计,结合了FPGA与双arm9内核,对于嵌入式拥有极大的优势. SoC:System on Chip的缩写,称为芯片级系统,也有称 ...
- Luogu 4238 【模板】多项式求逆
疯狂补板中. 考虑倍增实现. 假设多项式只有一个常数项,直接对它逆元就可以了. 现在假如要求$G(x)$ $$F(x)G(x) \equiv 1 (\mod x^n)$$ 而我们已经求出了$H(x)$ ...
- Red Hat 6.5 Samba服务器的搭建(匿名访问,免登录)
搭建Samba服务器是为了实现Linux共享目录之后,在Windows可以直接访问该共享目录. 现在介绍如何在红帽6.5系统中搭建Samba服务. 搭建Samba服务之前,yum源必须配置好,本地源和 ...
