Django学习---自定义分页
自定义分页
简单例子:
urls.py:
from django.contrib import admin
from django.urls import path
from django.conf.urls import url,include
from app01 import views
urlpatterns = [ url(r'^user_list/',views.user_list),
]
先固定写死数据:view.py:
LIST = []
for i in range(100):
LIST.append(i)
def user_list(request):
current_page = request.GET.get('p',1)
current_page = int(current_page)
start = (current_page-1)*10
end = current_page * 10
data = LIST[start:end]
return render(request,'user_list.html',{'li':data})
user_item.py
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
{% for item in li %}
{% include 'li.html' %}
{% endfor %}
</ul>
<div>
<a href="/user_list/?p=1">1</a>
<a href="/user_list/?p=2">2</a>
<a href="/user_list/?p=3">3</a>
</div>
</body>
</html>
显示效果:

我们都知道后台穿过来的是一个字符串,如果我们把那些a标签从后台传过来,那会是什么样的呢?
views.py:
def user_list(request):
current_page = request.GET.get('p',1)
current_page = int(current_page)
start = (current_page-1)*10
end = current_page * 10
data = LIST[start:end]
page_str = '''
<a href="/user_list/?p=1">1</a>
<a href="/user_list/?p=2">2</a>
<a href="/user_list/?p=3">3</a>
'''
#return render(request,'user_list.html',{'li':data})
return render(request,'user_list.html',{'page_str':page_str,'li':data})
html.py:
<div>
{{ page_str }}
</div>
显示效果:

这里可以引入一个知识:XSS攻击:即评论,输入框等输入一些脚本,for循环。
如果想要显示的话:
第一种方法:
{{ page_str|safe }}
第二种方法:
from django.utils.safestring import mark_safe
page_str = '''
<a href="/user_list/?p=1">1</a>
<a href="/user_list/?p=2">2</a>
<a href="/user_list/?p=3">3</a>
'''
page_str = mark_safe(page_str)
分页1.0版本:使用固定的列表数据,然后获得页数,
views.py:
def user_list(request):
current_page = request.GET.get('p',1)
current_page = int(current_page)
start = (current_page-1)*10
end = current_page * 10
data = LIST[start:end] all_count = len(LIST)
count,y = divmod(all_count,10)
if y:
count+=1 page_list = []
for i in range(1,count+1):
if i == current_page:
temp = '<a class="page active" href="/user_list/?p=%s">%s</a>' % (i, i)
else:
temp = '<a class="page" href="/user_list/?p=%s">%s</a>' %(i,i)
page_list.append(temp) page_str = "".join(page_list) return render(request,'user_list.html',{'page_str':page_str,'li':data})
html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.pagination .page{
display: inline-block;
padding:5px;
background-color: seashell;
margin:5px;
}
.pagination .active{
background-color: coral;
}
</style>
</head>
<body>
<ul>
{% for item in li %}
{% include 'li.html' %}
{% endfor %}
</ul>
<div class="pagination">
{{ page_str|safe }}
</div>
</body>
</html>
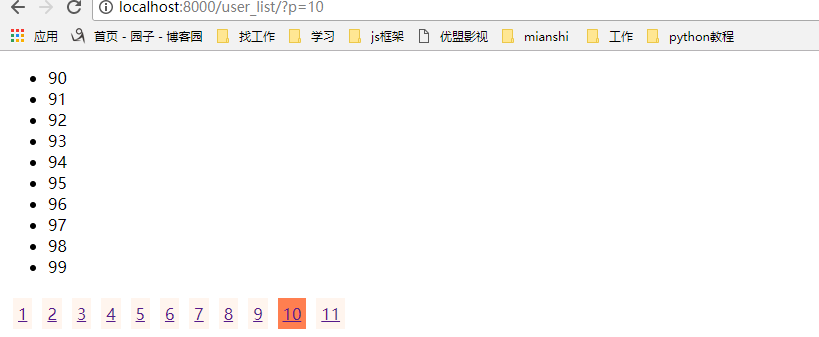
显示效果:

上面的分页代码我们在数据少的时候将就一下,但是如果一旦我们的数据多了,那我们如果一下子把所有的页数都显示在html中,那显然是不合适的,那我们应该要隐藏多的页数
那我们需要该for循环,显示当前页的前五个和后五个,来我们改写一些views里面的函数:
def user_list(request):
current_page = request.GET.get('p',1)
current_page = int(current_page)
page_size = 10#页面一次显示多少条数据
page_num=11#页面显示的页数
start = (current_page-1)*page_size
end = current_page * page_size
data = LIST[start:end] all_count = len(LIST)
count,y = divmod(all_count,page_size)
if y:
count+=1 page_list = []
if count <= 11:
start_index = 1
end_index = count+1
elif count > 11:
if current_page <= (page_num+1)/2:
start_index = 1
end_index = page_num + 1
elif (current_page+(page_num-1)/2) > count :
start_index = count-page_num+1
end_index = count + 1
else:
start_index = current_page - (page_num-1)/2
end_index = current_page + (page_num+1)/2
if current_page != 1:
prev_page = '<a class="page" href="/user_list/?p=%s">上一页</a>' % (current_page-1)
page_list.append(prev_page)
for i in range(int(start_index),int(end_index)):
if i == current_page:
temp = '<a class="page active" href="/user_list/?p=%s">%s</a>' % (i, i)
else:
temp = '<a class="page" href="/user_list/?p=%s">%s</a>' %(i,i)
page_list.append(temp)
if current_page != count:
after_page = '<a class="page" href="/user_list/?p=%s">下一页</a>' % (current_page + 1)
page_list.append(after_page) jump = '''
<input type="text" /><a onclick='jumpTo(this,"/user_list/?p=");'>GO</a>
<script>
function jumpTo(ths,base){
var val = ths.previousSibling.value;
location.href = base+val;
}
</script>
'''
page_list.append(jump)
page_str = "".join(page_list) #return render(request,'user_list.html',{'li':data})
return render(request,'user_list.html',{'page_str':page_str,'li':data})
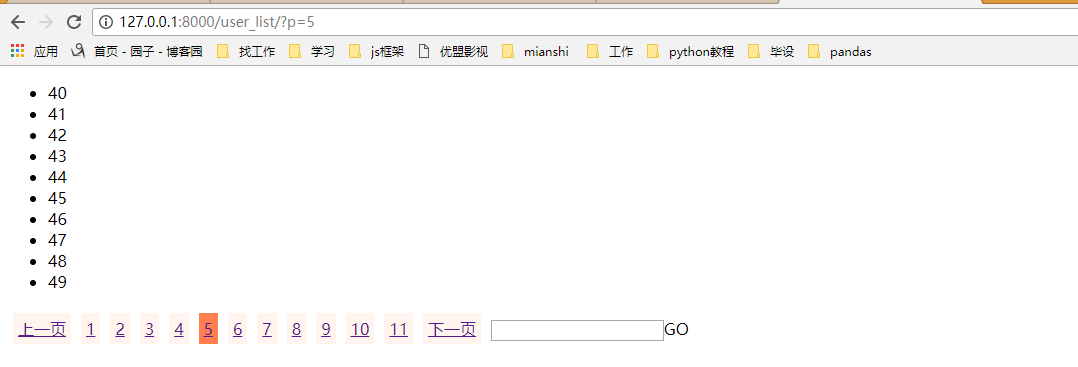
效果显示:这样就实现了上一页下一页,跳转,根据当前页数的不同显示不一样的页码

我们再把这个分页功能封装成一个Page类,以后就可以通过类方法来生成分页:
class Page(object):
def __init__(self,current_page,data_count,page_size=10,page_num=11):
self.current_page = current_page
self.data_count = data_count
self.page_size = page_size
self.page_num = page_num
@property
def start(self):
return (self.current_page-1)*self.page_size @property
def end(self):
return self.current_page * self.page_size @property
def allCount(self):
count, y = divmod(self.data_count, self.page_size)
if y:
count += 1
return count def pageList(self,count,base_url):
page_list = []
if count <= 11:
start_index = 1
end_index = count + 1
elif count > 11:
if self.current_page <= (self.page_num + 1) / 2:
start_index = 1
end_index = self.page_num + 1
elif (self.current_page + (self.page_num - 1) / 2) > count:
start_index = count - self.page_num + 1
end_index = count + 1
else:
start_index = self.current_page - (self.page_num - 1) / 2
end_index = self.current_page + (self.page_num + 1) / 2
if self.current_page != 1:
prev_page = '<a class="page" href="%s?p=%s">上一页</a>' % (base_url,self.current_page - 1)
page_list.append(prev_page)
for i in range(int(start_index), int(end_index)):
if i == self.current_page:
temp = '<a class="page active" href="%s?p=%s">%s</a>' % (base_url,i, i)
else:
temp = '<a class="page" href="%s?p=%s">%s</a>' % (base_url,i, i)
page_list.append(temp)
if self.current_page != count:
after_page = '<a class="page" href="%s?p=%s">下一页</a>' % (base_url,self.current_page + 1)
page_list.append(after_page) jump = '''
<input type="text" /><a onclick='jumpTo(this,"%s?p=");'>GO</a>
<script>
function jumpTo(ths,base){
var val = ths.previousSibling.value;
location.href = base+val;
}
</script>
''' % (base_url)
page_list.append(jump)
return page_list
然后创建一个utils,把分页类放在里面,用的时候调用就可以了

调用分页类:
from utils.pagination import Page
LIST = []
for i in range(1009):
LIST.append(i)
def user_list(request):
current_page = request.GET.get('p',1)
current_page = int(current_page) page = Page(current_page,len(LIST)) data = LIST[ page.start : page.end ] count = page.allCount page_list = page.pageList(count,'/user_list/') page_str = "".join(page_list)
#return render(request,'user_list.html',{'li':data})
return render(request,'user_list.html',{'page_str':page_str,'li':data})
Django学习---自定义分页的更多相关文章
- django上课笔记2-视图CBV-ORM补充-Django的自带分页-Django的自定义分页
一.视图CBV 1.urls url(r'^login.html$', views.Login.as_view()), 2.views from django.views import View cl ...
- Django框架---- 自定义分页组件
分页的实现与使用 class Pagination(object): """ 自定义分页 """ def __init__(self,cur ...
- django【自定义分页】
1. views.py def app(request): page_info = PageInfo(request.GET.get('p'), 6, 100, request.path_info, ...
- 7.django之自定义分页记录
只是大概记录下步骤: 1.表结构: class UserProfile(models.Model): ''' 用户表 ''' user = models.OneToOneField(User,verb ...
- Django之自定义分页
分页功能在每个网站都是必要的,对于分页来说,其实就是根据用户的输入计算出应该显示在页面上的数据在数据库表中的起始位置. 1. 每页显示的数据条数 2. 每页显示页号链接数 3. 上一页和下一页 4. ...
- python 学习笔记十八 django深入学习三 分页,自定义标签,权限机制
django Pagination(分页) django 自带的分页功能非常强大,我们来看一个简单的练习示例: #导入Paginator>>> from django.core.p ...
- Django学习手册 - 初识自定义分页
核心: <a href='http://127.0.0.1:8000/index-%s'>%s<a> 自定义分页 1.前端处理字符 后端的字符 return render(r ...
- Django学习笔记之Cookie、Session和自定义分页
cookie Cookie的由来 大家都知道HTTP协议是无状态的. 无状态的意思是每次请求都是独立的,它的执行情况和结果与前面的请求和之后的请求都无直接关系,它不会受前面的请求响应情况直接影响,也不 ...
- python 全栈开发,Day87(ajax登录示例,CSRF跨站请求伪造,Django的中间件,自定义分页)
一.ajax登录示例 新建项目login_ajax 修改urls.py,增加路径 from app01 import views urlpatterns = [ path('admin/', admi ...
随机推荐
- Swift 菊花、UIPageControl和UIProgressView
// Make: 加载 菊花 func _initUIActivityIndicatorView() { let activity = UIActivityIndicatorView(activity ...
- MFMailComposeViewController发送邮件
1.iPhone API已经提供了系统写邮件界面的接口,使用MFMailComposeViewController,用来显示界面. 2.项目中需要添加MessageUi.framework.头文件加入 ...
- 程序设计入门-C语言基础知识-翁恺-第七周:指针与字符串-详细笔记(七)
目录 第七周:指针与字符串 7.1 指针初步 7.2 字符类型 7.3 字符串 7.3 课后练习 第七周:指针与字符串 7.1 指针初步 sizeof 是一个运算符,给出某个类型或变量在内存中所占据的 ...
- NHibernate 01 [简述]
本节内容: 系列简述 NHibernate是什么? NHibernate好处? 1.系列简述 最近在项目中使用到NHibernate,所以记录下自己学习的内容和步骤. 2.NHibernate是什么? ...
- MVC MVVM和传统三层的理解
才学疏浅,请勿喷,如果有理解不对的地方请留言 其实,每个小小的程序员都有个毛病,就是反复写一个东西会觉得这个东西没有新意. 就像让你写三层,你却还是觉得想写MVC模式. 软件小公司做B/S的大部分还是 ...
- THREE.OrbitControls参数控制
// Set to false to disable this control//鼠标控制是否可用 this.enabled = true; // "target" sets th ...
- log4j的使用配置
1.与spring整合,web.xml中配置详情 <!-- 加载log4j的配置文件log4j.properties --> <context-param> <param ...
- Java并发--ConcurrentModificationException(并发修改异常)异常原因和解决方法
在前面一篇文章中提到,对Vector.ArrayList在迭代的时候如果同时对其进行修改就会抛出java.util.ConcurrentModificationException异常.下面我们就来讨论 ...
- MySQL Geometry扩展在地理位置计算中的效率优势
由于在Geometry中,有相关自带函数和SPATIAL INDEX的性能优化,可以让某些位置计算的效率提升.以下是几种计算方法的效果对比. 1. 数据准备 首先创建一个数据表,这是一个店铺数据表,结 ...
- bzoj4806 炮
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=4806 这种题应该想状压的. 于是发现压不下,结合每一行每一列最多放两个炮想到记一下放炮的列就 ...
