浏览器检测-js
昨天有一同学问我为什么attachEvent在非IE浏览器下不能起作用,我也跟他解释了一番:attachEvent是IE下独有的,只能在IE下使用,其他浏览器下应该用addEventListener来添加事件。后来他说报错了,原来他没有检测浏览器,直接把这两个并列写上了,浏览器不支持另外一个方法,于是报错。
于是今天就对浏览器检测写点感想,不过浏览器检测一般被当做是一种万不得已的方法,我们首先应该使用“能力检测”的方法,检测该浏览器是否支持该方法,若支持则使用,否则使用另一种方法,例如下面一个很简单的例子,我们会经常使用getElementById,然而IE5及其以下的浏览器却不支持该方法:
function getElement(obj){
if(document.getElementById){
return document.getElementById(obj);
}else if(document.all){
return document.all[obj];
}
}
如果浏览器支持getElementById则使用该方法,否则使用all方法。
我们在进行能力检测时,首先检测最常用的特性,保证代码最优化,避免测试多个条件。
比如开始的那个问题我们就可以这样写:
if(typeof getElement("showCode").addEventListener == 'function'){
getElement("showCode").addEventListener("click", function(){
})
}else if(typeof getElement("showCode").attachEvent == 'function' || typeof getElement("showCode").attachEvent == 'object'){
getElement("showCode").attachEvent("onclick", function(){
})
}
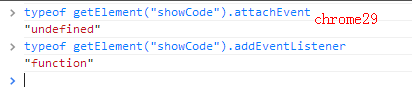
当某个浏览器不支持方法时,则typeof会返回"undefinde",可是我们还是要注意到了attachEvent的检测使用了两个typeof:在IE8及之前的版本中,DOM对象是宿主对象(浏览器提供的对象),IE及更早版本中的宿主对象是通过COM而非JScript实现的。因此,getElement("showCode").attachEvent是一个COM对象,所以typeof 会返回"object"。IE9纠正了这个问题,对所有DOM方法都返回"function"。
这是在IE8下和chrome29的截图:


不过我们依然要注意的是:我们不能通过检测某个或几个特性来确定浏览器,某些特性可能只存在该浏览器中几个版本,以后的版本中可能就删除了,例如上面的document.all。
现在市场上的主流浏览器主要有:IE系列, Chrome, firefox, Opera, Safari, Konqueror等。
主要的呈现引擎(渲染引擎):IE, Gecko, WebKit, KHTML, Opera等。
主要的操作系统:windows, mac, unix(包括各种linux)等。
这三个组合起来导致了浏览器的渲染和行为的差异性。
代码能在我的github上进行下载:【下载地址】
上面的是检测代码,使用起来也非常的方便,检测当前是不是IE6浏览器:
if(client.brower.ie>0){
alert("IE"+client.brower.ie);
}else{
alert("NOT IE");
}
点击查看演示:在线演示
不同浏览器展现的结果:



浏览器检测-js的更多相关文章
- 浏览器检测JS代码(兼容目前各大主流浏览器)
var BrowserMatch = { init: function () { this.browser = this.getBrowser().browser || "An Unknow ...
- 浏览器检测(BrowserDetect.js)
浏览器检测是在工作中经常用到的,如果只是简单判断当前是什么浏览器的话可以通过window.navigator.useragent这样的js来直接判断就可以了! 但是针对浏览器版本要求比较高的时候,如果 ...
- 浏览器检测(BrowserDetect.js)使用
浏览器检测是在工作中经常用到的,如果只是简单判断当前是什么浏览器的话可以通过window.navigator.useragent这样的js来直接判断就可以了! 但是针对浏览器版本要求比较高的时候,如果 ...
- 浏览器检测navigator 对象
1.浏览器及版本号不同的浏览器支持的功能.属性和方法各有不同.比如IE 和Firefox 显示的页面可能就会有所略微不同. alert('浏览器名称:' + navigator.appName); a ...
- 第一百一十二节,JavaScript浏览器检测
JavaScript浏览器检测 学习要点: 1.navigator对象 2.客户端检测 由于每个浏览器都具有自己独到的扩展,所以在开发阶段来判断浏览器是一个非常重要的步骤.虽然浏览器开发商在公共接口方 ...
- navigator.userAgent浏览器检测(前端基础系列)
对于前端来说,浏览器检测已经不陌生了,在做一些页面是,需要针对不同的浏览器进行处理不同的逻辑,最简单的就是区分pc和移动端的浏览器,或是android 和ios下的浏览器. 一.浏览器检测的由来? ...
- JavaScript(第十七天)【浏览器检测】
由于每个浏览器都具有自己独到的扩展,所以在开发阶段来判断浏览器是一个非常重要的步骤.虽然浏览器开发商在公共接口方面投入了很多精力,努力的去支持最常用的公共功能:但在现实中,浏览器之间的差异,以及不同浏 ...
- 浏览器对js运行时间的限制
浏览器对js的运行时间进行了限制 1.调用栈尺寸限制 目前大部分的主流浏览器的调用栈尺寸都在10000以上.超过这个尺寸就会报栈溢出的错误 2.长时间脚本限制 浏览器记录一个脚本的运行时间,一旦达到这 ...
- JavaScript浏览器检测之navigator 对象
一.使用客户端检测的原因 由于每个浏览器都具有自己独到的扩展,所以在开发阶段来判断浏览器是一个非常重要的步骤. 虽然浏览器开发商在公共接口方面投入了很多精力,努力的去支持最常用的公共功能: 但在现实中 ...
随机推荐
- POJ-3131-Cubic Eight-Puzzle(双向BFS+哈希)
Description Let's play a puzzle using eight cubes placed on a 3 × 3 board leaving one empty square. ...
- tools-eclipse-002-常用插件
1.spring 查看eclipse版本 下载对应版本插件包Spring Tool Sute 地址:http://spring.io/tools/sts/all 离线包只列举了最新的,如图, 如果ec ...
- 【开发者笔记】解析具有合并单元格的Excel
最近公司让做各种数据表格的导入导出,就涉及到电子表格的解析,做了这么多天总结一下心得. 工具:NOPI 语言:C# 目的:因为涉及到导入到数据库,具有合并单元格的多行必然要拆分,而NPOI自动解析的时 ...
- 线程管理coroutine
非常好用的协程库,也可以当作线程管理来用 #include "coroutine.h" #include <stdio.h> struct args { int n; ...
- angular-file-upload
<div id="page-title"> <h2 class="title-hero" ng-if="!isEdit"& ...
- layer插件的常用实例
layer.msg(提示信息, {time:1000, icon:5, shift:6}, 回调方法); layer.alert(提示信息, function(index){ // 回调方法 laye ...
- MySQL协议分析(2)
MySQL协议分析(2) 此阶段是在压缩传输无加密条件下进行的协议分析 思路 结合Oracle官网的说明和自己用wireshark加python进行数据包分析 步骤 客户端与服务器端是否压缩的协商阶段 ...
- 《闪存问题之READ DISTURB》总结
来自 http://www.ssdfans.com/?p=1778 闪存存在几个问题,影响着数据可靠性: 1.擦除次数,闪存擦除次数增多,会使隔离栅极的电化学键变弱. 2.data retention ...
- PAT 1063 Set Similarity[比较]
1063 Set Similarity (25 分) Given two sets of integers, the similarity of the sets is defined to be N ...
- Selenium 方法封装 一
Selenium 封装 Selenium 封装 WebDriver对页面的操作,需要找到一个WebElement,然后再对其进行操作,比较繁琐: WebElement element =driver. ...
