vue-cli中实现全选、单选计算总价格(vue2.0)
- <template>
- <div>
- <table>
- <tr>
- <td><input type="checkbox" v-model="checkAll">全选({{checkedCount}})</td>
- <td>产品名称</td>
- <td>价格</td>
- <td>数量</td>
- </tr>
- <tr v-for="(item,$index) in lists">
- <td><span v-show="checkedCount===lists.length || item.checked===true">我被选中</span><input type="checkbox" :value="item.id" v-model="checked" @click="currClick(item,$index)"></td>
- <td>{{item.productName}}</td>
- <td>{{item.price}}</td>
- <td>{{item.count}}</td>
- </tr>
- <tr>
- 总价:{{totalMoney}}
- </tr>
- </table>
- </div>
- </template>
- <script>
- export default{
- data() {
- return {
- checked:[],
- totalPrice:[],
- lists : [
- {
- productName:'产品1',
- price:'24',
- count:'3',
- id:1
- },
- {
- productName:'产品2',
- price:'25',
- count:'6',
- id:2
- },
- {
- productName:'产品3',
- price:'54',
- count:'7',
- id:3
- }
- ]
- }
- },
- computed:{
- totalMoney:function(item,index){
- let sum = 0;
- for(let i=0;i<this.totalPrice.length;i++){
- sum += this.totalPrice[i];
- };
- return sum;
- },
- checkAll: {
- get: function() {
- return this.checkedCount == this.lists.length;
- },
- set: function(value){
- var _this = this;
- if (value) {
- this.totalPrice = [];
- this.checked = this.lists.map(function(item) {
- item.checked = true;
- let total = item.price*item.count;
- _this.totalPrice.push(total);
- return item.id
- })
- }else{
- this.checked = [];
- this.totalPrice=[];
- this.lists.forEach(function(item,index){
- item.checked = false;
- });
- }
- }
- },
- checkedCount: {
- get: function() {
- return this.checked.length;
- }
- }
- },
- methods:{
- currClick:function(item,index){
- var _this = this;
- if(typeof item.checked == 'undefined'){
- this.$set(item,'checked',true);
- let total = item.price*item.count;
- this.totalPrice.push(total);
- console.log(this.totalPrice);
- }else{
- item.checked = !item.checked;
- if(item.checked){
- this.totalPrice = [];
- this.lists.forEach(function(item,index){
- if(item.checked){
- let total = item.price*item.count;
- _this.totalPrice.push(total);
- }
- });
- }else{
- this.totalPrice = [];
- this.lists.forEach(function(item,index){
- if(item.checked){
- let total = item.price*item.count;
- _this.totalPrice.push(total);
- }
- });
- }
- }
- }
- }
- }
- </script>
- <style>
- tr td{
- width:200px;
- background: #eee;
- padding:10px 0;
- }
- </style>
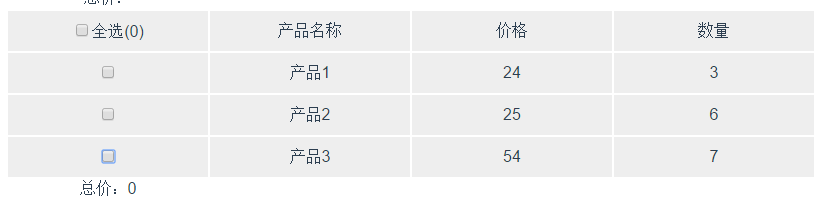
效果:



vue-cli中实现全选、单选计算总价格(vue2.0)的更多相关文章
- vue开发购物车,解决全选单选问题
实现全选单选,在vue中无法通过this获取input中的checkbox的checked属性,但是可以通过vue对input的特殊方式v-model来实现对应数据的绑定,同样也可以通过这种方式实现购 ...
- vue2.0实现在table中实现全选和反选
其实在去年小颖已经写过一篇:Vue.js实现checkbox的全选和反选 小颖今天在跟着慕课网学习vue的过程中,顺便试试如何在table中实现全选和反选,页面的css样式是直接参考慕课网的样式写的, ...
- vue table中使用多选的问题(翻页后如何保存已选项),联动echarts图表实现流量监控
流量监控项目需求: 根据表格数据,添加多选功能,默认全选,根据已选项更新图表视图 1.表格需要多选 2.要联动图表,所以关键是要利用表格多选的触发回调函数 vue table中使用多选: 很简单,只需 ...
- vue2.0在table中实现全选和反选
其实在去年小颖已经写过一篇:Vue.js实现checkbox的全选和反选 小颖今天在跟着慕课网学习vue的过程中,顺便试试如何在table中实现全选和反选,页面的css样式是直接参考慕课网的样式写的, ...
- jquery中checkbox全选失效的解决方法
这篇文章主要介绍了jquery中checkbox全选失效的解决方法,需要的朋友可以参考下 如果你使用jQuery 1.6 ,代码if ( $(elem).attr(“checked”) ),将 ...
- ExtJS中,将Grid表头中的全选复选框取消复选
今天发现公司产品用的EXTJS中使用Grid时,Grid表头中的全选复选框的选中状态不是很准确,就写了这个小扩展 在js中加入下面方法,在需要取消全选的地方调用即可,例:Ext.getCmp('gri ...
- VUE实现简单的全选/全不选
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- vue中实现全选功能
<!DOCTYPE html><html><head><meta charset="utf-8"><title>Vue ...
- 第八十二篇:Vue购物车(三) 实现全选功能
好家伙, 继续完善购物车相应功能 1.如何实现全选和反全选 1.1.全选框的状态显示(父传子) 来一波合理分析: 在页面中,有三个商品中 三个商品中的第二个未选择, 我么使用一个计算属性(fullSt ...
随机推荐
- OpenCV学习(2) OpenCV的配置
下面我们在VS2010中编写一个简单的OpenCV程序,来看看如何在程序中使用OpenCV. 创建一个新的Win32 控制台程序,附加选项为空工程(empty project),并添加一个 ...
- 数学图形(1.18)Poinsot's spiral螺线
它是一种螺线,其特点是细分时无限递归. 相关软件参见:数学图形可视化工具,使用自己定义语法的脚本代码生成数学图形.该软件免费开源.QQ交流群: 367752815 vertices = t = *PI ...
- js执行eval()抛出异常SyntaxError
try{ eval("("+data+")"); }catch(err) { location.href = window.location.href; }
- 【Networking】(转)一个非常好的epoll+线程池服务器Demo
(转)一个非常好的epoll+线程池服务器Demo Reply 转载自:http://zhangyafeikimi.javaeye.com/blog/285193 [cpp] /** 张亚霏修改 文件 ...
- asp.net 利用HttpWebRequest自动获取网页编码并获取网页源代码
/// <summary> /// 获取源代码 /// </summary> /// <param name="url"></param& ...
- 机器学习实战之PCA
1. 向量及其基变换 1.1 向量内积 (1)两个维数同样的向量的内积定义例如以下: 内积运算将两个向量映射为一个实数. (2) 内积的几何意义 如果A\B是两个n维向量, n维向量能够等价表示为n ...
- .NET反编译之manager,base.AutoScaleMode修复
使用反编译软件导出项目时,出现警告:设计器无法处理第X 行的代码:this.AutoScaleMode = AutoScaleMode.Font;方法"InitializeComponent ...
- angularjs中的$eval方法
在controller中定义了一个变量 $scope.a_1 = "abc"; 想在view里面动态输出,因为这个数字是动态的,这么输出肯定是不行的{{'a_' + '1'}},因 ...
- (队列的应用5.3.3)POJ 3125 Printer Queue(优先队列的使用)
/* * POJ_3125.cpp * * Created on: 2013年10月31日 * Author: Administrator */ #include <iostream> # ...
- Java之JVM调优案例分析与实战(4) - 外部命令导致系统缓慢
环境:这是一个来自网络的案例:一个数字校园应用系统,运行在一台4个CPU的Solaris 10操作系统上,中间件为ClassFish服务器.系统在进行大并发压力测试的时候,发现请求响应时间比较慢,通过 ...
