css各种姿势的水平居中
首先是最常用的,利用margin属性的auto来进行水平居中
margin: 0 auto;
其中0是指上下的margin,auto是左右的margin,margin这个属性的简写是按顺时针走的,也就是上、右、下、左。当参数为两个的时候第一个代表上下,第二个代表左右。
注意容器一定要有宽度才能使用这种方法。
<!DOCTYPE html>
<html>
<head>
<title></title>
<style>
#container{
width: 960px ;
height: 500px ;
background-color: red ;
margin: 0 auto;
}
</style>
</head>
<body>
<div id="container"></div>
</body>
</html>
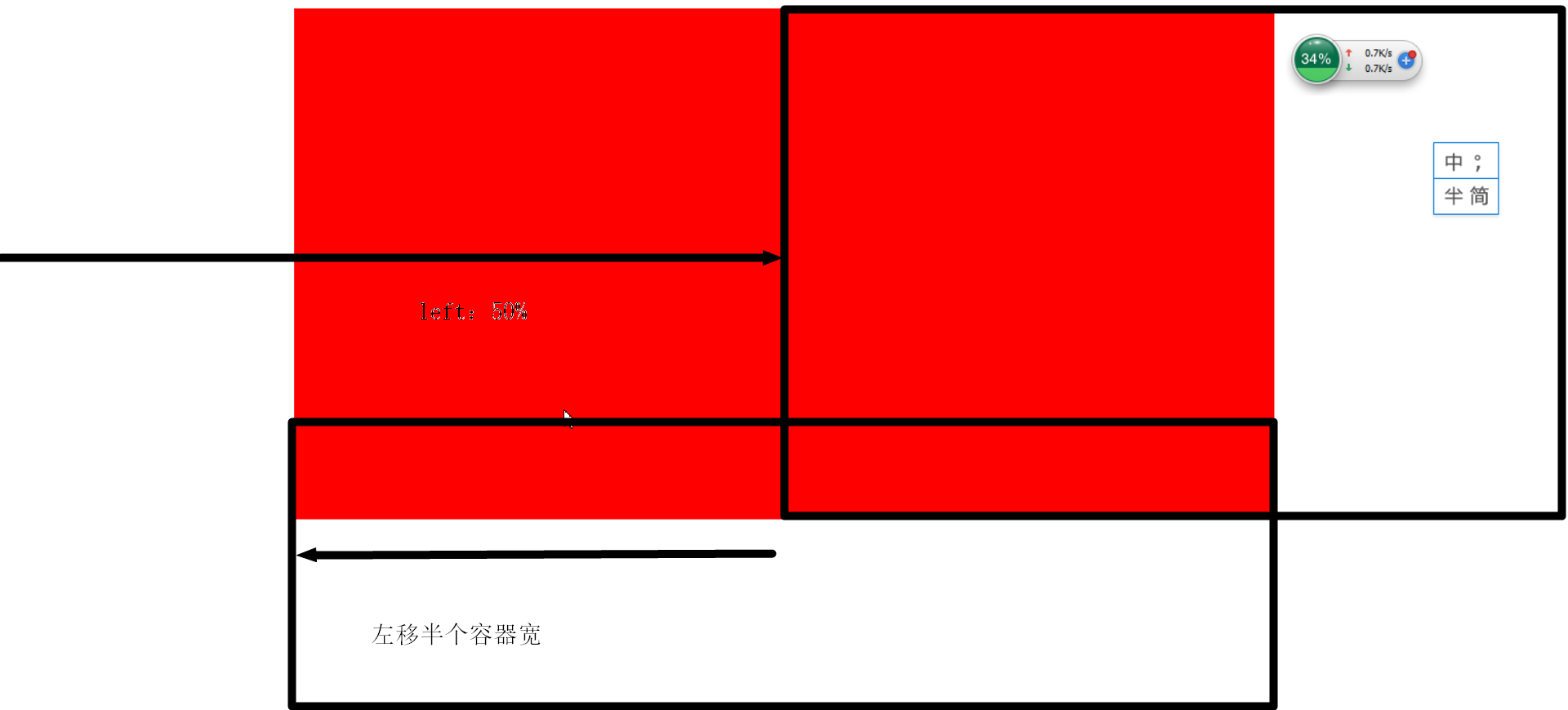
第二种姿势,利用绝对布局和偏移量
position: absolute;
left: 50% ;
margin-left: -480px ;//你的容器宽的一半
在绝对布局下,容器的位置是相对于第一个有定位的父元素,如果没有就到body元素,在绝对布局下可以用left,top,right,bottom来调整位置。
位置可以是px的长度也可以是百分比,当是百分比的时候是表示容器的那一边(比如left就是左边)相对于父元素长度半分比的位置。
所以当设置了left:50%后容器的左边到了父元素中间的位置,那么我们只要再向左平移半个容器的宽度就可以让容器居中。

<!DOCTYPE html>
<html>
<head>
<title></title>
<style>
#container{
width: 960px ;
height: 500px ;
background-color: red ;
position: absolute;
left: 50% ;
margin-left: -480px ;
}
</style>
</head>
<body>
<div id="container"></div>
</body>
</html>
第三种姿势,利用text-algin:center和display:inline-block
text-align: center;
display: inline-block;
注意text-align是父级上面的。
容器内的元素设置了display:inline-block之后,他们的部分表现就和行内元素一样,所以可以利用text-align:center让其居中。
这样就很好的解决了不知道子元素宽度的问题。

<!DOCTYPE html>
<html>
<head>
<title></title>
<style>
#container{
text-align: center;
}
.block{
display: inline-block;
width: 100px ;
height: 100px ;
background-color: red ;
}
</style>
</head>
<body>
<div id="container">
<div class="block">1</div>
<div class="block">2</div>
<div class="block">3</div>
</div>
</body>
</html>
第四种姿势,流布局
如果有三个容器,左右两边的容器没有背景自适应宽度且等宽,那么中间的元素不就相当于居中了么。
用流布局就可以做到这样的效果,给父元素设置display:flex后给两边的子元素设置相同的flex(你可以理解为权重,权重一样平分没有定义的空间)
注意父元素设置display:flex以后子元素的float,vertical-align,clear属性失效。流式布局默认是水平的,可以利用flex-direction来改变方向。
关于flex布局想更深入学习请看右边的链接 http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html?utm_source=tuicool

<!DOCTYPE html>
<html>
<head>
<title></title>
<style>
html,body{
height: 100% ;
width: 100% ;
}
#container{
display: flex ;
height: 100% ;
width: 100% ;
}
.side{
flex:1;
height: 100% ;
}
.center{
width: 960px ;
height: 100% ;
background-color: red ;
}
</style>
</head>
<body>
<div id="container">
<div class="side"></div>
<div class="center"></div>
<div class='side'></div>
</div>
</body>
</html>
注意在严格模式下这句是不能少的,因为严格模式下容器不知道父元素的长宽是多少,会导致没有高度和宽度。
html,body{
height: 100% ;
width: 100% ;
}
css各种姿势的水平居中的更多相关文章
- 通过设置CSS属性让DIV水平居中
通过设置CSS属性让DIV水平居中 ---------------------- <html> <head> <title></title> <m ...
- CSS布局:元素水平居中
CSS布局之元素水平居中 本文将依次介绍在不同条件下实现水平居中多种方法 一.使用 text-align: center : 适用于块级元素内部的行内元素水平居中(也适用于图片的水平居中) 此方法对i ...
- css知识笔记:水平居中(别只看,请实操!!!)
css实现元素的水平居中. (尝试采用5W2H方法说明): 别只看,请实操!!! What: 1.这篇文档主要描述元素水平方向居中的几种最常见和最实用的几种方式,并说明优缺点. 2.写这篇文章的目的, ...
- css让浮动元素水平居中
对于定宽的非浮动元素我们可以用 margin:0 auto; 进行水平居中. 对于不定宽的浮动元素我们也有一个常用的技巧解决它的水平居中问题.如下: HTML 代码: <div class=&q ...
- 使用Sass优雅并高效的实现CSS中的垂直水平居中(附带Flex布局,CSS3+SASS完美版)
实现css水平垂直居中的方法有很多,在这里我简单的说下四种比较常用的方法: 1.使用CSS3中的Flex布局 对于flex,我们要了解的是它是一个display的属性,而且必须要给他的父元素设置fle ...
- 纯CSS完美实现垂直水平居中的6种方式
前言 由于HTML语言的定位问题,在网页中实现居中也不是如word中那么简单,尤其在内容样式多变,内容宽高不定的情况下,要实现合理的居中也是颇考验工程师经验的.网上讲居中的文章很多,但是都不太完整,所 ...
- CSS浮动元素的水平居中
方法一: <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> ...
- css中设置div水平居中,margin:0px auto无用的情况
在CSS中加了margin:0px auto;却没有效果,不能实现居中的问题!margin:0px auto;意思就是:上下边界为0.左右依据宽度自适应!就是水平居中的意思.无效的原因是,当你没有设置 ...
- 【css】图片垂直水平居中
一.已知宽高的图片实现垂直水平居中 1.借助margin-top负边距实现垂直居中 <!DOCTYPE html> <html> <head> <meta c ...
随机推荐
- 图文详解 IntelliJ IDEA 15 创建 Maven 构建的 Java Web 项目(使用 Jetty 容器)
图文详解 IntelliJ IDEA 15 创建 maven 的 Web 项目 搭建 maven 项目结构 1.使用 IntelliJ IDEA 15 新建一个项目. 2.设置 GAV 坐标 3. ...
- vue-cli配置axios,并基于axios进行后台请求函数封装
文章https://www.cnblogs.com/XHappyness/p/7677153.html已经对axios配置进行了说明,后台请求时可直接this.$axios直接进行.这里的缺点是后端请 ...
- JavaScript判断密码强度
以下是代码: <html> <head> <title>JS判断密码强度</title> <script language=javascript& ...
- Delphi编程防止界面卡死的方法经验分享
Delphi编程防止界面卡死的方法经验分享! 1.循环里面防止界面卡死的方法可以使用Application.ProcessMessages: 例如下列方法: var n: Integ ...
- ProcessList.java和adj值
简单地讲,adj值决定了在系统资源吃紧的情况下,要先杀掉哪些进程. 在Android的lowmemroykiller机制中,会对于所有进程进行分类,对于每一类别的进程会有其oom_adj值的取值范围, ...
- struts 普通的action
1.使用普通方式javaBean作为Action动作类,不需要继承任何父类,也不需要实现接口. l 方法一定是public公用的, l 返回值是字符串用来决定跳转到哪个视图 l 不需要参数 l 方法名 ...
- [BZOJ4870][Shoi2017]组合数问题 dp+矩阵乘
4870: [Shoi2017]组合数问题 Time Limit: 10 Sec Memory Limit: 512 MB Description Input 第一行有四个整数 n, p, k, r ...
- 【刷题】BZOJ 3238 [Ahoi2013]差异
Description Input 一行,一个字符串S Output 一行,一个整数,表示所求值 Sample Input cacao Sample Output 54 HINT 2<=N< ...
- 【bzoj2006】【NOI2015】超级钢琴
2006: [NOI2010]超级钢琴 Time Limit: 20 Sec Memory Limit: 512 MBSubmit: 4292 Solved: 2195[Submit][Statu ...
- 【数学】【P5077】 Tweetuzki 爱等差数列
Description Tweetuzki 特别喜欢等差数列.尤其是公差为 \(1\) 且全为正整数的等差数列. 显然,对于每一个数 \(s\),都能找到一个对应的公差为 \(1\) 且全为正整数的等 ...
