前端开发之HTML篇二
主要内容:
一、表格标签 -- table
二、表单标签 -- form
三、常用标签属性和分类
四、标签嵌套规则
1️⃣ 表格标签 -- table
表格由<table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由<td>标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
主要标签如下图所示:

示例如下:
<! DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>表格标签</title>
</head >
<body>
<div class="table">
<table>
<!--表格头-->
<thead>
<!--表格行-->
<tr>
<!--表格列,【注意】这里使用的是th-->
<th></th>
<th>周一</th>
<th>周二</th>
<th>周三</th>
<th>周四</th>
<th>周五</th>
</tr>
</thead>
<!--表格主体-->
<tbody>
<tr>
<!--表格列,注意这里使用的是td-->
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>理综</td>
<td>文综</td>
</tr>
<tr>
<td>数学</td>
<td>英语</td>
<td>文综</td>
<td>语文</td>
<td>理综</td>
</tr>
<tr>
<td rowspan="2">下午</td>
<td>数学</td>
<td>英语</td>
<td>文综</td>
<td>语文</td>
<td>理综</td>
</tr>
<tr>
<td>数学</td>
<td>英语</td>
<td>文综</td>
<td>语文</td>
<td>理综</td>
</tr>
</tbody>
<!--表格底部-->
<tfoot>
<tr>
<td colspan="6">初一五班课表</td>
</tr>
</tfoot>
</table>
</div>
</body>
</html>
表格美化(添加表格线,合并行或列)
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格美化</title> </head>
<body>
<div class="table">
<table border="1" cellspacing="0">
<!--表格头-->
<thead>
<!--表格行-->
<tr>
<!--表格列,【注意】这里使用的是th-->
<th></th>
<th>周一</th>
<th>周二</th>
<th>周三</th>
<th>周四</th>
<th>周五</th>
</tr>
</thead>
<!--表格主体-->
<tbody>
<tr>
<td rowspan="2">上午</td>
<!--表格列,注意这里使用的是td-->
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>理综</td>
<td>文综</td>
</tr>
<tr>
<td>数学</td>
<td>英语</td>
<td>文综</td>
<td>语文</td>
<td>理综</td>
</tr>
<tr>
<td rowspan="2">下午</td>
<td>数学</td>
<td>英语</td>
<td>文综</td>
<td>语文</td>
<td>理综</td>
</tr>
<tr>
<td>数学</td>
<td>英语</td>
<td>文综</td>
<td>语文</td>
<td>理综</td>
</tr> </tbody>
<tfoot>
<tr>
<td colspan="6">初一五班课表</td>
</tr>
</tfoot>
</table>
</div>
</body>
</html>
2️⃣ 表单标签 -- form
1、表单是一个包含表单元素的区域,表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、输入框(input)、单选框(select)。
2、表单作用:
(1)对于用户而言是数据的录入和提交的界面;
(2)表单对于网站而言获取用户信息的途径。
3、语法:
<form>允许出现的表单控件</form>
4、属性如下图所示:

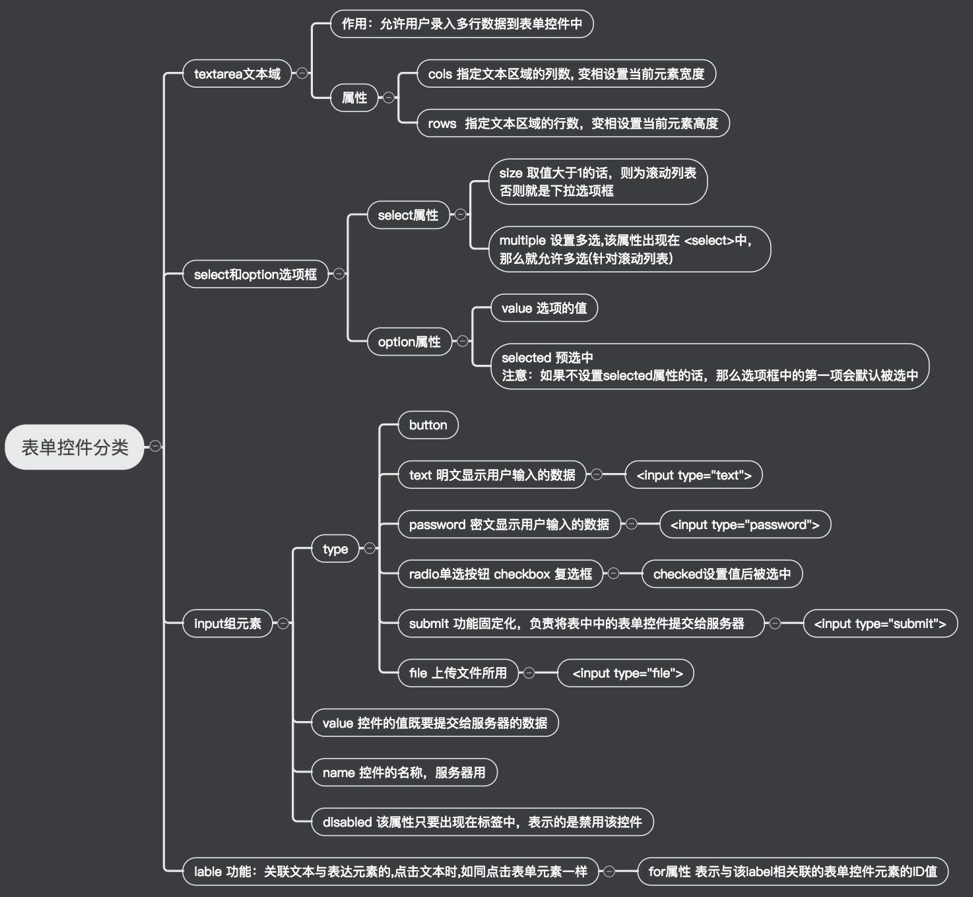
5、控件分类如下所示:

3️⃣ 常用标签属性与分类
一、标签属性
1、HTML标签可以设置属性,属性一般以键值对的方式写在开始标签中。
例如:
<div id="i1">这是一个div标签</div>
<p class="这是p标签"></p>
<a href="http://www.baidu.com">这是一个链接</a>
<input type="button" onclick="addclick()">
2、为何能设置属性?
最终这些标签会通过css去美化,通过javascript来操作,那么这些标签我们可以看成是一个对象,对象就应该有它自己的属性和方法。那么你像上面说到input标签,type=‘button’就是它的属性,onclick=‘addclick()’就是它的方法。
3、标签属性的注意事项
(1)HTML标签除一些特定属性外都可以设置自定义属性,一个标签可以设置多个属性用空格分隔,多个属性不区分先后顺序。
(2)属性值要用引号包裹起来,通常使用双引号也可以使用单引号。
(3)属性和属性值不区分大小写。但是推荐小写。
二、标签分类
1、HTML中标签元素分为三种不同类型:块类元素、行内元素、行内块状元素。
常用块状元素:
<div></div>、<p></p>、 <h1>~<h6>、<ul></ul>、<ol></ol>
<li></li>
常用行内元素:
<a></a>、<span></span>、<br>、<b>、<i></i>、<s></s>、
<em></em>、<strong></strong>、<sup></sup>、<sub></sub>
常用行内块状元素
<input>、<img>
2、块状元素的特点 -- display:block
(1)每个块级元素都从新的一行开始,并且其后的元素也另起一行,即独占一行;
(2)元素的高度、宽度、行高以及顶和底边距都可设置;
(3)元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
3、行内元素的特点 -- display:inline
(1)和其他元素都在一行上;
(2)元素的高度、宽度及顶部和底部边距不可设置;
(3)元素的宽度就是它包含的文字或图片的宽度,不可改变。
4、行内块状元素的特点 -- display:inline-block
(1)和其他元素都在一行上;
(2)元素的高度、宽度、行高以及顶和底边距都可设置。
注意:我们可以通过display属性对块级元素、行内元素、行内块元素进行转换,为后面页面布局做好了准备。
4️⃣ 标签嵌套规则 1、块元素可以包含内联元素或某些块元素,但内联元素却不能包含块元素,它只能包含其它的内联元素。
例如:
<div><div><p></p><h1></h1></div></div> ✔
<a href="https://www.baidu.com"><span></span></a> ✔
<span><div></div></span> ✖
2、块状元素不能放在p标签里面。
例如:
<p><ol><li></li></ol></p> ✖
<p><div></div></p> ✖
3、有几个特殊的块级元素只能内嵌元素,不能再包含块级元素,这几个特殊的标签是:
h1~h6、p
前端开发之HTML篇二的更多相关文章
- 前端开发之CSS篇二
主要内容: 一.CSS的继承性和层叠性 二.盒模型 三.padding属性 四.border属性 五.margin属性 六.标准文档流 七.行内元素和块状元素转换 1️⃣ CSS的继承性和层叠性 1 ...
- 前端开发之JavaScript篇
一.JavaScript介绍 前端三剑客之JavaScript,简称js,可能是这三个里面最难的一个了.很早以前,市面上流通着三种js版本,为了统一,ECMA(欧洲计算机制造协会)定义了规范的版本, ...
- 前端开发之css篇
一.css简介 css(Cascading Style Sheets)层叠样式表,是一种为html文档添加样式的语言,主要有两个功能:渲染和布局.使用css主要关注两个点:查找到标签,属性操作 二.c ...
- 前端开发之HTML篇一
主要内容: 一.HTML简介 二.HTML标签 三.HTML文档结构和注释 四.head标签及相关内容 五.body标签及相关内容 1️⃣ HTM ...
- 前端开发之html篇
一.什么是html? 1.我们说socket网络编程的时候,提到过一个cs模型,就是客户端—服务端模型,前端开发也是基于网络编程,但是这时就应该是bs模型了,是浏览器与服务端的通信. 我们可以模拟一个 ...
- 前端开发之jQuery篇--选择器
主要内容: 1.jQuery简介 2.jQuery文件的引入 3.jQuery选择器 4.jQuery对象与DOM对象的转换 一.jQuery简介 1.介绍 jQuery是一个JavaScript库: ...
- 前端开发之CSS篇四
一.相对定位 二.绝对定位 三.固定定位 四.z-index 前言 定位有三种:1.相对定位 2.绝对定位 3.固定定位 这三种定位,每种都暗藏玄机,所以要每个单独剖析. 1️⃣ 相对定位 1.三 ...
- 前端开发之CSS篇三
主要内容: 一.CSS布局之浮动 二.清除浮动带来的问题 三.margin塌陷问题和水平居中 四.善用父级的的padding取代子级的margin 五.文本属性和字体 ...
- 高效开发之SASS篇 灵异留白事件——图片下方无故留白 你会用::before、::after吗 link 与 @import之对比 学习前端前必知的——HTTP协议详解 深入了解——CSS3新增属性 菜鸟进阶——grunt $(#form :input)与$(#form input)的区别
高效开发之SASS篇 作为通往前端大神之路的普通的一只学鸟,最近接触了一样稍微高逼格一点的神器,特与大家分享~ 他是谁? 作为前端开发人员,你肯定对css很熟悉,但是你知道css可以自定义吗?大家 ...
随机推荐
- 剑指offer第三章
剑指offer第三章 1.数值的整数次方 给定一个double类型的浮点数base和int类型的整数exponent.求base的exponent次方. class Solution { public ...
- js中confirm揭示三个按钮“是”“否”“取消”
js中confirm提示三个按钮“是”“否”“取消” 重载DOM中confirm window.confirm = function(str) { str=str.replace(/\'/g, & ...
- html页面设置一个跟随鼠标移动的DIV(jQuery实现)
说明业务:鼠标放到某个标签上,显示一个div,并跟随鼠标移动 html页面(直接放body里面): <a href="#" id="'+data[i].refund ...
- angular-ui-bootstrap的弹出框定义成一个服务的实践(二)
定义一个弹出框的服务:alert_box defiine(["app"],function(mainapp){ mainapp.controller('ModalInstanceC ...
- 推荐PHP程序员进阶的好书
<UNIX网络编程卷1(第3版)> <UNIX网络编程卷2(第2版)> <UNIX环境高级编程(第3版)> <UNIX编程艺术> <MySQL技术 ...
- Spring Cloud 服务网关Zuul
Spring Cloud 服务网关Zuul 服务网关是分布式架构中不可缺少的组成部分,是外部网络和内部服务之间的屏障,例如权限控制之类的逻辑应该在这里实现,而不是放在每个服务单元. Spring Cl ...
- yii 获取当前ip
<?php //当前域名 echo Yii::app()->request->hostInfo; //除域名外的URL echo Yii::app()->request-> ...
- html5 模块
1.<header> 网站头部标签2.<nav> 导航标签3.<article> 内容标签4.<section> 文章标签5.<aside> ...
- Maven构建项目速度太慢的解决办法 Maven 调试
Apache Maven是当今非常流行的项目构建和管理工具,它把开发人员从繁杂的项目依赖关系处理事务中解放出来,完全自动化管理依赖问题.在Web应用开发过程中,通常我们会用到maven的archety ...
- angula的factory service provider
本人学了一段时间的angular的服务(factory.service.provider),有了自己的一些对于他们的见解,如果说的对,敬请赐教!!! 以后更新
