restframework api(基础2)
一 socket简介
1 最简单的socket
#################server
import socket
ip_port = ('127.0.0.1',9997)
sk = socket.socket()
sk.bind(ip_port)
sk.listen(5) print('server waiting...') conn,addr = sk.accept()
client_data = conn.recv(1024)
print(str(client_data,"utf8"))
conn.sendall(bytes('滚蛋!',encoding="utf-8")) sk.close() ################client
import socket
ip_port = ('127.0.0.1',9997) sk = socket.socket()
sk.connect(ip_port) sk.sendall(bytes('俺喜欢你',encoding="utf8")) server_reply = sk.recv(1024)
print (str(server_reply,"utf8"))
上面主要就是服务器端启动,并监听端口等待客户端连接,客户端连接发送一个“俺喜欢你”,服务器回复“滚蛋”,这个是最简单的SOCKET的流程了。
2 socket的写一个简单的web应用
这里主要是使用浏览器模拟socket的客户端,server端自己实现。
# 对于所有的Web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客户端。 import socket def handle_request(client):
buf = client.recv(1024) # 接收浏览器发送的内容
print(buf)
client.send('HTTP/1.1 201 OK \r\n\r\n'.encode('gbk')) # 向浏览器发送包头状态码
client.send('<h1>你好,世界 ! </h1>'.encode('gbk')) # 向浏览器发送内容 def main():
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
sock.bind(('localhost',8000))
sock.listen(5) while True:
# 这个conn是client的socket对象,相当于client主动和server建立了一条通道
conn,add = sock.accept()
handle_request(conn)
conn.close() if __name__ == '__main__':
main()
可以看到server端启动之后,会创建一个sock对象,然后绑定ip:port,进行监听浏览器的连接,这个先接收浏览器发送过来的内容,然后向浏览器发送一个包头,一个内容。这个包头浏览器可以自动识别。
所以这里可以看到web应用其实本质上是一个socket的server端,浏览器本质上是一个socket的client端。所有的其他都是基于这里来不断的进行丰富。
具体浏览器向我们server端发送了些什么
"E:\software\python3.6\install dir\python.exe" E:/workspace/django_flow/app01/tests.py
b'GET / HTTP/1.1\r\nHost: localhost:8000\r\nConnection: keep-alive\r\nCache-Control: max-age=0\r\nUpgrade-Insecure-Requests: 1\r\nUser-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.110 Safari/537.36\r\nAccept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8\r\nAccept-Encoding: gzip, deflate, sdch, br\r\nAccept-Language: zh-CN,zh;q=0.8\r\nHT-Ver: 1.1.2\r\nHT-Sid: QR8okFW9-0F6VyaG0-VMYijoqf-eENDjuaW-qsT4qDpV-LWRAthtW-yqDF5U7/-vaL3Hjav\r\n\r\n'
b'GET /favicon.ico HTTP/1.1\r\nHost: localhost:8000\r\nConnection: keep-alive\r\nUser-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.110 Safari/537.36\r\nAccept: image/webp,image/*,*/*;q=0.8\r\nReferer: http://localhost:8000/\r\nAccept-Encoding: gzip, deflate, sdch, br\r\nAccept-Language: zh-CN,zh;q=0.8\r\nHT-Ver: 1.1.2\r\nHT-Sid: QR8okFW9-0F6VyaG0-VMYijoqf-eENDjuaW-qsT4qDpV-LWRAthtW-yqDF5U7/-vaL3Hjav\r\n\r\n'
二 wsgiref源码分析
from wsgiref.simple_server import make_server # python3默认str是unicode,这里需要bytes,所以需要encode转换一下
def application(environ,start_response):
start_response('200 OK', [('Content-Type','text/html')])
return ['<h1> 你好,世界!</h1>'.encode('gbk')] httpd = make_server('localhost',8080,application)
print('Saving HTTP on port 8080') httpd.serve_forever()
上面的代码运行之后就是一个web应用了。
下面对上面的代码进行分析。
1 首先执行 httpd = make_server('localhost',8080,application)
2 然后执行 httpd.serve_forever()
首先我们分析第一步,
def make_server(
host, port, app, server_class=WSGIServer, handler_class=WSGIRequestHandler
):
"""Create a new WSGI server listening on `host` and `port` for `app`"""
# 这里先执行WSGIServer类的初始化工作,其中handler_class=WSGIRequestHandler
server = server_class((host, port), handler_class)
server.set_app(app)
return server
首先,make_server是一个函数,接收host,port,app等参数。看样子这个函数返回的是一个server对象。也就是WSGIServer类的对象。
这里使用server_class进行了类的初始化,(host,port)是一个数组,handler_class= WSGIRequestHandler是一个类,然后执行server.set_app(app),这里的app就是上面的application。
server_class类
class WSGIServer(HTTPServer):
"""BaseHTTPServer that implements the Python WSGI protocol"""
application = None
def server_bind(self):
"""Override server_bind to store the server name."""
HTTPServer.server_bind(self)
self.setup_environ()
def setup_environ(self):
# Set up base environment
env = self.base_environ = {}
env['SERVER_NAME'] = self.server_name
env['GATEWAY_INTERFACE'] = 'CGI/1.1'
env['SERVER_PORT'] = str(self.server_port)
env['REMOTE_HOST']=''
env['CONTENT_LENGTH']=''
env['SCRIPT_NAME'] = ''
def get_app(self):
return self.application
def set_app(self,application):
self.application = application
先来分析server实例化的过程:跑题了
1)WSGIServer类并没有__init__(),所以需要到HTTPServer类中进行查找
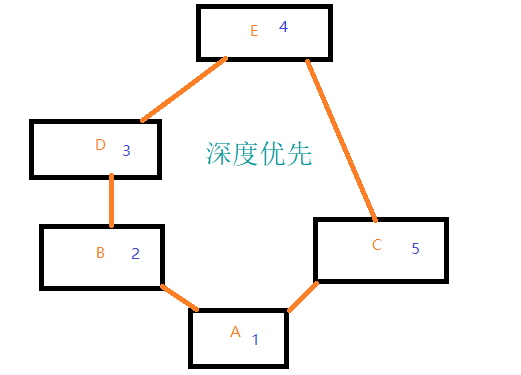
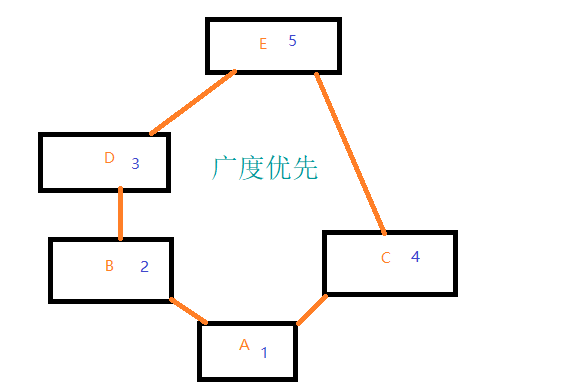
这里关于继承有2中查找方法:
经典类:深度优先

新式类:广度优先

好了,补充完毕,至于神马是经典类,神马是新式类。继承了object的类叫新式类,不继承的那就是经典类。简单吧
2)查看HTTPSserver类
class HTTPServer(socketserver.TCPServer):
allow_reuse_address = 1 # Seems to make sense in testing environment
def server_bind(self):
"""Override server_bind to store the server name."""
socketserver.TCPServer.server_bind(self)
host, port = self.server_address[:2]
self.server_name = socket.getfqdn(host)
self.server_port = port
这里类也没有__init__()方法,继续查看TCPServer吧。好吧这类TCPServer类不但有__init__(),还需要执行父类的__init__()
handler_class类
class WSGIRequestHandler(BaseHTTPRequestHandler):
server_version = "WSGIServer/" + __version__
def get_environ(self):
env = self.server.base_environ.copy()
env['SERVER_PROTOCOL'] = self.request_version
env['SERVER_SOFTWARE'] = self.server_version
env['REQUEST_METHOD'] = self.command
if '?' in self.path:
path,query = self.path.split('?',1)
else:
path,query = self.path,''
env['PATH_INFO'] = urllib.parse.unquote(path, 'iso-8859-1')
env['QUERY_STRING'] = query
host = self.address_string()
if host != self.client_address[0]:
env['REMOTE_HOST'] = host
env['REMOTE_ADDR'] = self.client_address[0]
if self.headers.get('content-type') is None:
env['CONTENT_TYPE'] = self.headers.get_content_type()
else:
env['CONTENT_TYPE'] = self.headers['content-type']
length = self.headers.get('content-length')
if length:
env['CONTENT_LENGTH'] = length
for k, v in self.headers.items():
k=k.replace('-','_').upper(); v=v.strip()
if k in env:
continue # skip content length, type,etc.
if 'HTTP_'+k in env:
env['HTTP_'+k] += ','+v # comma-separate multiple headers
else:
env['HTTP_'+k] = v
return env
def get_stderr(self):
return sys.stderr
def handle(self):
"""Handle a single HTTP request"""
self.raw_requestline = self.rfile.readline(65537)
if len(self.raw_requestline) > 65536:
self.requestline = ''
self.request_version = ''
self.command = ''
self.send_error(414)
return
if not self.parse_request(): # An error code has been sent, just exit
return
handler = ServerHandler(
self.rfile, self.wfile, self.get_stderr(), self.get_environ()
)
handler.request_handler = self # backpointer for logging
handler.run(self.server.get_app())
restframework api(基础2)的更多相关文章
- 从头编写 asp.net core 2.0 web api 基础框架 (1)
工具: 1.Visual Studio 2017 V15.3.5+ 2.Postman (Chrome的App) 3.Chrome (最好是) 关于.net core或者.net core 2.0的相 ...
- 【转载】从头编写 asp.net core 2.0 web api 基础框架 (1)
工具: 1.Visual Studio 2017 V15.3.5+ 2.Postman (Chrome的App) 3.Chrome (最好是) 关于.net core或者.net core 2.0的相 ...
- 从头编写asp.net core 2.0 web api 基础框架 (5) + 使用Identity Server 4建立Authorization Server (7) 可运行前后台源码
前台使用angular 5, 后台是asp.net core 2.0 web api + identity server 4. 从头编写asp.net core 2.0 web api 基础框架: 第 ...
- 《Node.js高级编程》之Node 核心API基础
Node 核心API基础 第三章 加载模块 第四章 应用缓冲区 第五章 事件发射器模式简化事件绑定 第六章 使用定时器制定函数执行计划 第三章 加载模块 本章提要 加载模块 创建模块 使用node_m ...
- 从零开始学习 asp.net core 2.1 web api 后端api基础框架(二)-创建项目
原文:从零开始学习 asp.net core 2.1 web api 后端api基础框架(二)-创建项目 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.ne ...
- 从零开始学习 asp.net core 2.1 web api 后端api基础框架(三)-创建Data Transfer Object
原文:从零开始学习 asp.net core 2.1 web api 后端api基础框架(三)-创建Data Transfer Object 版权声明:本文为博主原创文章,未经博主允许不得转载. ht ...
- 从零开始学习 asp.net core 2.1 web api 后端api基础框架(四)-创建Controller
原文:从零开始学习 asp.net core 2.1 web api 后端api基础框架(四)-创建Controller 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog ...
- 从零开始学习 asp.net core 2.1 web api 后端api基础框架(一)-环境介绍
原文:从零开始学习 asp.net core 2.1 web api 后端api基础框架(一)-环境介绍 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.ne ...
- restframework api(基础1)
最近项目忙成狗,都没时间好好看看开发的东西了,正好最近开始看rest api的东西,真是个好东西啊.可以前后端分离,但是在学习的过程中,遇到各种问题.还是基础不够扎实.本次rest api的会一边遇坑 ...
- restframework api(基础3CBV)
一 CBV源码流程 urls.py from django.conf.urls import url from django.contrib import admin from app01 impor ...
随机推荐
- windows 下安装 rabbitmq报init terminating in do_boot错误
好长时间没有写东西了,记一个安装笔记吧. 目前市面上比较常用的几个消息中间件,rabbitmq算是风评比较好的,所以就拿来安装一下玩玩喽(很有可能也仅限于是安装一下....)安装过程不表,无非是下载E ...
- java poi解析excel日期为数字的问题
这个数字是什么呢?是以1900年为原点,到2015年8月21日,之间经过的天数. 知道这个后,就很好处理了,我们拿到1900年的日期,在这个日期上加上42237天即可.如下: Calendar cal ...
- Winter-1-C A + B II 解题报告及测试数据
Time Limit:1000MS Memory Limit:32768KB Description I have a very simple problem for you. Given two i ...
- 对Java CAS的一些了解(正在整理学习中)
①引言 在JDK 5之前Java语言是靠synchronized关键字保证同步的,这会导致有锁 锁机制存在以下问题: (1)在多线程竞争下,加锁.释放锁会导致比较多的上下文切换和调度延时,引起性能问题 ...
- iOS APP 新增表情包拓展
图示教程如下:
- 照着官网来安装openstack pike之创建并启动instance
有了之前组件(keystone.glance.nova.neutron)的安装后,那么就可以在命令行创建并启动instance了 照着官网来安装openstack pike之environment设置 ...
- 20145301《Java程序设计》实验二报告:Java面向对象程序设计
20145301<Java程序设计>实验二报告:Java面向对象程序设计 课程:Java程序设计 实验名称:Java面向对象程序设计 实验目的与要求: 初步掌握单元测试和TDD 理解并掌握 ...
- linux消息队列应用编程
消息队列: 消息队列提供了一个从一个进程向另外一个进程发送一块数据的方法 每个数据块都被认为是有一个类型,接收者进程接收的数据块可以有不同的类型值 消息队列也有管道一样的不足,就是每个消息的 ...
- Docker容器可以使用容器平台管理自动重启实现自修复吗?
容器的自修复功能是经常被吹嘘的.因为容器是衣服,人躺下了,衣服也躺下了,容器平台能够马上发现人躺下了,于是可以迅速将人重新唤醒工作. 而虚拟机是房子,人躺下了,房子还站着.因而虚拟机管理平台不知道里面 ...
- 【链接】SpringBoot启动错误
[错误解决]SpringBoot启动错误 https://blog.csdn.net/Small_Mouse0/article/details/78551900
