vue自定义指令v-scroll(directive)


import Vue from 'vue'
Vue.directive('focus',{
inserted: function (el) {
el.focus();
}
})

.jpg)

.jpg)
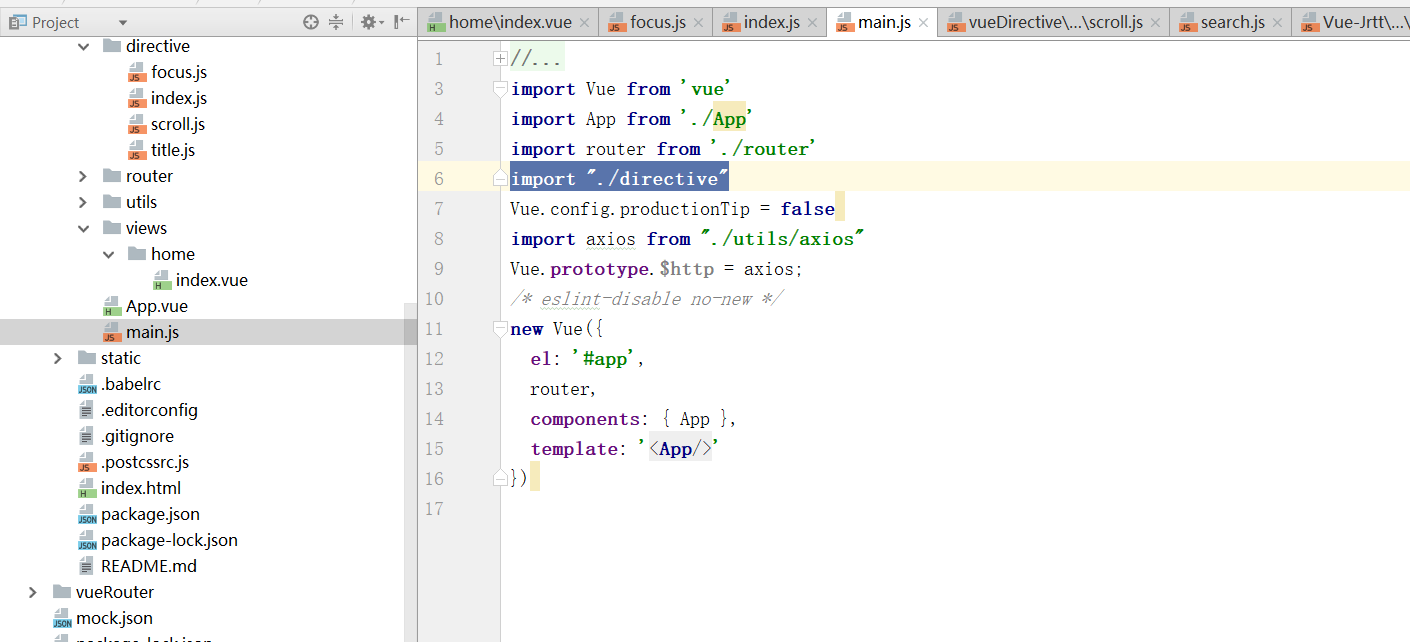
import Vue from 'vue'
Vue.directive('scroll',{
inserted: function (el,binding,vnode,oldVnode) {
let scrollHeight = el.offsetHeight,
cb_name = binding.expression,
cb = vnode.context[cb_name];
el.addEventListener('scroll', async () => {
if(scrollHeight + el.scrollTop>= el.firstChild.clientHeight) {
try{
cb && await cb();
}
catch(error)
{
console.log(error)
}
}
})
}
})
<template>
<div class="container">
<div class="header">这里是头部</div>
<div class="section" v-scroll="loadingMore">
<ul>
<li class="list">
.自定义指令v-focus:<input v-focus type="text">
</li>
<li class="list">
.自定义指令v-title:<span v-title="msg"></span>
</li>
<li class="list">
.自定义指令v-scroll: v-scroll
</li>
<li class="list"> </li>
<li class="list"></li>
<li class="list"></li>
<li class="list"></li>
<li class="list"></li>
<li class="list"></li>
<li class="list"></li>
<li class="list"></li>
<li class="list"></li>
<li class="list"></li>
<li class="list"></li>
<li class="list"></li>
<li class="list"></li>
<li class="list"></li>
<li class="list"></li>
<li class="list"></li>
<li class="list"></li>
<li class="list"></li>
<li class="list"></li>
<li class="list"></li>
<li class="list"></li>
<li class="list"></li>
<li class="list"></li>
<li class="list"></li>
<li class="list"></li>
<li class="list"></li>
<li class="list top" @click="Top('回到顶部',$event)" style="text-align: center;"><i class="iconfont icon-shangshuangjiantou">Top</i></li>
</ul>
</div>
<div class="footer">这里是底部</div>
</div>
</template>
<script>
export default {
data () {
return {
msg: "这里是自定义指令v-title",
num:
}
},
methods: {
creatLi: function (el) {
return document.createElement(el);
},
loadingMore: function () {
let s = new Promise((resolve,reject) => {
this.$http.get("query",{name:"任嘉慧"})
.then(res => {
console.log("数据请求成功:"+ res.data);
//console.log(res.data.name);//获取数据
let oLi = this.creatLi('li');
oLi.className = 'list';
this.num += ;
oLi.innerHTML = this.num + "." + res.data.name;
let oTop = document.querySelector('.top');
oTop.parentNode.insertBefore(oLi,oTop);
// 可通过resolve发送给后端一些参数:resolve(res.data.xxx);
})
.catch(error => {
console.log(error);
})
});
},
Top: function (prompt,res) {
// console.log(prompt,res);
document.getElementsByClassName('section')[].scrollTop = ;
}
}
}
</script>
<style>
@import "../../assets/styles/iconfont.css";
.container {
width: %;
height: %;
margin: auto;
border: 1px solid #ccc;
box-sizing: border-box;
display: flex;
flex-direction: column;
}
.header,.footer {
width: %;
height: 120px;
line-height: 120px;
text-align: center; }
.section {
width: %;
flex: ; overflow-y: auto;
}
.list {
width: %;
height: 90px;
line-height: 90px;
text-align: left;
border-bottom: 1px solid #;
}
</style>
import Vue from 'vue'
Vue.directive('title',{
inserted: function (el,binding) {
console.log(el);//el为指令所在元素
console.log("binding.name:" + binding.name);//binding.name是指令的名称不包含v-
console.log("binding.expression:" +binding.expression);
console.log("binding.value:" +binding.value);
el.innerHTML = binding.value;
}
});
vue自定义指令v-scroll(directive)的更多相关文章
- vue自定义指令(Directive中的clickoutside.js)的理解
阅读目录 vue自定义指令clickoutside.js的理解 回到顶部 vue自定义指令clickoutside.js的理解 vue自定义指令请看如下博客: vue自定义指令 一般在需要 DOM 操 ...
- Vue自定义指令报错:Failed to resolve directive: xxx
Vue自定义指令报错 Failed to resolve directive: modle 这个报错有2个原因: 1.指令单词拼错 2.Vue.directive() 这个方法没有写在 new Vue ...
- vue 自定义指令(directive)实例
一.内置指令 1.v-bind:响应并更新DOM特性:例如:v-bind:href v-bind:class v-bind:title v-bind:bb 2.v-on:用于监听DOM事件: 例 ...
- Vue自定义指令使用方法详解 和 使用场景
Vue自定义指令的使用,具体内容如下 1.自定义指令的语法 Vue自定义指令语法如下: Vue.directive(id, definition) 传入的两个参数,id是指指令ID,definitio ...
- vue 自定义指令的魅力
[第1103期]vue 自定义指令的魅力 点点 前端早读课 2017-11-08 前言 很多事情不能做过多的计划,因为计划赶不上变化.今日早读文章由富途@点点翻译分享. 正文从这开始- 在你初次接触一 ...
- vue自定义指令
Vue自定义指令: Vue.directive('myDr', function (el, binding) { el.onclick =function(){ binding.value(); } ...
- 每个人都能实现的vue自定义指令
前文 先来bb一堆废话哈哈.. 用vue做项目也有一年多了.除了用别人的插件之外.自己也没尝试去封装指令插件之类的东西来用. 刚好最近在项目中遇到一个问题.(快速点击按钮多次触发多次绑定的方法),于是 ...
- vue自定义指令,比onerror更优雅的方式实现当图片加载失败时使用默认图,提供三种方法
首先,来看下效果图(演示一下图片正常加载与加载失败时的效果) 在线体验地址:https://hxkj.vip/demo/vueImgOnerror/ 一.常规方法解决 我们都知道,img标签支持one ...
- Vue自定义指令使用场景
当你第一次接触vue的时候,一定会使用到其中的几个指令,比如:v-if.v-for.v-bind...这些都是vue为我们写好的,用起来相当的爽.如果有些场景不满足,需要我们自己去自定义,那要怎么办呢 ...
随机推荐
- java中把指数形式的数字转为正常形式显示
/** * 当浮点型数据位数超过10位之后,数据变成科学计数法显示.用此方法可以使其正常显示. * @param value * @return Sting */ public static Stri ...
- mysql常见知识点总结
mysql常见知识点总结 参考: http://www.cnblogs.com/hongfei/archive/2012/10/20/2732516.html https://www.cnblogs. ...
- pt-table-sync修复mysql主从不一致的数据
pt-table-sync简介 顾名思义,它用来修复多个实例之间数据的不一致.它可以让主从的数据修复到最终一致,也可以使通过应用双写或多写的多个不相关的数据库实例修复到一致.同时它还内部集成了pt-t ...
- js梳理
js引用类型 Object Function Array其他皆为基本类型,这和很多高级语言不一样,需要注意!!!! typeof对应基本类型来说更实用---- typeof undefined ...
- SecureCRT在mac下无法输入中断命令
mac下输入Ctrl +C无法中断程序,这个问题困扰了我好久,大概有很长一段时间我都是使用kill 进程的方式来代替中断: ps aux | grep python kill -9 pid 今天终于发 ...
- geoserver源码学习与扩展——跨域访问配置
在 geoserver源码学习与扩展——restAPI访问 博客中提到了geoserver的跨域参数设置,本文详细讲一下geoserver的跨域访问配置. geoserver的跨域访问依赖java-p ...
- python列表解析进阶
如果要获得一个(元素为整数的)列表里面的偶数,很容易想到列表解析: [i for i in nums if i%2==0] 但是如果要使列表的长度不变,让奇数用0来填充,可能你会直接写: [i for ...
- MYSQL题讲答案
2丶查询‘生物’课程比‘物理’课程成绩高的所有学生的学号 思路: 获取所有有生物课成的人(学号,成绩) -- 临时表 获取所有有物理课程的人(学号,成绩) -- 临时表 根据[学号]连接两个临时表: ...
- 24.Java中atomic包中的原子操作类总结
1. 原子操作类介绍 在并发编程中很容易出现并发安全的问题,有一个很简单的例子就是多线程更新变量i=1,比如多个线程执行i++操作,就有可能获取不到正确的值,而这个问题,最常用的方法是通过Synchr ...
- MFC sendmessage实现进程间通信
用sendmessage实现进程间通信. 1.WM_COPYDATA实现进程间通信 实现方式是发送WM_COPYDATA消息. 发送程序: LRESULT copyDataResult; //copy ...
