Extjs 5 可选择日期+时间的组件DateTimeField
我们都知道ExtJs有日期组件DateField,但直到ExtJs 5.0版本该日期组件也只能选择日期,不能选择时间(具体到时、分、秒),而实际工作中又常常会有需要日期和时间同时选择的需求,我们只能自己扩展了,网上也有一些扩展好的现成组件,要么是早期版本的,ExtJs5.0版本的无法用,要么就是测试不充分,代码拿过来也用不了。于是笔者就只能自己动手了。先来看一下完成后的效果图:

先说一下思路:
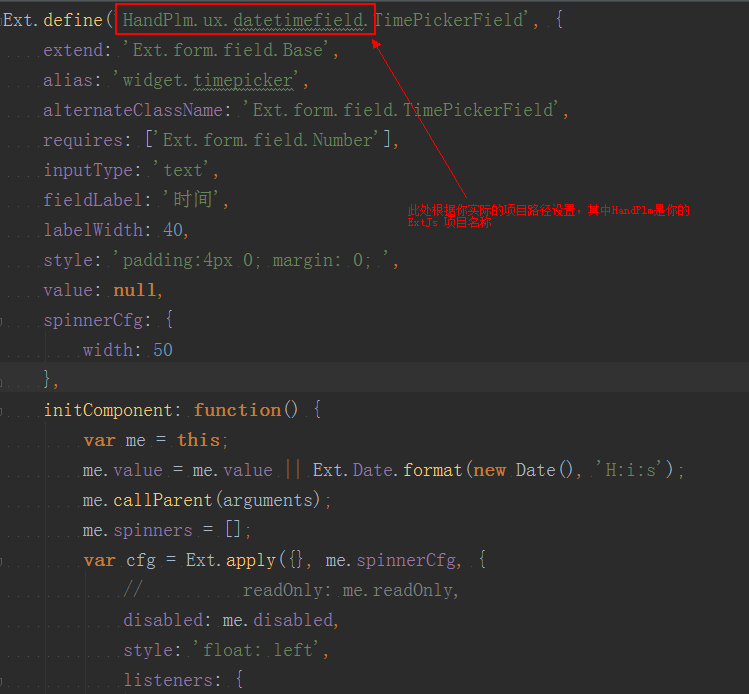
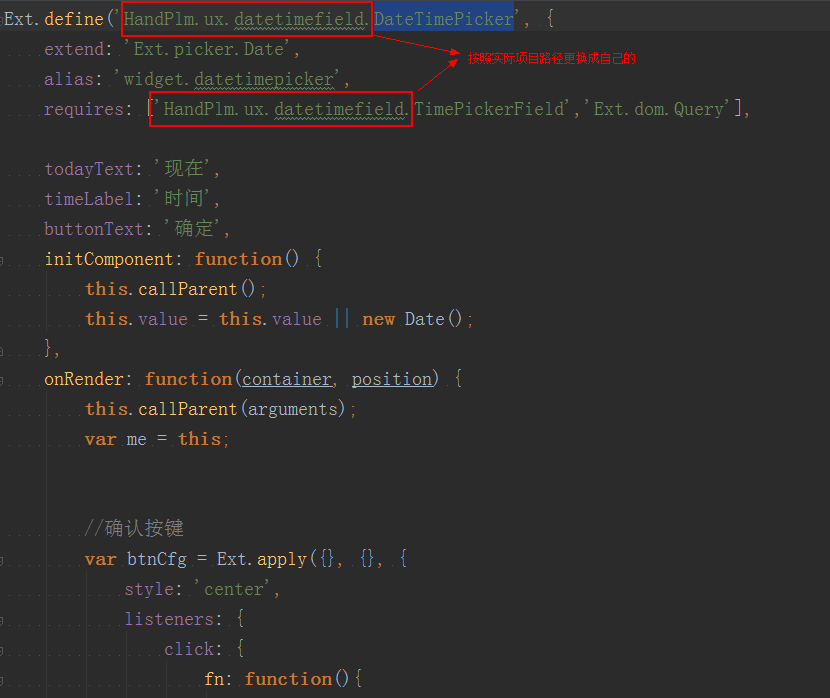
我们需要如上图这样的组件,首先我们得有一个能够设置时、分、秒的组件,我们取名TimePickerField;然后将这个TimePickerField实例化到DatePicker上,当然我们不能直接在DatePicker源码上去改,所以我们就需要继承DatePicker扩展出另一个组件,取名DateTimePicker;而最终要实现的DateTimeField就要使用到这个DateTimePicker,同理,DateTimeField需要继承Ext.form.field.Date来做扩展。
从上面的思路中我们可以知道要完成这样一个扩展组件,至少需要三个文件:
1、TimePickerField.js

2、DateTimePicker.js

3、DateTimeField.js

以上是大致的扩展思路及扩展组件的继承关系,需要获取完整源码请点击这里。
Extjs 5 可选择日期+时间的组件DateTimeField的更多相关文章
- 原生js日期时间插件鼠标点击文本框弹出日期时间表格选择日期时间
原文出处 (这是我从互联网上搜来的,感觉能满足各方面的需求.个人感觉挺不错的,所以后期修改了一下向大家推荐!) 效果图: html代码: <!DOCTYPE html PUBLIC " ...
- 第二百一十九节,jQuery EasyUI,DateTimeBox(日期时间输入框)组件
jQuery EasyUI,DateTimeBox(日期时间输入框)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解 EasyUI 中 DateTimeBox(日期时间输入框 ...
- element-UI时间控件:日期时间的选择范围的控制方法
例:如一段已知的时间范围,为2018-10-01 - 2019-01-01 :当前为2018-07-09日,则今天以前的时间不能选择,以及2019-01-01以后的时间不能选:实现如下: <el ...
- Bootstrap-datepicker日期时间选择器的简单使用
日期时间选择器 目前,bootstrap有两种日历.datepicker和datetimepicker,后者是前者的拓展. Bootstrap日期和时间组件: 使用示例: 从左到右依次是十年视图.年视 ...
- DateTimePicker 日期时间选择器
在同一个选择器里选择日期和时间 DateTimePicker 由 DatePicker 和 TimePicker 派生,Picker Options 或者其他选项可以参照 DatePicker 和 T ...
- 微信小程序----日期时间选择器(自定义精确到分秒或时段)
声明 bug:由于此篇博客是在bindcolumnchange事件中做的值的改变处理,因此会出现当你选择时,没有点击确定,直接取消返回后,会发现选择框的值依然改变.造成原因:这一点就是由于在bindc ...
- DateTimeBox( 日期时间输入框)
本节课重点了解 EasyUI 中 DateTimeBox(日期时间输入框)组件的使用方法,这个组件依赖于 DateBox(日期输入框)组件和 TimeSpinner(时间微调)组件. 一. 加载方式/ ...
- SqlServer数据库表导入SqlLite数据库表保持日期时间类型字段的格式
在写查询功能的过程中遇到一个这样的问题:按日期范围查询,sql语句是:where dt>=用户选择起始日期&&dt<=用户选择结束日期.数据库中的数据如图1,我选择的测试数 ...
- 小程序实现日期时间控件picker
小程序自带的组件中有日期跟时间的picker,但就缺个日期时间picker组件,那没办法,只能自己弄一个,这个组件不是很难,比较难的地方是要根据不同年份(是否闰年)跟月份决定一个月里有多少天. 我直接 ...
随机推荐
- 爬虫框架Scrapy之案例三图片下载器
items.py class CoserItem(scrapy.Item): url = scrapy.Field() name = scrapy.Field() info = scrapy.Fiel ...
- 高并发下,php与redis实现的抢购、秒杀功能
抢购.秒杀是如今很常见的一个应用场景,主要需要解决的问题有两个: 1 高并发对数据库产生的压力 2 竞争状态下如何解决库存的正确减少("超卖"问题) 对于第一个问题,已经很容易想到 ...
- org.springframework.dao.DuplicateKeyException: a different object with the same identifier value was
在使用hibernate框架里面的:saveOrUpdate报错: 意思就是另一个对象的id(id同值)已经被session关联了. 原因分析: 在第1步中中通过titleList.get(0)获取一 ...
- RocketMQ 自己的整理和理解
每个人的想法不同, RocketMQ 介绍的时候就说 是阿里从他们使用的上 解耦出来 近一步简化 便捷的 目的当然是 让其能快速入手和开发 如果不是在项目设计层面上 只是使用的话 从Git上下载该项目 ...
- 《用 Python 学微积分》笔记 2
<用 Python 学微积分>原文见参考资料 1. 13.大 O 记法 比较两个函数时,我们会想知道,随着输入值 x 的增长或减小,两个函数的输出值增长或减小的速度究竟谁快谁慢.通过绘制函 ...
- 用svg实现不规则形状
像这种弧形,用纯html和css很难写,但是用svg就简单多了. 可以用作图工具画出一个弧形,然后导成svg格式.在页面中,下面的白块就是div+svg构成 mixin svgCard(...cont ...
- Dev-C++添加代码格式化(format source code)工具Artistic Style
Dev-C++是一个轻便的C++ IDE开发环境,比起VS2010来轻巧得多.最新的版本是5.4.0是2013年2月14日发布的,下载地址如下: Dev-C++5.4.0 download 它是开源项 ...
- Android6.0------权限申请管理(单个权限和多个权限申请)
Android开发时,到6.0系统上之后,有的权限就得申请才能用了. Android将权限分为正常权限 和 危险权限 Android系统权限分为几个保护级别.需要了解的两个最重要保护级别是 正常权限 ...
- 【Demo】jQuery 设置简单的分页
功能描述: (1)设定起始页位置和每页的大小: (2)绑定自定义的分页事件,在事件中隐藏当前页不需要显示的行: (3)为表格添加页链接: (4)绑定链接的单击事件,在事件中触发表格分页事件. 效果图: ...
- [嵌入式培训笔记]----Linux命令简介
Linux文件系统的结构类似一棵树,是从一个树根生长出来的.树根叫做/.从树根长出很多分叉,就这么一直生长下去.我们使用Linux操作系统的时候总是落在某个分叉上.ls命令可以帮助我们查看当前分叉上所 ...
