Android酷炫加载进度动画
概述
详细
一、概述
本自定义动画进度酷炫View,是加载进度动画的自定义View,继承于ImageView来实现,主要实现蒙层加载进度的加载进度效果。
支持水平左右加载和垂直上下加载四个方向,同时也支持自定义蒙层进度颜色。
直接看下面的效果图吧。
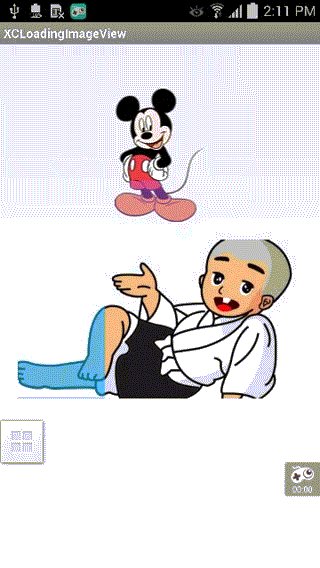
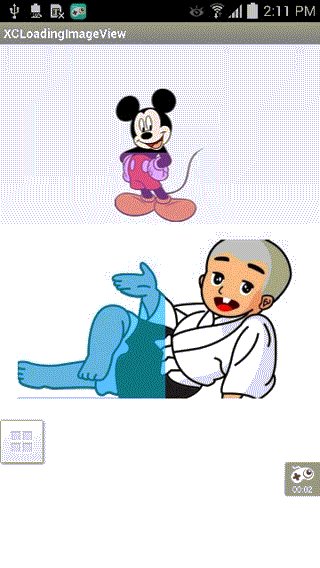
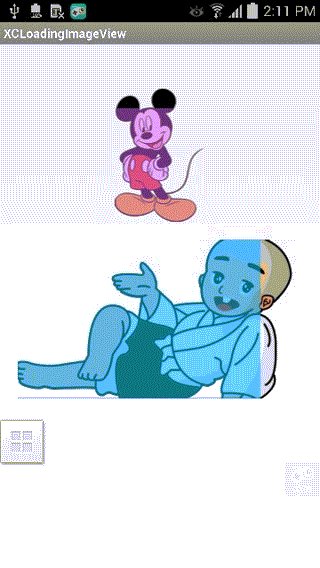
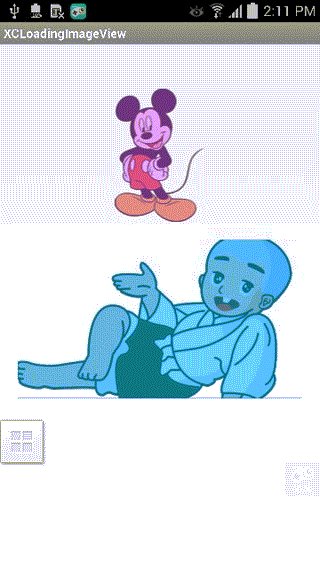
二、效果图
废话不说,先来看看效果图吧~~

三、实现原理方案
1、自定义View-XCLoadingImageView,继承ImageVIew来实现,这样就不用自己再处理drawable和测量的工作内容。
2、根据蒙层颜色创建一个蒙层bitmap,然后根据这个bitmap来创建一个ClipDrawable,最后利用ClipDrawable的level属性
来裁剪显示区域进度,从而达到加载进度的效果。
3、最后利用属性动画技术或ClipDrawable的setLevel()方法来达到进度的效果。
四、自定义加载进度效果XCLoadingImageView的具体实现
1、初始化需要用到的数据变量以及画笔以及属性
- private Paint mImagePaint; private int mImageHeight, mImageWidth; private boolean mIsAutoStart = false; private int mMaskColor = Color.TRANSPARENT; private ClipDrawable mClipDrawable; private Drawable mMaskDrawable; private int maskHeight; private int mProgress; private ObjectAnimator mAnimator; private long mAnimDuration = 2500; private float mScaleX, mScaleY; private int mGravity = Gravity.BOTTOM; private int mOrientaion = ClipDrawable.VERTICAL; private int mMaskOrientation = MaskOrientation.BottomToTop; //Loading oriention
- public static final class MaskOrientation { public static final int LeftToRight = 1; public static final int RightToLeft = 2; public static final int TopToBottom = 3; public static final int BottomToTop = 4;
- }/**
- * initial attributes */
- private void initAttrs(Context context, AttributeSet attrs) { if (attrs == null) { return;
- }
- TypedArray t = context.obtainStyledAttributes(attrs, R.styleable.XCLoadingImageView);
- mMaskColor = t.getColor(R.styleable.XCLoadingImageView_mask_color, mMaskColor);
- mIsAutoStart = t.getBoolean(R.styleable.XCLoadingImageView_auto_start_anim, mIsAutoStart);
- setMaskColor(mMaskColor);
- t.recycle();
- } /**
- * initial paint */
- private void init() { if (mImagePaint == null) {
- mImagePaint = new Paint(Paint.ANTI_ALIAS_FLAG);
- mImagePaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_ATOP));
- }
- }
2、初始化蒙层Bitmap以及创建加载进度用的ClipDrawable
- private void initMaskBitmap(int maskColor) {
- Drawable drawable = getDrawable();
- if (drawable == null) {
- return;
- }
- Bitmap bgBmp = ((BitmapDrawable) drawable).getBitmap();
- mImageWidth = drawable.getIntrinsicWidth();
- mImageHeight = drawable.getIntrinsicHeight();
- Bitmap fgBmp = Bitmap.createBitmap(mImageWidth, mImageHeight, Bitmap.Config.ARGB_8888);
- Canvas fgCanvas = new Canvas(fgBmp);
- fgCanvas.drawColor(maskColor);
- Bitmap bitmap = combineBitmap(bgBmp, fgBmp);
- mMaskDrawable = new BitmapDrawable(null, bitmap);
- mClipDrawable = new ClipDrawable(mMaskDrawable, mGravity, mOrientaion);
- }
3、合并蒙层Bitmap和ImageView的src的drawable为新的Bitmap
- /**
- * combine tow bitmap to one bitmap
- */
- private Bitmap combineBitmap(Bitmap bg, Bitmap fg) {
- Bitmap bmp = Bitmap.createBitmap(mImageWidth, mImageHeight, Bitmap.Config.ARGB_8888);
- Canvas canvas = new Canvas(bmp);
- canvas.drawBitmap(bg, 0, 0, null);
- canvas.drawBitmap(fg, 0, 0, mImagePaint);
- return bmp;
- }
4、重写ImageVIew的onDraw()方法来把创建的ClipDrawable绘制到Canvas上
- @Override
- protected void onDraw(Canvas canvas) {
- super.onDraw(canvas);
- canvas.save();
- canvas.scale(mScaleX, mScaleY);
- mClipDrawable.setBounds(getDrawable().getBounds());
- mClipDrawable.draw(canvas);
- canvas.restore();
- }
5、弹通过属性动画或者setLevel,并调用postInvalidate()来重绘,从而达到进度刷新的效果
- private void initAnim() {
- stopAnim();
- mAnimator = ObjectAnimator.ofInt(mClipDrawable, "level", 0, 10000);
- mAnimator.setDuration(mAnimDuration);
- mAnimator.setRepeatCount(ValueAnimator.INFINITE);
- mAnimator.setRepeatMode(ValueAnimator.RESTART);
- mAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
- @Override
- public void onAnimationUpdate(ValueAnimator animation) {
- postInvalidate();
- }
- });
- if (mIsAutoStart) {
- mAnimator.start();
- }
- }
- public void setProgress(int progress){
- mProgress = progress;
- mClipDrawable.setLevel(mProgress * 100);
- postInvalidate();
- }
五、如何使用该自定义LoadingView控件
1、使用该自定义LoadingView非常简单,和使用普通ImageView差不对哦,只需设置下方向和蒙层颜色即可
- public class MainActivity extends Activity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- XCLoadingImageView imageView2 = (XCLoadingImageView) findViewById(R.id.img2);
- imageView2.setMaskOrientation(XCLoadingImageView.MaskOrientation.LeftToRight);
- imageView2.setProgress(50);
- }
- }
六、项目结构目录截图

注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
Android酷炫加载进度动画的更多相关文章
- Android 自定义View修炼-自定义加载进度动画XCLoadingImageView
一.概述 本自定义View,是加载进度动画的自定义View,继承于ImageView来实现,主要实现蒙层加载进度的加载进度效果. 支持水平左右加载和垂直上下加载四个方向,同时也支持自定义蒙层进度颜色. ...
- HTML5+javascript实现图片加载进度动画效果
在网上找资料的时候,看到网上有图片加载进度的效果,手痒就自己也写了一个. 图片加载完后,隐藏loading效果. 想看加载效果,请ctrel+F5强制刷新或者清理缓存. 效果预览: 0% // ...
- Android ProgressBar实现加载进度条
progressBar Android进度条组件. progressBar的关键属性: android:max="100" 最大显示进度条 andr ...
- 兼容ie10及以上css3加载进度动画
html <div class="spinner"> <div class="rect1"></div> < ...
- 【Web前沿技术】纯 CSS3 打造的10个精美加载进度条动画
之前向大家介绍8款优秀的 jQuery 加载动画和进度条插件,今天这篇文章向大家推荐10个纯 CSS3 代码实现精美加载进度条动画效果的方案.加载动画和进度条在网站和 Web 应用中的使用非常流行,特 ...
- 页面预加载loading动画,再载入内容
默认情况下如果网站请求速度慢,所以会有一段时间的空白页面等等,用户体验效果不好,见到很多的页面都有预加载的效果,加载之前先加载一个动画,后台进程继续加载页面内容,当页面内容加载完之后再退出动画显示内容 ...
- pace.js和NProgress.js两个加载进度插件的一点小总结
这两个插件都是关于加载进度动画的,应该说各有特点吧,最起码对我来说是各有优势的.今天一天就捣鼓了加载进度动画,也研究了大量的(也就这两个)加载进度动画,也算对加载进度动画有了一个初步的了解了吧. NP ...
- 炫!一组单元素实现的 CSS 加载进度提示效果
之前的文章个大家分享过各种类型的加载效果(Loading Effects),这里再给大家奉献一组基于单个元素实现的 CSS 加载动画集合.这些加载效果都是基于一个 DIV 元素实现的,十分强悍. 温馨 ...
- Android ProgressDialog 加载进度
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools= ...
随机推荐
- 比较page、request、session、application的使用范围(转自用)
(1)直接在web contain中进行对象的实例化. 内置对象 类型 作用域 pageContext javax.servlet.jsp.pageContext page request javax ...
- mysql group by 组内排序
有数据表 comments------------------------------------------------| id | newsID | comment | theTime |---- ...
- mui 页面滚动解决方案
默认情况下mui 页面不能滚动,以下为解决方案: 1. mui('.mui-scroll-wrapper').scroll({ deceleration: 0.0005 //flick 减速系数,系 ...
- NativeXml: A native Delphi XML parser and writer
http://www.simdesign.nl/xml.html This software component contains a small-footprint Object Pascal (D ...
- SpringMVC 理论与有用技术(一) 简单、有用、易懂的几个实例
SpringMVC先来看一下百度百科中的定义; Spring MVC属于SpringFrameWork的兴许产品,已经融合在Spring Web Flow里面.Spring 框架提供了构建 Web 应 ...
- linux /proc/pid进程信息说明
转:http://hi.baidu.com/sei_zhouyu/item/3ab5bc9fb2ea29c3b6253140 /proc/pid/是进程目录,存放的是当前运行进程的信息. 譬如apac ...
- VMware 11.0 简体中文版|附永久密钥
20元现金领取地址:http://jdb.jiudingcapital.com/phone.html内部邀请码:C8E245J (不写邀请码,没有现金送) 国内私募机构九鼎控股打造,九鼎投资是在全国股 ...
- iOS 改动toolbar里面文字的字体和大小
使用NSDictionaty来设置文本的属性: NSDictionary * attributes = @{NSFontAttributeName: [UIFont fontWithName:@&qu ...
- python接口自动化8-参数化
前言 前面一篇实现了参数的关联,那种只是记流水账的完成功能,不便于维护,也没什么可读性,接下来这篇可以把每一个动作写成一个函数,这样更方便了. 参数化的思维只需记住一点:不要写死 (由于博客园登录机制 ...
- Appium+python自动化14-查看webview上元素(DevTools)
前言 app上webview的页面实际上是启用的chrome浏览器的内核加载的,如何把手机的网页加载到电脑上,电脑的chrome浏览器上有个开发模式DevTools,是可以方便调试的. 一.环境准备 ...
