Tags Used In OpenERP 7.0
In OpenERP 7.0. the form view of each object has been redesigned so that the object the user is working on resembles a real document. So, now when a user is creating an invoice, the document which appears on his screen actually looks like a hard copy invoice, a sales order will be similar to a sales order print out and so on. Likewise changes have been brought into the xml file. Html as well as css have been included for designing the forms . Some of the attributes and tags are mentioned below.
Header tag and status bar:
All the buttons appear on the left side of the form and the status bar should appear on the right side of the form. And this has to be in the header tag as shown below...
<header>
<button name="create_marklist" string="Create" type="object"/>
<field name="state" widget="statusbar"
statusbar_visible="draft,sent,invoiced,done"
statusbar_colors='{"draft":"red","done":"blue"}'/>
</header>

some new attributes have been added into the status bar . statusbar_visible shows which all states to be visible to the user . To show the current status of the order statusbar_colors have been used . Here when the status turns to invoice_except the colour changes to red.
Sheet tag:
sheet tag gives your form a real document like appearance.
<sheet><sheet/>

Heading tags:
The <h1> to <h6> tags are used to define HTML headings.
<h1> defines the most important heading. <h6> defines the least important heading.
So if you need to provide headings you can use the corresponding heading tag.
<h1>
<label string="Heading " />
</h1>

Label tag:
Label tag is used to give labels to the corresponding fields. The for attribute tells which field should be provided with a label. An example is shown below
<label for="name"/>
<field name="name"/>

You can also use string attribute so that the label will change to what is given in the string.
<label String="Name"/>
<field name="name"/>

Placeholder attribute:
If you need a default string to appear in your text field you can provide an attribute placeholder as shown below.
<field name="note" placeholder="Terms and conditions..."/>

Editable attribute:
To edit from the tree view itself use the editable attribute in your tree view. This makes the edition simpler.
<tree string="Student Details" editable="bottom">

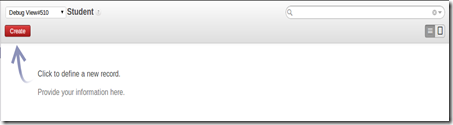
Help:
Initialy in the tree view there will not be any records . To direct the users to the next step a field called help is provided . You could provide the information using the paragraph tag <p></p> .
<field name="help" type="html">
<p class="oe_view_nocontent_create">
Click to define a new record.
</p><p>
provide your information here.
</p>
</field>

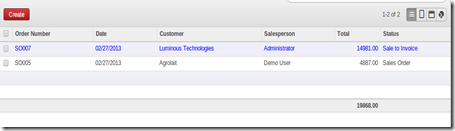
Color and fonts attributes:
You can also provide attributes in the tree string.
<tree string=”Sales order” fonts=”bold:message_unread==True”
colors="grey:state=='cancel';blue:state in (‘waiting_date’,'manual');red:state in ('invoice','shipping')">
<field name="order_number"/>
<field name="date_order"/>
<field name="partner_id"/>
<field name="user_id"/>
<field name="amount"/>
<field name="state"/>
</tree>

In the above example the font of the records appears bold and the colour of the records changes according to the states. If the state of the record is in manual state then the colour of the record in the tree view will be blue in colour as mentioned in the example.
html fields:
OpenERP 7.0 provides html fields too. An Example is shown below.
'memo': fields.html('Note Content'), (This is written in the python file)
<field name="memo" widget="html" class="oe_memo" editor_height="450px" />
By providing this u can bring the editor in to your form

Attachments:
To attach files from your computer you need to use the ‘ir.attachment’ model. The field should have a many2many relation to the ‘ir.attachment’ model. An example is shown below.
'attachment_ids': fields.many2many('ir.attachment', 'message','message_id', 'attachment_id', 'Attachments'),
<field name="attachment_ids" widget="many2many_binary"/>

Widgets available in OpenERP 7.0 widget="one2many_list" : Same as one2many in Openerp 7.0
widget="many2many_tags" : same as many2many in Openerp 7.0
widget="monetary": You will be able to see a dolar symbol after the value
widget="mail_followers" : To add Followers
widget="mail_thread" : Mail to groups
widget="statusbar" : shows the status bar
widget="progressbar" : Shows a progress bar
widget="html" : shows the html fields
widget="url" : Shows the url as a link
widget=”integer” : Only integer values will be saved in the fields
widget="many2many_kanban" :An add button appears and you will be able to see the tree view of the corresponding model.
Tags Used In OpenERP 7.0的更多相关文章
- JavaScript ,Css and Jquery In OpenERP 7.0
From: http://openerpbay.blogspot.jp/2013/02/javascript-css-and-jquery-in-openerp-70.html Hi fellows, ...
- 【转】CentOS 6.3 X64自动安装OpenERP 7.0脚本
原文地址:OpenERP 7.0安装与配置 #!/bin/bash -e # Modified script from Carlos E. Fonseca Zorrilla # . Add the t ...
- openerp 7.0邮件接收中文附件乱码问题解决办法
openerp 7.0邮件接收中文附件乱码问题解决办法: 修改文件\addons\mail\mail_thread.py #1064 line插入代码: h=email.Header.Header(n ...
- 在Ubuntu Server上源码安装OpenERP 8.0,并配置wsgi和nginx运行环境
原文: How to install OpenERP 8.0 Alpha on a fresh Debian / Ubuntu server. OpenERP的安装,可以有多种方式,通过添加源,到 h ...
- OpenERP 7.0 中文报表PDF乱码(WindowsXP)
OpenERP默认安装输出的PDF中文报表都是一些方块: 此问题可以通过oecn_base_fonts模块解决: 更多关于oecn_base_fonts的信息请参考: 1. OpenERPv7.0 中 ...
- Openerp 7.0 附件存储位置
我们知道对OpenERP中的每个内部对象(比如:业务伙伴,采购订单,销售订单,发货单,等等)我们都可以添加任意的附件,如图片,文档,视频等.那么这些附件在OpenERP内部是如何管理的呢? 默认情况下 ...
- 在Ubuntu 12 服务器上源码安装 OpenERP 8.0
原文:http://vivianyw.blog.163.com/blog/static/134547422201421112349489/ 1. 安装SSH: sudo apt-get install ...
- openerp 6.0.2库存业务
一.复式库存(Double-Entry Stock Management)和库存移动(Stock Move) OpenERP的库存管理采取了独特的复式库存(Double-Entry Stock Man ...
- openerp 7.0邮件多用户发送失败问题 解决方法
方法一(推荐): 修改代码/usr/lib/pymodules/python2.7/openerp/addons/base/ir/ir_mail_server.py #425 line: #mail_ ...
随机推荐
- bzoj 3224 普通平衡树 vactor的妙用
3224: Tyvj 1728 普通平衡树 Time Limit: 1 Sec Memory Limit: 256 MB 题目连接 http://www.lydsy.com/JudgeOnline/ ...
- SEPIC 单端初级电感转换器 稳压器 -- Zeta 转换器
single ended primary inductor converter 单端初级电感转换器 SEPIC(single ended primary inductor converter) 是一种 ...
- linux之inode
一.inode是什么? 理解inode,要从文件储存说起. 文件储存在硬盘上,硬盘的最小存储单位叫做”扇区”(Sector).每个扇区储存512字节(相当于0.5KB). 操作系统读取硬盘的时候,不会 ...
- 【spring data jpa】jpa中criteria拼接in查询
示例代码: public static Specification<GoodsType> where(final GoodsType goodsType){ return new Spec ...
- TurboLinux11system»adjtimex简介
Adjtimex介绍 linux 系统有两个时钟:一个是由主板电池驱动的“Real Time Clock”也叫做RTC或者叫CMOS时钟,硬件时钟.当操作系统关机的时候,用这个来记录时间,但是对于运行 ...
- Enterprise Library:Unity的几个注意事项
背景 在.Net平台中,几乎所有的Ioc容器在注册方面都不一致,使用Unity需要注意几个事项,咱们通过实验进行验证一下. 验证的内容: 集合的获取. 生命周期管理. 实验 代码 1 using Sy ...
- Appium+python自动化18-brew、carthage和appium-doctor
前言 本篇安装brew.carthage,解决启动appium时的报错问题,另外安装appium-doctor检查appium的环境 1.brew 2.carthage 3.appium-doctor ...
- maven添加本地非repository中的jar包
1.今天在使用maven编译打包一个web应用的时候,碰到一个问题: 项目在开发是引入了依赖jar包,放在了WEB-INF/lib目录下,并通过buildpath中将web libariary导入. ...
- [转]awk使用手册
awk 手册 简体中文版由bones7456 (bones7456@gmail.com)整理. 原文:应该是 http://phi.sinica.edu.tw/aspac/reports/94/940 ...
- C语言中register类型的变量有什么意义
int i; for(i=0; i<1000; i++){ // Some Code } 为了解决这个问题,可以将使用频繁的变量放在CPU的通用寄存器中,这样使用该变量时就不必访问内存,直接从寄 ...
