vertical-align和line-height的深入应用
vertical-align和line-height的深入应用
本文的重点是了解vertical-align和line-height的使用
涉及到的名词:基线,底端,行内框,行框,行间距,替换元素及非替换元素,对齐。只有充分理解这些概念才会灵活运用这两个属性。
什么是对齐
对齐一定是涉及两个对象:对齐元素以及要对齐的对象;比如在军训时教官喊稍息,我们每个人都会有一个参照的标准去站齐。
而行内元素的对齐,除了行内元素本身,还有一个参考系,这个参考系就是行框的基线,而行框的基线依据于行内框元素的基线位置。
什么是基线
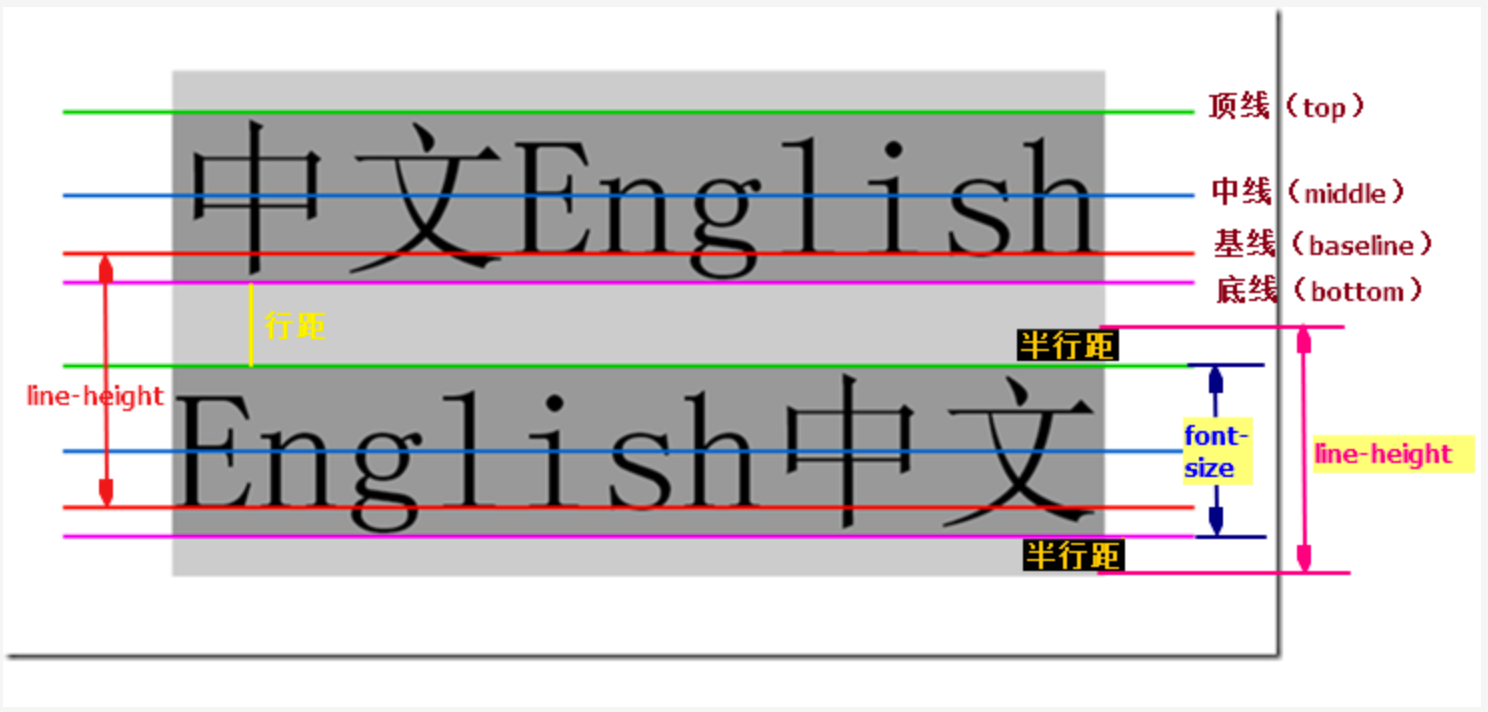
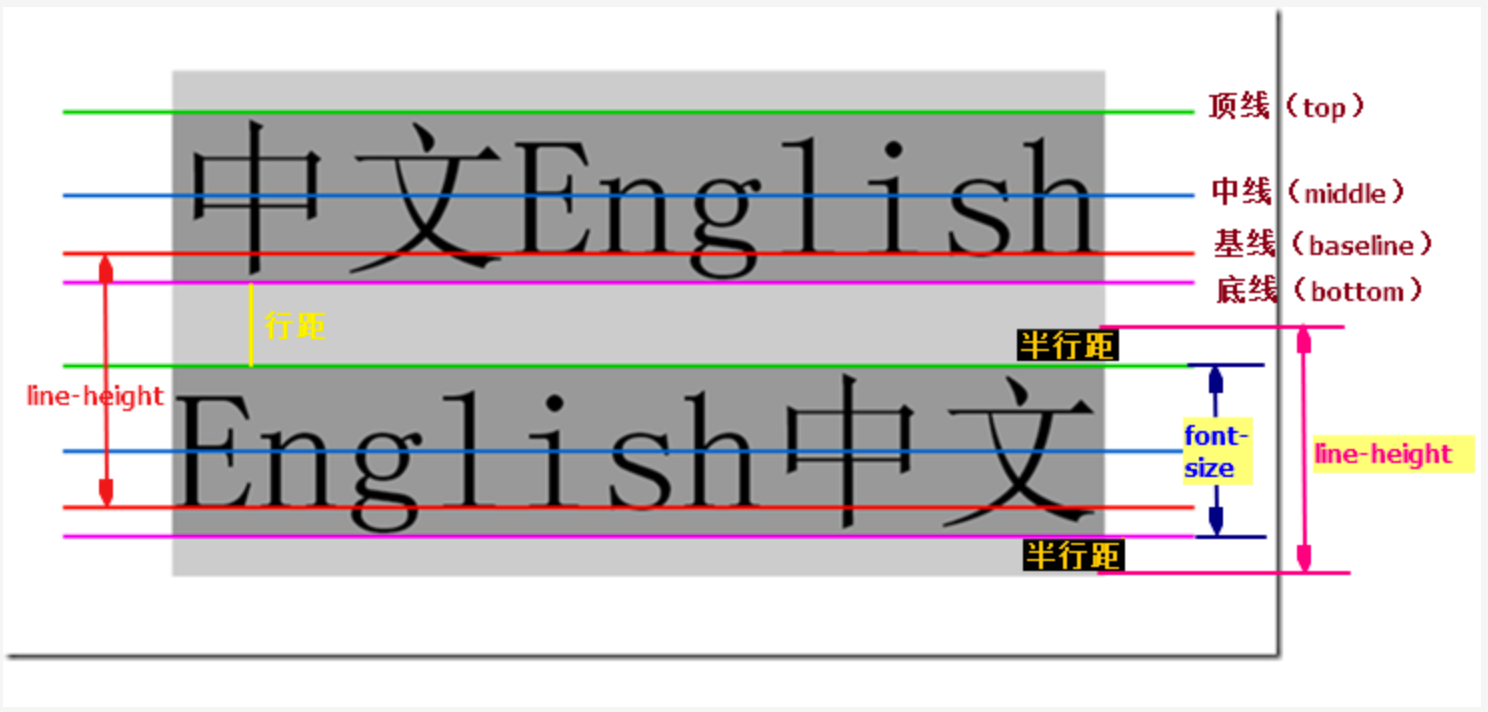
每一个文本元素自身都会有四条线,顶线,中线,基线,底线。而基线一般是指文本元素中以x字母为准,x字母的下边缘为该文本元素的基线。
而行高则是两个文本行基线之间的距离,往往使段落产生间距。
但是也可以这样理解,行高 = 字体大小 + 上半行距 + 下半行距(其中上下半行距相等,这个等式可以从图中推导出来)
基线的示例图:

行高指的是文本行的基线间的距离,但是文本之间的空白距离不仅仅是行高决定的, 同时也受字号的影响。
每一个文本元素和文本行元素,都会有一条基线,基线的位置受到文本的字体格式以及line-height的影响。
line-heght的应用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
span{
display: inline-block;
height: 60px;
width: 60px;
background-color: grey;
text-align: center;
/*line-height: 60px;*/
line-height: 30px;
color: rebeccapurple;
font-size: 20px;
word-break: break-all;
}
</style>
</head>
<body>
<span>++++++++</span>
</body>
</html>
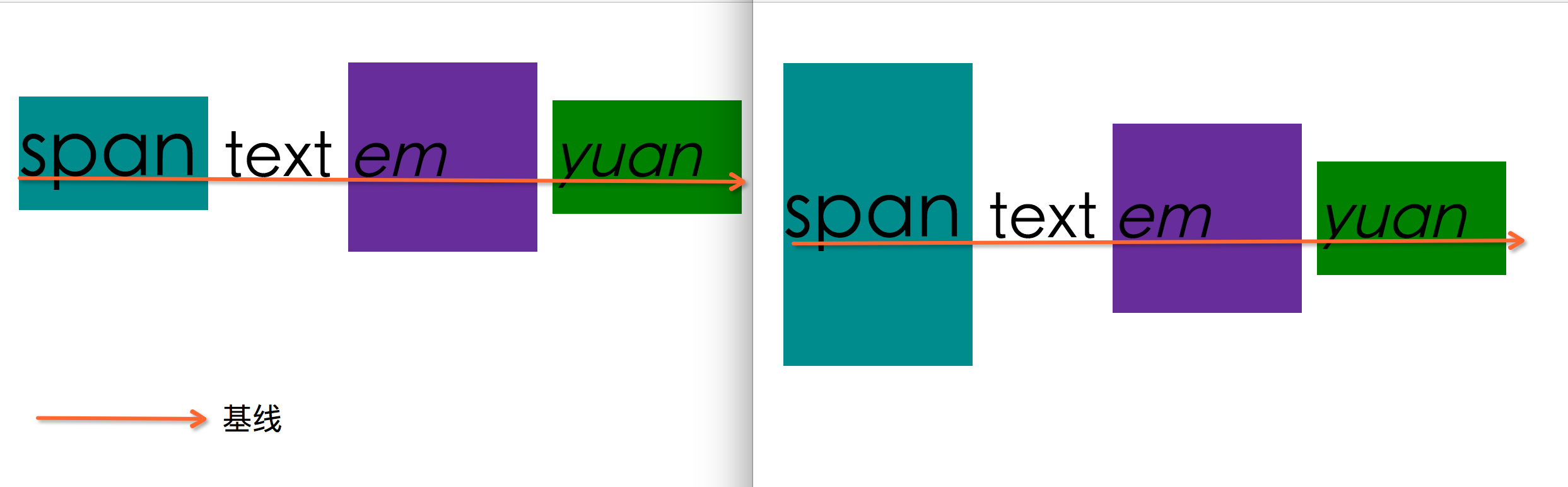
什么是行框和行内框
<p>
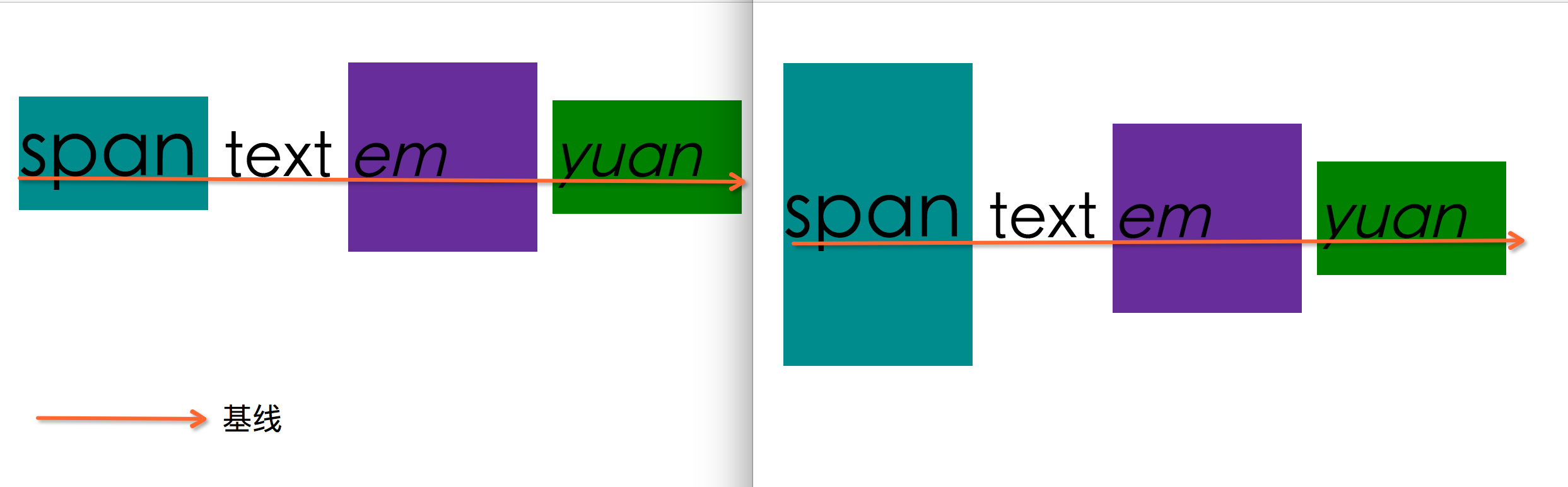
<span>span</span> text <em>em</em> <i>yuan</i>
</p>

在每一个段落行内,不同的行内元素除了包裹自身内容的内容框之外,还会自动生成一个行内框,其中没有标签包裹的文本会生成匿名行内框,不同的行内框会根据各自不同的line-height产生行间距,而行框则会刚好包括最高的顶端和最低的底端,从而来生成行框。
span{
display: inline-block;
width: 50px;
line-height: 80px;
background-color: darkcyan;
font-size: 20px;
}
em{
display: inline-block;
width: 50px;
line-height: 50px;
background-color: rebeccapurple;
}
i{
display: inline-block;
width: 50px;
line-height: 30px;
background-color: green;
}
什么是替换元素
替换元素是指元素的内容本身并非文档直接表现的,换句话说,就是不同的页面中,浏览器不能确定其具体内容的元素,比如图片,按钮,因为图片的内容取决于图片引用的src属性源,按钮的类型则依据于其input类型,因此浏览器是不能确定今天img元素里面是一张美女图片,那么明天加载的页面里面img是不是一张美女图片。
除了替换元素,其他的元素就是非替换元素。非替换元素和替换元素在行框中的影响,主要是其高度计算方式,替换元素在行框中的位置是由其height,padding和border来决定,而非替换元素在行框中的位置则是其line-height和字体样式。
如果只有文本元素的话,那么行框是很好计算基线位置的,但是如果有图片按钮等替换元素的话,那么计算方式就会变的稍微复杂一些。
在css中,有两种高度方式,一种是height,一种是line-height,这两种会决定元素的高度和位置,对于图片等行内替换元素来说,height是行框计算的依据,line-height对图片、按钮不会产生影响。
因此,如果有图片在行内的话,那么图片的底端会对齐文本的基线。
如果图片的高度高于其他行内框的整体高度
图片会在对齐原来的行框文本基线的基础上,撑开高度,使行框最高点刚好包括图片的顶端。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
line-height: 40px;
}
</style>
</head>
<body>
<div class="test">
<span>span</span><em>em</em>
</div>
<div class="test">
<span>span</span><em>em</em>
<img src="abc.png" alt="" width="50px" height="50px">
</div>
</body>
因此,当p段落里面的line-height都是40px的时候,加入图片之后,行框的高度就会比没有加入图片之前多50px - 40px=10px高度,因此基线就会下移10px的高度。
对齐延伸问题:浮动对行内元素产生了什么样的影响
设置一个元素的浮动之后,元素会从正常的文档流中去除,但是同时也会对原来的文档流产生一些影响。
可以设想一下,在长方形区域的水面上,有很多人都想要有一个固定位置的水床(浏览器盒模型布局),但是固定水床需要登记(告诉浏览器的如何布局计算)。突然有一天,有一个人想要在长方形区域的最左侧建一个水床(设置元素左浮动),它悄悄地从水底移动到最左侧,把原先的水床挤走(浮动元素会尽可能移动在到容器最高处,及最左处或最右处),在最左侧那里建了一所水床,没有登记(没有告知父容器高度,因此产生高度塌陷)。其他的人不知道,在去最左端的固定水床的时候,发现已经有人固定了,因此只能固定在它旁边(浮动会产生环绕效果,而这一点就是因为浮动元素从正常文档流中去除掉的原因)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
line-height: 40px;
border: 1px solid rebeccapurple;
}
img{
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<p>
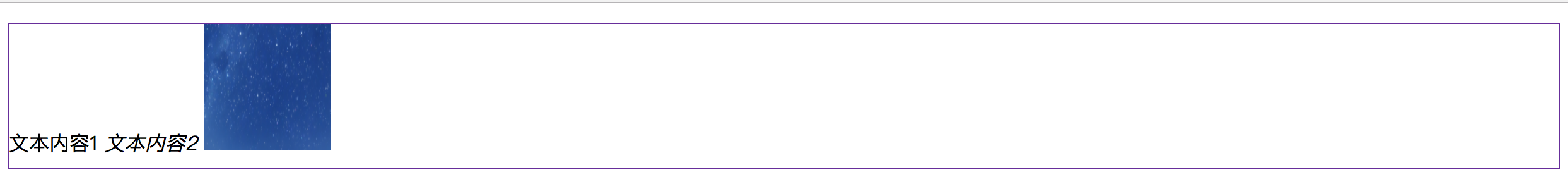
<span>文本内容1</span> <em>文本内容2</em> <img src="abc.png" alt="高度图片">
</p>
</body>
</html>

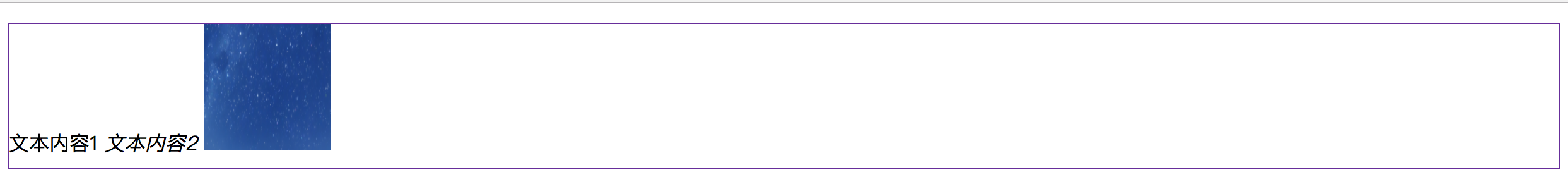
img设置float:left

图片是属于替换元素,在行框中的计算中,是依据于图片的高度,如果图片进行浮动的话,对于行框来说,图片不存在了,因此,行框还是依据原来的文本行基线来计算基线,进行对齐。
对齐的过程
行内元素是默认设置的vertical-align为baseline,也就是基线对齐。当一个文本行开始渲染的时候,
1.首先浏览器会找出每一个元素的类型,是替换元素还是非替换元素
2.然后根据它们的height或者line-height以及字体大小来生成每个元素行内框
3.确定行内框基线位置,确定行框基线位置
4.根据每个元素是否设置vertical-align来进行对齐。
注意:vertical-align仅对inline-level和table-cell元素有效
vertical-align示例:
这是没对齐的样子:

对齐示例:想文字对齐图片的中线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.smallPeopleyellow{
vertical-align: -20px; #需要对图片进行调整,注意要调整文字需要先对图片进行调整
}
</style>
</head>
<body>
<div class="c1">
小黄人<img class="smallPeopleyellow" src="timg.jpg" alt="" width="60px" height="60px">
</div>
</body>
</html>
输出结果:可以看到已经对齐图片的中线了

vertical-align和line-height的深入应用的更多相关文章
- What is Vertical Align?
https://css-tricks.com/what-is-vertical-align/ ************************************************* CSS ...
- 浏览器兼容CSS代码:按钮文字垂直居中(input button text vertical align)
经过测试的浏览器:IE6, IE7, IE8, IE9, Firefox, Chrome, Safiri, Maxthon 按钮的HTML代码: <input id="btn_comm ...
- 关于Vertical Align的理解
1:vertical-align 翻译就是垂直-对齐... 2:关于line-height的点 2.1:如果一个标签没有定义height属性,那么其最终表现的高度一定是由line-height起作用. ...
- How to Take Control of Your Line Height in Outlook.com
Reference to: http://www.emailonacid.com/blog/details/C13/line_height_and_outlook.com
- 深入了解css的行高Line Height属性
什么是行间距? 古时候我们使用印刷机来出来文字.印刷出来的每个字,都位于独立的一个块中. 行间距,即传说中控制两行文字垂直距离的东东.在CSS中,line-height被用来控制行与行之间垂直距离. ...
- 前端知识点回顾之重点篇——CSS中vertical align属性
来源:https://www.cnblogs.com/shuiyi/p/5597187.html 行框的概念 红色(line-height)为行框的顶部和底部,绿色(font-size)为字体的高度, ...
- 借助sass的Maps功能使得响应式代码更有条理
原文来自这里 本文综合了原文(by Jonathan Suh)以及笔者自己的理解. Introduction 众所周知,写代码与写维护性高的代码是两回事.而涉及到响应式,代码又特别容易变的杂乱.借助s ...
- height与line-height
1.网页的所有元素可以分为块元素和行元素.一行文字所在的一个逻辑区域是行元素,其他的元素就都是块元素line-height只针对行元素,height针对其他所有元素 2. width,height对于 ...
- 查找表,Two Sum,15. 3Sum,18. 4Sum,16 3Sum Closest,149 Max points on line
Two Sum: 解法一:排序后使用双索引对撞:O(nlogn)+O(n) = O(nlogn) , 但是返回的是排序前的指针. 解法二:查找表.将所有元素放入查找表, 之后对于每一个元素a,查找 t ...
- 真正的能理解CSS中的line-height,height与line-height
https://blog.csdn.net/a2013126370/article/details/82786681 在最近的项目中,常常用到line-height,只是简单的理解为行高但并没有深层次 ...
随机推荐
- 第二百五十八节,Tornado框架-逻辑处理get()方法和post()方法,初识模板语言
Tornado框架-逻辑处理get()方法和post()方法,初识模板语言 Tornado框架,逻辑处理里的get()方法,和post()方法 get()方法,处理get方式的请求post()方法,处 ...
- [浪风分享] PHP开发必看 我现在是这样编程的
我在做什么 曾经,我试过接到一些需求.一眼带过后,脑袋马上随着高昂的斗志沉溺在代码的世界中 ,马不停蹄地敲着键盘直到最后测试的完成.我从思绪中恢复过来,乍一看自己写的功能,和需求差了十万八千里,我TM ...
- 在XML中用于注释的符号是。(选择1项)
A.<!– –> B.<?– –?> C.<% %> D.<!– –!> 解答:A
- 【BZOJ】1031: [JSOI2007]字符加密Cipher(后缀数组)
http://www.lydsy.com/JudgeOnline/problem.php?id=1031 很容易想到这就是将字符串复制到自己末尾然后后缀数组搞出sa然后按区间输出即可. 然后换了下模板 ...
- Java并发编程从入门到精通 张振华.Jack --我的书
[当当.京东.天猫.亚马逊.新华书店等均有销售] 目 录 第一部分:线程并发基础 第1章 概念部分 1 1.1 CPU核心数.线程数 (主流cpu.线程数的大体情况说一下) 1 1.2 CPU时间 ...
- hdu 2105:The Center of Gravity(计算几何,求三角形重心)
The Center of Gravity Time Limit: 3000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Ot ...
- Java Tomcat 启动闪屏-原因之一---配置问题
如Tomcat启动异常,首先确保Java安装和Tomcat安装版本是否对应,环境变量是否配置正确,如检查通过后,依然启动闪屏.可以依次解决: 1.在Tomcat启动文件Startup.bat之中最后添 ...
- Maven手动添加dependency(以Oracle JDBC为例)
由于Oracle授权问题,Maven不提供Oracle JDBC driver,为了在Maven项目中应用Oracle JDBC driver,必须手动添加到本地仓库.首先需要到Oracle官网上下载 ...
- boost::archive::text_oarchive
Serialization的中文解释是“串行化” .“序列化”或者“持久化” ,就是将内存中的对象保存到磁盘中,等到程序再次运行的时候再读取磁盘中的文件恢复原来的对象.下面来看一个简单的例子: #in ...
- Yii2 Model的一些常用rules规则,使用Validator验证
1. Yii2里 model在使用load方法加载浏览器的值的时候,会进行rules验证.这时候可以使用场景,让model对不同场景使用不同验证方式 2. 可以用attributeLabels()来指 ...
本文的重点是了解vertical-align和line-height的使用
涉及到的名词:基线,底端,行内框,行框,行间距,替换元素及非替换元素,对齐。只有充分理解这些概念才会灵活运用这两个属性。
对齐一定是涉及两个对象:对齐元素以及要对齐的对象;比如在军训时教官喊稍息,我们每个人都会有一个参照的标准去站齐。
而行内元素的对齐,除了行内元素本身,还有一个参考系,这个参考系就是行框的基线,而行框的基线依据于行内框元素的基线位置。
每一个文本元素自身都会有四条线,顶线,中线,基线,底线。而基线一般是指文本元素中以x字母为准,x字母的下边缘为该文本元素的基线。
而行高则是两个文本行基线之间的距离,往往使段落产生间距。
但是也可以这样理解,行高 = 字体大小 + 上半行距 + 下半行距(其中上下半行距相等,这个等式可以从图中推导出来)
基线的示例图:

行高指的是文本行的基线间的距离,但是文本之间的空白距离不仅仅是行高决定的, 同时也受字号的影响。
每一个文本元素和文本行元素,都会有一条基线,基线的位置受到文本的字体格式以及line-height的影响。
line-heght的应用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
span{
display: inline-block;
height: 60px;
width: 60px;
background-color: grey;
text-align: center;
/*line-height: 60px;*/
line-height: 30px;
color: rebeccapurple;
font-size: 20px;
word-break: break-all;
}
</style>
</head>
<body>
<span>++++++++</span>
</body>
</html><p>
<span>span</span> text <em>em</em> <i>yuan</i>
</p>
span{
display: inline-block;
width: 50px;
line-height: 80px;
background-color: darkcyan;
font-size: 20px;
}
em{
display: inline-block;
width: 50px;
line-height: 50px;
background-color: rebeccapurple;
}
i{
display: inline-block;
width: 50px;
line-height: 30px;
background-color: green;
}替换元素是指元素的内容本身并非文档直接表现的,换句话说,就是不同的页面中,浏览器不能确定其具体内容的元素,比如图片,按钮,因为图片的内容取决于图片引用的src属性源,按钮的类型则依据于其input类型,因此浏览器是不能确定今天img元素里面是一张美女图片,那么明天加载的页面里面img是不是一张美女图片。
除了替换元素,其他的元素就是非替换元素。非替换元素和替换元素在行框中的影响,主要是其高度计算方式,替换元素在行框中的位置是由其height,padding和border来决定,而非替换元素在行框中的位置则是其line-height和字体样式。
如果只有文本元素的话,那么行框是很好计算基线位置的,但是如果有图片按钮等替换元素的话,那么计算方式就会变的稍微复杂一些。
在css中,有两种高度方式,一种是height,一种是line-height,这两种会决定元素的高度和位置,对于图片等行内替换元素来说,height是行框计算的依据,line-height对图片、按钮不会产生影响。
因此,如果有图片在行内的话,那么图片的底端会对齐文本的基线。
如果图片的高度高于其他行内框的整体高度
图片会在对齐原来的行框文本基线的基础上,撑开高度,使行框最高点刚好包括图片的顶端。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
line-height: 40px;
}
</style>
</head>
<body>
<div class="test">
<span>span</span><em>em</em>
</div>
<div class="test">
<span>span</span><em>em</em>
<img src="abc.png" alt="" width="50px" height="50px">
</div>
</body>设置一个元素的浮动之后,元素会从正常的文档流中去除,但是同时也会对原来的文档流产生一些影响。
可以设想一下,在长方形区域的水面上,有很多人都想要有一个固定位置的水床(浏览器盒模型布局),但是固定水床需要登记(告诉浏览器的如何布局计算)。突然有一天,有一个人想要在长方形区域的最左侧建一个水床(设置元素左浮动),它悄悄地从水底移动到最左侧,把原先的水床挤走(浮动元素会尽可能移动在到容器最高处,及最左处或最右处),在最左侧那里建了一所水床,没有登记(没有告知父容器高度,因此产生高度塌陷)。其他的人不知道,在去最左端的固定水床的时候,发现已经有人固定了,因此只能固定在它旁边(浮动会产生环绕效果,而这一点就是因为浮动元素从正常文档流中去除掉的原因)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
line-height: 40px;
border: 1px solid rebeccapurple;
}
img{
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<p>
<span>文本内容1</span> <em>文本内容2</em> <img src="abc.png" alt="高度图片">
</p>
</body>
</html>

行内元素是默认设置的vertical-align为baseline,也就是基线对齐。当一个文本行开始渲染的时候,
1.首先浏览器会找出每一个元素的类型,是替换元素还是非替换元素
2.然后根据它们的height或者line-height以及字体大小来生成每个元素行内框
3.确定行内框基线位置,确定行框基线位置
4.根据每个元素是否设置vertical-align来进行对齐。
注意:vertical-align仅对inline-level和table-cell元素有效
vertical-align示例:
这是没对齐的样子:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.smallPeopleyellow{
vertical-align: -20px; #需要对图片进行调整,注意要调整文字需要先对图片进行调整
}
</style>
</head>
<body>
<div class="c1">
小黄人<img class="smallPeopleyellow" src="timg.jpg" alt="" width="60px" height="60px">
</div>
</body>
</html>

https://css-tricks.com/what-is-vertical-align/ ************************************************* CSS ...
经过测试的浏览器:IE6, IE7, IE8, IE9, Firefox, Chrome, Safiri, Maxthon 按钮的HTML代码: <input id="btn_comm ...
1:vertical-align 翻译就是垂直-对齐... 2:关于line-height的点 2.1:如果一个标签没有定义height属性,那么其最终表现的高度一定是由line-height起作用. ...
Reference to: http://www.emailonacid.com/blog/details/C13/line_height_and_outlook.com
什么是行间距? 古时候我们使用印刷机来出来文字.印刷出来的每个字,都位于独立的一个块中. 行间距,即传说中控制两行文字垂直距离的东东.在CSS中,line-height被用来控制行与行之间垂直距离. ...
来源:https://www.cnblogs.com/shuiyi/p/5597187.html 行框的概念 红色(line-height)为行框的顶部和底部,绿色(font-size)为字体的高度, ...
原文来自这里 本文综合了原文(by Jonathan Suh)以及笔者自己的理解. Introduction 众所周知,写代码与写维护性高的代码是两回事.而涉及到响应式,代码又特别容易变的杂乱.借助s ...
1.网页的所有元素可以分为块元素和行元素.一行文字所在的一个逻辑区域是行元素,其他的元素就都是块元素line-height只针对行元素,height针对其他所有元素 2. width,height对于 ...
Two Sum: 解法一:排序后使用双索引对撞:O(nlogn)+O(n) = O(nlogn) , 但是返回的是排序前的指针. 解法二:查找表.将所有元素放入查找表, 之后对于每一个元素a,查找 t ...
https://blog.csdn.net/a2013126370/article/details/82786681 在最近的项目中,常常用到line-height,只是简单的理解为行高但并没有深层次 ...
Tornado框架-逻辑处理get()方法和post()方法,初识模板语言 Tornado框架,逻辑处理里的get()方法,和post()方法 get()方法,处理get方式的请求post()方法,处 ...
我在做什么 曾经,我试过接到一些需求.一眼带过后,脑袋马上随着高昂的斗志沉溺在代码的世界中 ,马不停蹄地敲着键盘直到最后测试的完成.我从思绪中恢复过来,乍一看自己写的功能,和需求差了十万八千里,我TM ...
A.<!– –> B.<?– –?> C.<% %> D.<!– –!> 解答:A
http://www.lydsy.com/JudgeOnline/problem.php?id=1031 很容易想到这就是将字符串复制到自己末尾然后后缀数组搞出sa然后按区间输出即可. 然后换了下模板 ...
[当当.京东.天猫.亚马逊.新华书店等均有销售] 目 录 第一部分:线程并发基础 第1章 概念部分 1 1.1 CPU核心数.线程数 (主流cpu.线程数的大体情况说一下) 1 1.2 CPU时间 ...
The Center of Gravity Time Limit: 3000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Ot ...
如Tomcat启动异常,首先确保Java安装和Tomcat安装版本是否对应,环境变量是否配置正确,如检查通过后,依然启动闪屏.可以依次解决: 1.在Tomcat启动文件Startup.bat之中最后添 ...
由于Oracle授权问题,Maven不提供Oracle JDBC driver,为了在Maven项目中应用Oracle JDBC driver,必须手动添加到本地仓库.首先需要到Oracle官网上下载 ...
Serialization的中文解释是“串行化” .“序列化”或者“持久化” ,就是将内存中的对象保存到磁盘中,等到程序再次运行的时候再读取磁盘中的文件恢复原来的对象.下面来看一个简单的例子: #in ...
1. Yii2里 model在使用load方法加载浏览器的值的时候,会进行rules验证.这时候可以使用场景,让model对不同场景使用不同验证方式 2. 可以用attributeLabels()来指 ...
