ES5与ES6的继承
JavaScript本身是一种神马语言:
提到继承,我们常常会联想到C#、java等面向对象的高级语言(当然还有C++),因为存在类的概念使得这些语言在实际的使用中抽象成为一个对象,即面向对象。JavaScript这门语言本身就是作为浏览器脚本语言的弱语言,伴随着没有类的概念,JavaScript就成为了一种基于对象的语言而不是面向对象的语言,面向对象就会存在继承,那么基于对象的JavaScript是如何继承的。
ES5规则
JavaScript的4种继承方式:
(1)原型继承
栗子:
function Animal() {
this.name = "Animal";
this.actions = ['eat', 'drink']
this.eat = function () {
console.log('eat');
};
}
Animal.prototype = {
age: '6years',
hobbies: []
}
function Dog() {
//do someting
}
Dog.prototype = new Animal();
function Cat() {
//do someting
}
Cat.prototype = new Animal();
var dog = new Dog();
var cat = new Cat();
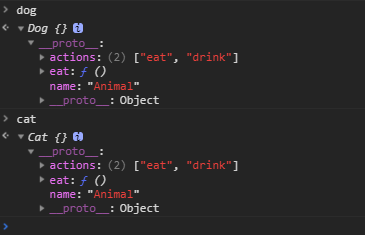
结果:

可以看到cat跟dog都继承了animal的实例对象,原型继承原型继承是最基础的继承方式,核心就是重写子类原型,是父类实例对象充当子类原型。
如果此时作如下操作会有什么情况发生
dog.name = 'dog'
dog.actions.push('look');
dog.age = '7years';
dog.hobbies.push('sleep');
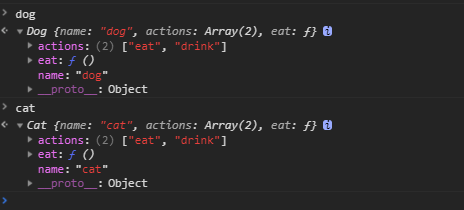
cat的结果:

结果已经很明显了,原型上的引用类型会被共享。
原因就是操作数组时,首先会在对象下找当前数组,如果有就会更改对象下的数组,如果没有就会到原型里面找数组,由于dog跟cat的原型是同一个animal所以修改的就是同一个数组,如果是简单类型,查找对象内没有此属性,重新生成一个属性,并且不会继续使用原型内部的属性,即原型共享。
结论:优点:最基本的继承方式,简单;缺点:原型中的引用类型共享。
到这里是不是有一种原型链的感觉了呢~
(2)改变上下文的继承
function Animal(name) {
this.name = name;
this.actions = ['eat', 'drink']
this.eat = function () {
console.log('eat');
};
}
function Dog() {
Animal.call(this, 'dog')
}
function Cat() {
Animal.call(this, 'cat')
}
var dog = new Dog();
var cat = new Cat();
结果:

利用call(apply,bind)方式改变了Animal函数内部this的指向,使this指向分别指向了Dog和Cat
优点:摒弃了原型,避免了原型共享;解决了向父类构造函数传参的问题。
缺点:没生成一个新对象,都会重新定义一次function,严重影响内存。
这里是不是有一种多态的感觉了呢~
(3)把前两种结合起来继承:
栗子:
function Animal(name) {
this.name = name;
this.actions = ['eat', 'drink']
}
Animal.prototype = {
eat: function () {
console.log('eat');
}
}
function Dog(name) {
Animal.call(this, name)
}
Dog.prototype = new Animal();
function Cat(name) {
Animal.call(this, name)
}
Cat.prototype = new Animal();
var dog = new Dog('dog');
var cat = new Cat('cat');
结果:

优点:这种方式成功的避免了重复定义function的尴尬情况,同时解决了原型共享的问题。
缺点:如果有两个子类继承父类,但是父类的属性有一个子类不用,怎么搞?这个是没法避免的,而且父类的属性全部在子类的原型上,很不美观。
这里是不是又仿佛看见了new的原理了呢~
(4)寄生组合继承:
为了扣掉组合继承中原型中不需要的属性,看到为了满足这一点,可不可以介样:
function Animal(name) {
this.name = name;
this.actions = ['eat', 'drink']
}
Animal.prototype = {
eat: function () {
console.log('eat');
}
}
function Dog(name) {
Animal.call(this, name)
}
Dog.prototype = Animal.prototype;
function Cat(name) {
Animal.call(this, name)
}
Cat.prototype = Animal.prototype;
var dog = new Dog('dog');
var cat = new Cat('cat');
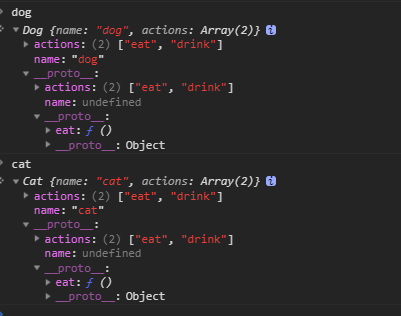
结果:

是不是达到了原型中的属性被消灭的效果了呢。这里我们可以联想到什么呢,那就是js的new关键字
回顾一下:
var
Demo = function () {
var
self = this;
}; var demo = {};
demo.__proto__ = Demo.prototype;
Demo.call(demo);
区别在于将Demo.prototype是给对象的原型赋值,一个是给方法的原型赋值。
接着上面的栗子来,乍一看好像对,实际Child中的__proto__为Object,并不是Parent,已经背离了Child继承Parent的目的。为啥呢?因为prototype就是Object,js里一切皆为对象。
我们可以自己控制对象的原型
改进:
function Animal(name) {
this.name = name;
this.actions = ['eat', 'drink']
}
Animal.prototype.eat = function () {
console.log('eat');
}
function Dog(name) {
Animal.call(this, name)
}
function Cat(name) {
Animal.call(this, name)
}
function initObject(obj) {
var
F = function () { };
F.prototype = obj;
return new F();
}
var
dogPrototype = initObject(Animal.prototype),
catPrototype = initObject(Animal.prototype);
dogPrototype.constructor = Dog;
catPrototype.constructor = Cat;
Dog.prototype = dogPrototype;
Cat.prototype = catPrototype;
var dog = new Dog('dog');
var cat = new Cat('cat');
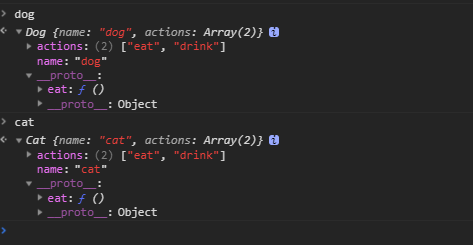
结果:

可以看到cat与dog的原型已经是Animal了。ES5 over~
ES6规则
class Animal {
constructor(name) {
this.name = name;
};
eat() {
console.log('eat')
};
}
class Dog extends Animal {
constructor() {
super();
};
eat() {
super.eat();
};
}
var dog = new Dog();
ES6很大程度优化了ES5的继承方式,而且constructor也暴露出来,利用super可以直接调用父级函数以及属性,相当地方便。
ES5与ES6的继承的更多相关文章
- 详解ES5和ES6的继承
ES5继承 构造函数.原型和实例的关系:每一个构造函数都有一个原型对象,每一个原型对象都有一个指向构造函数的指针,而每一个实例都包含一个指向原型对象的内部指针, 原型链实现继承 基本思想:利用原型让一 ...
- ES5和ES6的继承
ES5继承 构造函数.原型和实例的关系:每一个构造函数都有一个原型对象,每一个原型对象都有一个指向构造函数的指针,而每一个实例都包含一个指向原型对象的内部指针, 原型链实现继承 基本思想:利用原型让一 ...
- ES5和ES6的继承对比
ES5的继承实现,这里以最佳实践:寄生组合式继承方式来实现.(为什么是最佳实践,前面有随笔讲过了,可以参考) function Super(name) { this.name = name; } Su ...
- 一起手写吧!ES5和ES6的继承机制!
原型 执行代码var o = new Object(); 此时o对象内部会存储一个指针,这个指针指向了Object.prototype,当执行o.toString()等方法(或访问其他属性)时,o会首 ...
- ES5和ES6中对于继承的实现方法
在ES5继承的实现非常有趣的,由于没有传统面向对象类的概念,Javascript利用原型链的特性来实现继承,这其中有很多的属性指向和需要注意的地方. 原型链的特点和实现已经在之前的一篇整理说过了,就是 ...
- JavaScript面向对象轻松入门之继承(demo by ES5、ES6)
继承是面向对象很重要的一个概念,分为接口继承和实现继承,接口继承即为继承某个对象的方法,实现继承即为继承某个对象的属性.JavvaScript通过原型链来实现接口继承.call()或apply()来实 ...
- 【JS复习笔记】03 继承(从ES5到ES6)
前言 很久以前学习<Javascript语言精粹>时,写过一个关于js的系列学习笔记. 最近又跟别人讲什么原型和继承什么的,发现这些记忆有些模糊了,然后回头看自己这篇文章,觉得几年前的学习 ...
- es5与es6继承思考
es5与es6继承思考 es6继承 class Father{ constructor(name){ this.name = name; } getName(){ console.log(this.n ...
- ES5和ES6中的继承
看到一篇写的非常好的关于js继承的文章,其中对构造函数.原型.实例之间的关系的描述十分透彻,故转载作者文章以随时学习,并供大家共同进步! ES5 ES5中的继承,看图: function Super( ...
随机推荐
- [odroid-pc] ubuntu12.04 64bit Android4.0.3 源码编译报错及解决的方法
第一个错误: host Executable: cmu2nuance (out/host/linux-x86/obj/EXECUTABLES/cmu2nuance_intermedia ...
- 【PHP】在目标字符串指定位置插入字符串
PHP如何在指定位置插入相关字符串,例子:123456789变为1_23_456789插入"_"到指定的位置! (可以用作换行或者其他处理) 插入示例,具体思路在代码中有注释: & ...
- java递归算法实现拼装树形JSON数据
有时候页面需要使用jQuery easy ui中的combotree,需要给combotree提供一个JSON数据,使用如下方法(递归)实现(下面是dao层的实现层): /** * 根据表名和父id拼 ...
- 蜜果私塾:informix数据库学习合集[不断补充]
一.infomix使用备忘录 目录结构: 1. 启动与停止命令: 2. 修改数据库编码: 3. 查看informix占用的端口: 4. 使用dbacces ...
- MySQL主从双向同步复制
本文介绍了mysql主从,实现mysql的双向同步复制. MySQL支持单向.异步复制,复制过程中一个服务器充当主服务器,而一个或多个其它服务器充当从服务器.主服务器将更新写入二进制日志文件,并维护日 ...
- spring容器ApplicationContext初始化(spring应用上下文初始化)
可以通过以下三种方式加载spring容器,实现bean的扫描与管理: 1. ClassPathXmlApplicationContext:从类路径中加载 ClassPathXmlApplication ...
- [na]华为acl(traffic-filter)和dhcp管理
这个是财务网络的一个问题, 要求财务的某台机器能访问其他部门区的打印机. 其他部门是不能访问到财务网络的. 华为alc配置实例:-traffic-filter # 在VLAN100上配置基于ACL的报 ...
- 通达OA 几次通过OA进行的足球抢票活动确实对OA系统提出了非常大挑战
今年集团赞助了中超的足球比赛,有比赛的时候会提前发一些球票.怎么发.发给谁这就是一个问题.后来确定通过OA来抢票. 通过在OA上发表帖子.通过信息提醒.大家看到信息提示后在帖子后面回复,依据回复先后确 ...
- Ownerdrawn ComboBox
[ToolboxBitmap(typeof(ComboBox))] class ComboBoxEx : ComboBox { public ComboBoxEx() { this.DrawMode ...
- Hystrix的原理与使用
转载自:https://segmentfault.com/a/1190000005988895 http://blog.csdn.net/xiaoyu411502/artic ...
