UWP数据分享
前言
本文介绍如何在通用Windows平台(UWP)应用程序中支持共享合同。共享合同是一种在应用程序之间快速共享数据(如文本,链接,照片和视频)的简便方法。例如,用户可能想要使用社交网络应用与他们的朋友共享网页,或者在笔记应用中保存链接以便稍后参考。
设置事件处理程序:
(1)添加DataRequested事件处理程序,以便在用户调用共享时调用。当用户点击您的应用中的控件(例如按钮或应用栏命令)或在特定场景中自动(例如,如果用户完成关卡并获得高分)时,就会发生这种情况。
DataTransferManager dataTransferManager = DataTransferManager.GetForCurrentView();
dataTransferManager.DataRequested += DataTransferManager_DataRequested;
(2)当DataRequested事件发生时,您的应用程序收到DataRequest对象。它包含一个DataPackage,您可以使用它来提供用户想要共享的内容。您必须提供要分享的标题和数据。描述是可选的,但建议使用。
DataRequest request = args.Request;
选择数据:
DataPackage对象可以包含这些格式的一个或多个,以任何组合。
- Plain text 纯文本
- Uniform Resource Identifiers (URIs) 统一资源标识符(URI)
- HTML
- Formatted text 格式化文本
- Bitmaps 位图
- Files 文件
- Custom developer-defined data 自定义开发人员定义的数据
设置属性:
打包数据以进行共享时,您可以提供各种属性,以提供有关正在共享的内容的其他信息。这些属性可帮助目标应用改善用户体验。例如,当用户与多个应用程序共享内容时,描述会有所帮助。在共享图像或指向网页的链接时添加缩略图可为用户提供可视参考。有关更多信息,请参阅DataPackagePropertySet。
除标题外的所有属性都是可选的。title属性是必需的,必须设置。
request.Data.Properties.Title = "Share Example";
request.Data.Properties.Description = "A demonstration on how to share";
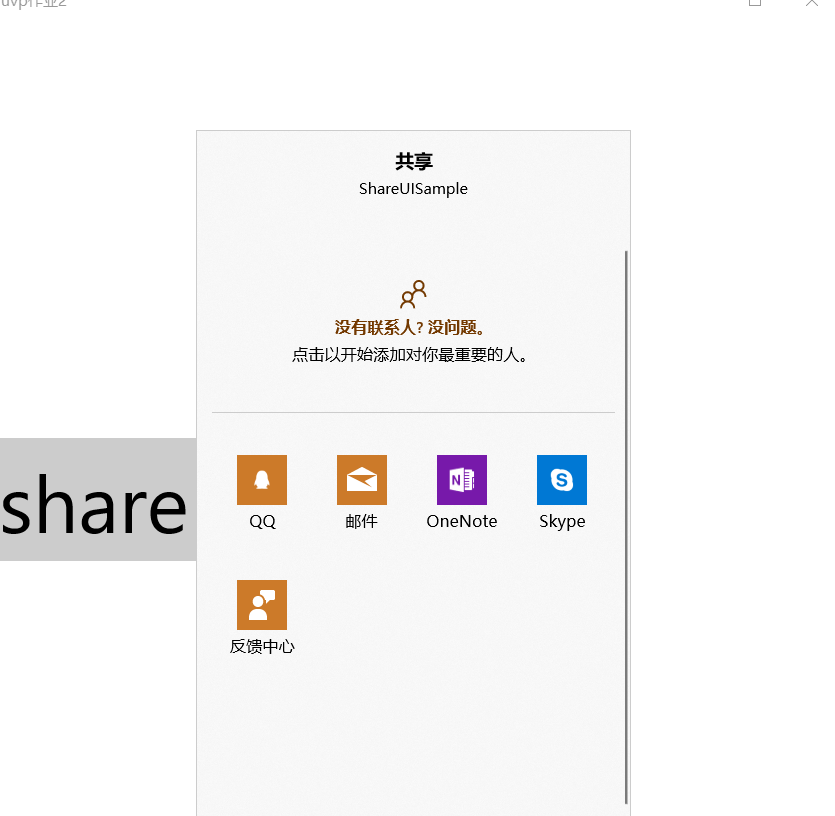
启动共享UI
系统提供用于共享的UI。要启动它,请调用ShowShareUI方法。
DataTransferManager.ShowShareUI();
示例代码
在MainPage.xaml中添加一个按钮并设置相应事件
<Button Name="Mybutton"
Content="share"
FontSize="64"
Click="Mybutton_OnClick"></Button>
在MainPage.xaml.cs文件中添加代码
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
//使ShareRequested函数在共享操作时发生
DataTransferManager.GetForCurrentView().DataRequested += ShareRequested;
}
private void Mybutton_OnClick(object sender, RoutedEventArgs e)
{
DataTransferManager.ShowShareUI();
}
private void ShareRequested(DataTransferManager sender, DataRequestedEventArgs args)
{
var deferral = args.Request.GetDeferral();
DataRequest request = args.Request;
request.Data.Properties.Title = "ShareUISample";
request.Data.SetText("Description:" + "This is a line from ShareUISample. Welcome to learn UWP.");
//flash.jpg是示例代码中Asssets文件夹中的图片,可以将其改为你自己的图片
request.Data.SetBitmap(RandomAccessStreamReference.CreateFromUri(new Uri("ms-appx:///Assets/flash.jpg")));
deferral.Complete();
}
点击share
>共享图片成功

UWP数据分享的更多相关文章
- 使用python处理百万条数据分享(适用于java新手)
1.前言 因为负责基础服务,经常需要处理一些数据,但是大多时候采用awk以及java程序即可,但是这次突然有百万级数据需要处理,通过awk无法进行匹配,然后我又采用java来处理,文件一分为8同时开启 ...
- UWP 实现分享功能
一:需求 实现点击分享按钮,分享内容到微博,邮箱等.. like this 二:DataTransferManager 数据传输管理类 DataTransferManager dataTransfer ...
- 日入过百优质消除手游数据分享—萌萌哒包子脸爱消除(游戏开发引擎:libgdx)
从2014年开始,消除游戏异常火爆,从消除小星星到腾讯的天天消除都赢得了海量用户.目前,各大市场上开心消消乐等游戏依旧火爆.消除游戏一直持续保持着女性和孩子的主流游戏地位.虽然市场上消除游戏种类很多, ...
- SQL Server高速导入数据分享
SQL Server高速导入数据,能够尝试的方法例如以下:CTE.OpenRowSet/OpenDataSource.BULK INSERT.bcp.Shell. 以下依次介绍这几种办法. 1.CTE ...
- docker volume持久化存储与数据分享
第一种 指定volume文件mysql存储,存储的位置为/var/lib/mysql -v mysql:/var/lib/mysql 第二种 同步文件,将容器中的skeleton文件夹的内容同步到宿主 ...
- DEM数据全国各省的裁剪与分享(30m、90m、250m、1000m)
1.简介: 数字高程模型(Digital Elevation Model),简称DEM,是通过有限的地形高程数据实现对地面地形的数字化模拟. 这次分享的数据是全国34个省份的DEM裁剪数据,一共有6期 ...
- ECharts-基于Canvas,纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表
ECharts http://ecomfe.github.com/echarts 基于Canvas,纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表.创新的拖拽重计算 ...
- ECharts – 大数据时代,重新定义数据图表
ECharts 基于 Canvas 的纯 Javascript 图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表.创新的拖拽重计算.数据视图.值域漫游等特性大大增强了用户体验,赋予了用户对 ...
- Android原生APP内分享
Android原生APP内分享,可实现数据分享以及assets文件夹分享及私有文件分享 项目地址:https://github.com/json-pu/AndroidAppShare.git
随机推荐
- kvm虚拟机
###查看虚拟机的状态 [root@fgeserver2 ~]# virsh list --all Id Name State------------------------------------- ...
- "Access restriction: The type BASE64Encoder is not accessible due to restrict"问题解决
问题如题: Eclipse中有一种叫做存取限制的机制,来防止你错误使用那些非共享的API.通常来说,Eclipse做的是对的,因为两点,我们不想要使用非共享API的,而且Eclipse知道什么是共享的 ...
- mysql数据库使用sql命令窗口查询的数据,改成sql语句导入到mysql数据库中
1.查询语句为select * from t_table;导出的数据格式如下: 2.将数据文本备份,然后使用NOTEPAD++打开,然后只拷贝数据到新建txt中,然后进行如下替换: 1)将“ | ”分 ...
- 解决VS Code编译调试中文输出乱码
最近尝试用VS Code配置了C和C++的编译调试环境,结果遇到了中文输出乱码问题,查阅网上竟然还没有相关问题,有怀疑是mingw中文支持问题,但最后证明是VS Code编码问题. 解决方案: 文件- ...
- chmod及chown命令详解
1,chmod 指令名称 : chmod 使用权限 : 所有使用者 使用方式 : chmod [-cfvR] [--help] [--version] mode file... 说明 : Linux/ ...
- Git同时push到多个远程仓库
添加第二个远程地址时使用以下命令: git remote set-url --add origin git@github.com:morethink/programming.git 查看远程分支:gi ...
- 【CodeForces】576 D. Flights for Regular Customers
[题目]D. Flights for Regular Customers [题意]给定n个点m条边的有向图,每条边有di表示在经过该边前必须先经过di条边,边可重复经过,求1到n的最小经过边数.n,m ...
- c++刷题(3/100)数独,栈和队列
stack的基本操作 • s.size():返回栈中的元素数量 • s.empty():判断栈是否为空,返回true或false • s.push(元素):返回对栈顶部“元素”的可变(可修改)引用 • ...
- h5+js随机拖动鼠标产生动画效果
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- react CRA antd 按需加载配置 lessloader
webpack配置 webpack.config.dev.js, webpack.config.prod同理. 'use strict'; const autoprefixer = require(' ...