黄聪:如何使用Add-on SDK开发一个自己的火狐扩展
火狐开放了扩展的开发权限给程序员们,相信很多人都会希望自己做一些扩展来方便一些使用。
我最近做一些项目也需要开发一个火狐扩展,方便收集自己需要的数据,因此研究了几天怎么开发,现在已经差不多完成了,就顺便腾出时间来做个教程给大家看看吧。
------------------------------ 无可奈何的分割线 ------------------------------
原先我是找了几个网上的教程,没有使用SDK来开发,备受折磨。这个可以看看我之前的文章:
黄聪:二、如何通过URL获取其他网页源代码内容(火狐插件扩展开发教程)
这两个简简单单的扩展,因为没有SDK,导致花了我2天的时间,不过幸运的是,我找到了这个视频:
开发立刻变得无比的愉快,下面我就介绍一下怎么用一个SDK开发一个扩展,功能是改变一个页面的H1标签的字体颜色为红色。
------------------------------ 厚颜无耻的分割线 ------------------------------
1、使用Add-on SDK需要一个开发者帐号,我们登录https://addons.mozilla.org/zh-CN/firefox/users/register,先注册一个开发者帐号。
2、注册好之后,我们以开发者身份登录:https://builder.addons.mozilla.org/user/signin/
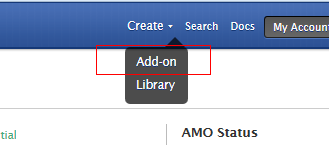
3、登录好之后,点击Create -> Add-on。如下图:

4、点击之后,我们就可以开始写我们的扩展啦!!!!先来看看SDK的界面:

5、我们先写主程序的代码,在main.js中输入如下代码:
//导入页面控制类page-mod
var pageMod = require("sdk/page-mod");
var self = require("sdk/self"); //下面是指只要加载了以 http://tieba.baidu.com/p/ 开头的URL,就加载 Data 资源文件夹中的 jquery-1.10.1.min.js 和 test.js 文件
pageMod.PageMod({
include: "http://tieba.baidu.com/p/*",
contentScriptFile: [self.data.url("jquery-1.10.1.min.js"),
self.data.url("test.js")]
});
6、因为我们需要jquery,因此需要导入一下,点击Data旁边的“+”号,然后输入远程jquery的链接http://code.jquery.com/jquery-1.10.1.min.js,然后点击Create Attachment,这样SDK会自动下载远程的jquery到本地并建立连接。如下图:

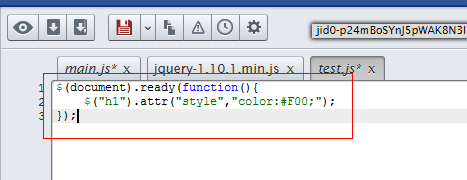
7、有了jquery,接下来就是我们的核心代码了,我们要用自己的js来控制H1的颜色。我们再次点击Data旁边的“+”号,在第二行输入test.js,然后点击Create Attachment,这样就有了一个test.js文件了,我们的核心代码将在这里写,代码如下:
$(document).ready(function(){
$("h1").attr("style","color:#F00;"); //页面加载完成,将h1的颜色改变为红色
});

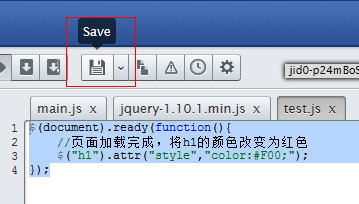
8、最后,点击SDK工具栏上面的磁盘符号进行保存。

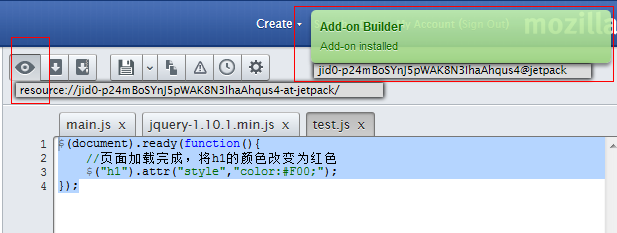
9、左上角的眼睛符号按钮,SDK就会自动保存并安装,安装完成会在右上角出现复选框:

10、最后看看我们的插件是否能正常使用了呢,我们随便打开一个百度贴吧的帖子吧,接着我们就会惊喜的发现标题在页面加载完成之后变成红色的了!好了,教程到此结束!

PS:火狐有挺健全的文档库了,虽然我觉得还不够,不过一些简单的开发足够了,链接在这里https://addons.mozilla.org/en-US/developers/docs/sdk/latest/
PPS:推荐一下自己的博客http://hcsem.com,虽然干货好像都是放到博客园的
PPPS:码字、码代码、码图很累呀有木有!!!各位看官觉得文章不错狠狠点击推荐按钮吧!!!!!!
黄聪:如何使用Add-on SDK开发一个自己的火狐扩展的更多相关文章
- 如何使用Add-on SDK开发一个自己的火狐扩展
黄聪:如何使用Add-on SDK开发一个自己的火狐扩展 火狐开放了扩展的开发权限给程序员们,相信很多人都会希望自己做一些扩展来方便一些使用. 我最近做一些项目也需要开发一个火狐扩展,方便收集自己需要 ...
- Android | 教你如何用华为HMS MLKit 图像分割 SDK开发一个证件照DIY小程序
Android | 教你如何用华为HMS MLKit 图像分割 SDK开发一个证件照DIY小程序 引子 上期给大家介绍了如何使用如何用华为HMS MLKit SDK 三十分钟在安卓上开发一个微笑抓 ...
- 开发一个小的php扩展
今天试了一下在php添加扩展,看了挺多资料,细节上不一致,其他大体是差不多的. 我们来开发一个叫ccvita_string的函数,他的主要作用是返回一段字符,对应的php代码可能如此: functio ...
- 黄聪:360浏览器、chrome开发扩展插件教程(3)关于本地存储数据
转载:http://www.cnblogs.com/walkingp/archive/2011/04/04/2003875.html HTML5中的localStorage localStorage与 ...
- 黄聪:360浏览器、chrome开发扩展插件教程(2)为html添加行为
转载:http://www.cnblogs.com/walkingp/archive/2011/04/02/2002668.html 上一节我们已经讲了Chrome扩展的基础知识,并构建了基础的htm ...
- 黄聪:360浏览器、chrome开发扩展插件教程(1)开发Chrome Extenstion其实很简单
转载:http://www.cnblogs.com/walkingp/archive/2011/03/31/2001628.html Chrome的更新速度可以说前无古人,现在我每天开机的第一件事就是 ...
- 如何基于App SDK快速地开发一个IoT App?
一.背景及大纲介绍 在如今物联网DCM(Device.Connect.Manage)的大框架下,有一个应用层来分析和处理数据,是必备技能.但是,对于一个公司来说,因为研发能力或者研发时间的原因,可能很 ...
- 快速开发一个PHP扩展
快速开发一个PHP扩展 作者:heiyeluren时间:2008-12-5博客:http://blog.csdn.net/heiyeshuwu 本文通过非常快速的方式讲解了如何制作一个PHP 5.2 ...
- 黄聪:《跟黄聪学WordPress主题开发》
又一个作品完成!<跟黄聪学Wordpress主题开发>,国内最好的Wordpress主题模版开发视频教程!! 目录预览: WordPress官方源文件层式结构讲解 WordPress数据库 ...
随机推荐
- 杀死dialog
先 pkill -9 normal.sh 和 pkill -9 terminal_ui.sh 然后在pkill -9 dialog
- Qt中使用ActiveX控件
(转自:http://blog.csdn.net/tingsking18/article/details/5403038) 在Qt中使用ActiveX控件 Qt的windows商业版本提供了Activ ...
- Nginx配置请求转发location及rewrite规则
一个示例: location = / { # 精确匹配 / ,主机名后面不能带任何字符串 [ configuration A ] } location / { # 因为所有的地址都以 / 开头,所以这 ...
- Deepgreen DB简介(转)
原文链接 Deepgreen DB 全称 Vitesse Deepgreen DB,它是一个可扩展的大规模并行(通常称为MPP)数据仓库解决方案,起源于开源数据仓库项目Greenplum DB(通 ...
- Miscosoft Visual Studio项目guid取值
There isn't an easy way to change the type of a project in Visual Studio project once it is created; ...
- Shell 命令行获取本机IP,grep的练习
Shell 命令行获取本机IP,grep的练习 在 mac 下面输入 ifconfig 或者在 linux 下面输入 ip a 就可以得到我们的网卡信息.不过通常情况下,我们需要查看的是我们的IP地址 ...
- CUDA Samples: Dot Product
以下CUDA sample是分别用C++和CUDA实现的两个非常大的向量实现点积操作,并对其中使用到的CUDA函数进行了解说,各个文件内容如下: common.hpp: #ifndef FBC_CUD ...
- xshell连接及优化
xshell 连接 问题:当你的xshell与服务器连接不上时 1:可先排查道路通不通 正常: 不正常: 1:查看服务器ip正不正确 2:vmware 编辑-虚拟网络编辑器 3:windows服务 ...
- CSS Div固定在网页顶部、底部、左侧、右侧
Div固定在网页顶部 .header { width:100%; height:80px; background-color:#FAFAFA; position:fixed; top:; left:; ...
- Jsp邮件找回密码全攻略
[来源网络 http://www.2cto.com/kf/201502/376374.html] 一般大型网站我们登录的时候,密码忘了都有个功能可以找回密码. 细数下大致的方法: 1.直接把密码发送 ...
