提示text还能输入多少字节
1.添加jQuery自定义扩展
- $(function($){
- // tipWrap: 提示消息的容器
- // maxNumber: 最大输入字符
- $.fn.artTxtCount = function(tipWrap, maxNumber){
- var countClass = 'js_txtCount', // 定义内部容器的CSS类名
- fullClass = 'js_txtFull', // 定义超出字符的CSS类名
- disabledClass = 'disabled'; // 定义不可用提交按钮CSS类名
- // 统计字数
- var count = function(){
- var val = lenFor($.trim($(this).val()));
- if (val <= maxNumber){
- tipWrap.html('<span class="' + countClass + '">\u8FD8\u80FD\u8F93\u5165 <strong>' + (maxNumber - val) + '</strong> \u4E2A\u5B57\u8282</span>');
- }else{
- tipWrap.html('<span class="' + countClass + ' ' + fullClass + '">\u5DF2\u7ECF\u8D85\u51FA <strong>' + (val - maxNumber) + '</strong> \u4E2A\u5B57\u8282</span>');
- };
- };
- $(this).bind('keyup change', count);
- return this;
- };
- });
获取字节数函数
- var lenFor = function(str){
- var byteLen=,len=str.length;
- if(str){
- for(var i=; i<len; i++){
- if(str.charCodeAt(i)>){
- byteLen += ;
- }
- else{
- byteLen++;
- }
- }
- return byteLen;
- }
- else{
- return ;
- }
- }
2.实例化
- <script type="text/javascript">
- // demo
- $(function($){
- // 批量
- $('.autoTxtCount').each(function(){
- $(this).find('.text1').artTxtCount($(this).find('.tips'), );
- });
- });
- </script>
3.相应的html结构
- <div class="form-group">
- <div class="col-sm-9">
- <label class="col-sm-1 control-label" for="form-field-1"> 内容: </label>
- </div>
- </div>
- <div style="padding-left:100px;" id="autoTxtCount" class="autoTxtCount form-group">
- <div >
- <textarea class="text1" name="content" cols="" rows=""><!--{$aData.content}--></textarea>
- </div>
- <div>
- <span class="tips"></span>
- </div>
- </div>
4.一些样式
- #autoTxtCount { width:500px; }
- #autoTxtCount .help, #autoTxtCount .help a { color:#; }
- #autoTxtCount .tips { color:#; padding: 5px; }
- #autoTxtCount .tips strong { color:#1E9300; }
- #autoTxtCount .tips .js_txtFull strong { color:#F00; }
- #autoTxtCount textarea.text1 { width:474px; }
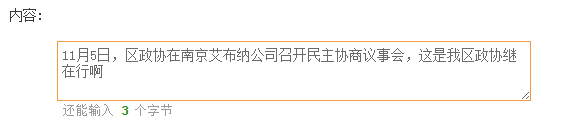
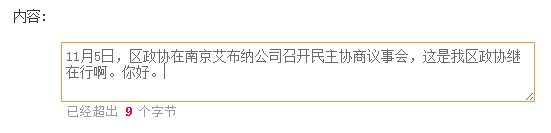
效果如下:


提示text还能输入多少字节的更多相关文章
- UiTextField对输入的长度进行限制并提示用户还可输入的长度
最近想做用户昵称的限制,但是网上百度了很多方法效果都不是我自己想要的,终于找到种方法 如下: 1.声明两个属性 nickname是昵称的textfleld canEditSizeLAbel是提示用户剩 ...
- ASP.NET 仿腾讯微博提示“还能输入*个字符”的实现
textbox如果设置TextMode="MultiLine"则 它的MaxLength设置的值就无效:为了能达到像腾讯微薄.新浪微薄那样的提示的效果(腾讯和新浪微薄文本框用到的应 ...
- js动态显示可输入字数并提示还可以输入的字数
动态显示可输入的字数提示还可以输入的字数. 代码: <input name="title" type="text" size="50" ...
- Jquery 提示还可以输入的字数,将多余的字数截取掉
js代码: $(function () { var counter = $("#divform textarea").val().length; //获取文本域的字符串长度 $( ...
- 文本框textarea实时提示还可以输入多少文字
<!DOCTYPE HTML><html><head><meta http-equiv="Content-Type" content=&q ...
- android源代码提示文本框还能输入多少个字符
public class TestAndroidActivity extends Activity { /** Called when the activity is first created. * ...
- JS实现动态提示文本框可输入剩余字数(类似发表微博数字提示)
一.实现效果: 为了更直观的体现用户在文本框输入文本时能看到自己输入了多少字,项目中需要通过判断提示文本框剩余可输入字数. html & JS: <div> <textare ...
- JS动态呈现还可以输入字数
现在觉得当我们使用js或者jquery来呈现一个动态效果时,主要还是要想清楚它的思想.它的原理.而动态呈现输入字数,其实就是给它设置一个最大输入字数,然后获取已输入的字数,自然想做什么都可以. < ...
- 还能输入多少字?(JS动态计算)
<div class="m-form ovh"> <div class="hd"> <span class="fr&qu ...
随机推荐
- Spring XML 不给提示
a)window – preferences – myeclipse – xml – xml catalog b)User Specified Entries – add i. Location: D ...
- WebApp开发技巧大全 看了就明白了
[转载]阅读原文 自Iphone和Android这两个牛逼的手机操作系统发布以来,在互联网界从此就多了一个新的名词-WebApp(意为基于WEB形式的应用程 序,运行在高端的移动终端设备).开发者们都 ...
- Sublime Text2使用技巧
推荐Lucifr和JerryQu的几篇博文: Sublime Text 2 入门及技巧 via: http://lucifr.com/139225/sublime-text-2-tricks-and- ...
- (极简)linux安装QT4.7.3
1.下载QT http://download.qt.io/ 我用的:qt-everywhere-opensource-src-4.7.3.tar.gz 2.解压安装QT 建议解压到/use/local ...
- 2012年的MBP准备升级
2012年买的MBP MD313要升级啦! 原因是4G内存在升级10.9巨浪后,无论是登录还是打开程序都比较慢,看内存使用使用基本上是满了,因此有了升级内存的想法. 首先想到的是看最大容量,16G,所 ...
- ab压力测试报错: apr_socket_recv: Connection reset by peer (104)
使用ab对网站进行压力测试,开始设置并发500,可以正常使用,当设置并发为1000,则报错: apr_socket_recv: Connection reset by peer (104) 改服务端a ...
- Mozilla推荐的CSS书写顺序
//显示属性displaylist-stylepositionfloatclear //自身属性widthheightmarginpaddingborderbackground //文本属性color ...
- 关于Char* ,CString ,WCHAR*之间的转换问题
GDI+所有类的接口函数如果要传递字符串作为参数的话,似乎都用UNICODE串,即WCHAR*.我开始也被整得晕头转向,因为窗口编程所用往往是CString,用IO流读文件数据又得到char *.得益 ...
- How to convert string to wstring?
How to convert string to wstring? - Codejie's C++ Space - C++博客 How to convert string to wstring ...
- EasyList China国内镜像
镜像地址: http://www.ikay.me/list/easylistchina.txt 与官方服务器每15分钟同步一次 本文固定链接: http://www.ikay.me/easylistc ...
