Walle 瓦力 web部署系统
Walle 一个web部署系统工具,可能也是个持续发布工具,配置简单、功能完善、界面流畅、开箱即用!
安装步骤:
1. git clone 首先配置成功(去百度找答案)
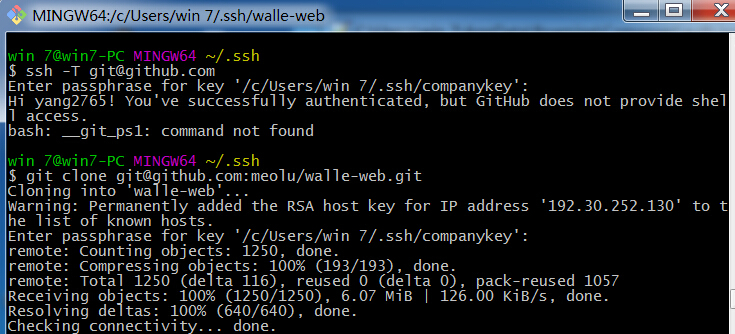
打开git bash命令窗口执行:
git clone git@github.com:meolu/walle-web.git
如下为成功后结果
2.切换目录
cd walle-web3.配置数据库
vi config/web.php # 设置mysql连接
完成 composer 的安装4.
先安装:composer global require "fxp/composer-asset-plugin:1.0.0-beta3"
成功后再安装:composer install:
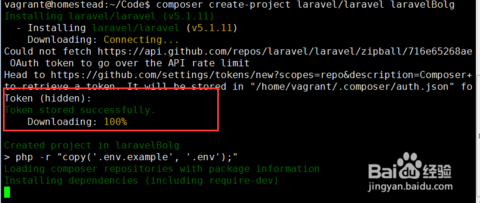
会报如下错误:Could not fetch https://api.github.com/repos/laravel/laravel/zipball/716e65268ae088e5bd73e505acf9695c127aff66, please create a GitHub OAuth token to go over the API rate limitHead to https://github.com/settings/tokens/new?scopes=repo&description=Composer+on+homestead+2015-09-20+1100to retrieve a token. It will be stored in "/home/vagrant/.composer/auth.json" for future use by Composer.Token (hidden):
方法/步骤
根据提示大概是需要tokens
1、生成tokens;
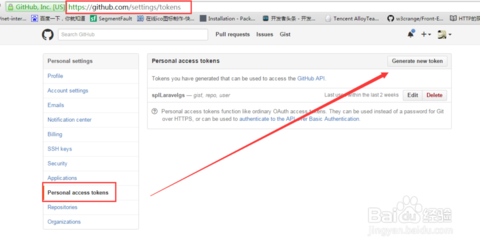
登录github,点击"settings",然后点击”Personal access tokens“;

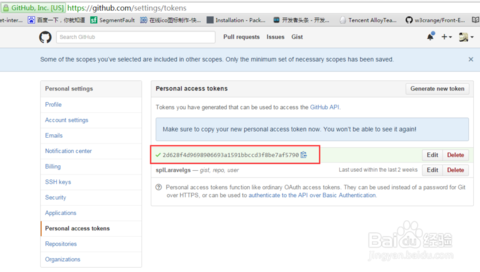
点击”Generate new token“ 填写Token description,然后点击"Generate token"生成token

将生成的token复制,然后黏贴到控制台(隐藏的所以看不见),然后回车。ok完美解决问题;
也可以composer config –global github-oauth.github.com 上面的token,再次安装laravel


再安装 :composer install
Your requirements could not be resolved to an installable set of packages.
Problem 1
- The requested package fxp/composer-assert-plugin could not be found in any version, there may be a typo in the package name.
Potential causes:
- A typo in the package name
- The package is not available in a stable-enough version according to your minimum-stability setting
see <https://groups.google.com/d/topic/composer-dev/_g3ASeIFlrc/discussion> for more details.
Read <https://getcomposer.org/doc/articles/troubleshooting.md> for further common problems.
Installation failed, reverting ./composer.json to its original content.
如有以上报错可以是试试:
composer global require "fxp/composer-asset-plugin:~1.0.3"
composer create-project --prefer-dist yiisoft/yii2-app-basic helloYii
# 导入数据库:./yii migrate/up
最后配置nginx/apache的webroot指向walle-web/web 完成 Walle 瓦力 web部署系统的更多相关文章
- Walle - 瓦力上线部署系统搭建攻略
背景知识:Walle - 瓦力是一个支持svn.git.多用户.多项目.多环境同时部署的上线部署系统,http://www.oschina.net/news/68610/walle-0-9-2 实验系 ...
- walle(瓦力)部署系统的安装和简单使用
Walle(瓦力):一套软件开发的部署系统.提供了清晰的日志记录,支持数据的回滚.用于解决大型团队在软件开发中的测试.预测试和上线的统一部署管理. 系统环境:CentOS6.8-A CentOS-6. ...
- centos7.2环境nginx+mysql+php-fpm+svn配置walle自动化部署系统详解
centos7.2环境nginx+mysql+php-fpm+svn配置walle自动化部署系统详解 操作系统:centos 7.2 x86_64 安装walle系统服务端 1.以下安装,均在宿主机( ...
- WinServer远程部署系统打包批处理文件
前言 工作中一直在使用一个部署系统WinServer远程部署系统(RDSystem),部署.回滚都很方便.我们一直都是增量发布或者只更新需要更新的文件,每次发布完之后要整理出一个增量更新包,压缩成zi ...
- OS.js – 开源的 Web OS 系统,赶快来体验
OS.js 是一个开源的 Web OS 系统,可以在浏览器中运行,提供了窗口管理器,应用程序API,用户界面开发套件和抽象的文件系统等.可以部署在 Node 或者 PHP 环境中运行.OS.js is ...
- 【转发】构建高可伸缩性的WEB交互式系统(下)
原文转自:http://kb.cnblogs.com/page/504518/ 本文是<构建高可伸缩性的WEB交互式系统>系列文章的第三篇,以网易的NEJ框架为例,对模块的可伸缩性进行分析 ...
- NET站点Web部署
NET站点Web部署(一键发布的实现) 在开发过程中经常需要发布到开发环境.测试环境或者预发布环境上给其他同事进行测试验证效果等等,每次发布都要备份,拷贝,修改配置文件等等重复操作非常的麻烦,效率大打 ...
- .NET持续集成与自动化部署之路第一篇——半天搭建你的Jenkins持续集成与自动化部署系统
.NET持续集成与自动化部署之路第一篇(半天搭建你的Jenkins持续集成与自动化部署系统) 前言 相信每一位程序员都经历过深夜加班上线的痛苦!而作为一个加班上线如家常便饭的码农,更是深感其痛 ...
- ASP.NET站点Web部署(一键发布的实现)
在开发过程中经常需要发布到开发环境.测试环境或者预发布环境上给其他同事进行测试验证效果等等,每次发布都要备份,拷贝,修改配置文件等等重复操作非常的麻烦,效率大打折扣,而web部署提供了这样的解决方案: ...
随机推荐
- vsftp关于"550 create directory operation failed"问题解决
前提: 昨天晚上配置好了vsftp, 但登陆后,除了浏览,什么也干不了.(如新建文件/文件夹, 删除文件, 重命名等都不可操作) 都是弹出 "550 create directory ope ...
- Starting nagios:This account is currently not available nagios
nagios在启动时报错 # service nagios restartRunning configuration check…done.Stopping nagios: done.Starting ...
- 在iOS8下使用CLLocationManager定位服务需要系统授权
最近在ios8.0使用CLLocationManager定位服务,发现老不能定位,查看设置菜单中的项也是处于未知状态.想起之前都有一个弹出框提示用户是否允许定位,这次一直没有出现了.原来ios8.0下 ...
- Java之简单的聊天工具
今天整理资料的时候,找出自己几年前刚学Java时做过的一个简易的聊天工具,有服务器也有客户端,能发送文字消息和文件,但是用户上线并未存入数据库,而只是简单的缓存在服务器的一个数组中,所以,只要服务器一 ...
- spring事务分类简述
spring事务的传播行为是面试中经常被问到的问题,要将事务的传播行为与隔离级别熟练的掌握,在实际开发过程中,特别是在并发高.更新数据量大.关系表比较多的情况下,经常会遇到关于事务的问题.首先,要了解 ...
- IE兼容HTML5
<!--[if lt IE9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js" ...
- C#中的枚举器(转)
术语表 Iterator:枚举器(迭代器) 如果你正在创建一个表现和行为都类似于集合的类,允许类的用户使用foreach语句对集合中的成员进行枚举将会是很方便的.这在C# 2.0中比 C# 1.1更容 ...
- CLR via C#字符串和文本处理
一.字符 在.NET Framewole中,字符总是表示成16位Unicode代码值,这简化了国际化应用程序的开发. 每个字符都表示成System.Char结构(一个值类型) 的一个实例.Sy ...
- ubuntu 12.04 安装nginx
nginx是一个强大的高性能反向代理服务器,其特点是占内存少,并发能力强,在高并发的情况下是apache 的一个不错的代替品,能够支持高达50000个并发连接数的响应,那么这么强大的武器,究竟如何在l ...
- css 选择器 (学习笔记)
参考 http://zachary-guo.iteye.com/blog/605116 1. div+p 选择紧接在 <div> 元素之后的所有 <p> 元素.解释 : fi ...
