Combo( 自定义下拉框) 组件
本节课重点了解 EasyUI 中 Combo(自定义下拉框)组件的使用方法,这个组件依赖于
ValidateBox(验证框)组件
一. 加载方式
自定义下拉框不能通过标签的方式进行创建。
<input id="box">
//JS 加载调用
$('#box').combo({
required : true,
multiple : true,
});
如果要实现自定义下来选择(图片、文本、按钮均可),需要配合一些代码。
<div id="food">
<div style="color:#99BBE8;background:#fafafa;padding:5px;">
请选择一个食物</div>
<div style="padding:10px">
<input type="radio" name="food" value="01">
<span>煎饼果子</span><br/>
<input type="radio" name="food" value="02">
<span>牛腩米线</span><br/>
<input type="radio" name="food" value="03">
<span>水果沙拉</span><br/>
<input type="radio" name="food" value="04">
<span>蛋黄派</span><br/>
<input type="radio" name="food" value="05">
<span>其他</span>
</div>
</div>
$('#food').appendTo($('#box').combo('panel'));
$('#food input').click(function(){
var v = $(this).val();
var s = $(this).next('span').text();
$('#box').combo('setValue', v).combo('setText', s)
.combo('hidePanel');
二. 属性列表

//属性设置
$('#box').combo({
width : 300,
height : 50,
panelWidth : 300,
panelHeight : 200,
disabled : true,
hasDownArrow : false,
delay : 50,
editable : false,
readonly : true,
required : true,
multiple : true,
});
PS:这里有些属性无法在单独组件使用中体现它的效果,需要配合整个表单或服务器
支持。在后面的课程中设计到综合使用的时候再去了解。
三. 事件列表

//事件列表
$('#box').combo({
required : true,
onShowPanel : function () {
alert('下拉的时候触发!');
},
onHidePanel : function () {
alert('下拉面板隐藏的时候触发!');
},
onChange : function () {
alert('字段值改变的时候触发!');
},
});
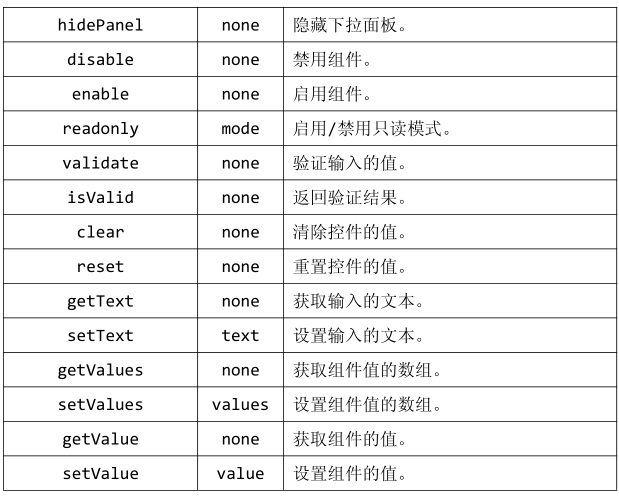
四.方法列表


//返回属性对象
console.log($('#box').combo('options'));
//返回下拉面板对象
console.log($('#box').combo('panel'));
//返回文本框对象
console.log($('#box').combo('textbox'));
//销毁组件
$('#box').combo('destroy');
//禁用和启用
$('#box').combo('disable');
$('#box').combo('enable');
//调整到默认宽度
$(document).click(function () {
$('#box').combo('resize', 'width');
});
//显示下拉面板
$(document).click(function () {
$('#box').combo('showPanel');
});
//隐藏下拉面板
$('#box').combo('hidePanel');
//启用禁用,true 可不填,false 则为不启用
$('#box').combo('readonly',true);
//验证文本框内的值是否合法
$(document).click(function () {
console.log($('#box').combo('isValid'));
});
//清空文本框内容
$(document).dblclick(function () {
$('#box').combo('clear');
});
//重置文本框到初始状态
$(document).dblclick(function () {
$('#box').combo('reset');
});
//得到文本框字符串
$(document).click(function () {
console.log($('#box').combo('getText'));
});
//设置文本框字符串
$(document).click(function () {
console.log($('#box').combo('getText'));
});
//获取组件的 Value 值
$(document).click(function () {
console.log($('#box').combo('getValue'));
console.log($('#box').combo('getValues'));
});
PS:我们可以使用$.fn.combo.defaults 重写默认值对象。
Combo( 自定义下拉框) 组件的更多相关文章
- 第二百一十二节,jQuery EasyUI,Combo(自定义下拉框)组件
jQuery EasyUI,Combo(自定义下拉框)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 Combo(自定义下拉框)组件的使用方 ...
- vue自定义下拉框组件
创建下拉框组件 Select.vue <template> <div class="selects"> <div :class="{sele ...
- 第二百二十四节,jQuery EasyUI,ComboGrid(数据表格下拉框)组件
jQuery EasyUI,ComboGrid(数据表格下拉框)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解 EasyUI 中 ComboGrid(数据表格下拉框)组件的 ...
- ComboTree( 树型下拉框) 组件
本节课重点了解EasyUI中Tree(树)组件的使用方法, 这个组件依赖于Combo(下拉框)和 Tree(树)组件.一. 加载方式//class 加载方式<select id="cc ...
- 第二百二十七节,jQuery EasyUI,ComboTree(树型下拉框)组件
jQuery EasyUI,ComboTree(树型下拉框)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解EasyUI中ComboTree(树型下拉框)组件的使用方法,这个 ...
- easyui源码翻译1.32--Combo(自定义下拉框)
前言 扩展自$.fn.validatebox.defaults.使用$.fn.combo.defaults重写默认值对象.下载该插件翻译源码 自定义下拉框显示一个可编辑的文本框和下拉面板在html页面 ...
- 自绘制HT For Web ComboBox下拉框组件
传统的HTML5的下拉框select只能实现简单的文字下拉列表,而HTforWeb通用组件中ComboBox不仅能够实现传统HTML5下拉框效果,而且可以在文本框和下拉列表中添加自定义的小图标,让整个 ...
- jquery美化select,自定义下拉框样式
select默认的样式比较丑,有些应用需要美化select,在网上找到一个很好的美化样式效果,本人很喜欢,在这里分享一下. <!DOCTYPE html PUBLIC "-//W3C/ ...
- 关于safari上的select宽高问题小技,自定义下拉框
之前一直用windows做开发,最近换了个mac,在几经折腾之下,安装完了各种开发工具,IDE等,然后欣然打开自己正在开发的网站.突然发现mac上所有的下拉框都变了,都是默认样式,无论padding, ...
随机推荐
- mvc wcf 并发提示,存储Application,验证是否有用户在操作
System.Web.HttpContext httpContext = System.Web.HttpContext.Current; Hashtable departmentSalary = (H ...
- 杂记之web篇
问题1:通过POST方式提交给后台的数据出现了乱码,用部分浏览器测试却是好的. 解决办法: 在web.config文件中加上 <globalization responseEncoding=&q ...
- mysql 数据库字符串替换
UPDATE `table_name` SET `field_name` = replace (`field_name`,'from_str','to_str') WHERE `field_name` ...
- Python3学习之一环境搭建
Windows 7 Python343下载 PTVS下载 Linux CentOS7 wget https://www.python.org/ftp/python/3.4.3/Python-3.4.3 ...
- Centos7 wget和普通下载有区别
今天下的禅道 wget和用win下载之后再ssh传过去,效果不一样 wget不能正常启动禅道.回来要探讨一下wget的不同之处,先记下来
- sublime 使用快捷记录
1.sublime 中有一个htmlprettify 插件 这个插件 可以用来格式化 html css js 使我们的代码看着比较美观 ctrl + shift + h 这个快捷方式是美化代码间距的 ...
- Android 自定义控件 EditText输入框两边加减按钮Button
自己封装的一个控件:EditText两边放加减按钮Button来控制输入框的数值 Demo 下载地址: 第一版:http://download.csdn.net/detail/zjjne/674086 ...
- SQLServer备忘
1,创建主键有三种方式,尤其注意联合主键: (1) (2) (3) 2,修改主键的方式 2,创建外键应该也有三种方式:
- Oracle 序列(sequence)
序列是Oracle特有的,他可以维护一个自增的数字序列,通常从1开始增长,但可以设置. (1)创建序列: increment (2)使用序列: insert into student(sno,name ...
- 读、写SD上的文件请按如下步骤进行
1.调用Environment的getExternalStorageState()方法判断手机上是否插入了SD卡,并且应用程序具有读写SD卡的权限.例如使用如下代码//Environment.getE ...
