JQuery DataTables Editor---页面内容修改&&数据库信息修改 (1)
我们使用jquery datatables 不光是为了对数据的展示,同时需要对数据惊行简单的操作,这个操作分为两个部分:1.页面内容的修改;2.对应的数据库信息的修改。
前一篇博文介绍了页面级的操作,这片文章主要是数据库内容的更改。
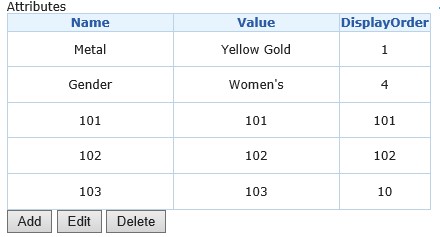
- 需求:如下图所示,对datatables的内容进行添加,编辑,删除的操作。

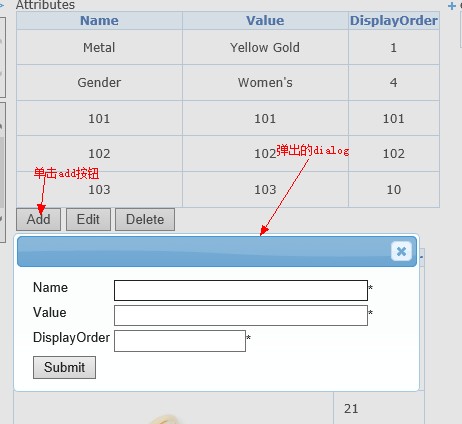
- 分析:添加功能---单击add按钮,弹出对话框,添加新的内容。
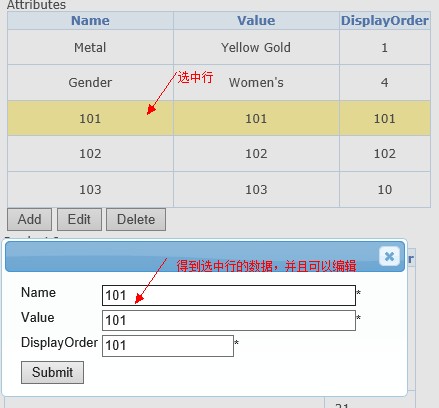
编辑功能---单击datatables可以选中一行,此行改变颜色,即是已经选中,单击edit按钮,弹出dialog,此dialog中的内容是我们选中行的内容。如果没有选中行,点击edit按钮,则不会弹出dialog。当双击datatables中的某一行时,也弹出dialog,并且双击的行改变颜色,dialog中的内容是我们双击行的内容。
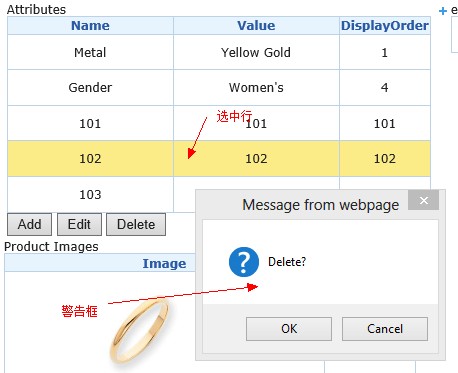
删除功能---单击datatables选中一行,单击delete按钮,弹出警告框,提示要不要删除所选内容。当没有选中任何内容时,单击delete按钮,不会弹出警告框,也不会删除内容。
3. 编码:
Attributes//名称
<table id="gridtable" class="gridtable">//声明jquery datatables
<thead>
<tr>
<th>Name
</th>
<th>Value
</th>
<th>DisplayOrder
</th>
</tr>
</thead>
<tbody>
.....//datatables内容,此处省略
</tbody>
</table>
<input type="button" id="add" value="Add" />//添加按钮
<input type="button" id="edit" value="Edit" />//编辑按钮
<input type="button" id="delete" value="Delete" />//删除按钮 <div id="e_Attributes">//声明dialog,异步更新
@using (Ajax.BeginForm("Update", "Product", new AjaxOptions
{
UpdateTargetId = "d_Attributes",
OnSuccess = "dialogClose",
HttpMethod = "Post",
}))
{
<table>
<tbody>
<tr>
<td>Name</td>
<td>
<input id="name" name="Name" type="text" style="width:250px" class="required"/>*</td>
</tr>
<tr>
<td>Value</td>
<td>
<input id="value" name="Value" type="text" style="width:250px" class="required"/>*</td>
</tr>
<tr>
<td>DisplayOrder</td>
<td>
<input id="displayOrder" name="DisplayOrder" type="text" style="width:128px" class="required"/>*</td>
</tr>
<tr>
<td>
<input id="submit" type="submit" name="submit" value="Submit" />
<input id="hiddenValue" type="hidden" name="hiddenValue" />
</td>
</tr>
</tbody>
</table>
}
</div>
上面代码说明:这段代码主要分了两个部分,第一部分是jquery datatables的声明,<table id="gridtable" class="gridtable">;第二部分是dialog的声明,以及操作所需要的action,此部分的操作选择ajax无刷新页面技术。
所需js的代码:
<script type="text/javascript">
function dialogClose() {
$("#e_Attributes").dialog("close");
} $("#e_Attributes").dialog({
modal: true,
autoOpen: false,
show: {
effect: "blind",
duration:
},
hide: {
effect: "explode",
duration:
},
width:
}); var editor; $(function () {
//声明datatable
$("#gridtable").dataTable().fnDestroy();
editor = $('#gridtable').dataTable({
"bInfo":false,
"bServerSide": false,
'bPaginate': false, //是否分页。
"bProcessing": false, //当datatable获取数据时候是否显示正在处理提示信息。
'bFilter': false, //是否使用内置的过滤功能。
'bLengthChange': false, //是否允许用户自定义每页显示条数。
'sPaginationType': 'full_numbers', //分页样式
});
//单击,赋值,改样式
$("#gridtable tbody tr").click(function (e) {
if ($(this).hasClass('row_selected')) {
$(this).removeClass('row_selected');
putNullValue()
}
else {
editor.$('tr.row_selected').removeClass('row_selected');
$(this).addClass('row_selected');
var aData = editor.fnGetData(this);
if (null != aData) {
putValue(aData);
}
}
});
//双击
$("#gridtable tbody tr").dblclick(function () {
if ($(this).hasClass('row_selected')) {
//$(this).removeClass('row_selected');
}
else {
editor.$('tr.row_selected').removeClass('row_selected');
$(this).addClass('row_selected');
} var aData = editor.fnGetData(this);
if (null != aData) {
putValue(aData);
} $("#hiddenValue").val("edit");
$("#e_Attributes").dialog("open"); });
//添加
$("#add").click(function () {
editor.$('tr.row_selected').removeClass('row_selected');
putNullValue(); $("#hiddenValue").val("add");
$("#e_Attributes").dialog("open");
});
//编辑
$("#edit").click(function () {
var productAttributeID = $("#productAttributeID").val();
if (productAttributeID != "" && productAttributeID != null) {
$("#hiddenValue").val("edit");
$("#e_Attributes").dialog("open");
} });
//删除
$("#delete").click(function () {
var productAttributeID = $("#productAttributeID").val();
var productID = $("#productID").val();
if (productAttributeID != null && productAttributeID != "") {
if (confirm("Delete?")) {
$.ajax({
type: "GET",
url: "@Url.Action("DeleteAttribute", "Product")",
data: { ProductID: productID, ProductAttributeID: productAttributeID },//参数名要和Action 中的参数名相同
dataType: "html",
cache: false,
success: function (result) {
$("#d_Attributes").html(result);
$("#productAttributeID").val(null);
}
});
}
}
}); //赋空值,并去除input-validation-error样式(此样式不管有无,均可去除,所以不用判断了)
function putNullValue() {
。。。。。。//此处省略
}
//赋值
function putValue(aData) {
。。。。。。//此处省略
}
}); $.ajaxSetup({ cache: false });
</script>
上面代码说明:这段代码分别为dialog 的声明,datatables的声明以add,edit,delete的操作。
添加功能效果图

编辑功能效果图:

删除效果图:

JQuery DataTables Editor---页面内容修改&&数据库信息修改 (1)的更多相关文章
- JQuery DataTables Editor---页面内容修改&&数据库信息修改 (2)
接上篇博文,详细说一下js代码以及JQuery DataTables Editor---页面内容修改&&数据库信息修改遇到的问题和解决办法. 1.关于dialog 初始化: $(&qu ...
- js进阶 11-1 jquery中的页面内容操作的三个方法
jquery中的页面内容操作的三个方法 一.总结 一句话总结:记三个方法即可.text,html,val.因为这里是方法,所以设置值的是后面方法的参数. 1.jquery中的页面内容操作的三个方法? ...
- 本地虚拟机部署线上php程序---不需要修改数据库信息
1.特别注意:拿来线上php程序后一般是不需要修改config.php里面的数据库连接信息的,如果修改了会报错:站点已关闭.所以 2.5 步骤是需要省略的.如果拿来的是最开始的php源码,需要配置原始 ...
- IDEA修改数据库信息,结果修改信息中文成 ?
今天在用IDEA进行插入数据库信息时,发生了一件意想不到的事情,特意记录一下,方便后续查看: 就是我在IDEA的驱动文件中配置了useUnicode = true & characterEnc ...
- jquery mobile将页面内容当成弹框进行显示
注:必须使用相对应版本的jquery mobile css.不然无法正常显示 <div data-role="page" id="pageone"> ...
- 使用jQuery编辑删除页面内容,两种方式
第一种,比较少的编辑用这种,直接在那块内容上编辑,失去焦点即完成 前几天做编辑框的时候,需要只修改一个状态 //编辑角色 function editTr($this){ thatTd=$($this) ...
- JQuery datatables 标题和内容居中显示
1.如题,使用到了强大的表格插件datatables,要使标题和内容都居中显示,只需要在jsp引入css,写上如下内容即可: /*qiulinhe:2016年11月7日13:48:26*/ /* da ...
- jquery.dataTables列中内容居中问题?求解?
.table > tbody > tr > td { vertical-align: middle; }
- (后端)注意hibernate中对象的set方法修改数据库
2017-10-16 公司里面其他人发现了一个问题,五粮液金品库存出现了问题,删除了库存也没还回来,一瓶一千多.而且在我的功能块,在我看出货详情的时候,诡异的事情发生了,第一眼看上去没问题呀,刷新了一 ...
随机推荐
- 关于jQuery中的attr和data问题
今天在使用data获取属性并且赋值时遇到一个小问题,写下来防止以后再跳坑. 在使用jQuery获取自定义属性值时,我们习惯用 $(selector).attr('data-value'); jQuer ...
- Building Android Apps 30条建议
Building Android Apps — 30 things that experience made me learn the hard way There are two kinds of ...
- 程序A+B问题(一次输入和多次输入)
这是早就会写的题,把它整理一下,比较容易. ➀一次输入数据,计算A+B #include<stdio.h> #include<stdlib.h> int main() { ...
- Hibernate 体系结构简述
SessionFactory: Hibernate的关键对象,它是单个数据库映射关系经过编译后的内存镜像,同时它是线程安全的.它是生成Session的工厂,本身需要依赖于ConnectionProvi ...
- Android(digest)
Android开发者文档这么说的: Content providers manage access to a structured set of data. They encapsulate the ...
- registered the JBDC driver [oracle.jdbc.OracleDriver] but failed to unregister it when the web application was stopped. (转)
最近项目中遇见一问题,在开发环境没有问题的代码,到了生产环境就会报如下错误: 严重: A web application registered the JBDC driver [oracle.jd ...
- 搭讪培训班 - 名品试用 - YOKA时尚论坛 - YOKA社区
搭讪培训班 - 名品试用 - YOKA时尚论坛 - YOKA社区 搭讪培训班 发贴回复 发新话题 发布投票 搭讪培训班 1330 1 阅读 回复 跳转到指定楼层 加为好友 时尚懒洋洋 工作:无业游 ...
- JS框架~Angularjs
无意中看到anytao的项目,工作台,使用了Angularjs框架,感觉在前端表现上用户体验比较好,于是就简单看了一下,原来使用很简单,或者说,人家把代码封装的很好,以至于开发人员调用时比较简单,呵呵 ...
- 后缀数组da3模板
在做poj2406的时候...按论文给的rmq模板会超内存...然后网上找了http://blog.csdn.net/libin56842/article/details/46310425这位大爷的d ...
- Cocos2d-x 3.1.1 Lua演示样例 ActionEaseTest(动作)
Cocos2d-x Lua演示样例 ActionEaseTest(动作) 本篇博客介绍Cocos2d-x中的动作,Cocos2d-x为我们提供了丰富的动作接口,以下笔者就具体介绍一下: 本系列 ...
