CSS学习笔记总结和技巧
跟叶老师说项目,他叫我写一个静态首页,看起来挺简单的,但是下手才发现在真的不会怎么下手啊,什么模型啊模块啊都不懂,写毛线啊!!
如图:页面下拉还有侧栏,中间内容等。

可是答应跟老师做了,不能怂啊,于是硬着头皮,花两三天看在慕课网上学习Bootstrap(讲得挺好的,建议大白去看一下),其实我刚看完不久,里面很多东西其实作者都总结得很不错,还有演示。
收获很多,打算再看一下HTML的div+css布局,花一两天时间就可以写完那个界面。就是这么自信,哈哈哈~ 不逼自己一把,你永远不知道自己有多优秀。
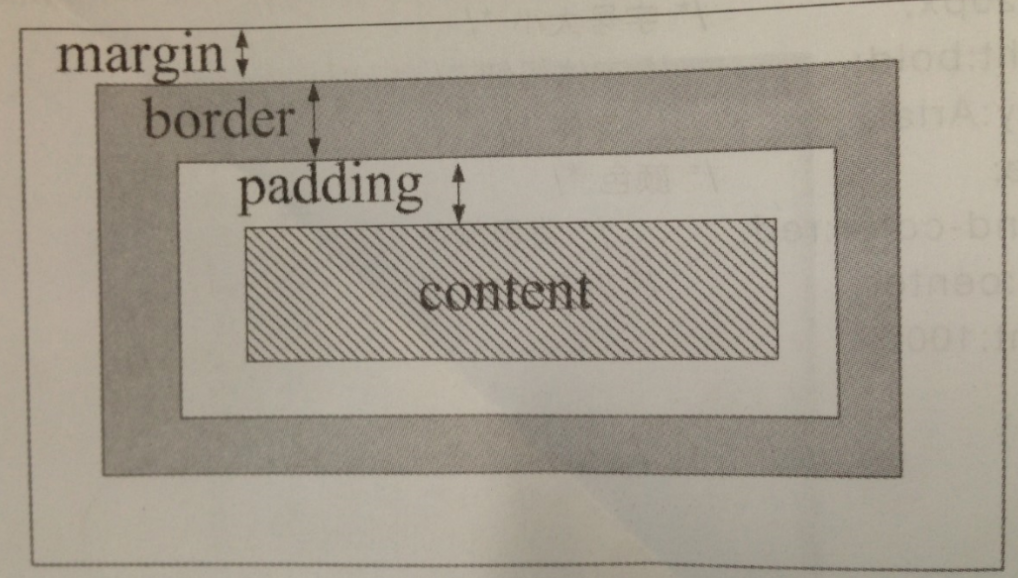
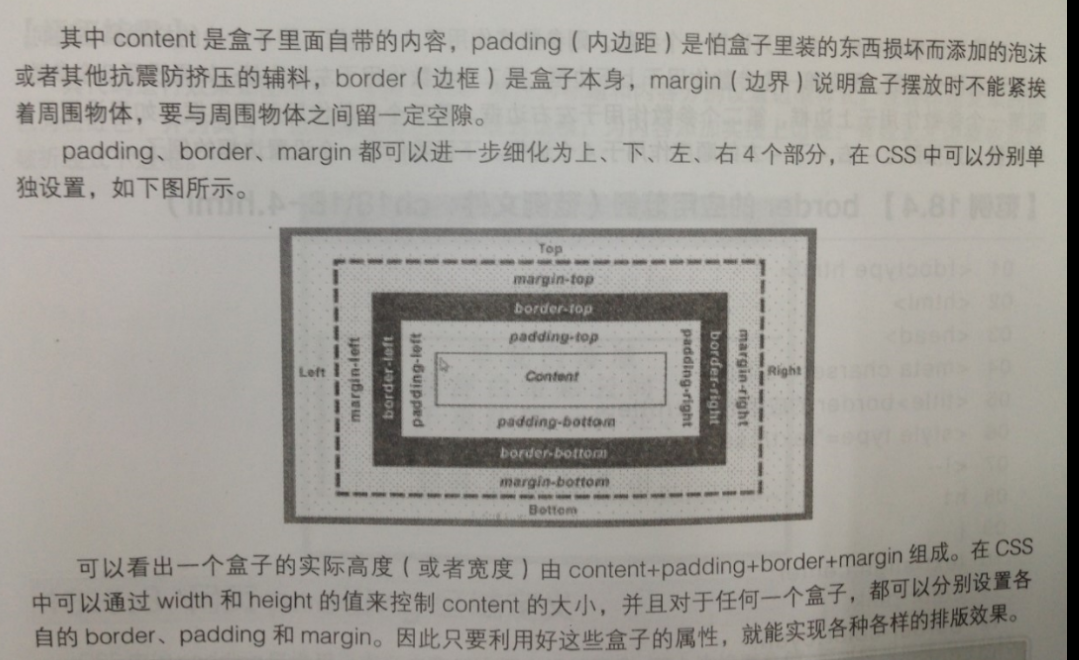
CSS的盒子模型,这个必须懂
这个图片是我看书看到的,觉得比较容易理解就拍下来了


选择器
一、基本分类:
1,标签选择器
2,类选择器class
3,ID选择器id
二、优先级:id > class > 标签
三、伪选择器:其实就是元素的一种状态
a:link:超链接被点前状态 a:visited:超链接点击后的状态 a:hover:悬停在超链接上的状态 a:action:点击超链接时的状态
在定义这些状态时,有一个顺序:L V H A
id和class属性名称使用限制
无论是应用到div,还是其他对象的id中,同一名称的id在当前页面中只能使用一次,而class属性名称可以重复使用多次。
框架中百分比的关系
例如,container等外层div的宽度设置为80%,是相对浏览器窗口而言的比例。而后面content和side这两个内层div的比例是相对于外层div而言的,即在container宽度的基础上而言的。
visibility和display属性的区别
visibility和display都可以达到隐藏页面元素的目的,但是还是有区别的。
如果想隐藏某元素,但还想在页面上保留该元素的空间,则使用visibility:hidden。
如果想在隐藏某元素的同时,让其他内容填充空白空间,则使用display:none。
在HTML中导入CSS文件技巧
为了提高相同的样式的复用性以及可扩展性,可以将多个标签样式进行单独定义,并封装成css文件。
如:p.css div.css . . .
在一个总的css文件中使用css的import将多个标签样式文件导入到总的css文件中,
然后在HTML页面上,使用link标签导入这个总的css文件即可。
all.css @import url(“p.css”); @import url(“div.css”); 在HTML中导入:<link rel=”stylesheet” href=”all.css”>
CSS属性书写顺序
建议遵循:布局定位属性 –> 自身属性 –> 文本属性 –> 其他属性。 尽量保证同类属性写在一起。
属性列举:
布局属性:margin、padding、float(包括clear)、position(top,right,bottom,left即上右下左)、display、visibility、overflow等。 自身属性:width、height、background、border等。 文本属性:font、color、text-align、text-decoration、text-indent等。 其他属性:list-style(列表样式)、vertical-vlign、cursor、z-index(层叠顺序)、zoom等。
CSS学习笔记总结和技巧的更多相关文章
- CSS学习笔记
CSS学习笔记 2016年12月15日整理 CSS基础 Chapter1 在console输入escape("宋体") ENTER 就会出现unicode编码 显示"%u ...
- HTML+CSS学习笔记 (7) - CSS样式基本知识
HTML+CSS学习笔记 (7) - CSS样式基本知识 内联式css样式,直接写在现有的HTML标签中 CSS样式可以写在哪些地方呢?从CSS 样式代码插入的形式来看基本可以分为以下3种:内联式.嵌 ...
- HTML+CSS学习笔记 (6) - 开始学习CSS
HTML+CSS学习笔记 (6) - 开始学习CSS 认识CSS样式 CSS全称为"层叠样式表 (Cascading Style Sheets)",它主要是用于定义HTML内容在浏 ...
- HTML+CSS学习笔记(5)- 与浏览者交互,表单标签
HTML+CSS学习笔记(5)- 与浏览者交互,表单标签 1.使用表单标签,与用户交互 网站怎样与用户进行交互?答案是使用HTML表单(form).表单是可以把浏览者输入的数据传送到服务器端,这样服务 ...
- HTML+CSS学习笔记(4) - 认识标签(3)
HTML+CSS学习笔记(4) - 认识标签(3) 1.使用<a>标签,链接到另一个页面 使用<a>标签可实现超链接,它在网页制作中可以说是无处不在,只要有链接的地方,就会有这 ...
- HTML+CSS学习笔记(3)- 认识标签(2)
HTML+CSS学习笔记(3)- 认识标签(2) 1.使用ul,添加新闻信息列表 在浏览网页时,你会发现网页上有很多信息的列表,如新闻列表.图片列表, 这些列表就可以使用ul-li标签来完成.ul-l ...
- HTML+CSS学习笔记(2) - 认识标签(1)
HTML+CSS学习笔记(2) - 认识标签(1) 1.语义化,让你的网页更好的被搜索引擎理解 标签的用途: 我们学习网页制作时,常常会听到一个词,语义化.那么什么叫做语义化呢,说的通俗点就是:明白每 ...
- HTML+CSS学习笔记(1) - Html介绍
HTML+CSS学习笔记(1) - Html介绍 1.代码初体验,制作我的第一个网页 <!DOCTYPE HTML> <html> <head> <meta ...
- css学习笔记四
广州天气变冷了,css学习笔记还是要总结. 总结: 1:几米页面静态页面主要是一列结构头部banner图,mainbody部分放文字内容和图书图片,底部是页面的版权信息 2:腾讯软件中心静态页面制作( ...
随机推荐
- 测试RegExp对象的属性
//测试RegExp对象的属性function testRegExpProperty(){ var regexp = /abc/; //regexp.ignoreCase = true; //无效 c ...
- CSS强制图片大小
相信大家做网页时经常会碰到大分辨率的图片会把表格涨破以致漂亮的网页面目全非,但只要使用以下的CSS语句即可解决. 该CSS的功能是:大于600的图片自动调整为600显示. <style type ...
- python之socket编程
本章内容 1.socket 2.IO多路复用 3.socketserver Socket socket起源于Unix,而Unix/Linux基本哲学之一就是“一切皆文件”,对于文件用[打开][读写][ ...
- with语句
<script type="text/javascript"> /* with语句:有了 With 语句,在存取对象属性和调用方法时就不用重复指定对象. 格式: wit ...
- iOS开发——C篇&结构体与枚举
一:结构体与枚举的介绍: 结构体与枚举:是一种存储复杂的数据结构体:是用户自定义的一种类型,不同类型的集合,而数组是相同类型变量的集合. 二:结构体的创建 struct user { char ...
- Facebook和Google如何激发工程师的创造力
http://taiwen.lofter.com/post/664ff_ad8a15 今天终于“朝圣”了两个伟大的公司——Facebook和Google,对创造力和驱动力的来源有了更多的理解,尤其是对 ...
- 修改apk显示或隐藏桌面图标
反编译CM设置,打开AndroidManifest.xml,搜索“DEFAULT”,把他替换为"LAUNCHER",然后回编译,回编译之后签名在用RE放到system\app下该权 ...
- MemCache内存缓存系统
memcached是一种缓存技术, 他可以把你的数据放入内存,从而通过内存访问提速,因为内存最快的, memcached技术的主要目的提速, 默认情况下占用的端口号为:11211. 在memachec ...
- strnclmp和strlen函数的用法
一.strncmp 函数 函数原型: 1.函数原型:int strncmp (const char *s1, const char *s2, size_t n) 2.头文件: <string. ...
- java8-concurrency-tutorial-thread-executor-examples
http://ifeve.com/java8-concurrency-tutorial-thread-executor-examples/
