HTML系列(二):头部meta元素
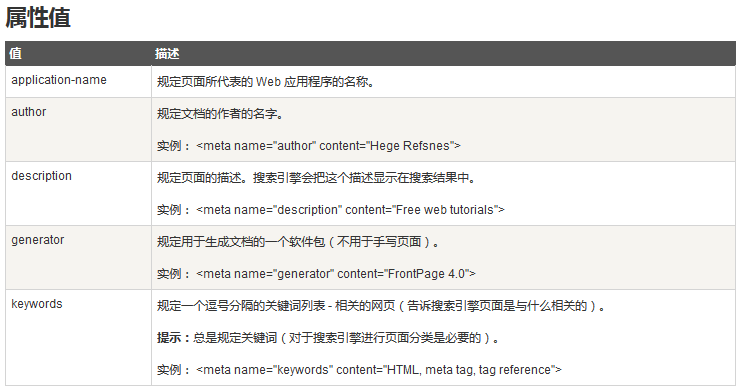
有关name:

一、页面关键字
网站关键字:用户通过搜索引擎能搜到该网站的词汇。最好控制在10个以内。
基本语法:
<meta name="keywords" content="具体的关键字">
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="GBK">
<title>阿里旅行·去啊:机票预订,酒店查询,客栈民宿,旅游度假,门票签证</title>
<meta name="keywords" content="机票,机票预订,飞机票查询,航班查询,酒店预订,特价酒店,酒店团购,特色客栈,旅游度假,门票,签证,台湾通行证,旅游,旅行,自由行线路,阿里旅行,去啊">
</head>
<body>
</body>
</html>
二、页面描述
基本语法:
<meta name="description" content="具体的页面描述">
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="GBK">
<title>阿里旅行·去啊:机票预订,酒店查询,客栈民宿,旅游度假,门票签证</title>
<meta name="description" content="阿里旅行·去啊是阿里巴巴旗下的综合性旅游出行服务平台。阿里旅行·去啊整合数千家机票代理商、航空公司、旅行社、旅行代理商资源,直签酒店,客栈卖家等为广大旅游者提供特价机票,酒店预订,客栈查询,国内外度假信息,门票购买,签证代理,旅游卡券,租车,邮轮等旅游产品的信息搜索,购买及售后服务。全程采用支付宝担保交易,安全、可靠、有保证。"/>
<meta name="keywords" content="机票,机票预订,飞机票查询,航班查询,酒店预订,特价酒店,酒店团购,特色客栈,旅游度假,门票,签证,台湾通行证,旅游,旅行,自由行线路,阿里旅行,去啊">
</head>
<body>
</body>
</html>
三、设定作者信息
设定网站作者的名称,语法:
<meta name="author" content="作者信息">
四、限制搜索方式
robots用于定义网页搜索引擎索引方式,搜索引擎的定期搜索方式就是每隔一段时间,搜索引擎主动对一定IP地址内的网站进行检索,一旦发现新的网站就自动提取网站信息加入自己的数据库,搜索引擎的搜索机器人会沿着网页上的链接不断地检索资料建立自己的数据库。如何限制自己的网站不被检索到?

有关http-equiv:
五、网页语言文字
基本语法一:
<meta http-equiv="content-language" content="zh-CN"/>
content-language为http-equiv属性值,用以标记页面语言,content取值为语言代码,格式为“语言代码-国家代码”,“zh-CN”表示中文-中国。
基本语法二:
<meta http-equiv="content-type" content="text/html;charset=gb2312"/>
content-type用于定义文件的类型和网页的编码。常见编码类型有ASCII, ISO8859-1, GB2312, GBK, UTF-8, UTF-16等。
六、定时跳转页面
基本语法:
<meta http-equiv="refresh" content="10;url=http://www.cnblogs.com/csxiaoyu/"/>
refresh用于刷新与跳转页面,content属性记录多少秒后跳转和跳转的网址。
也可以刷新本页面,如5秒后刷新本页面:
<meta http-equiv="refresh" content="5"/>
七、设定网页缓存过期时间
基本语法:
<meta http-equiv="expires" content="Sunday 20 October 2017 12:00 GMT"/>
时间必须使用GMT格式,content设置具体的时间值。
八、删除过期的cookie
如果网页过期,那么删除存盘的cookie:
<meta http-equiv="set-cookie" content="cookievalue=xxx; expires=Sunday 20 October 2017 12:00 GMT;path="/>
九、设置网页过渡效果
当用户进入或离开网页时呈现的不同效果。
基本语法:
<meta http-equiv="page-enter" content="revealtrans(duration=5,transtion=1)"/>
<meta http-equiv="page-exit" content="revealtrans(duration=5,transtion=1)"/>
page-enter表示进入页面时启用特效,page-exit表示离开页面启用特效,duration表示持续时间,transition是滤镜类型,表示想用哪种特效,取值0到23.
| 取值 | 效果 |
| 0 | 盒状收缩 |
| 1 | 盒状展开 |
| 2 | 圆形收缩 |
| 3 | 圆形展开 |
| 4 | 向上擦除 |
| 5 | 向下擦除 |
| 6 | 向左擦除 |
| 7 | 向右擦除 |
| 8 | 垂直百叶窗 |
| 9 | 水平百叶窗 |
| 10 | 横向棋盘式 |
| 11 | 纵向棋盘式 |
| 12 | 溶解 |
| 13 | 左右向中部收缩 |
| 14 | 中部向左右展开 |
| 15 | 上下向中部收缩 |
| 16 | 中部向上下展开 |
| 17 | 阶梯状向左下展开 |
| 18 | 阶梯状向左上展开 |
| 19 | 阶梯状向右下展开 |
| 20 | 阶梯状向右上展开 |
| 21 | 随机水平线 |
| 22 | 随机垂直线 |
| 23 | 随机 |
HTML系列(二):头部meta元素的更多相关文章
- HTML5系列二(标签元素、FileReader、拖放)
nav元素的使用场合 页面中可以包含多个nav元素,通常情况下头部和尾部都会包含导航,这样提高了可访问性,访客能够清晰的将其辨认出来.nav元素是一个可以用来作为页面导航的链接组:其中的导航元素链接到 ...
- Meta元素可视区
一.网页手机wap2.0网页的head里加入下面这条元标签,在iPhone的浏览器中页面将以原始大小显示,并不允许缩放. <meta name="viewport" cont ...
- 【HTML5开发系列】meta元素详解
meta元素可以用来定义文档的各种元数据.他有很多种用法,一个HTML文档可以包含多个meta元素. meta元素在HTML5中的变化 charset属性是HTML5中新增的.在HTML4中,http ...
- < meta > 元素
< meta > 元素 概要 标签提供关于HTML文档的元数据.元数据不会显示在页面上,但是对于机器是可读的.它可用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他 we ...
- Web 开发人员和设计师必读文章推荐【系列二十九】
<Web 前端开发精华文章推荐>2014年第8期(总第29期)和大家见面了.梦想天空博客关注 前端开发 技术,分享各类能够提升网站用户体验的优秀 jQuery 插件,展示前沿的 HTML5 ...
- Web 前端开发人员和设计师必读精华文章【系列二十六】
<Web 前端开发精华文章推荐>2014年第5期(总第26期)和大家见面了.梦想天空博客关注 前端开发 技术,分享各类能够提升网站用户体验的优秀 jQuery 插件,展示前沿的 HTML5 ...
- Web 前端开发精华文章推荐(HTML5、CSS3、jQuery)【系列二十三】
<Web 前端开发精华文章推荐>2014年第2期(总第23期)和大家见面了.梦想天空博客关注 前端开发 技术,分享各类能够提升网站用户体验的优秀 jQuery 插件,展示前沿的 HTML5 ...
- Web 前端开发精华文章推荐(HTML5、CSS3、jQuery)【系列二十二】
<Web 前端开发精华文章推荐>2014年第一期(总第二十二期)和大家见面了.梦想天空博客关注 前端开发 技术,分享各类能够提升网站用户体验的优秀 jQuery 插件,展示前沿的 HTML ...
- 【圣诞特献】Web 前端开发精华文章推荐【系列二十一】
<Web 前端开发精华文章推荐>2013年第九期(总第二十一期)和大家见面了.梦想天空博客关注 前端开发 技术,分享各种增强网站用户体验的 jQuery 插件,展示前沿的 HTML5 和 ...
随机推荐
- WIN ERROR:C:\Windows\System32\<LANG_NAME>\mstsc.exe.MUI
Issue: When you upgrade Win7, you may found your remote desktop will not work. You may get following ...
- Python学习笔记9-Python 链接MySql数据库
Python 链接MySql数据库,方法很简单: 首先需要先 安装一个MySql链接插件:MySQL-python-1.2.3.win-amd64-py2.7.exe 下载地址:http://dev. ...
- Web前端性能优化——高频触发事件的防抖
JS 提供了行为层的支持,为用户提供了交互的操作性. 然而,部分事件却常常有意无意的被频繁触发.比方浏览器窗体的 resize 事件.某个元素的 mouseover 事件,假设处理触发事件的回调函数过 ...
- 设置IE兼容模式
文件兼容性用于定义让IE如何编译你的网页.此文件解释文件兼容性,如何指定你网站的文件兼容性模式以及如何判断一个网页该使用的文件模式. 前言 为了帮助确保你的网页在所有未来的IE版本都有一致的外观,IE ...
- tomcat学习(-)windows 7 x64 配置tomcat服务
下载Tomcat 下载地址:http://tomcat.apache.org/ 安装版本:Tomcat 9.0 安装环境:windows 7 x64 阅读Tomcat文档 文档路径:http://lo ...
- div内嵌p,div等块元素出现的问题
div内嵌p,div等块元素出现的问题 http://caiceclb.iteye.com/blog/428085 div内部块级元素,比如p,div,设置外间距(margin)的话会怎样.本来还纳闷 ...
- Oracle EBS 如何月结[Z]
概述应付模块的多数业务基于采购和库存的操作,因此应付模块的月结应该在采购模块和库存模块月结后才能关闭会计期.月结步骤在每个会计期末,应付模块的月结应遵循以下流程:1.检查业务是否全部录入;2.检查是否 ...
- 《转载》使用CSS3 Flexbox布局
Flexbox(中文版本可以点击这里)的布局是一个用于页面布局的全新CSS3模块功能.它可以把列表放在同一个方向(从左到右或从上到下排列),并且让这些列表能延伸到占用可用的空间.较为复杂的布局可以通过 ...
- JAVA反射系列之Field,java.lang.reflect.Field使用获取方法
JAVA反射系列之Field,java.lang.reflect.Field使用获取方法. 转载https://my.oschina.net/u/1407116/blog/209383 摘要 ja ...
- 简单的BFS学习笔记
什么是BFS传送门. 今天学习BFS,加油! 先定义个数组: struct Node{ int a=0; int b=0; int step=0; }; int map[5][4]={//地图 0,0 ...
