进阶: 案例八: Drag and Drop(动态)
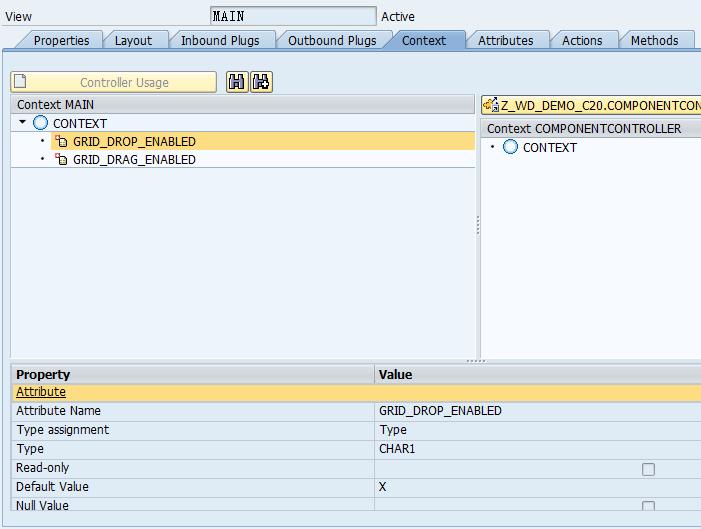
1、节点

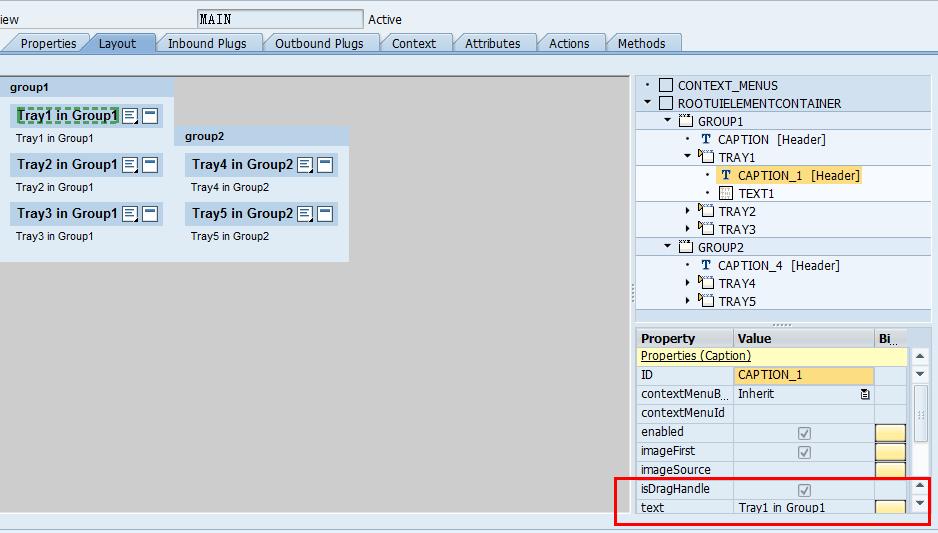
2、UI

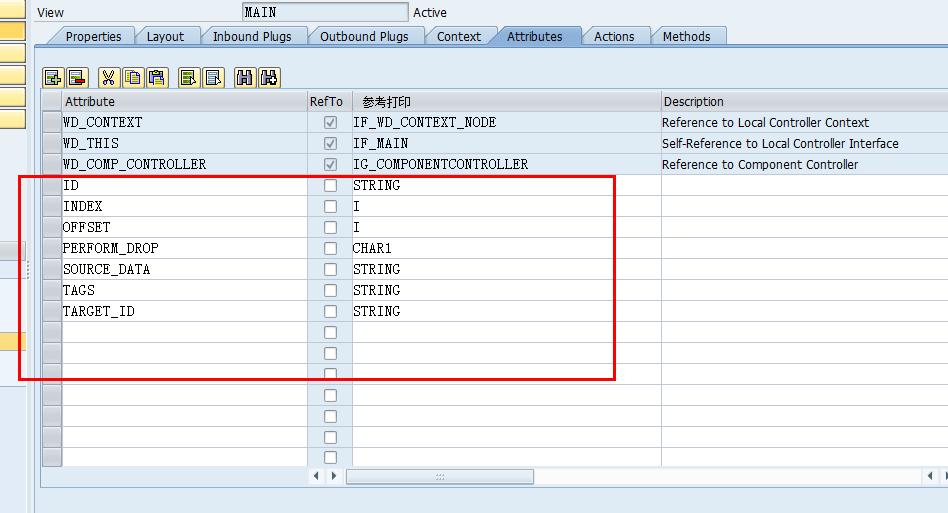
3、

4、方法:
METHOD wddomodifyview .
DATA: lo_container TYPE REF TO cl_wd_uielement_container,
lo_grid_layout TYPE REF TO cl_wd_grid_layout,
lo_grid_data TYPE REF TO cl_wd_grid_data,
lo_drag_source_info TYPE REF TO cl_wd_drag_source_info,
lo_drop_target_info TYPE REF TO cl_wd_drop_target_info,
lo_child TYPE REF TO cl_wd_uielement,
lt_children TYPE cl_wd_uielement=>tt_uielement,
l_sourceidx TYPE i,
lw_dragdata TYPE string,
lw_tagetidx TYPE i.
IF first_time = abap_true.
* for Group1
lo_container ?= view->get_element( 'GROUP1' ).
lo_grid_layout ?= lo_container->get_layout( ).
lo_grid_layout->set_on_drop( 'DROPIT1' ).
** create drap-source-info
lo_drag_source_info = cl_wd_drag_source_info=>new_drag_source_info(
bind_enabled = 'GRID_DRAG_ENABLED'
view = view
tags = 'gridcell1' ).
** set drap-source-info
lo_grid_layout->set_drag_source_info( lo_drag_source_info ).
** create drop-target-info
lo_drop_target_info = cl_wd_drop_target_info=>new_drop_target_info(
bind_enabled = 'GRID_DROP_ENABLED' "This is not neccessary)
view = view
tags = 'gridcell*').
** set drop-target-info
lo_grid_layout->set_drop_target_info( lo_drop_target_info ).
* for Group2
lo_container ?= view->get_element( 'GROUP2' ).
lo_grid_layout ?= lo_container->get_layout( ).
lo_grid_layout->set_on_drop( 'DROPIT2' ).
** create drap-source-info
lo_drag_source_info = cl_wd_drag_source_info=>new_drag_source_info(
bind_enabled = 'GRID_DRAG_ENABLED'
view = view
tags = 'gridcell2' ).
** set drap-source-info
lo_grid_layout->set_drag_source_info( lo_drag_source_info ).
** create drop-target-info
lo_drop_target_info = cl_wd_drop_target_info=>new_drop_target_info(
bind_enabled = 'GRID_DROP_ENABLED'
view = view
tags = 'gridcell*'
).
** set drop-target-info
lo_grid_layout->set_drop_target_info( lo_drop_target_info ).
ENDIF.
IF wd_this->perform_drop IS NOT INITIAL.
IF wd_this->tags = 'gridcell2'.
lo_container ?= view->get_element( 'GROUP2' ).
ELSE.
lo_container ?= view->get_element( 'GROUP1' ).
ENDIF.
**get the source Index
lt_children = lo_container->get_children( ).
LOOP AT lt_children INTO lo_child.
l_sourceidx = sy-tabix.
lo_grid_data ?= lo_child->get_layout_data( ).
lw_dragdata = lo_grid_data->get_drag_data( ).
IF lw_dragdata = wd_this->source_data.
EXIT.
ENDIF.
ENDLOOP.
**Modify
CASE wd_this->target_id.
WHEN 'TEST1'.
**Trigger by himself:group1
IF wd_this->tags = 'gridcell1'.
IF wd_this->offset = -.
lw_tagetidx = wd_this->index.
ELSE.
lw_tagetidx = wd_this->index + .
ENDIF.
IF l_sourceidx <> lw_tagetidx.
lo_container ?= view->get_element( 'GROUP1' ).
lo_container->remove_child( index = l_sourceidx ).
lo_container->add_child( the_child = lo_child index = lw_tagetidx ).
ENDIF.
ELSE.
**Trigger by group2
lo_container ?= view->get_element( 'GROUP2' ).
lo_container->remove_child( index = l_sourceidx ).
lo_container ?= view->get_element( 'GROUP1' ).
lo_container->add_child( the_child = lo_child index = lw_tagetidx ).
ENDIF.
WHEN 'TEST2'.
**Trigger by himself:group2
IF wd_this->tags = 'gridcell2'.
IF wd_this->offset = -.
lw_tagetidx = wd_this->index.
ELSE.
lw_tagetidx = wd_this->index + .
ENDIF.
IF l_sourceidx <> lw_tagetidx.
lo_container ?= view->get_element( 'GROUP2' ).
lo_container->remove_child( index = l_sourceidx ).
lo_container->add_child( the_child = lo_child index = lw_tagetidx ).
ENDIF.
ELSE.
**Trigger by group1
lo_container ?= view->get_element( 'GROUP1' ).
lo_container->remove_child( index = l_sourceidx ).
lo_container ?= view->get_element( 'GROUP2' ).
lo_container->add_child( the_child = lo_child index = lw_tagetidx ).
ENDIF.
ENDCASE.
ENDIF.
CLEAR:wd_this->perform_drop.
ENDMETHOD.
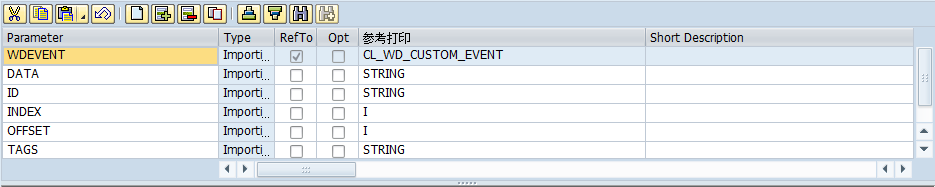
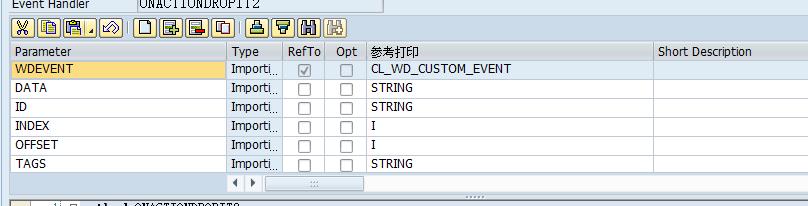
5、方法中创建的动态事件DROPIT1
参数:

代码:
method ONACTIONDROPIT1 .
wd_this->source_data = data.
wd_this->INDEX = INDEX.
wd_this->OFFSET = OFFSET.
wd_this->TAGS = TAGS.
wd_this->ID = ID.
wd_this->TARGET_ID = 'TEST1'.
wd_this->PERFORM_DROP = 'X'.
endmethod.
6、
方法中创建的动态事件DROPIT2
参数:

代码:
method ONACTIONDROPIT2 .
wd_this->source_data = data.
wd_this->INDEX = INDEX.
wd_this->OFFSET = OFFSET.
wd_this->TAGS = TAGS.
wd_this->ID = ID.
wd_this->TARGET_ID = 'TEST2'.
wd_this->PERFORM_DROP = 'X'.
endmethod.
进阶: 案例八: Drag and Drop(动态)的更多相关文章
- 通过HTML5的Drag and Drop生成拓扑图片Base64信息
HTML5 原生的 Drag and Drop是很不错的功能,网上使用例子较多如 http://html5demos.com/drag ,但这些例子大部分没实际用途,本文将搞个有点使用价值的例子,通过 ...
- 【译】SQL Server索引进阶第八篇:唯一索引
原文:[译]SQL Server索引进阶第八篇:唯一索引 索引设计是数据库设计中比较重要的一个环节,对数据库的性能其中至关重要的作用,但是索引的设计却又不是那么容易的事情,性能也不是那么轻易就 ...
- 基于HTML5的Drag and Drop生成图片Base64信息
HTML5的Drag and Drop是很不错的功能,网上使用例子较多如 http://html5demos.com/drag ,但这些例子大部分没实际用途,本文将搞个有点使用价值的例子,通过Drag ...
- 『HTML5梦幻之旅』 - 仿Qt演示样例Drag and Drop Robot(换装机器人)
起源 在Qt的演示样例中看到了一个有趣的demo.截图例如以下: 这个demo的名字叫Drag and Drop Robot,简单概括而言,在这个demo中,能够把机器人四周的颜色拖动到机器人的各个部 ...
- Bing Maps进阶系列八:在Bing Maps中集成OpenStreetMap地图
Bing Maps进阶系列八:在Bing Maps中集成OpenStreetMap地图 OSM(OpenStreetMap-开放街道地图)服务就是一种发布自己地图数据图片为服务的一种实现类型,开放街道 ...
- js进阶 9-11 select选项框如何动态添加和删除元素
js进阶 9-11 select选项框如何动态添加和删除元素 一.总结 一句话总结: 二.js进阶 9-11 select选项框如何动态添加和删除元素 1.案例说明 2.相关知识 Select 下拉列 ...
- mybatis进阶案例之多表查询
mybatis进阶案例之多表查询 一.mybatis中表之间的关系 在数据库中,实体型之间的关系主要有如下几种: 1.一对一 如果对于实体集A中的每一个实体,实体集B中至多有一个(也可以没有)实体与之 ...
- HTML5 之拖放(drag与drop)
拖放(Drag 和 drop)是 HTML5 标准的组成部分. 拖放是一种常见的特性,即抓取对象以后拖到另一个位置. 在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放. HTML5 拖放实例 ...
- Android 用户界面---拖放(Drag and Drop)(三)
设计拖放操作 本节主要内容如下: 1. 如何开始拖拽: 2. 在拖拽期间如何响应事件: 3. 如何响应落下事件: 4. 如何结束拖放操作. 开始拖拽 用户使用一个拖拽手势开始拖拽,通常是在 ...
随机推荐
- TTL电平与RS232电平的区别
TTL电平与RS232电平的区别 工作中遇到一个关于电平选择的问题,居然给忘记RS232电平的定义了,当时无法反应上来,回来之后查找资料才了解两者之间的区别,视乎两年多的时间,之前非常熟悉的一些常 ...
- OC-多线程GCD的使用细节
1>GCD,全称Grand Central Dispatch,”牛逼的中枢调度器”,纯C语言,提供了非常多强大的函数2>GCD优势:(1)GCD是苹果公司为多核的并行运算提出的解决方案(2 ...
- Ural 1197 - Lonesome Knight
The statement of this problem is very simple: you are to determine how many squares of the chessboar ...
- django 时间计数
value必须replace(tzinfo=None)变成datetime格式,否则格式不对不能相减.
- mvc中的几个数据传递
1.ViewData对象 ViewBagData是一种字典集合数据同时属于视图基类和控制器基类的属性. 实例: //控制器 public class HomeController:Controller ...
- Net Core在Linux环境
Net Core在Linux环境 基础环境和相关软件准备 1.CentOS7.1 64位系统(或者其他CentOS版本的64位系统) 2.WinSCP软件(主要是方便管理和编辑Linux系统的文件) ...
- 基于visual Studio2013解决C语言竞赛题之0522和为素
题目
- ios创建画笔的样例(双笔画效果)
定义一个UIView:主要是在这个View里面加一个UIImageView,绘图都在这个UIImageView里面进行 @property(nonatomic) CGPoint prePoint; / ...
- Storm 配置图文解析
Storm 配置图文解析 參考阅读:http://www.xiaofateng.com/? p=959 ============================== | sample-topology ...
- mailcore -- Mail port
以163为例的各个MailserverSSL协议port号和非SSL协议port号
