react-native-vector-icons的简单使用,图片,按钮,标签视图,导航条
ICONS是可以直接使用图片名, 就能加载图片的三方,使用很方便, 你不需要在工程文件夹里塞各种图片, 节省很多空间,下面就来看看怎么使用吧!
1. 首先打开terminal进入到我们的工程文件夹下, (不会创建工程的请参考:http://blog.csdn.net/margaret_mo/article/details/51304062)
输入: npm install react-native-vector-icons --save (回车)
输入: npm install rnpm -g
输入: rnpm link (回车)
2. 在Finder中用Xcode打开工程: .../Demo/ios/Demo.xcodeproj
(1).右键工程文件Add Files to "(你工程名)"
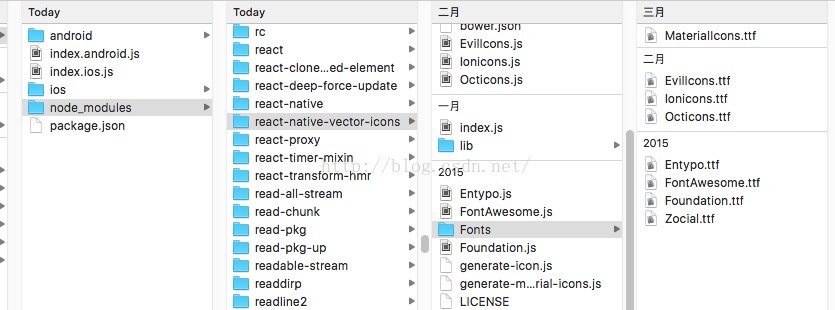
(2).选择node_modules/react-native-vector-icons/Fonts文件
(3).点击"完成".


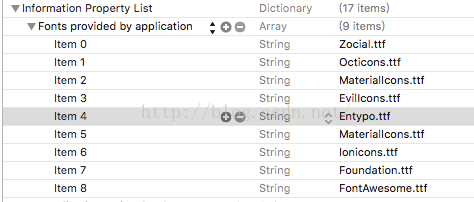
3. 在xcode的Info.plist文件中,加入: Fonts provided by application数组,并加入以下9项:

到此环境就算设置好了, 接下来就是使用ICONS了.
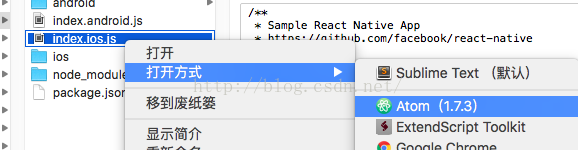
4. 在Finder中右键用Atom打开工程:

5.然后就开始编辑我们的程序了:
'use strict';
import React, {
AppRegistry,
Component,
View,
StyleSheet,
AlertIOS,
Text,
TabBarIOS,
NavigatorIOS,
} from 'react-native';
var Icon = require('react-native-vector-icons/FontAwesome');
import FindComponent from './FindComponent';
import SearchComponent from './SearchComponent';
class Demo extends Component {
state = {
selectedTab: 'find',
};
loginWithFacebook = () => { //点击"Login with Facebook"按钮后触发的方法
AlertIOS.alert("facebook");
}
render() {
return (
<View style={styles.container}>
<Icon
name="rocket" //图片名连接,可以到这个网址搜索:http://ionicons.com/, 使用时:去掉前面的 "icon-" !!!!
size={30} //图片大小
color="red" //图片颜色
/>
<Icon.Button //在图片后加文字
name="facebook"
backgroundColor="#3b5998"
onPress={this.loginWithFacebook} //点击该按钮后触发的方法
>
Login with Facebook
</Icon.Button>
<Icon.Button //在图片后加, 自定义样式的文字
name="facebook"
backgroundColor="#3b5998">
<Text style={{fontFamily: 'Arial', fontSize: 15}}>Login with Facebook</Text>
</Icon.Button>
<TabBarIOS //和标签视图一起使用
tintColor="#4977f0"
barTintColor="#E6E6E6">
<Icon.TabBarItem //用 Icon.TabBarItem 代替 TabBarIOS.Item
title="发现"
iconName="home"
selectedIconName="home"
selected = {this.state.selectedTab === 'find'}
onPress={() => {
this.setState({
selectedTab: 'find',
});
}}>
<NavigatorIOS //导航栏
style={styles.container}
tintColor='#FFFFFF'
barTintColor='#4977f0'
initialRoute={{
title: "发现",
titleTextColor: 'white',
component: FindComponent
}}/>
</Icon.TabBarItem>
<Icon.TabBarItem //用 Icon.TabBarItem 代替 TabBarIOS.Item
title="搜索"
iconName="search"
selectedIconName="search"
selected = {this.state.selectedTab === 'search'}
onPress={() => {
this.setState({
selectedTab: 'search',
});
}}>
<NavigatorIOS
style={styles.container}
tintColor='#FFFFFF'
barTintColor='#4977f0'
initialRoute={{
title: "搜索",
titleTextColor: 'white',
component: SearchComponent
}}/>
</Icon.TabBarItem>
</TabBarIOS>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
},
});
AppRegistry.registerComponent('Demo', () => Demo);
在terminal中的工程文件夹下,输入react-native run-ios(回车)等待程序运行起来就能看到效果啦.
主要代码下载地址: http://download.csdn.net/detail/margaret_mo/9512769
参考网站: https://github.com/oblador/react-native-vector-icons
react-native-vector-icons的简单使用,图片,按钮,标签视图,导航条的更多相关文章
- [RN] React Native 使用开源库 react-native-image-crop-picker 实现图片选择、图片剪裁
React Native 使用开源库 react-native-image-crop-picker 实现图片选择.图片剪裁 该库可以实现启动本地相册和照相机来采集图片,并且提供多选.图片裁剪等功能,支 ...
- Expression Blend4经验分享:制作一个简单的图片按钮样式
这次分享如何做一个简单的图片按钮经验 在我的个人Silverlight网页上,有个Iphone手机的效果,其中用到大量的图片按钮 http://raimon.6.gwidc.com/Iphone/de ...
- React Native环境配置和简单使用
# 前言 学习本系列内容需要具备一定 HTML 开发基础,没有基础的朋友可以先转至 HTML快速入门(一) 学习 本人接触 React Native 时间并不是特别长,所以对其中的内容和性质了解可能会 ...
- React Native等比放大不丢失图片
9月11号 0.33版本,resizeMode中添加了center, 可以实现一样的功能.不过希望这篇文章还能帮助大家. 之前我们学习了从零学React Native之08Image组件 大家可以发现 ...
- React Native常用组件Image使用
前言 学习本系列内容需要具备一定 HTML 开发基础,没有基础的朋友可以先转至 HTML快速入门(一) 学习 本人接触 React Native 时间并不是特别长,所以对其中的内容和性质了解可能会有所 ...
- 【React Native】React Native项目设计与知识点分享
闲暇之余,写了一个React Native的demo,可以作为大家的入门学习参考. GitHub:https://github.com/xujianfu/ElmApp.git GitHub:https ...
- 从零学React Native之08Image组件
开发过程中, 几乎每个项目都会用到图片. RN就是通过Image组件显示图片.既可以加载网络图片,也可以加载本地资源图片. Image组件必须在样式中声明图片的款和高.如果没有声明,则图片将不会被呈现 ...
- React Native开发入门
目录: 一.前言 二.什么是React Native 三.开发环境搭建 四.预备知识 五.最简单的React Native小程序 六.总结 七.参考资料 一.前言 虽然只是简单的了解了一下Reac ...
- react native 之上传文件
最近遇到react native中需要上传一些图片到后台.期间,找了一些第三方上传插件,感觉不太好用,要么只支持一个平台,要么会对其他第三方造成影响,实在无奈.只能直接使用fetch上传.其中上传文件 ...
随机推荐
- EMD分析 Matlab 精华总结 附开源工具箱(全)
前言: 本贴写于2016年12与15日,UK.最近在学习EMD(Empirical Mode Decomposition)和HHT(Hilbert-Huang Transform)多分辨信号处理,FQ ...
- 分布式服务注册和发现consul 简要介绍
Consul是HashiCorp公司推出的开源工具,用于实现分布式系统的服务发现与配置.与其他分布式服务注册与发现的方案,Consul的方案更"一站式",内置了服务注册与发现框 架 ...
- Windbg Extension NetExt 使用指南 【2】 ---- NetExt 的基本命令介绍
摘要 : 本章节介绍NetExt常用的命令. 并且对SOS进行一些对比. NetExt的帮助 要想玩好NetExt, 入门就得看帮助. 看NetExt的帮助可以调用!whelp 命令. 这样hi列举出 ...
- keil MDK error: L6236E: No section matches selector - no section 错误
今天板子刚到,新建的第一个工程就报错了. .\Objects\cse.sct(7): error: L6236E: No section matches selector - no section t ...
- git 常见命令解析
转载自http://www.rainkong.net/post/git-image.html 之前用的都是svn ,git还是要了解的,万一哪天要用了呢
- 百度API ; 很多有用的接口及公用 数据
百度API : http://apistore.baidu.com/ . 比如手机号码:
- Web 存储
Web Storage 介绍 Web storage 是在web上存储数据的功能,这里的存储是针对客户端来说的. 具体说分为两种: seesionStorage 数据存储在 session 对象中.s ...
- angular2
1 class两种写法 (1).直接写 class="{{}}"; (2).数组 arr[a,b,c] ng-class = "arr" 2.class和sty ...
- HTML5_07之WebSocket
1.HTML5新特性之WebSocket: ①HTTP协议的不足:基于“请求——响应”模型,只有在客户端发送请求后,服务器才会给予响应:对于实时的股票走势图,以及聊天通讯等无法满足需求: ②解决方案: ...
- PHP 面向对象编程和设计模式 (2/5) - 静态变量、属性和方法及延迟绑定
PHP高级程序设计 学习笔记 2014.06.10 Static(静态)关键字用来定义静态方法和属性,static 也可用于定义静态变量以及后期静态绑定. 1.静态变量 static variable ...
