ASP.net与SQLite数据库通过js和ashx交互(连接和操作)
ASP.net与SQLite数据库通过js和ashx交互(连接和操作):
废话(也是思路):用的是VS2010,打算做网站前后台。由于不喜欢前台语言里加些与html和css和js的其他内容,想实现前后台语言的分离,与前后台通过js的ajax实现交互,故很多百度出来的方法不成立,虽听说ashx过时,但是他实现了我要的效果:即前后台语言不是相互嵌入实现交互,而是通过js实现(有接口就可以)。由于领导指定用SQLite,故这两天还折腾了SQLite,不过对于这种小型的网站,它是个很好的选择(不需要部署,只需在官网下载.net的,然后在项目中引用,在Web.config里进行设置,即可操作——当然还有一些错误和注意事项要注意),总的说来,我用ashx和js的ajax实现前后台的交互,后台与SQLite数据库连接——1.通过引用System.Data.SQLite.dll;2.在界面主文件夹下添加SQLite.Interop.dll为链接;3.Web.config文件配置;4.SQLiteHelper.cs编写,ashx调用执行(可划分DAL进行分类建cs,便于管理)。
好处:实现前后台语言的分离,不用部署,不用曾经的SQLSERVER 的Model(get和set组成的东西)即可完成数据读写(此处不管连接SQLSERVER的ADO)——暂时想到也知道这么一点,仅供参考。
正文:
一、ashx和js的ajax实现前后台的交互:

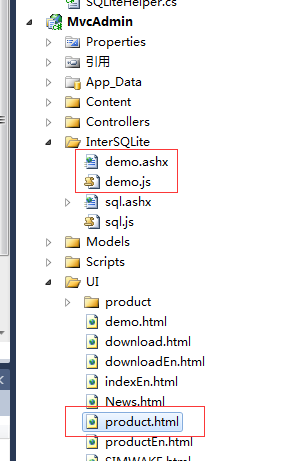
文件路径如图一,js会在product.html里引用,故连接ashx的路径,是相对product.html的路径,js代码如下:
$(document).ready(function () {
$.ajax({
url: '../InterSQLite/demo.ashx',
type: 'post',
datatype: 'json',
cache: false,
async: false,
success: function (data) {
alert(data);
}
})
})
ashx代码如下:(主要起作用的是:context.Response.Write(strjson);)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web; namespace MvcAdmin.InterSQLite
{
/// <summary>
/// demo 的摘要说明
/// </summary>
public class demo : IHttpHandler
{ public void ProcessRequest(HttpContext context)
{
// string strjson = "[ {\"userName\":\"test\"}]";
context.Response.ContentType = "text/plain";
string str2 = "测试";
// string strjson = "[ {\"userName\":\"test\"}]";
string strjson = "[ {\"userName\":\"" + str2 + "\"}]";
context.Response.Write(strjson);
} public bool IsReusable
{
get
{
return false;
}
}
}
}
这一部分请注意:1.发布要在本地(我测试的发布在别的服务器,前台接收不到)
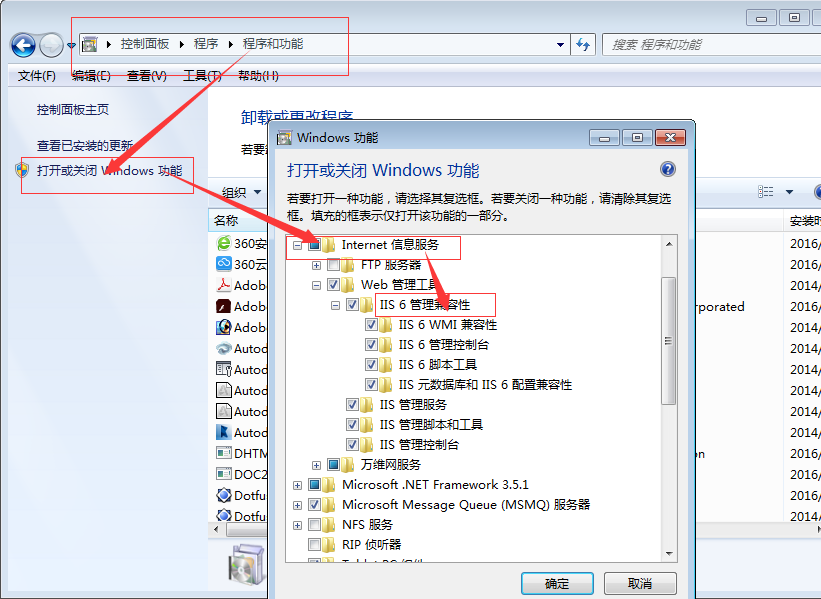
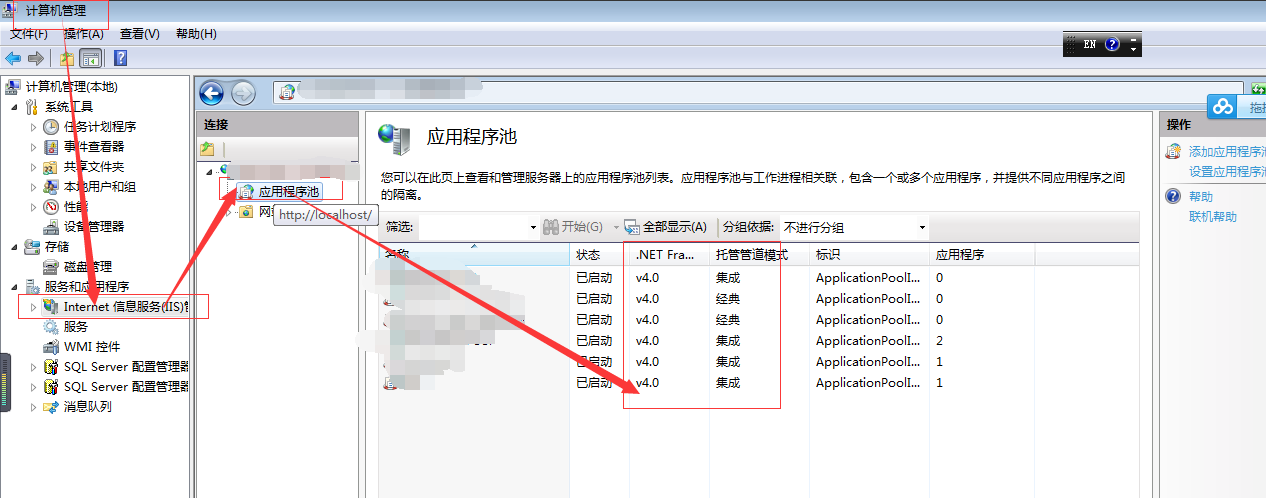
2.IIS配置(打开本机的IIS——>配置):
可参考http://www.jb51.net/article/29787.htm


二、后台与SQLite数据库连接:
1.通过引用System.Data.SQLite.dll;
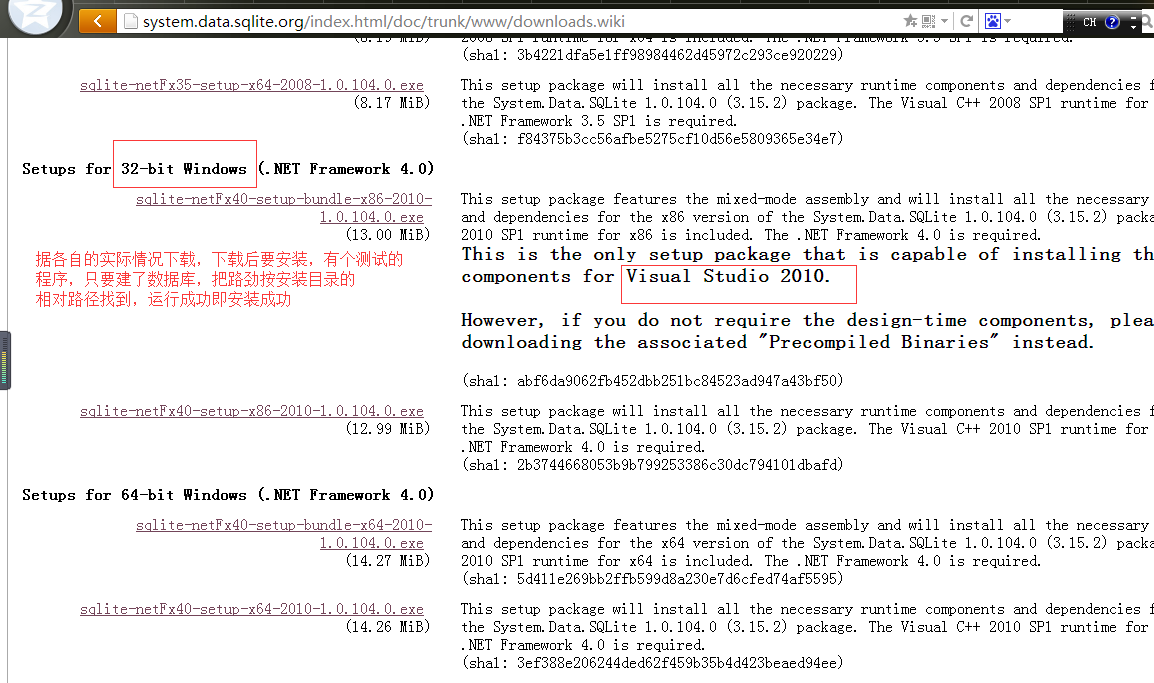
在官网选择适应电脑系统的.net的System.Data.SQLite.dll的下载:http://system.data.sqlite.org/index.html/doc/trunk/www/downloads.wiki
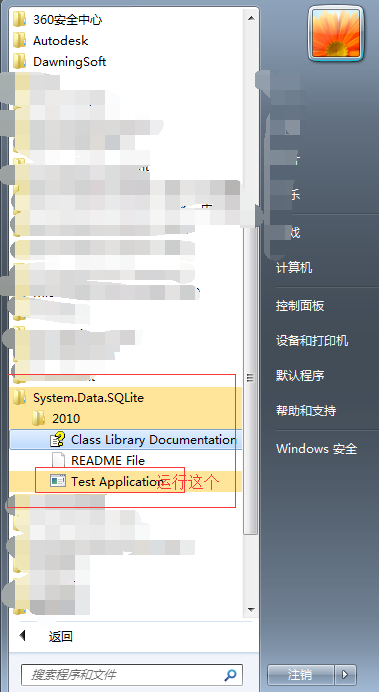
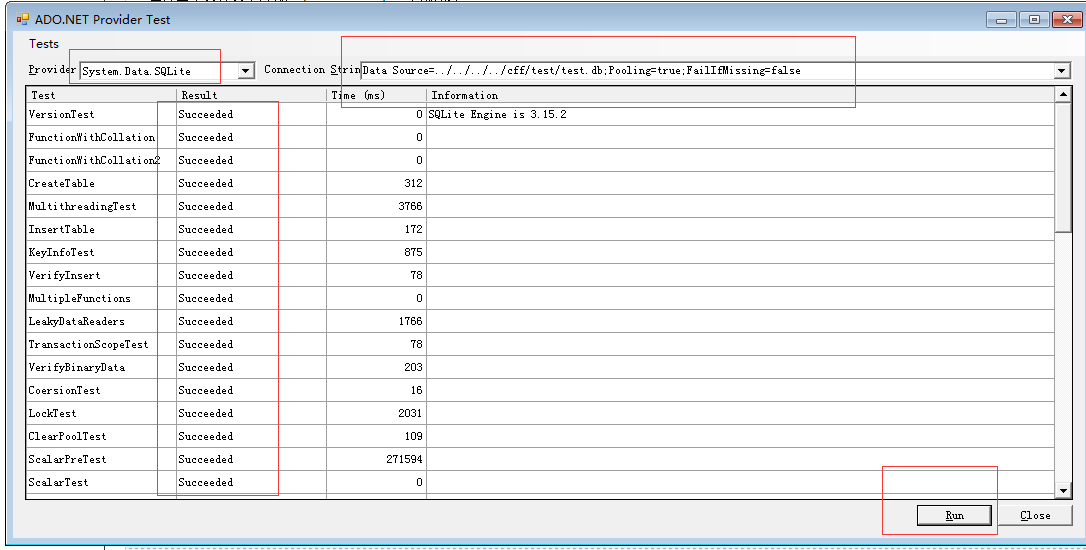
 安装后,有个测试的,点击(如下图1),选择“System.Data.SQLite”(默认的),改变“Data Source=已建好的SQLite数据库.db文件相对刚刚安装的bin目录的路径”(例如我安装的bin目录是:C:\Program Files (x86)\System.Data.SQLite\2010\bin,我的数据库文件在C:\cff\test下,则我的Data Source=../../../../cff/test/test.db),改好后,点击“run”,如下图2,则说明安装成功
安装后,有个测试的,点击(如下图1),选择“System.Data.SQLite”(默认的),改变“Data Source=已建好的SQLite数据库.db文件相对刚刚安装的bin目录的路径”(例如我安装的bin目录是:C:\Program Files (x86)\System.Data.SQLite\2010\bin,我的数据库文件在C:\cff\test下,则我的Data Source=../../../../cff/test/test.db),改好后,点击“run”,如下图2,则说明安装成功


此处个人碰到一个问题:需要为数据库所在的上层目录设置权限才能全部Succeeded。错误如下:attempt to write a readonly datebase

解决办法:找到SQLite数据库所在的文件夹,单击右键,属性->安全,为Users用户组添加写入权限。这个就不截图了。参考:http://blog.csdn.net/sql0815/article/details/1017334
感谢此链接给予我前进排错的动力和指导:http://blog.csdn.net/dahongdahong/article/details/48023607
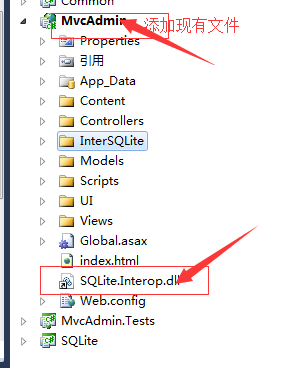
2.在界面主文件夹下添加SQLite.Interop.dll为链接;
放错了或没有添加链接,就会出现错误:无法加载 DLL“SQLite.Interop.DLL”: 找不到指定的模块。 (异常来自 HRESULT:0x8007007E)。参考:http://blog.csdn.net/yaucyj/article/details/9999637
添加正确后如下图所示:(记得把属性改为“始终复制”)

3.Web.config配置:
<connectionStrings>
<add name="DB_XHKSQLite" connectionString="Data Source=相对安装目录的路径(测试成功的路径);Pooling=true;FailIfMissing=false" providerName="System.Data.SQLite"/>
</connectionStrings>
参考:http://blog.sina.com.cn/s/blog_8e1704000101dk7c.html 或 http://www.cnblogs.com/zhao123/p/3552127.html
4.SQLiteHelper.cs获取connectionString,操作(读取)数据库:
string str = System.Configuration.ConfigurationManager.ConnectionStrings["DB_XHKSQLite"].ToString();
“[]”里的参数与Web.config的connectionStrings的add的name相对应。
各具体方法参考:http://www.cnblogs.com/nick4/archive/2009/04/06/1430208.html
另外除了下载工具创建数据库外,还可以参考:http://www.cnblogs.com/luxiaoxun/p/3784729.html 用C#代码创建,并操作SQLite数据库(此方法未实践,因为我用SQLite Expert Personal 4.1 的图形化界面实现的,此软件界面如下图所示:)

对于初期的测试,建议用下面内容:
(在类库下此处记得引用System.Configuration,因为默认下他不被引用,当然对于面对VS2010错误的你,应该自己会发现的,别的细节就忽略了,我忘了还有什么细节了)
从数据库获取的数据时dataset的,此处把它变成datatable,再转成json传给前台。
下面是js需要调用的ashx文件的主干内容:
//这是获取连接字符串
string str = System.Configuration.ConfigurationManager.ConnectionStrings["DB_XHKSQLite"].ToString();
DataSet ds = new DataSet();
//声明一个Sqlite数据库的链接
using (SQLiteConnection conn = new SQLiteConnection(str))
{
//创建sqlite命令
using (SQLiteCommand comm = conn.CreateCommand())
{
//打开数据库链接
conn.Open();
//select数据分页用limit就行,很方便
comm.CommandText = "Select * From book";
using (SQLiteDataAdapter adapter = new SQLiteDataAdapter(comm))
{
adapter.SelectCommand = comm;
adapter.Fill(ds);
}
DataTable dt = new DataTable();
dt = ds.Tables[];
// Common.Common ff = new Common.Common();
string strjson = Common.Common.DataTableToJson(dt, ); context.Response.Write(strjson); }
}
Common.Common.DataTableToJson代码:(按实际需要改格式)
public static string DataTableToJson(DataTable dt, int count)
{
StringBuilder sbjson = new StringBuilder();
sbjson.Append("{");
sbjson.Append("\"total\":" + count + ",\"rows\":[");
if (dt != null)
{
for (int i = ; i < dt.Rows.Count; i++)
{
if (i > )
{
sbjson.Append(",");
sbjson.Append("{");
foreach (DataColumn dc in dt.Columns)
{
if (dt.Columns.IndexOf(dc) > )
{
sbjson.Append(",");
sbjson.Append("\"" + dc.ColumnName + "\":\"" + dt.Rows[i][dc.ColumnName].ToString().Trim() + "\"");
}
else
{
sbjson.Append("\"" + dc.ColumnName + "\":\"" + dt.Rows[i][dc.ColumnName].ToString().Trim() + "\"");
}
}
sbjson.Append("}");
}
else
{
sbjson.Append("{");
foreach (DataColumn dc in dt.Columns)
{
if (dt.Columns.IndexOf(dc) > )
{
sbjson.Append(",");
sbjson.Append("\"" + dc.ColumnName + "\":\"" + dt.Rows[i][dc.ColumnName].ToString().Trim() + "\"");
}
else
{
sbjson.Append("\"" + dc.ColumnName + "\":\"" + dt.Rows[i][dc.ColumnName].ToString().Trim() + "\"");
}
}
sbjson.Append("}");
}
}
}
sbjson.Append("]}");
return sbjson.ToString();
}
这是本人3天的摸索,感谢网上的各种资料,还有师父的远程帮助,谨以此总结献给有需要的你,希望你能更快地实现前后台的交互,若有误导请原谅!
后期请注意:
1.在SQLite Expert Personal 4.1改变了数据库的结构(不指某已建表的数据,而是指后添加的表),发布会失败(我的电脑上是这样子的),此刻你重启电脑,再用管理员身份运行,再重新生成,发布即可。
总结:运行程序好像不仅仅是代码的事(当然,如果你够厉害应该都可以用代码实现),他有时需要与图形界面结合,设置权限等等,在一系列实现事情的过程中,逐一排查,才会呈现你想要的效果。——这是一个需要耐心的过程,这也是一个对未知的探索过程。加油!
版权声明:本文为原创文章,转载请注明出处:http://www.cnblogs.com/2186009311CFF/p/6270467.html。
ASP.net与SQLite数据库通过js和ashx交互(连接和操作)的更多相关文章
- Easyui + asp.net mvc + sqlite 开发教程(录屏)适合入门
Easyui + asp.net mvc + sqlite 开发教程(录屏)适合入门 第一节: 前言(技术简介) EasyUI 是一套 js的前端框架 利用它可以快速的开发出好看的 前端系统 web ...
- 麻雀虽小,五脏俱全。基于Asp.net core + Sqlite 5分钟快速上手一个小项目
虽然该方法不会用在实际开发中,但该过程对于初学者还是非常友好的,真应了麻雀虽小,五脏俱全这句话了.好了不多废话了,直接开始!! 1.建立一个名为test的Asp.net core web应用程序 这一 ...
- [Nhibernate]sqlite数据库基本使用
目录 写在前面 操作步骤 总结 写在前面 昨天有朋友问我在nhibernate中如何使用sqlite数据库,当时实在忙的不可开交,下周要去山西出差,实在没空,按我的说法使用sqlite跟使用sqlse ...
- SQLite 数据库
内容来源:高成珍.钟元生<Android编程经典案例解析> SQLite 数据库是Android 中内嵌的轻量级关系型数据库,本质上只是一个文件.SQLite 内部只支持NULL,INTE ...
- asp.net 完善注册登录+sqlite数据库
结合sqlite数据库,完善asp.net制作的web网页中的注册和登录操作. 1. Account-Register.aspx <%@ Page Title="" Lang ...
- 2014-08-01 ASP.NET中对SQLite数据库的操作——ADO.NET
今天是在吾索实习的第18天.我主要学习了如何在ASP.NET中对SQLite数据库的操作,其基本操作如下: 添加引用System.Data.SQLite.dll(PS:在网页里面任意找到适合的.NET ...
- ASP.Net Core 2.2使用SQLite数据库unable to open database file
原文:ASP.Net Core 2.2使用SQLite数据库unable to open database file 最近把项目更新到了ASP.Net Core 2.2,发布之后发现在IIS下使用SQ ...
- Electron中使用sql.js操作SQLite数据库
推荐sql.js——一款纯js的sqlite工具. 一.关于sql.js sql.js(https://github.com/kripken/sql.js)通过使用Emscripten编译SQLite ...
- js -- 操作sqlite数据库
最近看到一个使用js来操作sqlite数据库的,测试了一下,具体使用的是 js操作类: https://github.com/kripken/sql.js/(sqlite js 驱动) 异步请求:ht ...
随机推荐
- [置顶] 【C/C++学习】之十三、虚函数剖析
所谓虚函数,虚就虚在“推迟联编”或者“动态联编”上,一个类函数的调用并不是在编译时刻被确定的,而是在运行时刻被确定的.由于编写代码的时候并不能确定被调用的是基类的函数还是哪个派生类的函数,所以被称为“ ...
- JAVA不经过Catch(Exception e)直接到finally或者退出原因
今天遇到一个很奇葩的问题!在写Hadoop程序的时候!new一个对象!程序直接跑到finally代码块里面去了!Catch里面的Exception也没有执行. Configuration config ...
- MySQL学习笔记(4) - 创建数据库
1.建立一个简单的数据库 CREATE DATABASE t1: 图中如果未打:号,系统会等待直到用户输入结束符才会之行语句. 2.查看当前服务器下数据库列表 SHOW DATABASES; 必须是D ...
- information_schema.partitions 学习
1.partitions 表中的常用列说明: 1.table_schema:表所在的数据库名 2.table_name:表名 3.partition_method:表分区采用的分区方法 4.parti ...
- 百度定位SDK:弥补Android基站WIFI定位缺失
http://tech.qq.com/a/20120524/000347.htm 如今,基于位置信息的移动应用越来越多,从餐饮.购物等本地生活服务,到定向广告的匹配.移动社交网络的构建,LBS类应用的 ...
- 在一个exe文件中查找指定内容,找到则返回起始位置, 否则返回0
//在一个exe文件中查找指定内容,找到则返回起始位置, 否则返回0//如果某字符串, 直接传入字符串进来//如果要查找16进制,则用如下格式传参进来: #$1A#$2A#$3A function F ...
- HtmlNodeType枚举
HtmlNodeType是一个枚举,用于说明一个节点的类型. 源代码如下所示: public enum HtmlNodeType { Document = 0, Element = 1, Commen ...
- xargs mv命令使用方法:ls *.mp3 |xargs -i mv {} /tmp
ls *.mp3 |xargs -i mv {} /tmp 或者 find . -name "*.mp3" -exec mv {} /tmp \;
- svn add后的数据如何取消-svn revert??--zz
svn add后的数据如何取消-svn revert?? 有时候你发现svn add后,这个提交的数据又不需要了.这时候需要有svn revert来处理了. 原文链接:http://hi.baidu. ...
- 理解*ptr++
这是C语言中指针的基本用法之一,我们先来看一个小例子.下面是代码: int main(void) { char *p = "Hello"; while(*p++) printf(& ...
