Electron使用与学习--(基本使用与菜单操作)
对于electron是个新手,下面纯属个人理解。如有错误,欢迎指出。
# Install the `electron` command globally in your $PATH
npm install electron-prebuilt -g
const electron = require('electron')
const app = electron.app
const BrowserWindow = electron.BrowserWindow
let mainWindow
function createWindow(){
mainWindow = new BrowserWindow({
width:800,
height:400
})
mainWindow.loadURL(`file://${__dirname}/index.html`);
mainWindow.webContents.openDevTools()
mainWindow.on('closed', function () {
mainWindow = null
})
}
app.on('ready',createWindow);
app.on('window-all-closed', function () {
if (process.platform !== 'darwin') {
app.quit()
}
})
BrowserWindow 类让你有创建一个浏览器窗口的权力。optionsObjectwidthInteger - 窗口宽度,单位像素. 默认是800.heightInteger - 窗口高度,单位像素. 默认是600.xInteger - 窗口相对于屏幕的左偏移位置.默认居中.yInteger - 窗口相对于屏幕的顶部偏移位置.默认居中...等等
app 模块是为了控制整个应用的生命周期设计的<!DOCTYPE html>
<html>
<head>
<title>zqz_electron</title>
<meta charset="utf-8">
</head>
<script type="text/javascript"> const remote = require('electron').remote;
const Menu = remote.Menu;
const MenuItem = remote.MenuItem; var menu = new Menu();
menu.append(new MenuItem({ label: 'MenuItem1', click: function() { alert('zqz click item 1'); } }));
menu.append(new MenuItem({ type: 'separator' }));
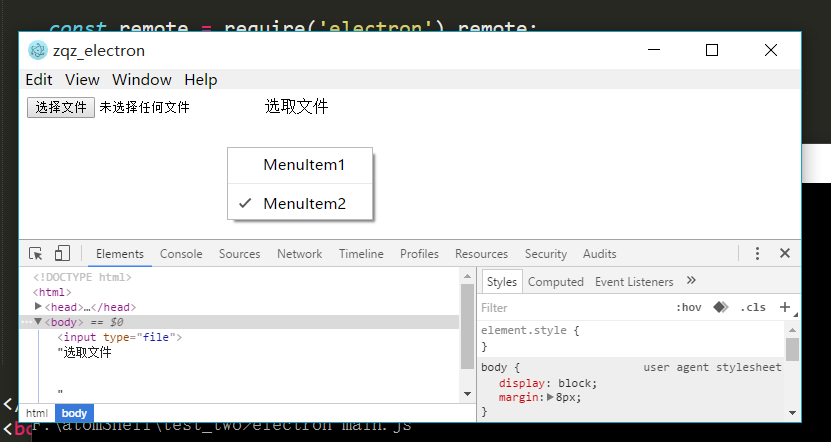
menu.append(new MenuItem({ label: 'MenuItem2', type: 'checkbox', checked: true })); window.addEventListener('contextmenu', function (e) {
e.preventDefault();
menu.popup(remote.getCurrentWindow());
}, false); </script>
<body> <input type="file">选取文件</input> </body>
</html>
remote 模块提供了一种在渲染进程(网页)和主进程之间进行进程间通讯(IPC)的简便途径 {
"name": "zqz",
"version": "1.0.0",
"main": "main.js",
"scripts": {
"start": "electron main.js"
},
"devDependencies": {
}
}





Electron使用与学习--(基本使用与菜单操作)的更多相关文章
- 【Electron】Electron开发入门(八):自定义electron框架外壳(shell)的菜单(Menu)
1.自定义electron框架外壳(shell)的菜单(Menu) electron的main.js里代码: const Menu = require('electron').Menu; var te ...
- QT学习之窗口右键菜单
#QT学习之窗口右键菜单 QWidget 及其子类都有右键菜单,主要因为其有两个与右键菜单相关联的函数: Qt::ContextMenuPolicy contextMenuPlicy() const ...
- 从零开始学习jQuery (四) 使用jQuery操作元素的属性与样式
本系列文章导航 从零开始学习jQuery (四) 使用jQuery操作元素的属性与样式 一.摘要 本篇文章讲解如何使用jQuery获取和操作元素的属性和CSS样式. 其中DOM属性和元素属性的区分值得 ...
- 【php学习之路】字符串操作
无论学习那种语言,字符串操作都是必备的基础.学php的时候总是会不知不觉的与C#比较,用起来总觉得怪怪的没有那么顺手,有些命名也差别很大,再加上很多函数命名是简写形式不百度下还真不知道什 ...
- RX学习笔记:JavaScript数组操作
RX学习笔记:JavaScript数组操作 2016-07-03 增删元素 unshift() 在数组开关添加元素 array.unshift("value"); array.un ...
- 树莓派学习笔记——使用文件IO操作GPIO SysFs方式
0 前言 本文描写叙述假设通过文件IO sysfs方式控制树莓派 GPIO端口.通过sysfs方式控制GPIO,先訪问/sys/class/gpio文件夹,向export文件写入GPIO编号, ...
- Windows phone 8 学习笔记(2) 数据文件操作
原文:Windows phone 8 学习笔记(2) 数据文件操作 Windows phone 8 应用用于数据文件存储访问的位置仅仅限于安装文件夹.本地文件夹(独立存储空间).媒体库和SD卡四个地方 ...
- IOS开发-UI学习-sqlite数据库的操作
IOS开发-UI学习-sqlite数据库的操作 sqlite是一个轻量级的数据库,它占用资源非常的低,在嵌入式设备中,可能只需要几百K的内存就够了,而且它的处理速度比Mysql.PostgreSQL这 ...
- 扫雷游戏制作过程(C#描述):第五节、菜单操作(续)
前言 这里给出教程原文地址. 该项目已经放在github上托管. 发布版已经分享到百度网盘 菜单操作(续) 接着节前一章节的内容,我们继续完善菜单栏的功能. 我们首先,先完善Rank的选项,我们希望我 ...
随机推荐
- 【知识必备】内存泄漏全解析,从此拒绝ANR,让OOM远离你的身边,跟内存泄漏say byebye
一.写在前面 对于C++来说,内存泄漏就是new出来的对象没有delete,俗称野指针:而对于java来说,就是new出来的Object放在Heap上无法被GC回收:而这里就把我之前的一篇内存泄漏的总 ...
- 如何一步一步用DDD设计一个电商网站(七)—— 实现售价上下文
阅读目录 前言 明确业务细节 建模 实现 结语 一.前言 上一篇我们已经确立的购买上下文和销售上下文的交互方式,传送门在此:http://www.cnblogs.com/Zachary-Fan/p/D ...
- [译]ZOOKEEPER RECIPES-Leader Election
选主 使用ZooKeeper选主的一个简单方法是,在创建znode时使用Sequence和Ephemeral标志.主要思想是,使用一个znode,比如"/election",每个客 ...
- [APUE]文件和目录(上)
一.文件权限 1. 各种ID 我在读这一章时遇到了各种ID,根据名字完全不清楚什么意思,幸好看到了这篇文章,http://blog.csdn.net/ccjjnn19890720/article/de ...
- Android GridView 通过seletor 设置状态和默认状态
Android中可以通过selector控制GridView Item 的状态,而省去使用代码控制 GridView View Selector Xml文件 <?xml version=&quo ...
- MVC Core 网站开发(Ninesky) 2.1、栏目的前台显示
上次创建了栏目模型,这次主要做栏目的前台显示.涉及到数据存储层.业务逻辑层和Web层.用到了迁移,更新数据库和注入的一些内容. 一.添加数据存储层 1.添加Ninesky.DataLibrary(与上 ...
- C# 泛型
C# 泛型 1.定义泛型类 在类定义中包含尖括号语法,即可创建泛型类: class MyGenericClass<T> { //Add code } 其中T可以遵循C#命名规则的任意字符. ...
- 【Java大系】Java快速教程
感谢原作者:Vamei 出处:http://www.cnblogs.com/vamei Java是面向对象语言.这门语言其实相当年轻,于1995年才出现,由Sun公司出品.James Gosling领 ...
- Xamarin Android 应用程序内图标上数字提示
最近在用 Xamarin 做一个 Android 应用,打开应用时,如果有新消息,需要在应用内的 Toolbar 或者首页的图标上显示数字提示.在这里和大家分享一下实现方法,如果你有更新好的实现方法, ...
- 如何使用dos命令打开当前用户、当前日期、当前时间以及当前用户加当前时间?
1.dos命令安装mysqld --stall.启动net start mysql.进入MySQL数据库mysql -uroot -p后,输入select user();当前用户 select cur ...
