ASP.NET MVC5+EF6+EasyUI 后台管理系统(70)-微信公众平台开发-成为开发者
系列目录
前言:
一、阅读这段系列之前,你必须花半天时间大致阅读微信公众平台的API文档,我尽量以简短快速的语言与大家分享一个过程
二、借助微信公众平台SDK Senparc.Weixin for C#,所以你必须对Senparc进行独立的了解 http://weixin.senparc.com/
三、如果配置遇到困难,下载文章尾部源码进行参考
---------------------------------------------------资源----------------------------------------------------------
1.微信公众平台登录地址:https://mp.weixin.qq.com/
2.注册为公众账号后,会让你选择类型,类型分三种:订阅号(我是个人只能选择这个)、服务号、企业
三个类型接口开放程度不同,我们作为开发者,不必理会什么接口,只要成为开发者,全部高级接口都可以调用
3.登录后 成为开发者
4. SDK Senparc.Weixin封装了微信6.x的所有高级接口支持微信公众号、企业号、开放平台、微信支付、JSSDK
配置:
登录测试号后,可以看到一些配置,公开的接口,及说明,大致浏览所有接口名称之后。可以总结出:
1.开发环境利用appID,appsecret来获得Token
2.我们利用拿到的Token来访问提供的接口,如:修改菜单,发送信息
3.我们提供我们的服务器地址给微信,关注者通过微信服务器中转站访问我们的开发环境获得消息
开发环境:
VS2015+MVC5
知识点:
- 成为开发者
- 资源服务器
开始:
1.登录微信公众号(左边菜单下边位置)

可以看到系统分配了一个AppID(应用ID)和AppSecret(应用密钥)
其他的需要我们手动填写服务器配置并启用开发者模式: URL地址,Token令牌,EncodingAESKey消息加密密钥
除了URL,我们都可以随便填写,那么URL是什么?
2.URL
图上的URL是我们的资源服务器,资源服务器是给微信中转的服务器,微信将对这个接口(我们的站点)进行Get和POST的请求。
查看官方接入文档,我们来创建一个资源服务器,尝试交互
https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421135319&token=&lang=zh_CN
开发者提交信息后,微信服务器将发送GET请求到填写的服务器地址URL上,GET请求携带参数如下表所示:
| 参数 | 描述 |
| signature | 微信加密签名,signature结合了开发者填写的token参数和请求中的timestamp参数、nonce参数。 |
| timestamp | 时间戳 |
| nonce | 随机数 |
| echostr | 随机字符串 |
开发者通过检验signature对请求进行校验(下面有校验方式)。若确认此次GET请求来自微信服务器,请原样返回echostr参数内容,则接入生效,成为开发者成功,否则接入失败。加密/校验流程如下:
|
1)将token、timestamp、nonce三个参数进行字典序排序 2)将三个参数字符串拼接成一个字符串进行sha1加密 3)开发者获得加密后的字符串可与signature对比,标识该请求来源于微信 |
3.创建资源服务器
1.新建一个Asp.Net MVC站点(不演示创建站点)
2.安装Senparc.Weixin.MP库
Install-Package Senparc.Weixin.MP

安装完成再再安装一个MVC的扩展包
Install-Package Senparc.Weixin.MP.MVC

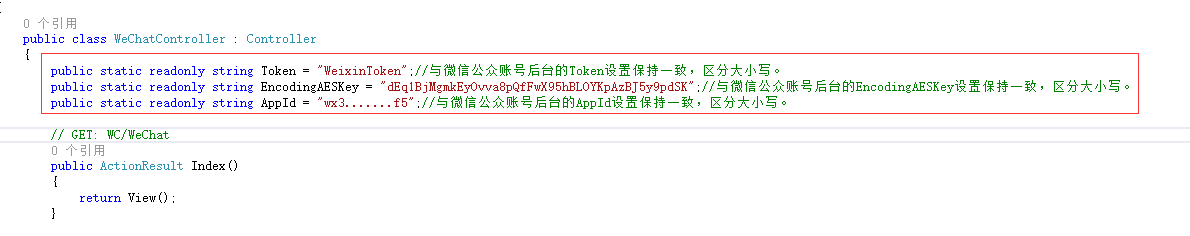
3.新建一个WeChat控制器
控制器包含一个GET和Post的请求,Get是验证使用,Post是微信提交信息使用,比如关注者发送信息
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using System.Web;
using System.Web.Configuration;
using System.Web.Mvc;
using Senparc.Weixin.MP.Entities.Request;
using Senparc.Weixin.MP.MvcExtension;
using Senparc.Weixin.MP;
using Apps.Web.Areas.WC.Core; namespace Apps.Web.Areas.WC.Controllers
{
public class WeChatController : Controller
{
public static readonly string Token ="WeixinToken";//与微信公众账号后台的Token设置保持一致,区分大小写。
public static readonly string EncodingAESKey = "dEq1BjMgmkEyOvva8pQfFwX95hBLOYKpAzBJ5y9pdSK";//与微信公众账号后台的EncodingAESKey设置保持一致,区分大小写。
public static readonly string AppId = "wx3.......f5";//与微信公众账号后台的AppId设置保持一致,区分大小写。 // GET: WC/WeChat
public ActionResult Index()
{
return View();
} [HttpGet]
[ActionName("Index")]
public Task<ActionResult> Get(string signature, string timestamp, string nonce, string echostr)
{
return Task.Factory.StartNew(() =>
{
if (CheckSignature.Check(signature, timestamp, nonce, Token))
{
return echostr; //返回随机字符串则表示验证通过
}
else
{
return "failed:" + signature + "," + CheckSignature.GetSignature(timestamp, nonce, Token) + "。" +
"如果你在浏览器中看到这句话,说明此地址可以被作为微信公众账号后台的Url,请注意保持Token一致。";
}
}).ContinueWith<ActionResult>(task => Content(task.Result));
} /// <summary>
/// 最简化的处理流程
/// </summary>
[HttpPost]
[ActionName("Index")]
public Task<ActionResult> Post(PostModel postModel)
{
return Task.Factory.StartNew<ActionResult>(() =>
{
if (!CheckSignature.Check(postModel.Signature, postModel.Timestamp, postModel.Nonce, Token))
{
return new WeixinResult("参数错误!");
} postModel.Token = Token;
postModel.EncodingAESKey = EncodingAESKey; //根据自己后台的设置保持一致
postModel.AppId = AppId; //根据自己后台的设置保持一致 var messageHandler = new CustomMessageHandler(Request.InputStream, postModel, ); messageHandler.Execute(); //执行微信处理过程 return new FixWeixinBugWeixinResult(messageHandler); }).ContinueWith<ActionResult>(task => task.Result);
} }
}
(代码中的方法CustomMessageHandler)且看作者的解析:http://www.cnblogs.com/szw/p/3414862.html
我们先设置固定的三个值:

Token ="WeixinToken";//与微信公众账号后台的Token设置保持一致,区分大小写。
EncodingAESKey = "dEq1BjMgmkEyOvva8pQfFwX95hBLOYKpAzBJ5y9pdSK";//与微信公众账号后台的EncodingAESKey设置保持一致,区分大小写。
AppId = "wx3.......f5";//与微信公众账号后台的AppId设置保持一致,区分大小写。

这几个值要和上面的相互对应起来才能!到此,我们的服务器资源就完成了,可以看到Senparc.Weixin SDK,帮我们完成很多很多的东西,我们根本不需要做什么。
4.发布站点
这次我们上一篇文章,环境准备就派上用场了,我们把刚刚新建的MVC发布到本地的IIS!然后利用内网穿透,获得外网访问

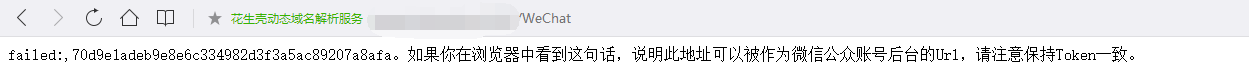
当你的运行与我一样时候,证明这个地址是可以作为资源服务器的,其实就是废话,我们从头到尾就只创建了一个控制器,加了如下代码,让控制器,能够支持一个GET和POST的Action方法而已。
5.发条微信试下(把服务器URL配回到微信公众号里面来)
把URL配置到微信里面

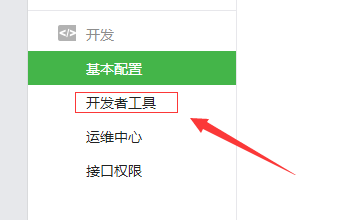
点击菜单:

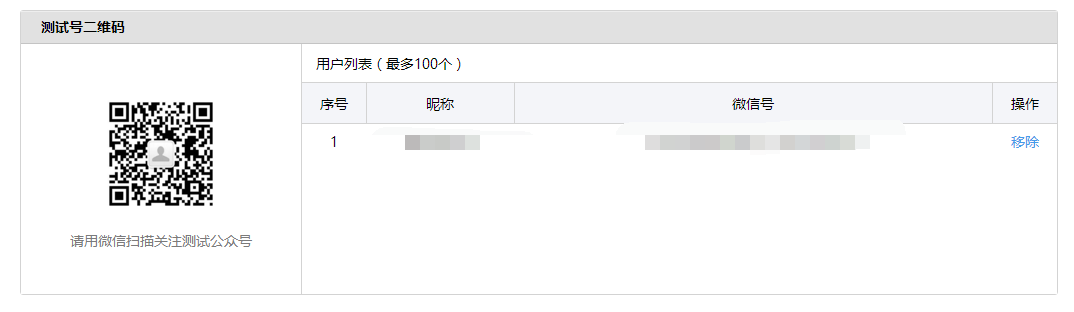
点击开发者工具,拉到中间位置可以看到,这个测试公众号的二维码,用手机扫一下关注一下

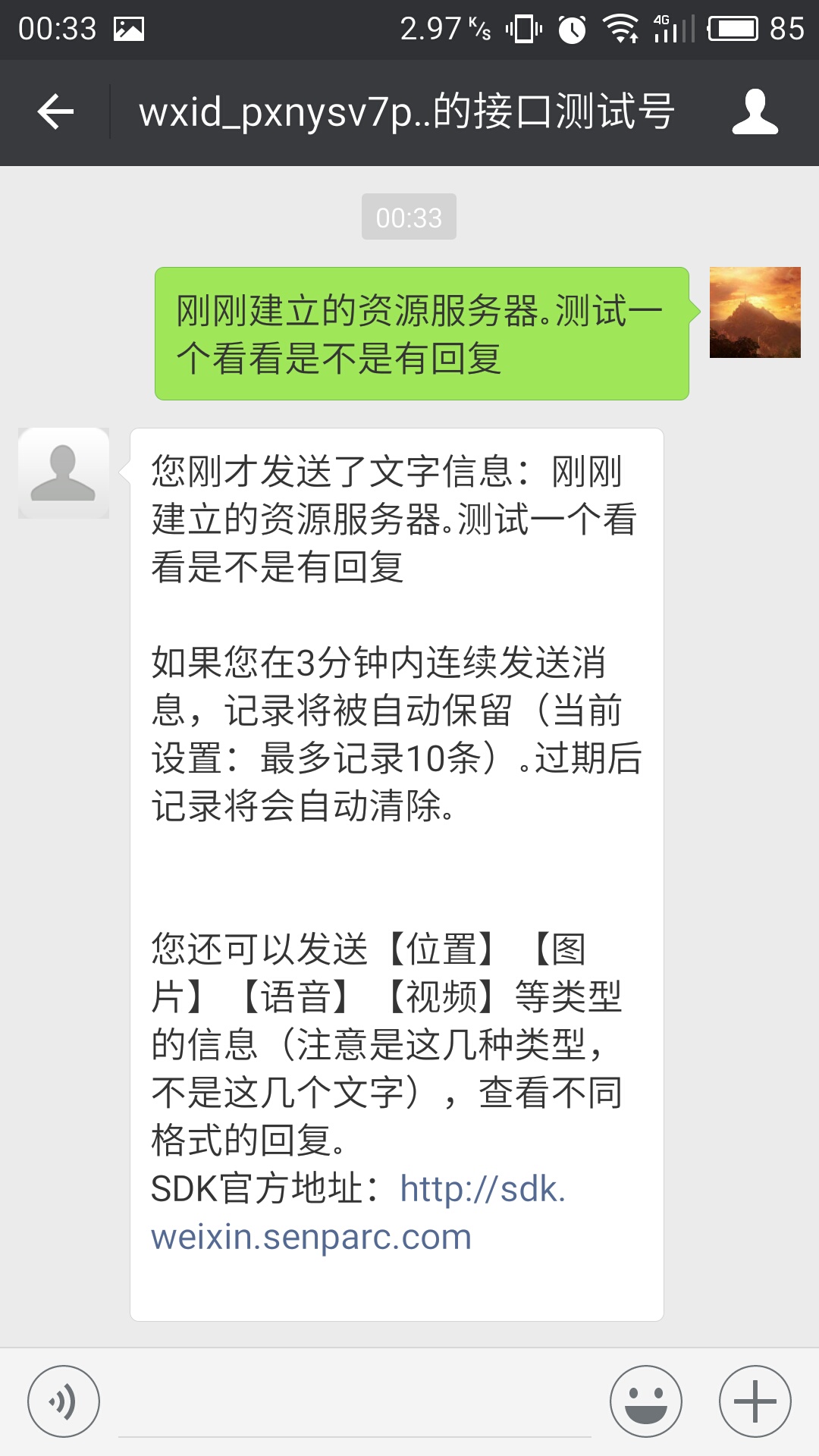
关注之后给他发送一个信息!

6.服务器返回信息
如果发送信息后公众号提示:该公众号暂时无法提供服务,请稍后再试
那么要检查配置的APPID已经TOKEN是否一致,我刚开始就是因为配置错了,以为代码出错,调试了大半天!
(如果你扫我上面哪个二维码,那么你一定会得到红色那句话)
总结:
希望本文能给大家带来一些启发,我们开发者是如何与微信交流的。
同时也可见开源SDK Senparc的强大!什么都帮我们做好了,我们需要关心的只有我们的业务。
如果你在动手配置过程遇到什么困难,那么下载示例源码来进行参考
https://yunpan.cn/cMMwK2VAhMxS7 访问密码 b477
ASP.NET MVC5+EF6+EasyUI 后台管理系统(70)-微信公众平台开发-成为开发者的更多相关文章
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-前言与目录(持续更新中...)
开发工具:VS2015(2012以上)+SQL2008R2以上数据库 您可以有偿获取一份最新源码联系QQ:729994997 价格 666RMB 升级后界面效果如下: 任务调度系统界面 http: ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-前言与目录(转)
开发工具:VS2015(2012以上)+SQL2008R2以上数据库 您可以有偿获取一份最新源码联系QQ:729994997 价格 666RMB 升级后界面效果如下: 日程管理 http://ww ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(63)-Excel导入和导出-自定义表模导入
系列目录 前言 上一节使用了LinqToExcel和CloseXML对Excel表进行导入和导出的简单操作,大家可以跳转到上一节查看: ASP.NET MVC5+EF6+EasyUI 后台管理系统(6 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统-WebApi的用法与调试
1:ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-WebApi与Unity注入 使用Unity是为了使用我们后台的BLL和DAL层 2:ASP.NET MVC5+EF6+Easy ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(51)-系统升级
系统很久没有更新内容了,期待已久的更新在今天发布了,最近花了2个月的时间每天一点点,从原有系统 MVC4+EF5+UNITY2.X+Quartz 2.0+easyui 1.3.4无缝接入 MVC5+E ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统 (源码购买说明)
系列目录 升级日志 !!!重大版本更新:于2016-12-20日完成了系统的结构重构并合并简化了T4(这是一次重要的更新,不需要修改现有功能的代码),代码总行数比上个版本又少了1/3.更新了代码生成器 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(58)-DAL层重构
系列目录 前言:这是对本文系统一次重要的革新,很久就想要重构数据访问层了,数据访问层重复代码太多.主要集中增删该查每个模块都有,所以本次是为封装相同接口方法 如果你想了解怎么重构普通的接口DAL层请查 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(34)-文章发布系统①-简要分析
系列目录 最新比较闲,为了学习下Android的开发构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(1)-前言与,虽然有点没有目的的学习,但还是了解了Andro ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(54)-工作流设计-所有流程监控
系列目录 先补充一个平面化登陆页面代码,自己更换喜欢的颜色背景 @using Apps.Common; @{ Layout = null; } <!DOCTYPE html> <ht ...
随机推荐
- 菜鸟学Struts2——Actions
在对Struts2的工作原理学习之后,对Struts2的Action进行学习.主要对Struts2文档Guides中的Action分支进行学习,如下图: 1.Model Driven(模型驱动) St ...
- 创建 OVS Local Network - 每天5分钟玩转 OpenStack(129)
上一节我们完成了 OVS 的准备工作,本节从最基础的 local network 开始学习.local network 不会与宿主机的任何物理网卡连接,流量只被限制在宿主机内,同时也不关联任何的 VL ...
- js数组学习整理
原文地址:js数组学习整理 常用的js数组操作方法及原理 1.声明数组的方式 var colors = new Array();//空的数组 var colors = new Array(3); // ...
- golang语言构造函数
1.构造函数定义 构造函数 ,是一种特殊的方法.主要用来在创建对象时初始化对象, 即为对象成员变量赋初始值,总与new运算符一起使用在创建对象的语句中.特别的一个类可以有多个构造函数 ,可根据其参数个 ...
- Android—基于GifView显示gif动态图片
android中显示gif动态图片用到了开源框架GifView 1.拷GifView.jar到自己的项目中. 2.将自己的gif图片拷贝到drawable文件夹 3.在xml文件中设置基本属性: &l ...
- TabLayout + ViewPager
一.实现思路 1.在build.gradle中添加依赖,例如: compile 'com.android.support:support-v4:23.4.0'compile 'com.android. ...
- windows 7(32/64位)GHO安装指南(序篇)~
大家好,本人是高三刚毕业,即将踏入校园的程序猿~我写这篇文章呢,主要是想巩固一下之前对于电脑的基础知识理论,也希望能帮助没有电脑基础的同学能维护一下自己的电脑,要是能帮助女生修电脑那就是更好啦~~哈哈 ...
- [Django]用户权限学习系列之设计自有权限管理系统设计思路
若在阅读本片文章遇到权限操作问题,请查看本系列的前两章! http://www.cnblogs.com/CQ-LQJ/p/5609690.html和http://www.cnblogs.com/CQ- ...
- 定时Job在IIS中潜在危险-IIS 定期回收
引言 有时我们会在IIS中启用一些定时服务,但是你必须清楚IIS会定期回收Asp.net的应用程序的.首先来看IIS啥时候回收APPDomain. APPDomain 回收时机 There are ...
- js分页页码算法
function get_hs_page(cur_page, total_page) { var result = ""; ; i <= total_page; i++) { ...
