JavaScript中fn()和return fn()
看博客时,注意到return的重要性
参考:http://www.cnblogs.com/raoyunxiao/p/5644032.html
看似反常的例子:
var i = 0;
function fn(){
i++;
if(i < 10){
fn();
}else{
return i;
}
} var result = fn();
console.log(result);
输出undefined(谷歌浏览器输出两个undefined,是因为javascript函数都有默认返回值,没有写,就是undefined。执行fn()得到一个,再console.log()一个。)
如果加一个return,就是我们想要的结果了。
var i = 0;
function fn(){
i++;
if(i < 10){
return fn();
}else{
return i;
}
} var result = fn();
console.log(result);
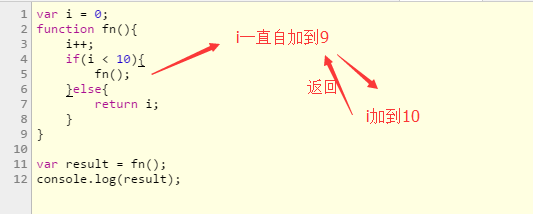
看图:

也就是说,执行fn(),会进入自身循环 。循环是在第5行进入的,会等它里面执行完回来,才会执行下一行。
而它在里面执行时,虽然i自加到10了,但回来时没有return回来。默认就是undefined,往下执行结束函数。结果就是undefined。
比如算法的二分法、深度优先搜索、递归等等,都是要return回来。
JavaScript中fn()和return fn()的更多相关文章
- 深入理解JavaScript中 fn() 和 return fn() 的区别
在js中,经常会遇到在函数里调用其它函数的情况,这时候会有 fn() 这种调用方式,还有一种是 return fn() 这种调用方式,一些初学者经常会一脸萌逼地被这两种方式给绕晕了.这里用一个优雅的面 ...
- javascript中 fn() 和 return fn() 的区别
在js中用return和不用return,输出结果有的时候傻傻搞不清,之前在网上看到个例子挺经典,不过讲的不清楚,上例子: var i = 0; function fn(){ i++; if ...
- js中fn()和return fn()的区别
参考文章:http://www.jb51.net/article/87977.htm 这文章中没有讲明白,其实只要把文章里的代码加和不加return调试一下就知道是怎么回事了. var i = 0; ...
- JavaScript中function 之return false的理解(实例代码)
1.司空见惯代码,在某一dom节点上注册事件方法 $("#btnResponse").click(Login); $("#txtCode").keydown(R ...
- JavaScript中错误正确处理方式,你用对了吗?
JavaScript的事件驱动范式增添了丰富的语言,也是让使用JavaScript编程变得更加多样化.如果将浏览器设想为JavaScript的事件驱动工具,那么当错误发生时,某个事件就会被抛出.理论上 ...
- 通过例子深入理解javascript中的new操作符
1.首先看一道题目 function Cat(name,age){ this.name=name; this.age=age; } console.log(new Cat('miaomiao',18) ...
- jQuery源码中的“new jQuery.fn.init()”什么意思?
所有文章搬运自我的个人主页:sheilasun.me 引子 最近打算试试看看jQuery的源码,刚开个头就卡住了.无论如何都理解不了jQuery源码入口部分中的 return new jQuery.f ...
- Javascript 链式作用域 function fn(){}和var fn=function(){}区别
其实对于Javascript链式作用域的描述,包括,JS权威指南,都有些太冗长了--但是很准确:JavaScript中的函数运行在他们被定义的作用域里,而不是他们被执行的作用域里. 这句话有点难懂,但 ...
- (转)javascript中return的作用
这里面的return含有一些细节知识: 例如:onClick='return add_onclick()'与 onClick='add_onclick()'的区别 JAVASCRIPT在事件中调用函数 ...
随机推荐
- DynamicObject - 代理对象的种类
开箱即用,DynamicProxy提供了多种代理对象,主要分成两个大类: 基于继承(Inheritance-based) 基于继承的代理是通过继承一个代理类来实现,代理拦截对类的虚(virtual)成 ...
- WCF学习之旅—第三个示例之四(三十)
上接WCF学习之旅—第三个示例之一(二十七) WCF学习之旅—第三个示例之二(二十八) WCF学习之旅—第三个示例之三(二十九) ...
- Hyper-V3:虚拟机的配置
在Hyper-V成功新建一台虚拟机,在正式使用之前,必须配置VM使用的硬件资源,并授予用户访问VM的权限等,本文罗列出一些常见的配置,供读者参阅. 一,为虚拟机分配使用的内存 在Hyper-V Man ...
- 实例操作JSONP原理
絮语:按这个步骤走,你就会明白JSONP是什么鬼. 1.工程目录: ng-mywork demo.html test.js 2.nginx的server配置 server { listen ; ser ...
- Canvas绘图之平移translate、旋转rotate、缩放scale
画布操作介绍 画布绘图的环境通过translate(),scale(),rotate(), setTransform()和transform()来改变,它们会对画布的变换矩阵产生影响. 函数 方法 描 ...
- ASP.Net MVC4+Memcached+CodeFirst实现分布式缓存
ASP.Net MVC4+Memcached+CodeFirst实现分布式缓存 part 1:给我点时间,允许我感慨一下2016年 正好有时间,总结一下最近使用的一些技术,也算是为2016年画上一个完 ...
- c# 基础 object ,new操作符,类型转换
参考页面: http://www.yuanjiaocheng.net/webapi/config-webapi.html http://www.yuanjiaocheng.net/webapi/web ...
- 关于MJRefresh的下拉加载数据bug
当没有更多数据的时候显示NoMoreData 我的理解是先结束刷新再显示没有更多 今天之前一直没发现有问题 贴之前的代码 [self.collectionView reloadData]; [self ...
- Linux实战教学笔记03:操作系统发展历程及系统版本选择
标签(空格分隔): Linux实战教学笔记-陈思齐 第1章 Linux简介 1.1 什么是操作系统? 简单讲:操作系统就是一个人与计算机硬件的中介. 操作系统,英文名称Operating System ...
- 网站缓存技术总结( ehcache、memcache、redis对比)
网站技术高速发展的今天,缓存技术已经成为大型网站的一个关键技术,缓存设计好坏直接关系的一个网站访问的速度,以及购置服务器的数量,甚至影响到用户的体验. 网站缓存按照存放的地点不同,可以分为客户端缓存. ...
