实例操作JSONP原理
絮语:按这个步骤走,你就会明白JSONP是什么鬼。
1.工程目录:
ng-mywork
demo.html
test.js
2.nginx的server配置
server {
listen ;
server_name scan_80;
root E:/ng-mywork/;
location / {
}
error_page /50x.html;
location = /50x.html {
root html;
}
}
server {
listen ;
server_name scan_90;
root E:/ng-mywork/;
location / {
}
error_page /50x.html;
location = /50x.html {
root html;
}
}
配置了两个域名不同,端口不同的域。
不会配置?
请看:nginx+php的使用
3.get的xhr的异步请求
//XMLHttpRequest
// true:异步请求
//监听onreadystatechange事件句柄
//设置timeout,回调
var xhr = new XMLHttpRequest();
xhr.open('get', 'http://scan_90:90/test.js', true);
xhr.onreadystatechange = function(){
if(xhr.readyState === 4){
if(xhr.status === 200){
alert("请求成功!")
}
}
}
xhr.ontimeout = function(){
alert("请求超时")
}
xhr.timeout = 1000;
xhr.send(null);
谷歌下请求没问题,因为我设置对浏览器设置了跨域参数。
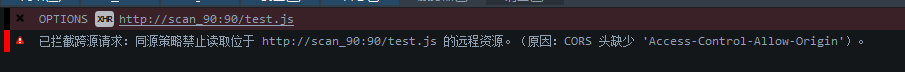
但是火狐确是不行的,因为是跨域。

4.get的xhr的同步请求
//不能设置超时 因为系统会默认设置为0
var xhr = new XMLHttpRequest();
xhr.open('GET', 'http://scan_90:90/test.js', false);
xhr.send(null);
if(xhr.readyState === 4){
if(xhr.status === 200){
alert("请求成功")
}
注意这里的超时注释,同步是不能设置的。
5.使用jsonp进行跨域解决不能跨域请求的问题
//进行jsonp跨域请求
var script = document.createElement('script');
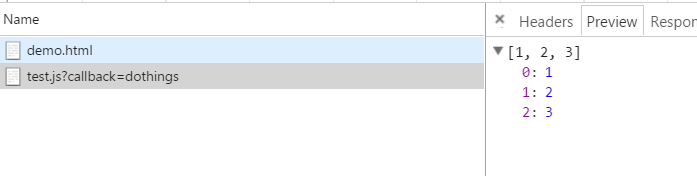
script.src = 'http://scan_90:90/test.js?callback=dothings';
script.type = "text/javascript";
document.body.insertBefore(script, document.body.children[0]);

请求成功了,但是好像跟我们想象的是有点区别的?因为我们常见的返回是这样的。
dothings([1,2,3]); //然后我们可以调用:
function dothings(arr){
//....
}
那是因为这不只是前端做的,还有服务端也需要做些修改来配合返回值。
增加php文件:
<?php
$callback = $_GET['callback'];
$data = array('1','2','3');
echo $callback.'('.json_encode($data).')';
?>
改下js:
var script = document.createElement('script');
script.src = 'http://scan_90:80/test.php?callback=dothings';
script.type = "text/javascript";
document.body.insertBefore(script, document.body.children[0]);
//请求完毕后立即执行dothings
function dothings(arr) {
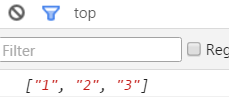
console.log(arr)
}


OK,大功告成!
总结:jsonp的跨域使用的就是script可以跨域的特性(还有其他很多标签都可跨域,如img)。通过服务端跟前端的配合使得返回的js是我们定义的方法,以便可以在前端调用执行。
实例操作JSONP原理的更多相关文章
- 黑马vue---40、结合Node手写JSONP服务器剖析JSONP原理
黑马vue---40.结合Node手写JSONP服务器剖析JSONP原理 一.总结 一句话总结: 服务端可以返回js代码给script标签,那么标签会执行它,并且可带json字符串作为参数,这样就成功 ...
- 跟vczh看实例学编译原理——一:Tinymoe的设计哲学
自从<序>胡扯了快一个月之后,终于迎来了正片.之所以系列文章叫<看实例学编译原理>,是因为整个系列会通过带大家一步一步实现Tinymoe的过程,来介绍编译原理的一些知识点. 但 ...
- Ajax跨域:Jsonp原理解析
推荐先看下这篇文章:JS跨域(ajax跨域.iframe跨域)解决方法及原理详解(jsonp) JavaScript是一种在Web开发中经常使用的前端动态脚本技术.在JavaScript中,有一个很重 ...
- JQuery实现Ajax跨域访问--Jsonp原理
JavaScript是一种在Web开发中经常使用的前端动态脚本技术.在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略).这一策略对于Java ...
- 面试汇总——知道什么是同源策略吗?那怎么解决跨域问题?知道 JSONP 原理吗?
本文是面试汇总分支——知道什么是同源策略吗?那怎么解决跨域问题?知道 JSONP 原理吗?. 同源策略 同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能, ...
- 跨域及JSONP原理
什么是跨域:a.com 域名下的js无法操作b.com或是c.a.com域名下的对象 为什么浏览器要引入跨域问题? 跨域问题来源于浏览器的同源策略,为啥要有这个策略呢? 为了安全.假设现在有a.com ...
- ajax工作原理,Jsonp原理
Ajax工作原理是 相当于在用户和服务器之间加了-个中间层(AJAX引擎),使用户操作与服务器响应异步化. 对于用户请求ajax引擎会做一些数据验证和数据处理,不是所有请求都提交给服务器,当需要从服务 ...
- 跨域篇--JSONP原理
一篇文章让你明白 jsonp原理详解 什么是JSONP? 先说说JSONP是怎么产生的: 其实网上关于JSONP的讲解有很多,但却千篇一律,而且云里雾里,对于很多刚接触的人来讲理解起来有些困难,着用自 ...
- Java JUC之Atomic系列12大类实例讲解和原理分解
Java JUC之Atomic系列12大类实例讲解和原理分解 2013-02-21 0个评论 作者:xieyuooo 收藏 我要投稿 在java6以后我们不但接触到了Loc ...
随机推荐
- 平台之大势何人能挡? 带着你的Net飞奔吧!
镇楼图: 跨平台系列: Linux基础 1.Linux基础学习 By dnt http://www.cnblogs.com/dunitian/p/4822807.html 环境配置 1.Hyper-v ...
- nodejs进阶(3)—路由处理
1. url.parse(url)解析 该方法将一个URL字符串转换成对象并返回. url.parse(urlStr, [parseQueryString], [slashesDenoteHost]) ...
- 移动硬盘不能识别的常见7种解决方案 ~ By 逆天经验
服务器汇总:http://www.cnblogs.com/dunitian/p/4822808.html#iis 服务器异常: http://www.cnblogs.com/dunitian/p/45 ...
- 要想提高PHP的编程效率,你必须知道的要点
1.当操作字符串并需要检验其长度是否满足某种要求时,你想当然地会使用strlen()函数.此函数执行起来相当快,因为它不做任何计算,只返回在zval 结构(C的内置数据结构,用于存储PHP变量)中存储 ...
- 云计算下PAAS的解析一
云计算下PAAS的解析一 PaaS是Platform-as-a-Service的缩写,意思是平台即服务. 把服务器平台作为一种服务提供的商业模式.通过网络进行程序提供的服务称之为SaaS( ...
- Android开发学习—— shape标签的使用
参考这片文章http://www.cnblogs.com/armyfai/p/5912414.html
- TFS 2015 敏捷开发实践 – 看板的使用
看板在现代应用开发过程中使用非常广泛,不管是使用传统的瀑布式开发还是敏捷开发,都可以使用看板管理.因为看板拥有简单的管理方法,直观的显示方式,所以很多软件开发团队选择使用看板进行软件开发管理.本文不在 ...
- Redis配置文件redis.conf
1.地址 2.Units单位 1 配置大小单位,开头定义了一些基本的度量单位,只支持bytes,不支持bit 2 对大小写不敏感 3.includes包含
- MySQL全文索引 FULLTEXT索引和like的区别
1.概要 InnoDB引擎对FULLTEXT索引的支持是MySQL5.6新引入的特性,之前只有MyISAM引擎支持FULLTEXT索引.对于FULLTEXT索引的内容可以使用MATCH()-AGAIN ...
- keepalived从机接管后主机恢复不抢占VIP
在lvs+keepalived环境中,为了减小keepalived主从切换带来的意外风险,,设置主机恢复后不抢占VIP.待进行vrrp协议通告备机不可用时切换.主要修改两个地方.(红色部分) 只需修改 ...
