Vue基础 · 组件的使用(4)
组件
- 将公用的功能抽离出来,形成组件;目的:复用代码。
1.1 全局组件
<div id="app">
<!--引用组件,可多次引用-->
<demo></demo>
</div>
<script src="../js/vue.js"></script>
<script>
// 全局组件,第一个参数:自定义名称,第二个:{ }
Vue.component('demo',{
// 接收的是字符串
// 已完成组件的注册
template:'<h1>test</h1>'
})
new Vue({
el:'#app'
})
</script>
</body>

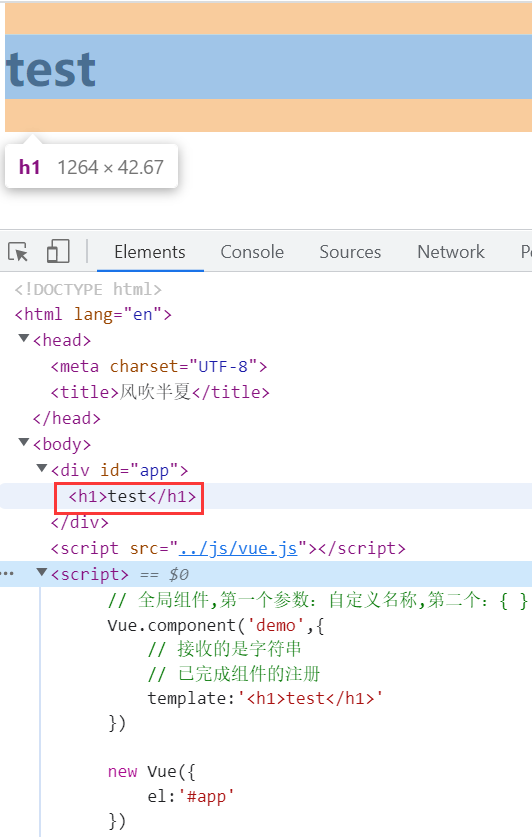
我们可以看到,现在前端在div中所显示的是【<h1>test</h1>】,而我们在源码中是【<demo></demo>】,所以<demo></demo>就是我们所创建的全局组件demo,当我们引用时,就会显示【template】定义的值
1.2全局组件中的data使用
<body>
<div id="app"> <!--引用组件-->
<demo></demo> </div> <script src="../js/vue.js"></script> <script>
// 全局组件,第一个参数:自定义名称,第二个:{ }
Vue.component('demo',{
// 接收的是字符串
// 已完成组件的注册
template:'<h1>msg</h1>',
// 组件中的data,必须是个方法,如是dict,当有改动时,其他页面有同时在使用的同时也会改变,使用了方法后,因作用域限制,只会作用于vue,其他数据不会变化
data:function () {
return{
msg:'msg'
}
}
}) new Vue({
el:'#app'
})
</script>
</body>
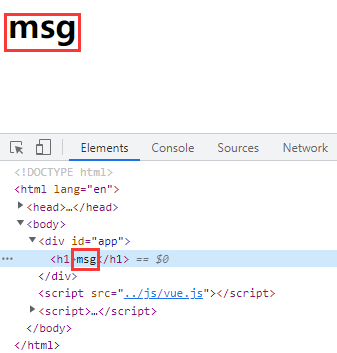
效果展示:

1.3全局组件中methods的绑定使用
<body>
<div id="app"> <!--引用组件-->
<demo></demo>
<demo></demo> </div> <script src="../js/vue.js"></script> <script>
// 全局组件,第一个参数:自定义名称,第二个:{ }
Vue.component('demo',{
// 接收的是字符串
// 已完成组件的注册
template:'<h1 @click="change">{{msg}}</h1>',
// 组件中的data,必须是个方法
data:function () {
return{
msg:'msg'
}
},
methods:{
change:function () {
this.msg = 'test'
}
}
}) new Vue({
el:'#app',
})
</script>
</body>
前端页面默认显示:

点击:第一个【msg】后显示:

1.4 全局组件定义后被引用
<body>
<div id="app"> <test></test> </div> <script src="../js/vue.js"></script>
<script> Vue.component('test',{
template:'<div><span>全局组件:{{number}}</sapn>\</div>',
data:function () {
return{
number: 0
}
}
}) new Vue({
el:'#app',
data:{
},
methods:{
}
})
</script>
</body>
展示:

2、$refs
- 主要应用于有组件时
this.$refs:获取resf的属性,属性就是当前页面:所有定义了ref属性的这一个标签,等同于document.getElementById()
<body>
<div id="app"> <div ref="test"></div>
<input type="button" value="test" @click="change"> </div> <script src="../js/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{ },
methods:{
change:function () {
// 获取resf的属性,属性就是当前页面:所有定义了ref属性的这一个标签
console.log(this.$refs)
} }
}) </script>
</body>
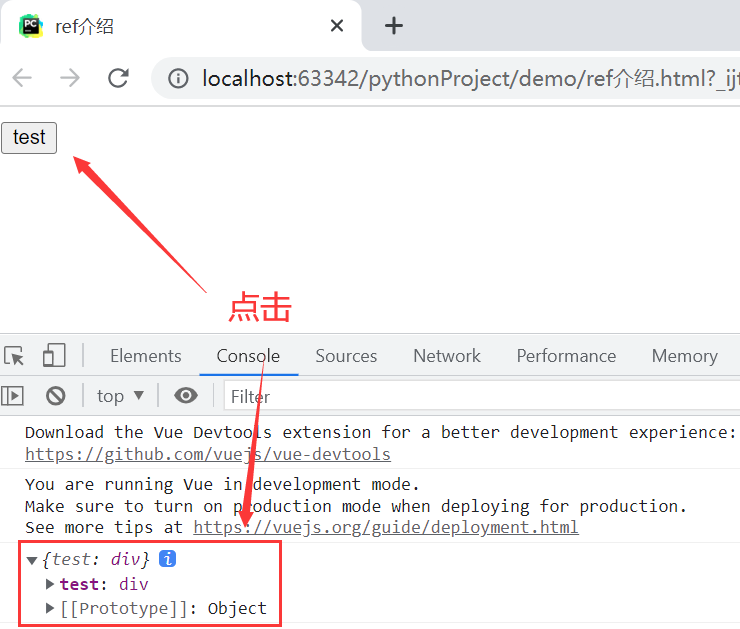
前端展示:

2.1 this.$refs.xxx
<body>
<div id="app"> <div id="i1" ref="test">ref=test</div>
<input type="button" value="test" @click="change"> </div> <script src="../js/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{ },
methods:{
change:function () {
// 获取resf的属性,属性就是当前页面:所有定义了ref属性的这一个标签
// this.$refs.test相当于是document.getElementById('i1')
console.log('this.$refs.test--->',this.$refs.test)
console.log("document.getElementById('i1')--->",document.getElementById('i1'))
} }
}) </script>
</body>

2.2 refs属性使用后所携带的方法
<body>
<div id="app"> <test ref="a"></test>
<input type="button" value="test" @click="change"> </div> <script src="../js/vue.js"></script>
<script> Vue.component('test',{
template:'<div><span @click="add">子组件:{{number}}</sapn>\</div>',
data:function () {
return{
number: 0
}
},
methods: {
add:function () {
// number++: 表示每次+1
this.number++
}
}
}) new Vue({
el:'#app',
data:{
count:0
},
methods:{
change:function () {
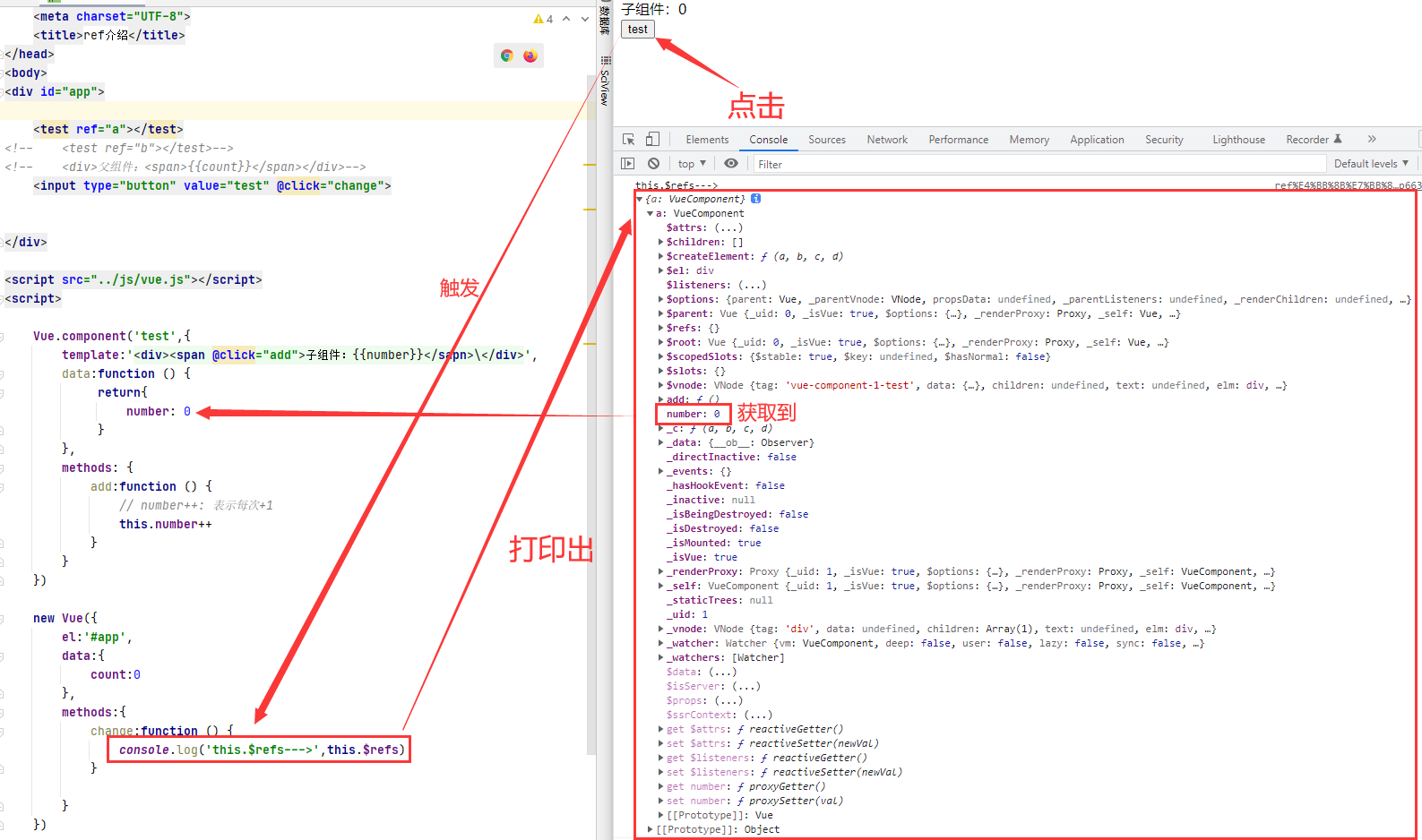
console.log('this.$refs--->',this.$refs)
} }
}) </script>
</body>

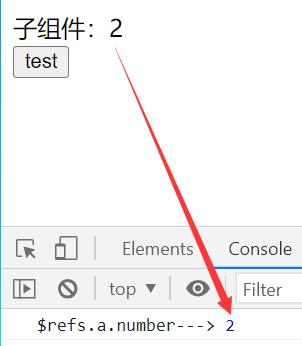
可以拿到number,这么一来,我们就可以获取到number:
new Vue({
el:'#app',
data:{
count:0
},
methods:{
change:function () {
console.log('this.$refs.a.number--->',this.$refs.a.number)
}
}
})
通过绑定ref属性,如果是组件,就可以获取到全局组件中data定义的数据
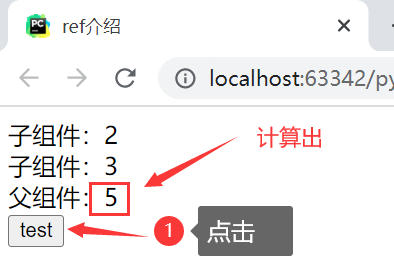
2.3 通过获取 ref 中number 实现运算
<body>
<div id="app"> <test ref="a"></test>
<test ref="b"></test>
<div>父组件:<span>{{count}}</span></div>
<input type="button" value="test" @click="change"> </div> <script src="../js/vue.js"></script>
<script> Vue.component('test',{
//绑定add后,每次点击会+1
template:'<div><span @click="add">子组件:{{number}}</sapn>\</div>',
data:function () {
return{
number: 0
}
},
methods: {
add:function () {
// number++: 表示每次+1
this.number++
}
}
}) new Vue({
el:'#app',
data:{
count:0
},
methods:{
change:function () {
// this.$refs.a.number:获取到a的number值
this.count = this.$refs.a.number +this.$refs.b.number
} }
}) </script>
</body>

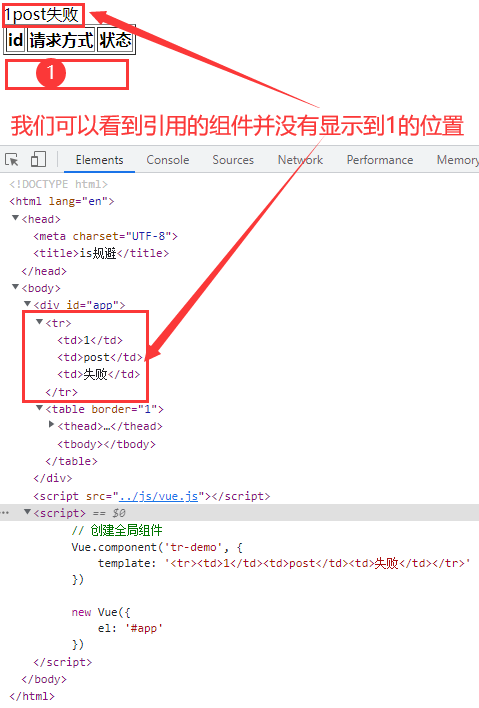
3、is规避错误
组件化时,如果一个元素是由多个标签组成,内部标签想要组件化,不可以直接使用
<body>
<div id="app">
<table border="1">
<thead>
<th>id</th>
<th>请求方式</th>
<th>状态</th>
</thead>
<tbody>
<tr-demo></tr-demo>
</tbody>
</table>
</div> <script src="../js/vue.js"></script> <script>
// 创建全局组件
Vue.component('tr-demo', {
template: '<tr><td>1</td><td>post</td><td>失败</td></tr>'
}) new Vue({
el: '#app'
}) </script>
</body>

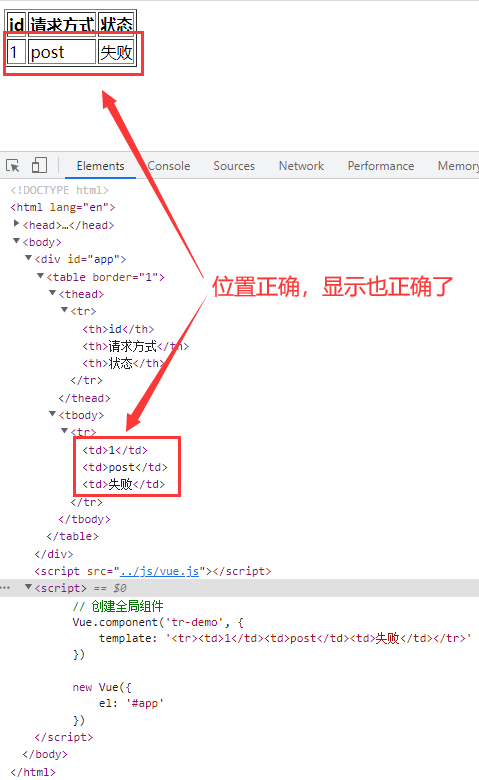
使用is后:
<body>
<div id="app">
<table border="1">
<thead>
<th>id</th>
<th>请求方式</th>
<th>状态</th>
</thead>
<tbody>
<!--is="tr-demo":表示此标已经不是Ta本身了,而是组件“tr-demo”-->
<tr is="tr-demo"></tr>
</tbody>
</table>
</div>
<script src="../js/vue.js"></script>
<script>
// 创建全局组件
Vue.component('tr-demo', {
template: '<tr><td>1</td><td>post</td><td>失败</td></tr>'
})
new Vue({
el: '#app'
})
</script>
</body>

4、局部组件
<body>
<div id="app">
<!--引用局部组件-->
<demo-key></demo-key> </div> <script src="../js/vue.js"></script> <script> new Vue({
el: '#app',
// 局部组件
components: {
// 创建组件后,给组建起个名称,得是:"key":{}
"demo-key": {
// 绑定@click='change‘,后每次点击:+1
template: "<h1 @click='change'>{{msg}}</h1>",
data: function () {
return {
msg: 0
}
},
methods: {
change:function() {
this.msg++
}
}
},
// 可创建多个局部组件
"h2-demo":{ }
}
})
</script>
</body>

全局组件与局部组件的区别是:全局组件都可以使用,而局部组件是只可以在本实例中使用
Vue基础 · 组件的使用(4)的更多相关文章
- vue基础-组件&插槽
组件 组件化的意义:封装(复用,把逻辑隐藏起来,提高可维护性),快速开发(搭积木) 约定:我们通常把那些除了HTML标签以外的自定义组件,才称为'组件',结论是,我们说"父组件"& ...
- vue基础——组件基础
一.基本示例 这里有一个Vue组件的示例: // 定义一个名为 button-counter 的新组件 main.js Vue.component('button-counter', { data: ...
- vue基础——组件(组件嵌套)
介绍 vue中页面是由组件组成的,即以.vue结尾的文件. .vue文件由三部分组成,分别是template.script.style. 分别写html.js.css代码. 组件之间可以互相嵌套.所以 ...
- Vue基础组件
本文章仅用作于个人学习笔记(蓝后我就可以乱写啦)复制代码 一.组件化的优点当TodoList的todo item越来越多的时候,我们应该把它拆分成一个组件进行开发,维护.组件的出现,就是为了拆分Vue ...
- vue基础----组件通信(props,$emit,$attrs,$listeners)
一.父传子,子传孙 1. props 1>在父组件中通过子组件自定义的标签属性来传递数据. 2>在子组件中通过props声明希望用到的数据 <body> <div id= ...
- vue基础----组件通信($parent,$children)
1.按照dom的父子级关系,在子组件中可以通过$parent 直接调用父组件的方法,也可得到父组件的属性. 2.在父组件中通过$childrens可以得到一个子组件数组,能够在父组件中调用子组件的方法 ...
- vue 基础: 组件
2.局部组件: 动态组件:
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 二十║Vue基础终篇:传值+组件+项目说明
缘起 新的一天又开始啦,大家也应该看到我的标题了,是滴,Vue基础基本就到这里了,咱们回头看看这一路,如果你都看了,并且都会写了,那么现在你就可以自己写一个Demo了,如果再了解一点路由,ajax请求 ...
- Vue – 基础学习(2):组件间 通信及参数传递
Vue – 基础学习(2):组件间 通信及参数传递
- 四、vue基础--自定义组件
1.语法:Vue.component("组件名字",{data,template}),代码如下: a. data: 必须是一个函数,有一个返回值.和vue里面的使用方法一样 b. ...
随机推荐
- MongoDB升级
因业务需要所以需要对mongoDB客户端jar包升级,在此记录一些过程 1.jar包替换,引入依赖 3.2.2: mongo-java-driver | 4.6.1: mongo-dr ...
- CentOS 7--Nginx安装
1.安装依赖 yum install -y gcc-c++pcre pcre-develzlib zlib-developenssl openssl-devel 2.下载Nginx wget http ...
- Linux 软件包 管理
rpm.deb包管理操作 yum.apt/apt-get线上管理操作 查找软件包 $ yum search [name|info] $ apt-cache search [name|info] 安装软 ...
- HCIA-基础实验FIN-综合网络部署考核
HCIA-基础实验FIN-综合网络部署考核 虽然我选择通过自学hcia并跳过hcia培训直接学习hcip, 但是这个基础实验课程的考核总归还是处理掉比较好, 趁现在能挤出时间(笑). 1 实验需求 1 ...
- windows下搭建stm8s开发环境
拓扑:windows -> st_link_v2 ->目标板,目标板不由st_link_v2供电 接线: st_link_v2: NRST GND SWIM 3V3 ↓ ↓ ↓ ↓ 目标板 ...
- Chrome浏览器提示您的连接不是私密连接解决办法
解决方案: 是在当前页面用键盘输入 thisisunsafe ,不是在地址栏输入,就直接敲键盘就行了,页面即会自动刷新进入网页. 原因: 因为Chrome不信任这些自签名ssl证书,为了安全起见,直接 ...
- Postman配置多环境请求地址
在使用Postman测试接口时,一个项目往往有多个环境(测试.正式等),请求不同环境的接口一般只是IP和端口不一样. 这时候我们可以定义多个环境变量,在接口地址中进行引用. 一.添加环境变量 1.点击 ...
- Ubuntu 复制粘贴快捷键
打开命令行terminal ctrl+alt+t 复制粘贴 ctrl+shift+c ctrl+shift+v /usr/share/applications/ 这个文件夹可以创建桌面快捷方式 换源 ...
- SAP S/4HANA Cloud的功能亮点以及大中型企业为何更倾向选择它
SAP-System Applications and Products,是一家来自德国的大型跨国软件公司,成立于1972年.作为全球企业管理和协同化商务解决方案供应商,世界第三大独立软件供应商和全球 ...
- nestjs中swagger的基本使用
nestjs中swagger的基本使用 安装 $ npm install --save @nestjs/swagger swagger-ui-express //如果使用fastify,则必须安装fa ...