060_关于Component Event的介绍 (本文为转载)
转载自:https://www.cnblogs.com/zero-zyq/p/8977093.html
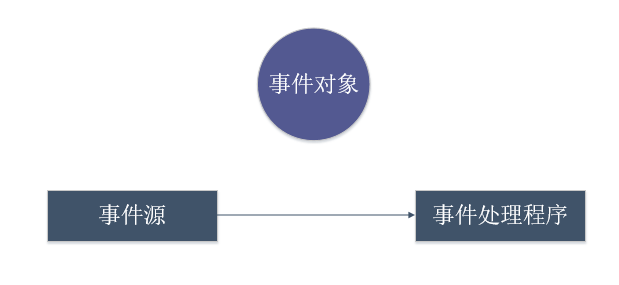
lightning component基于事件驱动模型来处理用户界面的交互。这种事件驱动模型和js的事件驱动模型也很相似,可以简单的理解成四部分:
1.事件源:产生事件的地方,可以是页面中的输入框,按钮等等;
2.事件: 点击,失去焦点,初始化等等;
3.事件对象:当在事件源触发某个事件的时候,一般会产生一个事件对象,记录着事件的事件源相关信息以及相关的事件信息;
4.事件处理程序(Event Handler):对当前的事件进行程序的处理或者函数。

接下来回到lightning中。在lightning component使用 handler方式作为事件处理程序绑定事件,用来当某些事件发生后,可以反馈到绑定到事件处理程序上。事件通过javascript controller层的action来触发执行。在事件触发以前,我们可以设置attribute值用来作为参数传递。
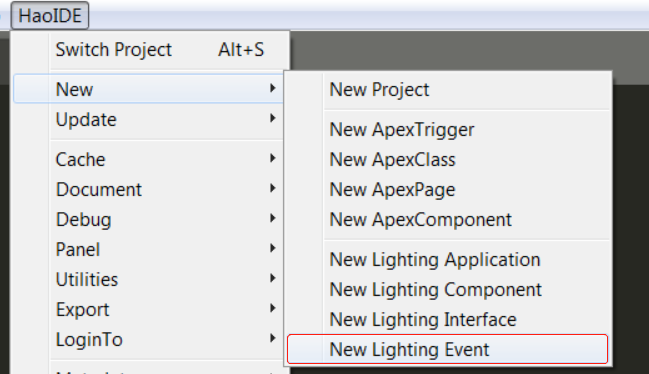
事件Events 通过aura:event来声明,声明后所在的位置为aura目录下,后缀名为.evt 如下图所示。


事件类型分成两类: component events 以及application events.官方推荐可以情况下尽量使用component events,后面的内容也是以component event进行说明,关于application events,感兴趣的可以自行查看文档。 event使用可以分成以下几步。
一. 创建自定义Event
自定义事件头部由aura:event作为开始, type可以为COMPONENT以及APPLICATION,type定义了当前的这个事件属于component event还是application event。
事件还可以添加多个aura:attribute,执行此事件前可以先对这些attribute赋值来传递参数数据。在js后台部分可以使用event.setParam('attributeName',attributeValue)方式对预装载的参数赋值。
我们简单声明一个component event,名称为 messageEvt,有一个attribute,名字是message,类型为String。
<aura:event type="COMPONENT">
<aura:attribute name="message" type="String"/>
</aura:event>
以下的二、三步均需要写在lightning component中,这里创建了一个lighnting component:MessageEventComponent.
二. 注册事件
创建完事件后需要在lightning component中进行注册以后才可以进行接下来的使用。使用aura:registerEvent标签进行注册事件。
aura:registerEvent有两个属性,一个是name,一个是type。name是任意起的,这个name需要和后面提到的aura:handler中的name一致。 type为你的namespace + ':' + 事件名称,这里为c:messageEvt。整体如下所示:
<aura:registerEvent name="componentEvent" type="c:messageEvt"/>
三. 设置事件的处理程序(handler)
当我们注册完事件以后,我们需要考虑当事件被触发以后,要做什么。所以这里我们需要配置一下事件的handler部分,当事件触发以后,我们让他去执行controller的某个方法去进行业务逻辑的操作。配置handler需要使用aura:handler标签,主要有几个属性:
name : 此属性用来定义handler句柄名称,此值需要和aura:registerEvent的name的值相同,这里是componentEvent;
event : 此属性用来绑定对应的component event,此值和aura:registerEvent的type的值相同,这里是c:messageEvt;
action : 此属性用来绑定当事件执行后需要调用的controller js的方法;
phase : 自定义事件可以分成两种phase,分别为Bubble和Capture,默认为Bubble。以后会对这两种区别进行说明;
value : 此属性用来定义监控的值,通常在自定义的事件中不会设置,此属性更多的会应用在 aura:handler name 为 'init' 以及'change'的情况。
<aura:component>
<aura:attribute name="messageAttribute" type="String" default="test"/>
<aura:registerEvent name="componentEvent" type="c:messageEvt"/>
<aura:handler name="init" value="{!this}" action="{!c.handlerInit}"/>
<aura:handler name="change" value="{!v.messageAttribute}" action="{!c.handlerMessageChange}"/>
<aura:handler name="componentEvent" event="c:messageEvt" action="{!c.handlerMessageEvt}" phase="bubble"/>
</aura:component>
四. 触发事件(Fire Event):触发事件需要写在controller.js中,这里是MessageEventComponentController.js
当controller/helper js 可以使用component.getEvent(eventName) 来获取事件的实例化变量(这里的eventName取得是registerEvent中的name值),通过setParam方法设置自定义事件中设置的aura:attribute,通过fire()方法触发事件,事件触发后,事件驱动模型会执行绑定的处理程序的handlerMessageEvt方法。
此处的demo为lightning component初始化会调用event handler 方法执行handlerMessageEvt函数,通过messageAttribute的变化从而执行change事件的句柄handlerMessageChange函数。
({
handlerInit : function(component, event, helper) {
console.log('execute init');
var messageEvent = component.getEvent('componentEvent');
messageEvent.setParam('message','testAfterUpdate');
messageEvent.fire();
},
handlerMessageChange : function(component,event,helper) {
console.log('execute change');
console.log('old value : ' + event.getParam('oldValue'));
console.log('current value : ' + event.getParam('value'));
},
handlerMessageEvt : function(component,event,helper) {
console.log(event.getParam('message'));
component.set('v.messageAttribute',event.getParam('message'));
}
})
结果展示
创建一个MessageEventApplication包含messageEventComponent用于结果展示
<aura:application>
<c:messageEventComponent/>
</aura:application>
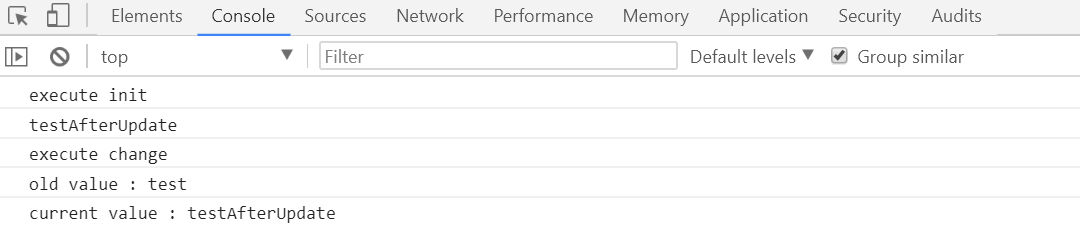
运行结果如下:通过运行结果可以看出来,初始化时会执行自定义事件,自定义事件对messageAttribute的改变会触发change标准事件。

060_关于Component Event的介绍 (本文为转载)的更多相关文章
- linux --> Event Loop介绍
Event Loop介绍 想要理解Event Loop,就要从程序的运行模式讲起.运行以后的程序叫做"进程"(process),一般情况下,一个进程一次只能执行一个任务. 如果有很 ...
- CQRS Event Sourcing介绍
什么是CQRS模式? CQRS是Command and Query Responsibility Segregation的缩写,直译就是命令与查询责任分离的意思. 命令会改变对象的状态,但不返回任何数 ...
- NET平台开源项目速览(6)FluentValidation验证组件介绍与入门(转载)
原文地址:http://www.cnblogs.com/asxinyu/p/dotnet_Opensource_project_FluentValidation_1.html 阅读目录 1.基本介绍 ...
- pspice介绍1(转载)
PSpice的主要功能及特点: OrCAD软件的主要组成包括:OrCAD/Capture CIS.OrCAD/Layout Plus.OrCAD/Express及OrCAD/PSpice.它们分别是: ...
- windows下nginx中配置端口转发 ----本文来自转载
什么是端口转发 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 转载原文链接:https://www.cnblogs.com/chanshuyi/ ...
- linux 下各文件夹的功能性介绍。(转载)
原文来自:http://www.cnblogs.com/wen858636827/archive/2012/12/26/2834373.html /opt 放置用户自己下载的软件 英文全称是op ...
- FastDFS介绍和搭建(转载)
FastDFS介绍和配置过程--http://blog.51cto.com/ylw6006/948729 FastDFS的五篇文章--http://www.cnblogs.com/smartycity ...
- SpringBoot常用注解的介绍及使用 - 转载
常用注解 @springBootApplication 系统启动类注解,此注解是个组合注解,包括了:@SpringBootConfiguration,@EnableAutoConfiguration, ...
- Windows Server 2012R2 DHCP服务介绍及搭建 转载
转载链接:https://blog.csdn.net/KamRoseLee/article/details/79251830 一.什么是DHCP DHCP(DynamicHost Configur ...
- OLAP、OLTP的介绍和比较(转载)
OLTP与OLAP的介绍 数据处理大致可以分成两大类:联机事务处理OLTP(on-line transaction processing).联机分析处理OLAP(On-Line Analytical ...
随机推荐
- 文件下载,后端接口,django,flask
Django后端接口 def download_excel(request): """ get excel file from url param and upload ...
- 将pyinstaller打包的exe文件制作成安装包
1. 下载安装 inno setup (下载地址:http://www.jrsoftware.org/isdl.php) 2. 配置inno setup中文语言包 inno setup默认并没有中文, ...
- Spring中最常用的11个扩展点
转载自: 微信公众号 [Java后端技术] 前言 我们一说到spring,可能第一个想到的是 IOC(控制反转) 和 AOP(面向切面编程). 没错,它们是spring的基石,得益于它们的优秀设计,使 ...
- keeplive 双击热备方案 (对haproxy负载均衡 )双击热备方案
1.安装 keepalived ,必选安装在haproxy 容器之内 1.进入容器:docker exec -it h1 bash 后执行下面步骤 1.更新apt-get apt-get upd ...
- vue获取不到页面图片实际宽高
在某些情况下需要页面图片的宽高,使用Image获取加载图片获取图片宽高时为0,是因为图片未加载完返回宽高为0 如果未获取到宽高需要使用定时器定时获取图片,直到获取到后再清除定时器 示例代码: // n ...
- 【ubuntu20】设置静态IP
sudo gedit /etc/netplan/01-network-manager-all.yaml 修改文件为: # Let NetworkManager manage all devices o ...
- Delphi as 和 is 的使用
as就是把某个类型对象转换为某个指定类型,这样方便使用指定类型中的一些成员. is就是判断某个对象是不是某个类型,可以筛选出我们需要的对象. 下面是一个as is 的实例代码,该代码同时也实现了两种方 ...
- [转载] MATLAB | RGB image representation
转载自https://www.geeksforgeeks.org/matlab-rgb-image-representation/ MATLAB | RGB image representation ...
- android9.0之后wifi热点原生接口开发示例
话不多说,直接上代码了,这示例是直接调用原生接口实现的,没有使用反射的方式,如果找不到接口无法编译,请依赖一下对应系统的framewords.jar,并且参考我https://www.cnblogs. ...
- 打开IE浏览器被强制跳转至edge
打开edge浏览器,右上角更多,设置,默认浏览器,设置"从不" 控制面板,Internet选项,高级,浏览,取消勾选"启用第三方浏览器扩展"
