antd timePicker组件限制当前之前的时间不可选择
import React from 'react';
import ReactDOM from 'react-dom';
import {Input,DatePicker,Form,Col,Button,Select} from 'antd';
import 'antd/dist/antd.css';
import locale from 'antd/lib/date-picker/locale/zh_CN';
import 'moment/locale/zh-cn';
import moment from 'moment';
import ChildrenCom from './children-com.js';
moment.locale('zh-cn');
const { RangePicker,TimePicker } = DatePicker;
const { Option } = Select; class FormItem extends React.Component{
constructor(props){
super(props);
this.state={
count:1,
time:'',
startTime:new Date(+new Date() +8*3600*1000).toISOString().split("T")[1].split(".")[0]//获取当前时间
};
this.myRef = React.createRef(); } timeChange = (time,timeString)=>{
this.setState({
time:timeString
})
};
//限制小时显示
disabledHours = ()=>{
let hours=[];
let time = this.state.startTime;
// let time=new Date(+new Date() +8*3600*1000).toISOString().split("T")[1].split(".")[0];
// this.setState({startTime:time},()=>{console.log("11")});
let timeArr = time.split(":");
for(var i=0;i<parseInt(timeArr[0]);i++){
hours.push(i)
}
return hours;
};
//限制分钟
disabledMinutes = (selectedHour)=>{
let {startTime} = this.state;
let timeArr =startTime.split(":");
let minutes =[];
if(selectedHour == parseInt(timeArr[0])){
for(let i=0;i<parseInt(timeArr[1]);i++){
minutes.push(i);
}
}
return minutes;
};
//限制秒
disabledSeconds = (selectedHour,selectedMinute)=>{
let {startTime} = this.state;
let timeArr = startTime.split(':');
let second = [];
if (selectedHour == parseInt(timeArr[0]) && selectedMinute == parseInt(timeArr[1])) {
for(var i = 0; i <= parseInt(timeArr[2]); i++) {
second.push(i)
}
}
return second;
}; render(){
return(
<div>
<TimePicker
disabledHours = {this.disabledHours}
disabledMinutes = {this.disabledMinutes}
disabledSeconds = {this.disabledSeconds}
value={
this.state.time ? moment(this.state.time,"HH:mm:ss"):moment()
}
onchange={this.timeChange}
format="HH:mm:ss"
/> </div>
)
}
}
export default FormItem;
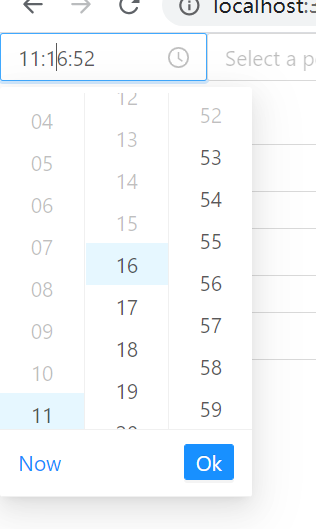
实现效果图如下

antd timePicker组件限制当前之前的时间不可选择的更多相关文章
- Flex自定义组件开发之日周月日期选择日历控件
原文:Flex自定义组件开发之日周月日期选择日历控件 使用过DateField的我们都知道,DateField 控件是用于显示日期的文本字段,字段右侧带有日历图标.当用户在控件边框内的 ...
- element-UI时间控件:日期时间的选择范围的控制方法
例:如一段已知的时间范围,为2018-10-01 - 2019-01-01 :当前为2018-07-09日,则今天以前的时间不能选择,以及2019-01-01以后的时间不能选:实现如下: <el ...
- 原生js日期时间插件鼠标点击文本框弹出日期时间表格选择日期时间
原文出处 (这是我从互联网上搜来的,感觉能满足各方面的需求.个人感觉挺不错的,所以后期修改了一下向大家推荐!) 效果图: html代码: <!DOCTYPE html PUBLIC " ...
- layer过去的时间不能选择,只能选择未来的时间 LayUI中的时间日期控件,设置时间范围,
默认Layui中的时间控件显示如下: 我当时系统时间是2018-06-07, 我需要做的是2018-06-07之后过去的时间不能选择 <p><span>时间范围:</sp ...
- asp.net中的时间日期选择控件
asp.net中的时间日期选择控件 Posted on 2008-07-17 17:37 飛雪飄寒 阅读(22922) 评论(6) 编辑 收藏 在系统中经常需要进行时间日期选择(比如查询时间范 ...
- 【2017-05-19】WebForm复合控件、用DropDownList实现时间日期选择。
自动提交的属性: AutoPostBack="True" 1.RadioButtonList 单选集合 -属性:RepeatDirection:Vertical (垂直排布 ...
- TCP超时重传时间的选择
一---导读 TCP超时重传时间的选择是计算机网络中较复杂的问题之一,但幸好前辈们都把路铺好了,我们只需要学习并且遵循这些规则,有能力的话去进一步改正. 二---必知的一些专业术语 A--RTT( r ...
- 使用 antd Table组件, 异步获取数据
使用React.js + Redux + antd 制作CMS 后台内容管理系统,分享一点点积累,欢迎讨论. 在this.state中初始化数据: this.state = { pageNum:1, ...
- 使用antd UI组件有感
公司使用的的react.js的版本提14.7的,JS版本使用的是ES6语法,因此在使用antd过程中,有些许不愉快的记录,分享给大家,一起学习: 如果是react 14.7版本时,使用getField ...
- antd Tree组件中,自定义右键菜单
最近项目中,有一个需求是自定义antd的Tree组件的右键菜单功能. 直接上代码 class Demo extends Component { state = { rightClickNodeTree ...
随机推荐
- Unity 性能分析小工具
下文有两个方法,分别是一段检测执行过程耗费时间的代码,还有一个是保存和加载Unity Profiler 的代码(因为UnityProfiler 只能显示一部分的数据,如果运行时间长的话有部分分析数据查 ...
- 用xmind转换成excel表格
我的版本是: XMind 8 Update 9 (R3.7.9.201912052356) 1.先下载一个xmind软件,并注册账号,建议最好用qq邮箱去注册 2.然后下载一个 XMindCrack. ...
- Delphi播放铃声
两种方式: 一.简单直接 uses MMSystem; procedure TFmSound.playBtnClick(Sender: TObject); begin PlaySound(PChar( ...
- 【解决】Mac无法通过smb连接到windows的共享文件夹
通过Mac访问windows的共享文件夹也有很多博文都写了,这里不再提. 先按照网上教程,在Windows下允许远程,然后设置文件夹共享出来,再在Mac上通过smb登录,输入用户名和密码窗口总是抖动, ...
- starlette.routing.NoMatchFound
目前正在学习FastAPI, 目前是学习到了引入静态文件.这是我引入的本地文件的方式 url_for('/static', path='/imgs/favicon.ico') 只要启动服务,就会报错5 ...
- java心形打印999
心形打印999 农历七月初七,七夕节也就是中国民间版的所谓情人节,利用java打印心型999个图案可以让程序员更浪漫一些.现在下面由小编简要的说一下如何做到.首先下面是打印心形但却不是999个的代码, ...
- Vue3学习笔记(1)
安装 //使用yarn构建 //安装yarn 需要管理员权限 sudo npm i yarn -g yarn create vite cd .. yarn yarn dev 目录结构 见名知义 四种语 ...
- Qt 字符串相等判断问题
QString str = "0"; if (QString(param.value.data()) == QStringLiteral("空")) { str ...
- Treetop Lights使用条款与免责协议
Treetop Lights (以下简称"我们")在此特别提醒您务必认真阅读.充分理解本<使用条款与免责协议>(以下简称"本协议")中各条款并选择是 ...
- 网线接口调试,Android ADB网络调试!
ADB网络调试,网线接口调试 没有USB接口,照样可以调试,可通过网线接口调试步骤! 一.第一步连接WIFI 查看wifi 的IP win+R 键 打开运行 ,输入cmd 二.输入ipc ...
