P9_组件-swiper和swiper-item的基本用法
- swiper 和 swiper-item 组件的基本使用
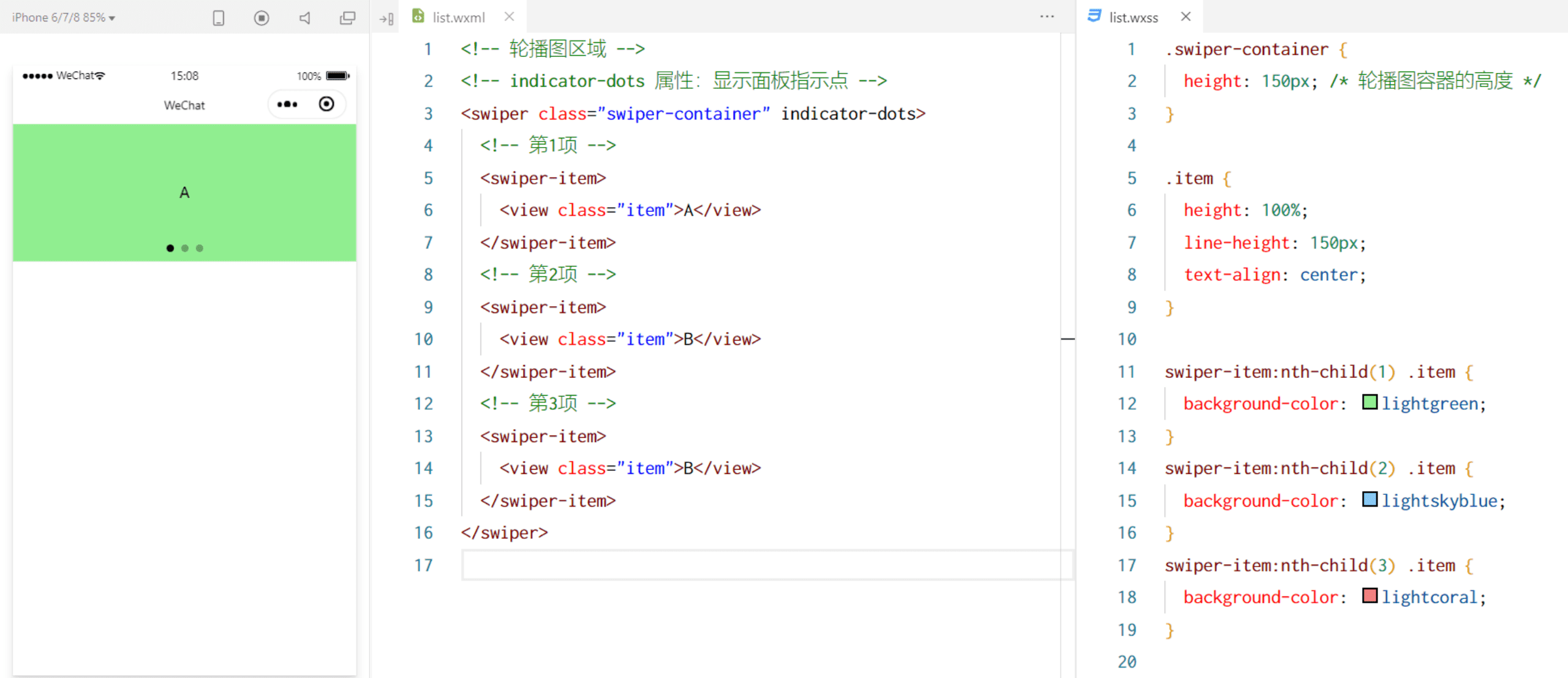
实现如图的轮播图效果:

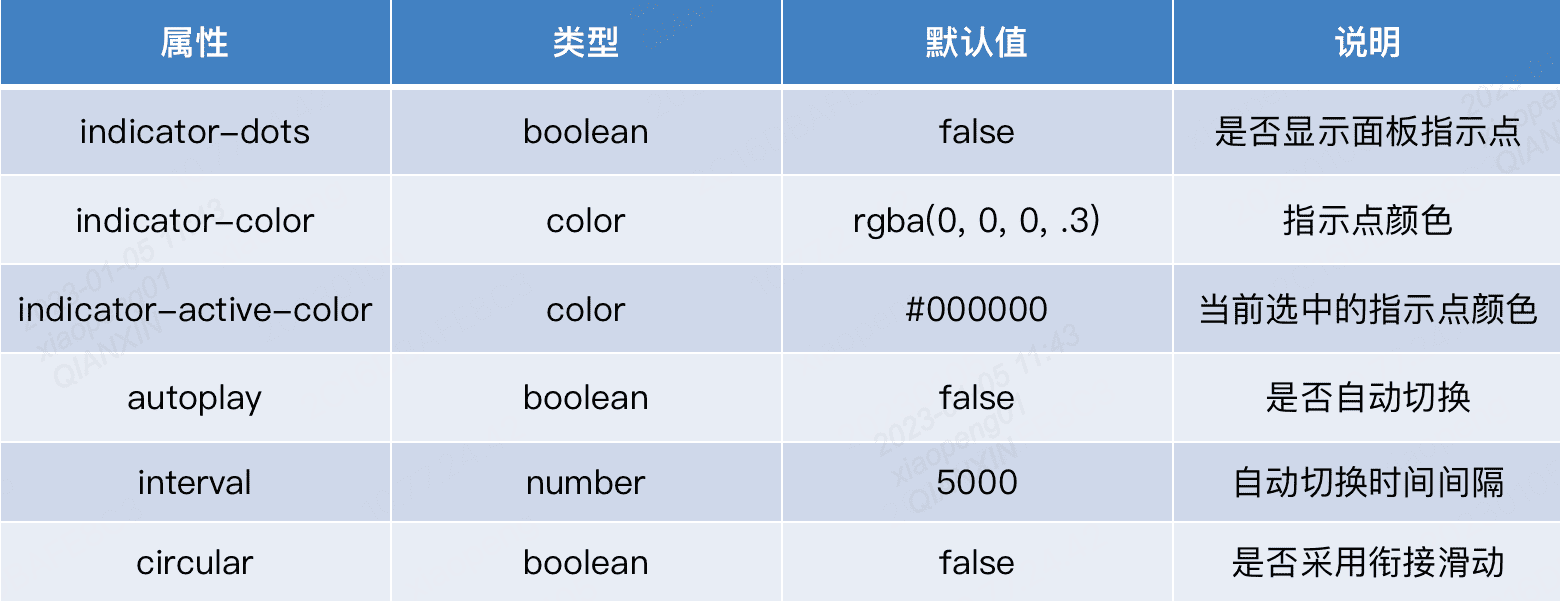
- swiper 组件的常用属性

list.wxml
<swiper class="swiper-container" indicator-dots autoplay interval="1000" circular indicator-color="red" indicator-active-color="yellow">
<swiper-item>
<view class="item">A</view>
</swiper-item>
<swiper-item>
<view class="item">B</view>
</swiper-item>
<swiper-item>
<view class="item">C</view>
</swiper-item>
</swiper>
list.wxss
/* pages/list/list.wxss */
.swiper-container {
height: 150px;
}
.item {
height: 100%;
line-height: 150px;
text-align: center;
}
swiper-item:nth-child(1) .item {
background-color:lightgreen;
}
swiper-item:nth-child(2) .item {
background-color:lightskyblue;
}
swiper-item:nth-child(3) .item {
background-color:lightcoral;
}
P9_组件-swiper和swiper-item的基本用法的更多相关文章
- 五、Scrapy中Item Pipeline的用法
本文转载自以下链接: https://scrapy-chs.readthedocs.io/zh_CN/latest/topics/item-pipeline.html https://doc.scra ...
- 奖品列表组件【仿swiper】
最近lz在做项目的一些优化,发现我的项目里有个奖品列表的功能:我们之前是引入swiper这个库去做的:swiper库的滑动效果确实比较好看,但是js文件以及css文件相对是比较大的:考虑到这个小小的需 ...
- Vue 折叠面板Collapse在标题上添加组件后,阻止面板冒泡的用法
iView组件中,折叠面板Collapse点击面板标题部分,会出现面板收起或展开的效果.那么在面板标题后面再添加下拉框之类的组件时,会出现跟面板点击一样的效果,这时候就需要阻止冒泡的用法了.具体代码: ...
- Scrapy框架学习(三)Spider、Downloader Middleware、Spider Middleware、Item Pipeline的用法
Spider有以下属性: Spider属性 name 爬虫名称,定义Spider名字的字符串,必须是唯一的.常见的命名方法是以爬取网站的域名来命名,比如爬取baidu.com,那就将Spider的名字 ...
- Spring Clould负载均衡重要组件:Ribbon中重要类的用法
Ribbon是Spring Cloud Netflix全家桶中负责负载均衡的组件,它是一组类库的集合.通过Ribbon,程序员能在不涉及到具体实现细节的基础上"透明"地用到负载均衡 ...
- 求助 delphi ADO组件的 CursorLocation属性设置为 clUseServer 用法 [问题点数:20分]
我有个管理系统,所有ADOQUERY组件的 CursorLocation属性设置为 clUseClient,一直运行正常,我尝试全部设置为clUseServer, 系统不运行了,请大家帮忙. 我的做法 ...
- cocos2d-x 3.2,Label,Action,Listener,Menu Item等简单用法
转载自:http://blog.csdn.net/pleasecallmewhy/article/details/34931021 创建菜单(Menu Item) // 创建菜单 auto menuI ...
- 数据仓库组件:Hive环境搭建和基础用法
本文源码:GitHub || GitEE 一.Hive基础简介 1.基础描述 Hive是基于Hadoop的一个数据仓库工具,用来进行数据提取.转化.加载,是一个可以对Hadoop中的大规模存储的数据进 ...
- django from组件 实现增加 删除 编辑(推荐用法)
实现效果: 代码示例: 代码: models.py from django.db import models class UserInfo(models.Model): username = mode ...
- python 全栈开发,Day58(bootstrap组件,bootstrap JavaScript 插件,后台模板,图表插件,jQuery插件库,Animate.css,swiper,运行vue项目)
一.bootstrap组件 无数可复用的组件,包括字体图标.下拉菜单.导航.警告框.弹出框等更多功能. 组件和插件的区别? 插件:一个功能,比如js文件 组件:html css js 组件包含插件 面 ...
随机推荐
- Excel表格复制填写
=if(A1<>"",A1,"") #A1可以为任意表格单元
- wiki搭建详细过程及步骤
wiki搭建详细过程及步骤 1.查看yum库中jdk的版本 2.选择java-1.8.0安装 3.配置环境变量 4.环境变量生效 5.查看jdk是否安装成功 6.启动mysql服务 7.下载confl ...
- 重学c#系列——逆变和协变[二十四]
前言 简单整理一下逆变和协变. 正文 什么是逆变和协变呢? 首先逆变和协变都是术语. 协变表示能够使用比原始指定的派生类型的派生程度更大的类型. 逆变表示能够使用比原始指定的派生类型的派生程度更小的类 ...
- 解决manjaro无法连接github问题
修改/etc/hosts文件 1.查看连接ip地址: https://ping.chinaz.com 2.在hosts文件下增加: vim /etc/hosts 需要管理员权限 140.82.113. ...
- Curve 块存储应用实践 -- iSCSI
Curve 是云原生计算基金会 (CNCF) Sandbox 项目,是网易数帆发起开源的高性能.易运维.云原生的分布式存储系统. 为了让大家更容易使用以及了解 Curve,我们期望接下来通过系列应用实 ...
- Kubernetes(k8s)存储管理之数据卷volumes(三):NFS数据卷
目录 一.系统环境 二.前言 三.NFS数据卷 3.1 NFS数据卷概览 3.2 配置NFS服务端以及共享目录 3.3 配置NFS客户端 3.4 创建有NFS卷的pod 一.系统环境 服务器版本 do ...
- 【ASP.NET Core】MVC控制器的各种自定义:IActionHttpMethodProvider 接口
IActionHttpMethodProvider 接口的结构很简单,实现该接口只要实现一个属性即可--HttpMethods.该属性是一个字符串序列. 这啥意思呢?这个字符串序列代表的就是受支持的 ...
- 《HTTP权威指南》– 1.HTTP概述
HTTP的概念 HTTP : Hypertext Transfer Protocol 超文本传输协议 因特网上有数千种不同的数据类型,HTTP仔细地给每种要通过Web传输的对象都打上了名为MIME类型 ...
- 电脑无法自动获取ip地址
1.按下win+r,输入cmd,打开命令提示符;2.执行ipconfig命令看下能否获取到ip地址:3.若不能,执行ipconfig /renew命令重新获取ip:4.执行ipconfig命令看下能否 ...
- ob-myfreemp3
网站 aHR0cDovL3Rvb2wubGl1bWluZ3llLmNuL211c2ljLw== 打开之后随便搜一个歌手的名字或歌曲(这里搜林俊杰) m/api/search,可以看到数据全在这里 全 ...
