微信小程序【关于地址信息的接入以及自动选择当前位置】
在做收货地址的时候,通常会让用户填写或者打开地图选择收获地址,此时就需要用到微信提供的地址API,在使用地址API的时候需要注册对应的API,而且地址API会经常调整,需要关注官方公告,下面就是关于地址API的使用。
第一部分
先看下此设置有没有打开

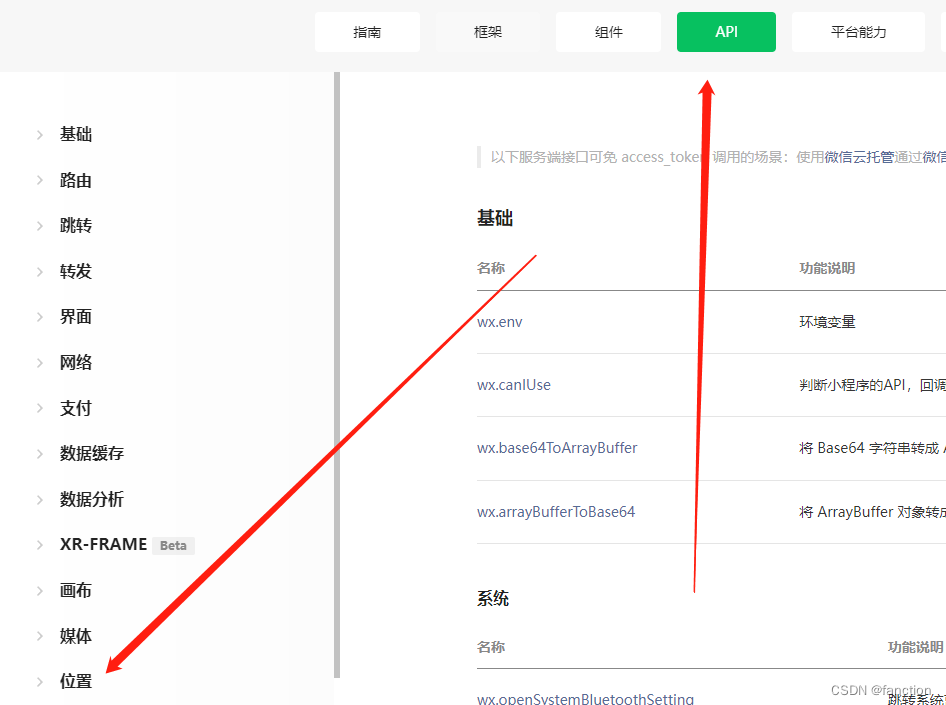
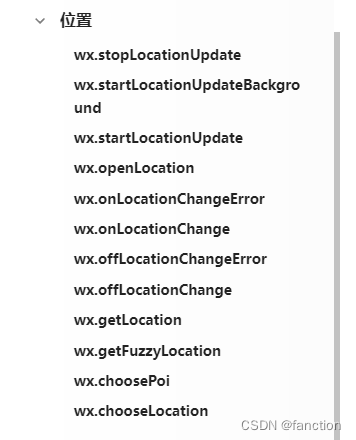
进入微信开发者文档,在API下找到位置,此处就是位置信息API了


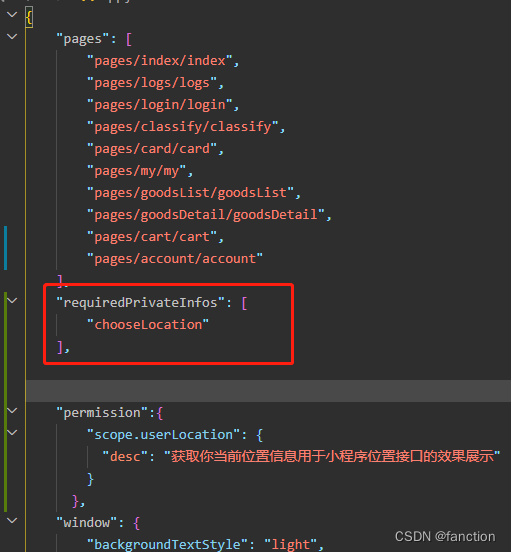
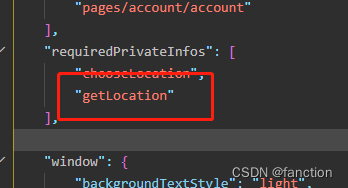
在使用位置信息之前,需要在app.json中注册位置信息api
此处我使用的是wx.chooseLocation,所以在app.json中注册这个api即可

注册完成后,在页面使用
// 选择地址 在事件内调用这个api即可
wx.chooseLocation({
latitude: 0,
success(res){
console.log(res); // 选择的地址信息
}
})
},
第二部分
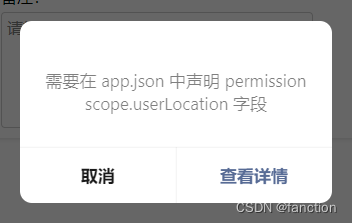
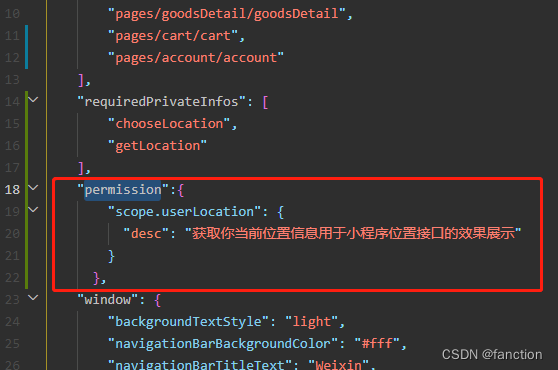
部分API会弹出需要在app.json中声明permission字段

虽然在requiredPrivateInfos注册过

但是还需要在permission中注册

此时再使用API即可
// 获取当前地址信息
wx.getLocation({
type: 'gcj02', //返回可以用于 wx.openLocation 的经纬度
success (res) {
const latitude = res.latitude // 维度
const longitude = res.longitude // 经度
wx.openLocation({
latitude,
longitude,
scale: 18
})
}
})

打开位置信息,自动定位到当前位置
// 地址
addAddress(){
let that = this
// 选择地址
wx.getLocation({ // 获取当前地址信息,地理位置、速度
type: 'gcj02', //返回可以用于 wx.openLocation 的经纬度
success (res) {
const latitude = res.latitude // 维度
const longitude = res.longitude // 经度
wx.chooseLocation({ // 通过经纬度自动定位到当前位置
latitude, // 维度
longitude, // 经度
success(res){
wx.setStorageSync('address', res.address+res.name)
that.setData({
address : res.address+res.name // 将当前位置信息保存,回显
})
}
})
}
})
},
微信小程序【关于地址信息的接入以及自动选择当前位置】的更多相关文章
- 图解微信小程序---获取电影信息
图解微信小程序---获取电影信息 代码笔记 第一步:编写js文件,调用api获取相对应电影详情信息(注意带入的参数是id不在是榜单的type,电影api的movie后面又斜杠,别忘了,对应的绑定数据的 ...
- 微信小程序 获取用户信息并保存登录状态
微信小程序 获取用户信息并保存登录状态:http://www.360doc.com/content/18/0124/11/9200790_724662071.shtml
- (八)微信小程序---获取定位信息chooseLocation
微信小程序---获取定位信息 chooseLocation wxml <view bindtap="getlocalPath">{{localPath}}</v ...
- Laravel wxxcx 微信小程序获取用户信息
wxxcx 是Laravel5微信小程序登录获取用户信息扩展 部署 12345678 # 安装$ composer require iwanli/wxxcx# 注册服务# 在 /config/app. ...
- 原创:去繁存简,回归本源:微信小程序公开课信息分析《一》
以前我开过一些帖子,我们内部也做过一些讨论,我们从张小龙的碎屏图中 ,发现了重要讯息: 1:微信支付将成为重要场景: 2:这些应用与春节关系不小,很多应用在春节时,有重要的场景开启可能性: 3:春节是 ...
- 微信小程序支付返回信息为空
1.昨天公司说要实现微信小程序的支付,于是看了下微信小程序的开发api文档,和之前的app 端以及pc端基本相似:于是让他们把参数改了下,把之前的trade_type 由 app 改成 小程序要求的 ...
- 微信小程序获取用户信息,解密encryptedData 包括敏感数据在内的完整用户信息的加密数据
package com.iups.wx.wxservice; import java.io.UnsupportedEncodingException; import java.security.Alg ...
- 微信小程序 获取用户信息 encryptData解密 C#版本
最近学习小程序开发,需要对encryptData解密,获取用户信息,官方源码没有C#版本,网上的资料比较杂,有的使用还有问题,下面贴一下自己亲试可以使用的一个源码 1.code 换取 session_ ...
- 微信小程序视频地址
微信小程序视频系列教程完整版,课程中用到的源码附在帖子最后. [url=http://bbs.larkapp.com/forum.php?mod=viewthread&tid=5673][b] ...
- 微信小程序缓存滑动距离,当页面浏览到一定位置,滑动其他页面后返回该页面记录之前的滑动距离
15.微信小程序缓存滑动距离 我们在浏览页面的时候,然后左滑或者右滑到新的页面,等返回此页面,我们希望可以记录上次滑动的距离 虽然这个实现起来并不难,但是会遇到一些坑,因为scroll-view的组件 ...
随机推荐
- 对Java Web中WEB-INF目录的理解以及访问方法
事情发生 在上个暑假第一次写Java web大项目的时候,对于目录管理及分配没有任何经验,就想着清晰明了. 后端servlet是用maven进行构建的,所以在目录上没有碰到什么大问题. 用idea进行 ...
- 关于python实现与体重秤蓝牙ble通信研究(Linux)
前言 前几天买一个带蓝牙的体重秤,功能就是可以通过手机app连接,然后每一次称重都会记录下来,然后进行一些计算(体脂等),但是我不想用手机来操作,我习惯用电脑,就想写一个软件来与体重秤通信,记录我的每 ...
- 关于js更改编码问题
前言 前几天调试喜马拉雅的js加密算法,找到固定一段加密算法后调试,发现结果与实际不一致,后来发现是js显示的编码不一致,而我用的密钥是直接通过 chrome控制台复制下来的,这就导致最后结果不一致. ...
- 第2-4-9章 规则引擎Drools实战(2)-信用卡申请
目录 9.2 信用卡申请 9.2.1 计算规则 9.2.2 实现步骤 9.2 信用卡申请 全套代码及资料全部完整提供,点此处下载 本小节我们需要通过Drools规则引擎来根据规则进行申请人的合法性检查 ...
- MySQL锁,锁的到底是什么?
MySQL锁系列文章已经鸽了挺久了,最近赶紧挤了挤时间,和大家聊一聊MySQL的锁. 只要学计算机,「锁」永远是一个绕不过的话题.MySQL锁也是一样. 一句话解释MySQL锁: MySQL锁是解决资 ...
- 【大数据-课程】高途-天翼云侯圣文-Day2:离线数仓搭建分解
一.内容介绍 昨日福利:大数据反杀熟 今日:数据看板 离线分析及DW数据仓库 明日:实时计算框架及全流程 一.数仓定义及演进史 1.概念 生活中解答 2.数据仓库的理解 对比商品仓库 3.数仓分层内容 ...
- 【每日一题】【暴力&双指针&动态规划】42. 接雨水-211130/220214
给定 n 个非负整数表示每个宽度为 1 的柱子的高度图,计算按此排列的柱子,下雨之后能接多少雨水. 方法1:暴力求解(超时) import java.util.*; public class Solu ...
- UE4 WebUI插件使用指南
在开发数字孪生应用程序的时候,除了三维场景展示之外,也需要开发丰富和酷炫的2D页面. 使用UE4的UMG开发图表显得比较笨拙. 而通过Web插件允许开发者创建丰富的基于Web HTML5的用户界面,它 ...
- Springboot优雅进行字段检验
Springboot优雅进行字段检验 1.Controller VS Service 推荐与业务无关的放在controller层中进行校验,而与业务相关的放在service层中校验. 2.常用校验工具 ...
- Linux系统CentOS6找回密码解决方法
1.首先在开机启动的时候快速按键盘上的"E"键 或者"ESC"键,会进入如下界面,按E键: 2.出现下面这个界面,选择第二项以kernel开头,再次按" ...
