基于electron+vue+element构建项目模板之【改造项目篇】
1、概述
开发平台OS:windows
开发平台IDE:vs code
上一篇中已完成了electron-vue项目的创建,本篇章中则介绍在此项目基础上进行取消devtools的安装、项目结构的改造、环境变量的配置以及elementui的集成等。
2、取消devtools的安装
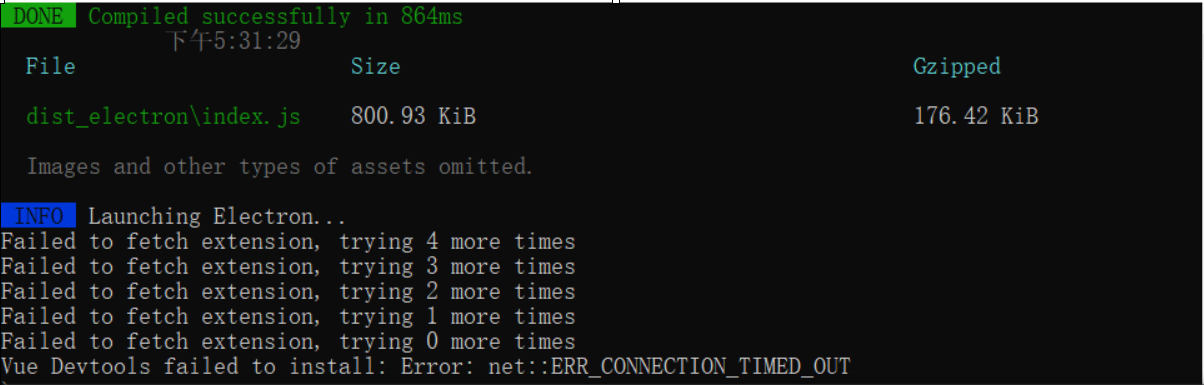
上一篇中在启动electron-vue项目时,会等待一段时间后才正常启动应用,此时查看控制台日志能看出来是它请求安装devtools失败后的5次尝试,现在我们取消deltools的安装以换来启动的第一次提速。

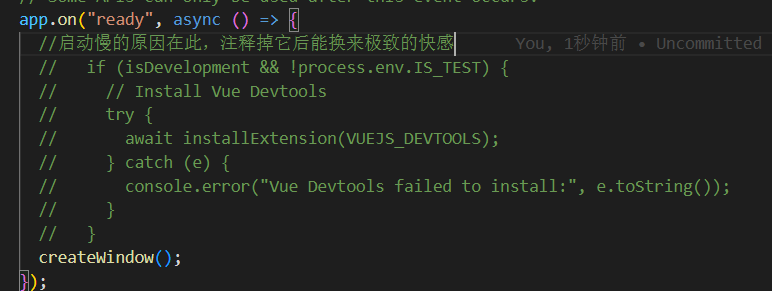
打开src/background.js,注释如下代码后保存,在终端运行命令:npm run electron:serve


3、项目结构的改造
当前的electron-vue项目结构是web应用普遍采用的,现在基于electron多进程模型对它进行结构上的改造,目的是分门别类的存放,便于区分和理解。
3.1、结构改造
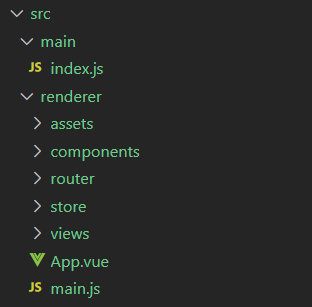
- 在src文件夹下新建main、renderer俩文件夹,main:主进程文件夹-存放主进程和主文件、renderer:渲染器文件夹-存放web相关文件
- 将src/background.js文件移至src/main目录下,然后将文件名重命名为index.js
- 将src下的其他文件和文件夹(不是新建的俩文件夹的其他文件和文件夹)移至src/renderer目录下
现在改造后的目录如下:

3.2、vue.config.js配置
经过上一节针对结构的改造后,此时可以尝试启动应用,引入眼帘的是启动失败的错误信息,这是因为调整了结构后引起的入口文件路径找不到所致,在根目录下添加vue.config.js文件,文件内容如下所示:


- const path = require("path");
- function resolve(dir) {
- return path.join(__dirname, dir);
- }
- module.exports = {
- chainWebpack: (config) => {
- // 由于我们修改了渲染进程目录,修改'@'的alias
- config.resolve.alias.set("@", resolve("src/renderer"));
- },
- pages: {
- //在此可以添加多页应用
- index: {
- entry: "src/renderer/main.js",
- template: "public/index.html",
- filename: "index.html",
- title: "electron-vue",
- chunks: ["chunk-vendors", "chunk-common", "index"],
- },
- },
- pluginOptions: {
- electronBuilder: {
- mainProcessFile: "src/main/index.js", // 主进程入口文件
- mainProcessWatch: ["src/main"], // 检测主进程文件在更改时将重新编译主进程并重新启动
- },
- },
- };
点击查看代码
保存完文件内容后,在终端输入命令:npm run electron:serve,回车后一眨眼的功夫应用成功启动了。
4、环境变量的配置
在实际情况中项目的生命周期往往包含了开发、测试、预生产、生产等阶段,不同的阶段有自己对应的环境配置,而阶段环境一般搭建起来后极少会变动,那能不能做到不同的阶段来配置对应的环境变量呢?然后每次打包的时候可以根据指定指令生成对应阶段的包文件!答案是可以的,vue-cli帮我们做了这一切。
4.1、新建环境变量配置文件
在根目录下新建以下文件:
.env # 所有环境配置
.env.dev # 打包开发环境配置
.env.test # 打包测试环境配置
.ent.prod # 打包生产环境配置
敲重点:指定环境配置的优先级高于所有环境配置,环境配置文件里的自定义变量名称一定要以 VUE_APP_ 开头,非常重要!!!


- ######### .env #########
- # 所有环境配置
- # 应用名称
- VUE_APP_NAME = '神秘工具'
- ######### .env.dev #########
- # 打包的环境配置
- NODE_ENV = 'production'
- # 应用运行-开发环境
- VUE_APP_ENV = 'development'
- # 应用版本
- VUE_APP_VERSION = 'V1.0.1'
- ######### .env.test #########
- # 打包的环境配置
- NODE_ENV = 'production'
- # 应用运行-测试环境
- VUE_APP_ENV = 'test'
- # 应用版本
- VUE_APP_VERSION = 'V1.0.0'
- ######### .env.prod #########
- # 打包的环境配置
- NODE_ENV = 'production'
- # 应用运行-生产环境
- VUE_APP_ENV = 'production'
- # 应用版本
- VUE_APP_VERSION = 'V1.0.0'
点击查看代码
4.2、更改打包命令
新建完配置文件后,需要更改打包命令,以达到预期效果。打开package.json文件,修改 scripts 节点内容,以win32为目标平台为例具体如下所示:


- "scripts": {
- "serve": "vue-cli-service serve",
- "build": "vue-cli-service build",
- "lint": "vue-cli-service lint",
- "electron:build": "vue-cli-service electron:build",
- "electron:serve": "vue-cli-service electron:serve",
- "build:dev:win32": "vue-cli-service electron:build --mode dev --win --ia32",
- "build:test:win32": "vue-cli-service electron:build --mode test --win --ia32",
- "build:prod:win32": "vue-cli-service electron:build --mode prod --win --ia32",
- "postinstall": "electron-builder install-app-deps",
- "postuninstall": "electron-builder install-app-deps"
- }
点击查看代码
至此完成上述配置后,快来试试效果吧,在终端输入不同环境的命令如:npm run build:dev:win32
5、element-ui 集成
颜值高有着天然的优势,同样应用也不例外,一款好的ui能给用户留下深刻又正面的印象,element是一款成熟的应用广泛的基于vue的桌面组件库,要集成它需要进行如下操作
1、安装element-ui库:终端输入命令:npm install element-ui

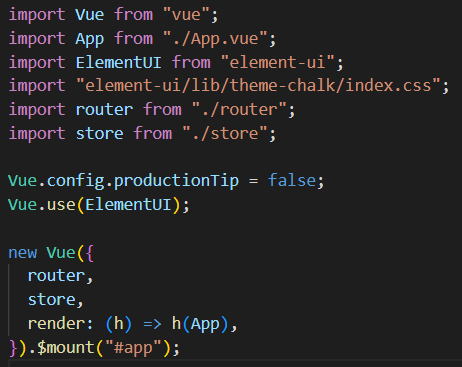
2、导入并使用element-ui库、导入样式:在src/renderer/main.js 添加:import ElementUI from "element-ui"; import "element-ui/lib/theme-chalk/index.css"; Vue.use(ElementUI);

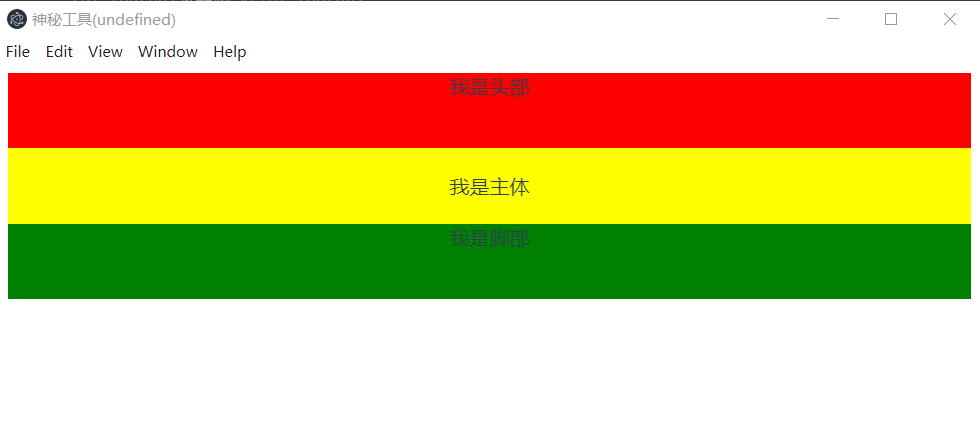
3、使用element-ui组件:在src/renderer/App.vue 使用element-ui组件来构建页面,具体如下所示:


- <template>
- <div id="app">
- <el-container>
- <el-header>我是头部</el-header>
- <el-main>我是主体</el-main>
- <el-footer>我是脚部</el-footer>
- </el-container>
- </div>
- </template>
- <style>
- #app {
- font-family: Avenir, Helvetica, Arial, sans-serif;
- -webkit-font-smoothing: antialiased;
- -moz-osx-font-smoothing: grayscale;
- text-align: center;
- color: #2c3e50;
- }
- .el-header {
- background: red;
- }
- .el-main {
- background: yellow;
- }
- .el-footer {
- background: green;
- }
- </style>
点击查看代码

下一篇中将介绍在此项目基础上进行自定义标题栏和右键菜单项等功能
感谢您阅读本文,如果本文给了您帮助或者启发,还请三连支持一下,点赞、关注、收藏,作者会持续与大家分享更多干货~
源码地址:https://gitee.com/libaitianya/electron-vue-element-template
基于electron+vue+element构建项目模板之【改造项目篇】的更多相关文章
- 基于electron+vue+element构建项目模板之【创建项目篇】
1.概述 electron:使用javascript.css.html构建跨平台的桌面应用程序 vue:数据驱动视图中的一款渐进式的javascript框架 element:基于vue的桌面端UI组件 ...
- 基于electron+vue+element构建项目模板之【自定义标题栏&右键菜单项篇】
1.概述 开发平台OS:windows 开发平台IDE:vs code 本篇章将介绍自定义标题栏和右键菜单项,基于electron现有版本安全性的建议,此次的改造中主进程和渲染进程彼此语境隔离,通过预 ...
- 基于electron+vue+element构建项目模板之【打包篇】
1.概述 开发平台OS:windows 开发平台IDE:vs code 本项目使用了一款Vue-CLI插件(vue-cli-plugin-electron-builder) 来构建 electron ...
- vue+element 构建的后台管理系统项目(1)新建项目
1.运行 vue init webpack demo 这里的demo是你项目的名字 2.npm run dev 查看项目启动效果 3.安装Element cd 项目 cmd 运行 npm i e ...
- go-admin基于Gin + Vue + Element UI的前后端分离权限管理系统
✨ 特性 遵循 RESTful API 设计规范 基于 GIN WEB API 框架,提供了丰富的中间件支持(用户认证.跨域.访问日志.追踪ID等) 基于Casbin的 RBAC 访问控制模型 JWT ...
- Aptana下Django1.6以后的项目模板结构改造
Django1.6以后的manage.py放在项目包目录的根目录下,这种情况下在create app的app也在这个目录下面,由此可能导致app的名称有可能会和广大的内建包或者第三方包发生命名冲突,解 ...
- Vue.js项目模板搭建
前言 从今年(2017年)年初起,我们团队开始引入「Vue.js」开发移动端的产品.作为团队的领头人,我的首要任务就是设计 整体的架构 .一个良好的架构必定是具备丰富的开发经验后才能搭建出来的.虽然我 ...
- Win10系列:JavaScript 项目模板和项模板
使用Visual Studio 开发Windows应用商店应用时,通过其提供的模板可以帮助我们快速地创建一个应用.其中,在新建一个Windows应用商店应用程序项目时可以在项目模板中选择所需要的模板类 ...
- vs创建项目模板和项模板
原文地址:https://msdn.microsoft.com/zhcn/library/xkh1wxd8(v=vs.140).aspx 如何:创建项目模板 Visual Studio 2015 ...
随机推荐
- MyBatis关联查询和懒加载错误
MyBatis关联查询和懒加载错误 今天在写项目时遇到了个BUG.先说一下背景,前端请求更新生产订单状态,后端从前端接收到生产订单ID进行查询,然后就有问题了. 先看控制台报错: org.apache ...
- Tapdata Cloud 版本上新!新增TiDB等数据源支持,连接和任务功能增强,体验更优
Tapdata Cloud cloud.tapdata.net Tapdata Cloud 是国内首家异构数据库实时同步云平台,目前支持Oracle.MySQL.PG.SQL Server.Mongo ...
- 基于YCbCr色彩模型的简易肤色识别器
一.实验方法 实验共选取了12张图像,利用画笔工具在每幅图像上选取5个点,并分别记录RGB值.取点方式如下图所示: 总共70个点,R,G,B的值分别如下表所示: RGB色彩模型和YCbC ...
- 【docker专栏2】CentOS操作系统安装DockerCE
目录 一.前置要求 二.更新软件源信息 三.安装 Docker-CE 四.卸载Docker CE 为大家介绍在CentOS操作系统中安装docker的过程,linux其他发行版本安装docker方法可 ...
- 攻防世界 miscmisc
63.miscmisc(感觉这题挺有意思的,单独拿出来记录一下) 得到一张png,扔进kali中,foremost得到两个zip,打开其中一个,发现一张jpg和一个加密的zip,在jpg中分离出一个z ...
- esp8266模拟输入(ADC)检测问题
今天使用esp12f读取A0数据时一直出现错误; Serial.println(analogRead(A0));读取值一直为1024 因为前段时间一直用的是开发板,读取电压值正常 而从昨天换为了esp ...
- P2512 【一本通提高篇贪心】「一本通 1.1 练习 6」[HAOI2008]糖果传递
[HAOI2008]糖果传递 题目描述 有 n n n 个小朋友坐成一圈,每人有 a i a_i ai 个糖果.每人只能给左右两人传递糖果.每人每次传递一个糖果代价为 1 1 1. 输入格式 小朋友 ...
- CF1705A Mark the Photographer 题解
题意: 给定一队人的身高,将其分成两队,问能否实现前面的人均低于后面的人至少 \(x\) 个单位长度. 做法: 将这队人的身高进行排序,\(h_1 \sim h_n\) 即为第一队,\(h_{n+1} ...
- 在Webpack 5 中如何进行 CSS 常用配置?
本文摘要:主要通过实操讲解运用Webpack 5 CSS常用配置的方法步骤 前文已谈到可以通过配置 css-loader 和 style-loader,使 webpack5 具有处理 CSS 资源的能 ...
- 基于python3.7利用Motor来异步读写Mongodb提高效率
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_111 如果使用Python做大型海量数据批量任务时,并且backend用mongodb做数据储存时,常常面临大量读写数据库的情况. ...
