CTFHub-HTTP协议五关刷题解答
CTFHub
开箱即用的CTF学习解决方案
地址:https://www.ctfhub.com/#/skilltree
本次解答一共包括五关,没有先后顺序。

1.技能树一:请求方式
题目描述

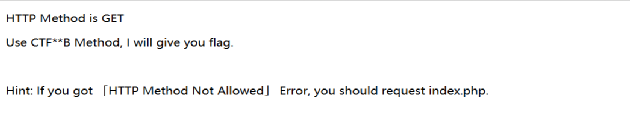
打开后得到如下的页面

HTTP方法是GET
使用CTF**B方法,我会给你flag。
提示:如果你得到“HTTP方法不允许” 错误,你应该请求索引index.php。题目考点
HTTP Method (http请求方法)
解题思路
由题意得知
本题所涉及的知识为HTTP的八种请求方式
起初按网页的文字
尝试用 GET 方式进行解题
但是无解
在查询了有关于HTTP请求方式的相关信息后发现
HTTP支持自定义请求方式
结合“CTF**B”不难联想到
我们应该自定义一个名为“CTFHUB”的HTTP请求方式
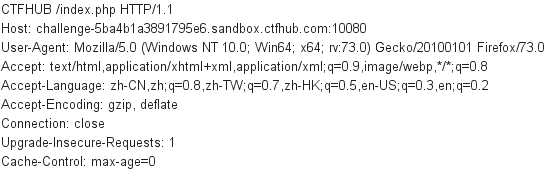
故我们用Burp suite进行抓包及改包
改包:更改请求方式GET为CTFHUB

得到的结果如下图所示:

有关知识
|
序号 |
方法 |
描述 |
|
1 |
GET |
请求指定的页面信息,并返回实体主体。 |
|
2 |
HEAD |
类似于 GET 请求,只不过返回的响应中没有具体的内容,用于获取报头 |
|
3 |
POST |
向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST 请求可能会导致新的资源的建立和/或已有资源的修改。 |
|
4 |
PUT |
从客户端向服务器传送的数据取代指定的文档的内容。 |
|
5 |
DELETE |
请求服务器删除指定的页面。 |
|
6 |
CONNECT |
HTTP/1.1 协议中预留给能够将连接改为管道方式的代理服务器。 |
|
7 |
OPTIONS |
允许客户端查看服务器的性能。 |
|
8 |
TRACE |
回显服务器收到的请求,主要用于测试或诊断。 |
|
9 |
PATCH |
是对 PUT 方法的补充,用来对已知资源进行局部更新 |
要注意的是:
方法名称是区分大小写的
当某个请求所针对的资源不支持对应的请求方法的时候
服务器应当返回状态码405(Mothod Not Allowed)
当服务器不认识或者不支持对应的请求方法时
应返回状态码501(Not Implemented)
HTTP服务器至少应该实现GET和HEAD/POST方法
其他方法都是可选的
此外除上述方法
特定的HTTP服务器支持扩展自定义的方法另解
第二解法,利用 curl 命令对本题求解
在命令行中输入:
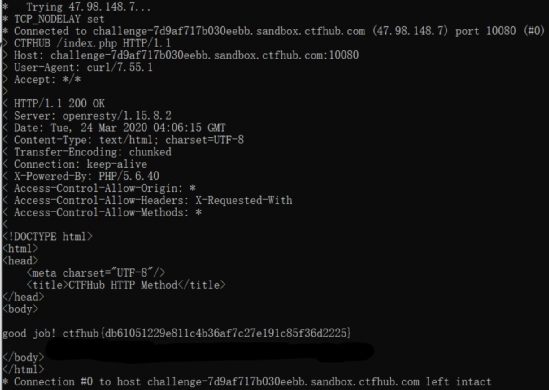
curl -v -X CTFHUB http://challenge-aeda8a453e8c041f.sandbox.ctfhub.com:10080/index.php得到如下的结果:

curl 的相关用法:
http://www.ruanyifeng.com/blog/2019/09/curl-reference.html本题结束
2.技能树二:302跳转
题目描述

打开后得到

题目考点
HTTP状态码
解题思路
由题意得知
本题涉及的知识点为网页的302跳转
当我们想前往 index.php 的时候
网站自动跳转到index.html
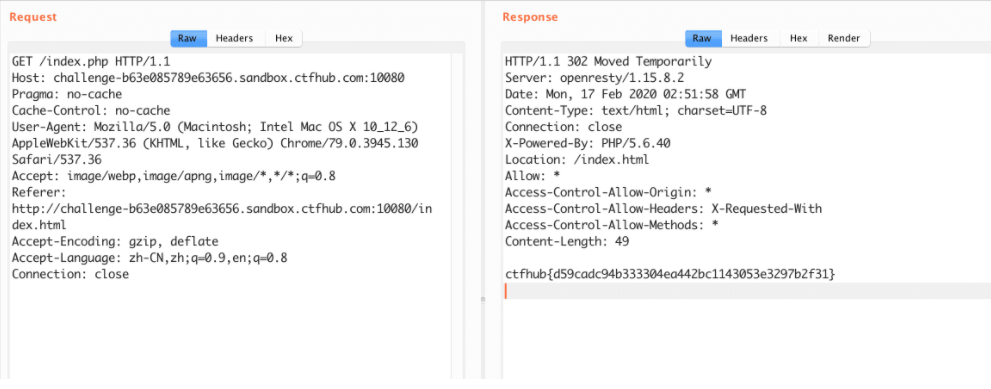
故我们用Burp suite进行抓包
发送到intruder
直接点击 Go 即可得到flag值。
有关知识
301 redirect: 301 代表永久性转移(Permanently Moved)
302 redirect: 302 代表暂时性转移(Temporarily Moved )
HTTP状态码301和302详解:
https://www.jianshu.com/p/995a3000f7d6本题结束
3.技能树三:cookie
题目描述

打开后得到如下界面

题目考点
Cookie欺骗、认证、伪造
解题思路
按F12,在cookie设置中将 admin = 0 改为 admin = 1,刷新页面,得到flag值
或者抓包 改包后放包就可以了
有关知识
cookie:
在网站中,http请求是无状态的
也就是说即使第一次和服务器连接后并且登录成功后
第二次请求服务器依然不能知道当前请求是哪个用户
cookie的出现就是为了解决这个问题
第一次登录后服务器返回一些数据(cookie)给浏览器
然后浏览器保存在本地
当该用户发送第二次请求的时候
就会自动的把上次请求存储的cookie数据自动的携带给服务器
服务器通过浏览器携带的数据就能判断当前用户是哪个了
cookie存储的数据量有限
不同的浏览器有不同的存储大小
但一般不超过4KB
因此使用cookie只能存储一些小量的数据cookie和session的关系与区别:
https://juejin.cn/post/6844903575684907016本题结束
4.技能树四:基础认证
题目考点
HTTP 基础认证
爆破题目分析
本题考察了在HTTP中对于基础认证的一些知识
要求使用爆破的方法来获得基础认证的账号密码
之后登陆获得flag解题过程
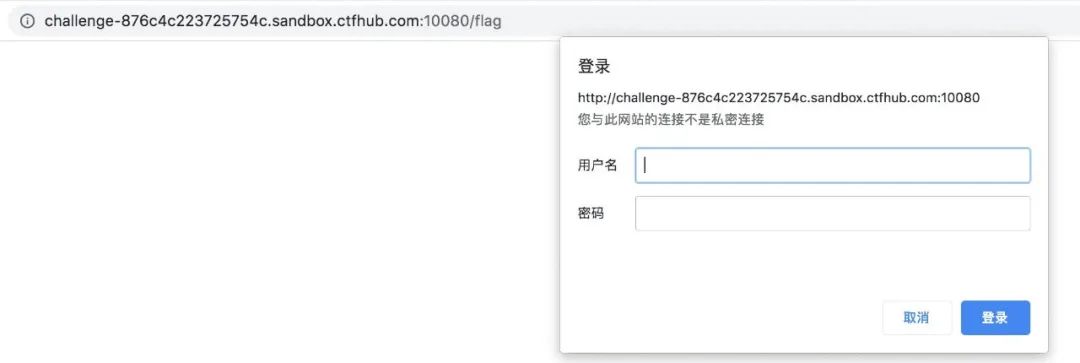
访问 /flag 发现需要登录

挂上 BurpSuite 的代理
随便输个账号密码
(比如: 账号aaa 密码 bbb)访问
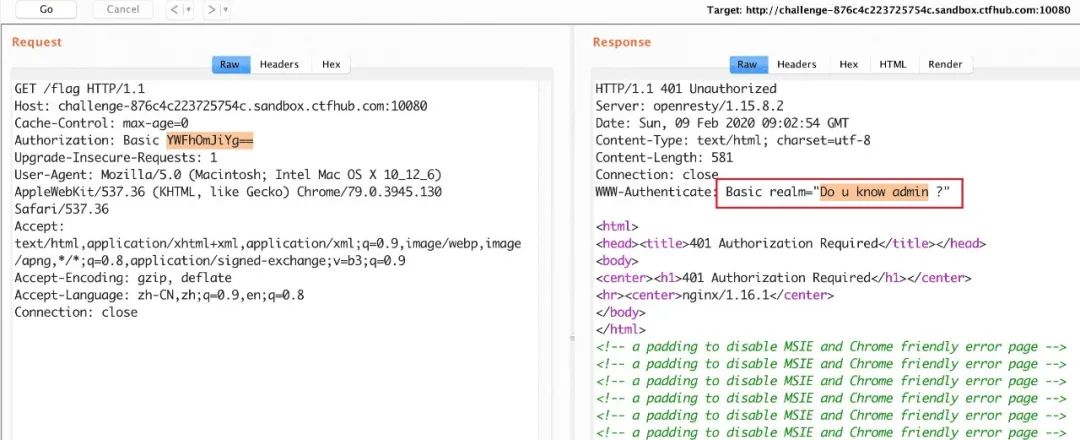
查看 HTTP 响应报文:
得到提示 do u konw admin ?
于是猜测账号是 admin
那么接下来就只需要爆破密码了
注意看到 HTTP 请求头部的 Authorization 字段:
|
Basic 表示是「基础认证」
后面的 YWFhOmJiYg== 用 base64 解码后是 aaa:bbb
也就是我们之前输入的 账号:密码
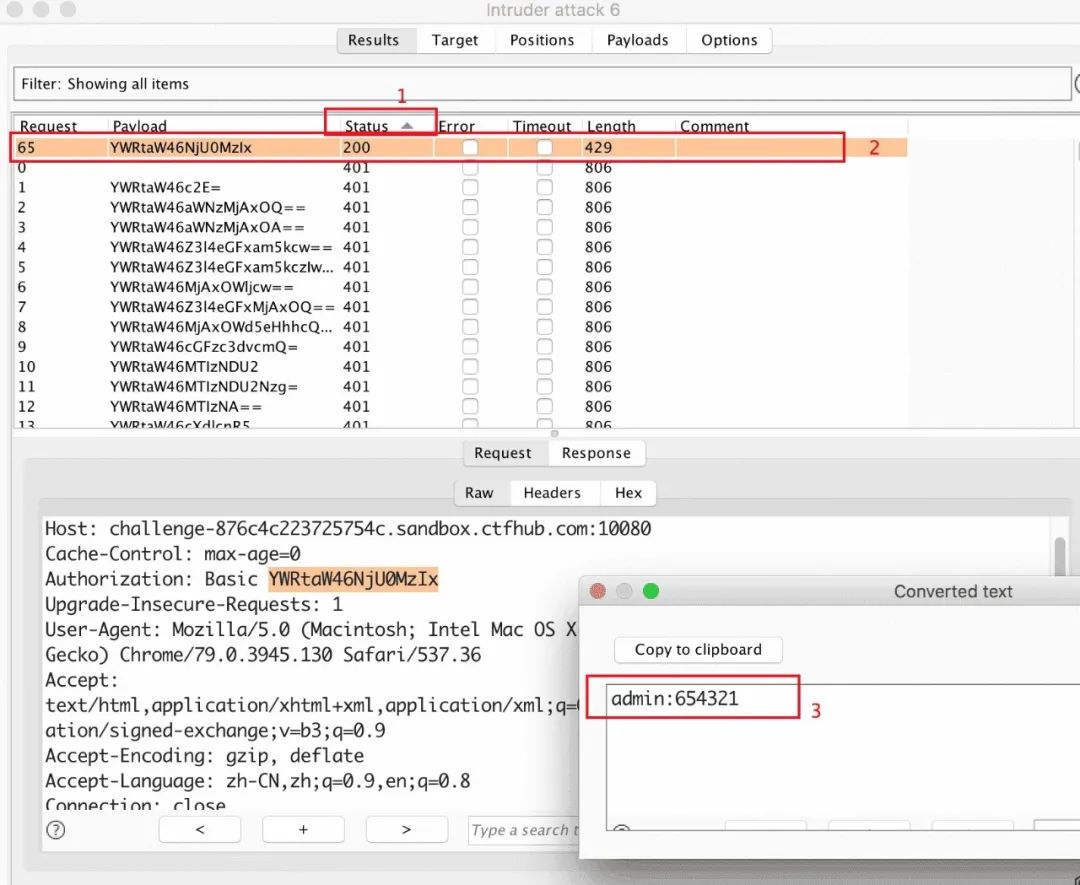
使用 BurpSuite 进行基础认证爆破
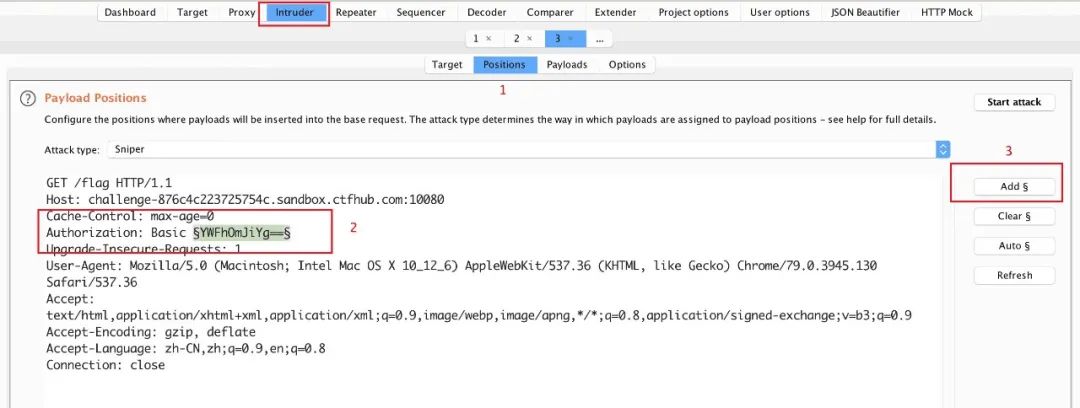
将报文发送到 Intruder
将 Basic 后面 base64 部分添加为 payload position
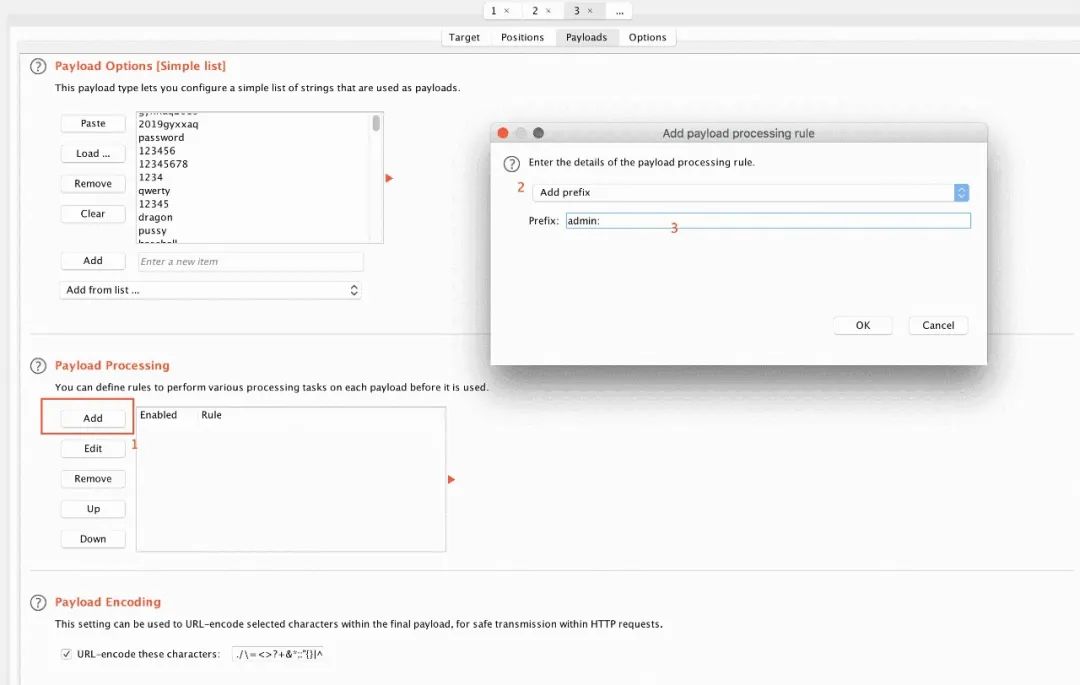
在 Payloads 选项卡下,选择 Payload Type 为 SimpleList
然后在 Payload Options 中点击 load 加载密码字典
Payload Processing -> Add-> Add Prefix(添加前缀)-> 输入 admin:
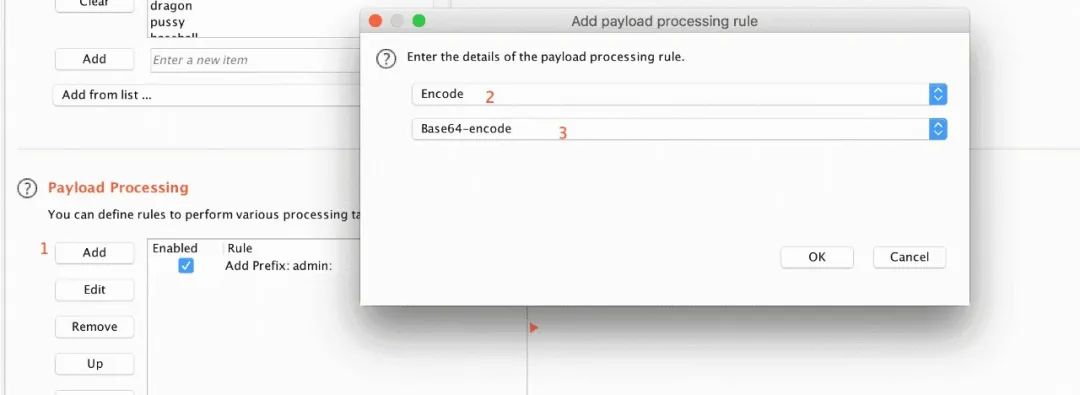
Payload Processing -> Add-> Encode(添加一个编码方式)-> 选择 Base64 Encode
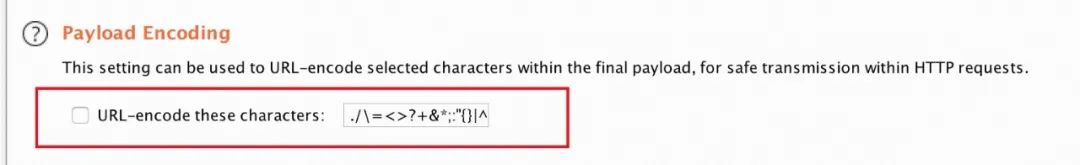
Payload Encode 取消勾选的 URL-encode
不然你会看到 base64 之后的 = 会被转成 %3d
你就算爆破到天荒地老也不会出来
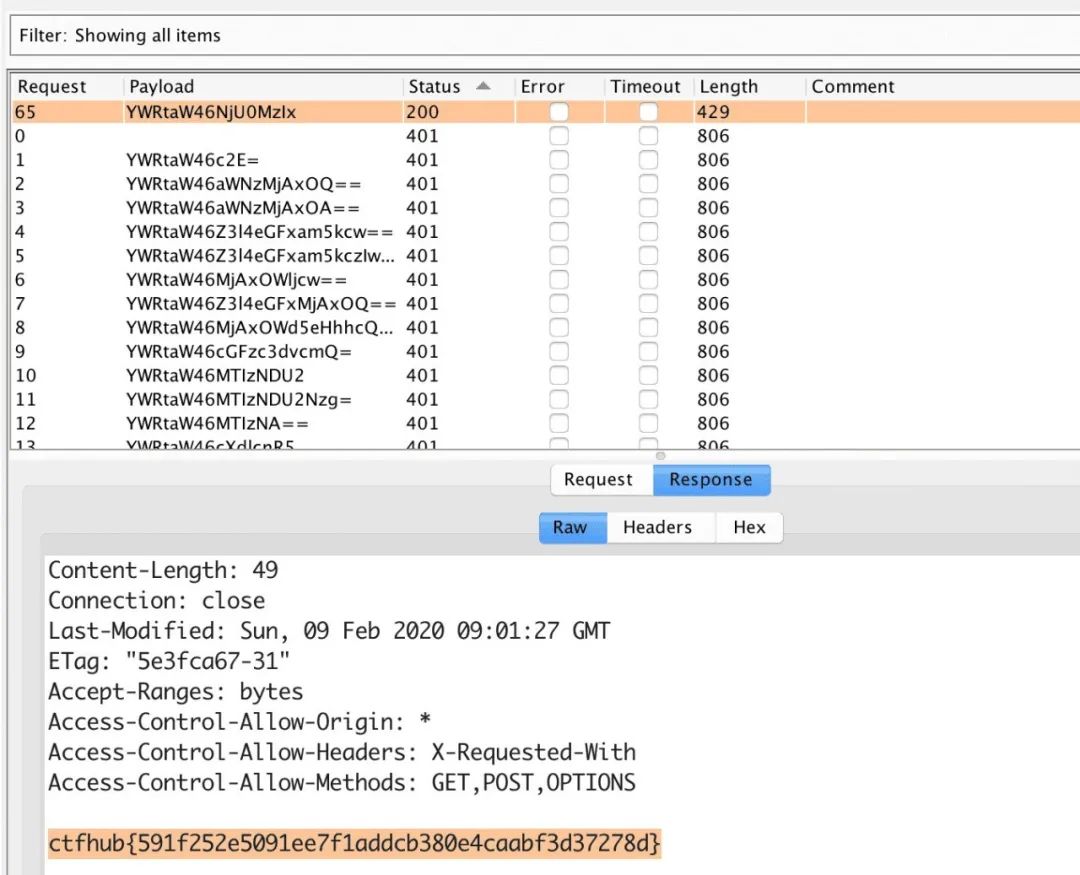
Start Attack ,然后按 Status 排序,看到状态码出现 200 的,即爆破成功
查看 Response 得到 flag
本题结束
5.技能树五:响应包源代码查看
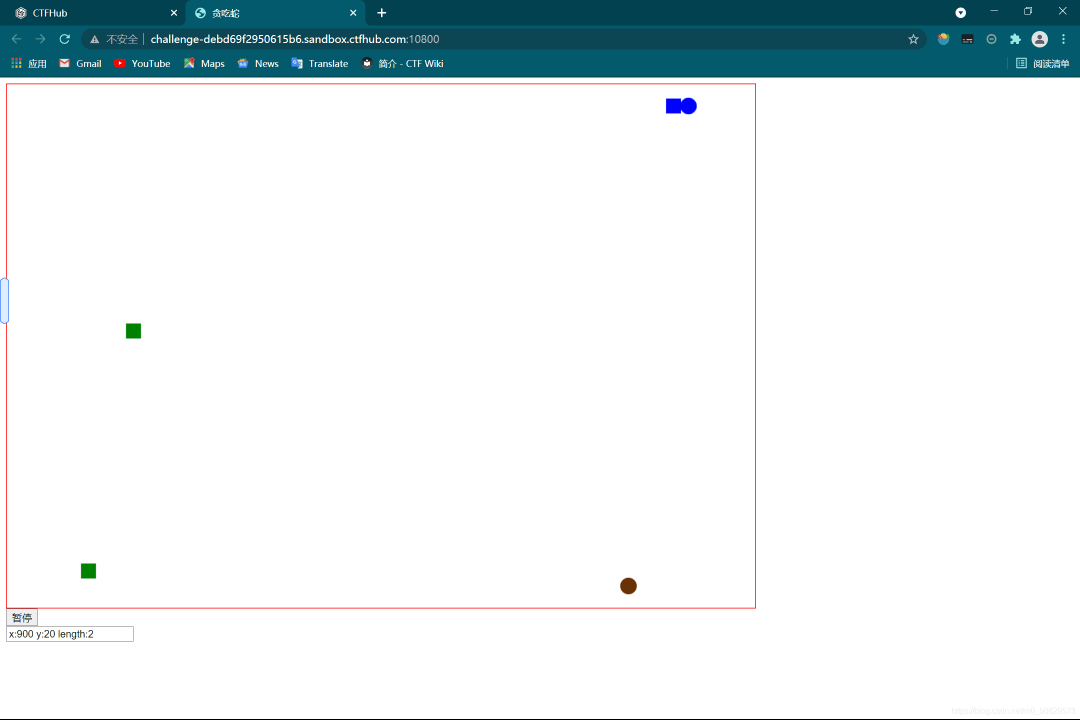
题目描述与分析

登入解题页面,输入参数点击开始,发现是贪吃蛇页面 
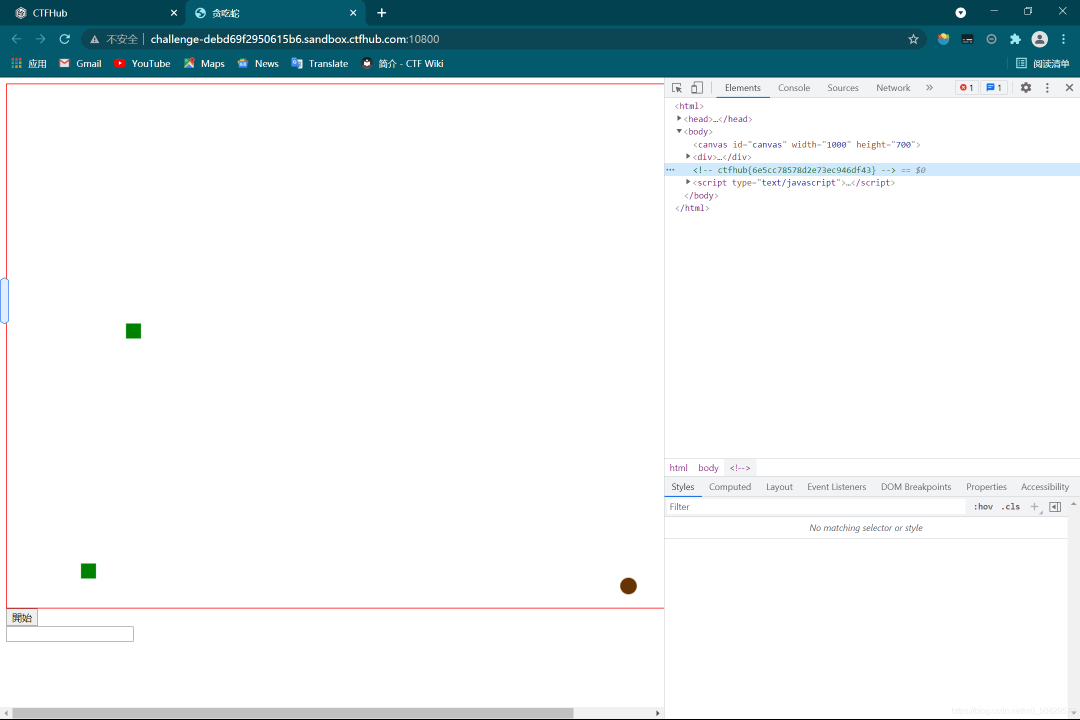
解题过程
按住F12,查看源码,发现flag,没想到直接出来了

本题结束
CTFHub-HTTP协议五关刷题解答的更多相关文章
- 牛客网Java刷题知识点之UDP协议是否支持HTTP和HTTPS协议?为什么?TCP协议支持吗?
不多说,直接上干货! 福利 => 每天都推送 欢迎大家,关注微信扫码并加入我的4个微信公众号: 大数据躺过的坑 Java从入门到架构师 人工智能躺过的坑 ...
- 手把手教你用C++ 写ACM自动刷题神器(冲入HDU首页)
转载注明原地址:http://blog.csdn.net/nk_test/article/details/49497017 少年,作为苦练ACM,通宵刷题的你 是不是想着有一天能够荣登各大OJ榜首,俯 ...
- SQL Labs刷题补坑记录(less1-less30)
补坑加1,这几天快速刷一下sqllabs 来巩固下sql注入基础吧,也算是把很久以前没刷的过一遍,do it! 第一部分: LESS1: 直接报错,有回显的注入, http://localhost/s ...
- [BUUCTF-Pwn]刷题记录1
[BUUCTF-Pwn]刷题记录1 力争从今天(2021.3.23)开始每日至少一道吧--在这里记录一些栈相关的题目. 最近更新(2021.5.8) 如果我的解题步骤中有不正确的理解或不恰当的表述,希 ...
- 【BZOJ-4590】自动刷题机 二分 + 判定
4590: [Shoi2015]自动刷题机 Time Limit: 10 Sec Memory Limit: 256 MBSubmit: 156 Solved: 63[Submit][Status ...
- NOI题库分治算法刷题记录
今天晚自习机房刷题,有一道题最终WA掉两组,极其不爽,晚上回家补完作业欣然搞定它,特意来写篇博文来记录下 (最想吐槽的是这个叫做分治的分类,里面的题目真的需要分治吗...) 先来说下分治法 分治法的设 ...
- BZOJ4590 自动刷题机
Description 曾经发明了信号增幅仪的发明家SHTSC又公开了他的新发明:自动刷题机--一种可以自动AC题目的神秘装置.自动 刷题机刷题的方式非常简单:首先会瞬间得出题目的正确做法,然后开始写 ...
- HDU 自动刷题机 Auto AC (轻轻松松进入HDU首页)
前言: 在写这篇文章之前,首先感谢给我思路以及帮助过我的学长们 以下4篇博客都是学长原创,其中有很多有用的,值得学习的东西,希望能够帮到大家! 1.手把手教你用C++ 写ACM自动刷题神器(冲入HDU ...
- PAT甲级训练刷题代码记录
刷题链接:https://www.patest.cn/contests/pat-a-practise 1001 #include <iostream> #include <stdio ...
随机推荐
- 前后端分离项目部署到Linux虚拟机
最近做了一个springboot+vue的前后端分离项目,把它部署到Linux虚拟机上.下面是我的步骤和遇到的问题,需要的朋友可以看下(看的时候注意要全部看完到底部,因为我习惯是把我遇到的问题放到最后 ...
- DASCTF Oct吉林工师web
迷路的魔法少女 进入环境给出源码 <?php highlight_file('index.php'); extract($_GET); error_reporting(0); function ...
- 雅虎WEB前端网站优化—34条军规
Yslow工具 1.Minimize HTTP Requests 减少HTTP请求 图片.css.script.flash等等这些都会增加http请求数,减少这些元素的数量就能减少响应时间.把多个JS ...
- windows本地搭建easy-mock环境
起因:由于easy-mock官网很不稳定,所以想搭建自己本地的mock环境 1.首先安装node.js 环境 (提供地址:https://nodejs.org/en/) 2.下载mongoDB 地址( ...
- 结合Vue.js的前端压缩图片方案
这是一个很简单的方案.嗯,是真的. 为什么要这么做? 在移动Web蓬勃发展的今天,有太多太多的应用需要让用户在移动Web上传图片文件了,正因如此,我们有些困难必须去攻克: 低网速下上传进度缓慢,用户体 ...
- Vue-router实现单页面应用在没有登录情况下,自动跳转到登录页面
这是我做前端一来的第一篇文章,都不知道该怎么开始了.那就直接奔主题吧.先讲讲这个功能的实现场景吧,我们小组使用vue全家桶实现了一个单页面应用,最初就考虑对登录状态做限制.比如登录后不能后退到登录页面 ...
- ES6-11学习笔记--数组遍历
ES5中数组遍历方式: for循环 forEach():没有返回值,只是针对每个元素调用func map():返回新的Array,每个元素为调用func的结果 filter():返回符合func条件的 ...
- PAT B1013 数素数
输入样例: 5 27 输出样例: 11 13 17 19 23 29 31 37 41 43 47 53 59 61 67 71 73 79 83 89 97 101 103 解题思路: 从2开始 ...
- jboss修改内存
在修改配置文件,在 <JBOSS_HOME> /bin/stadalone.conf中 找到并修改 如图
- 判断H5页面是在小程序的webview环境中,还是在微信环境中,还是不在微信
<script src="https://res2.wx.qq.com/open/js/jweixin-1.6.0.js" type="text/javascrip ...
